本文主要是介绍uniapp黑马优购,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
-
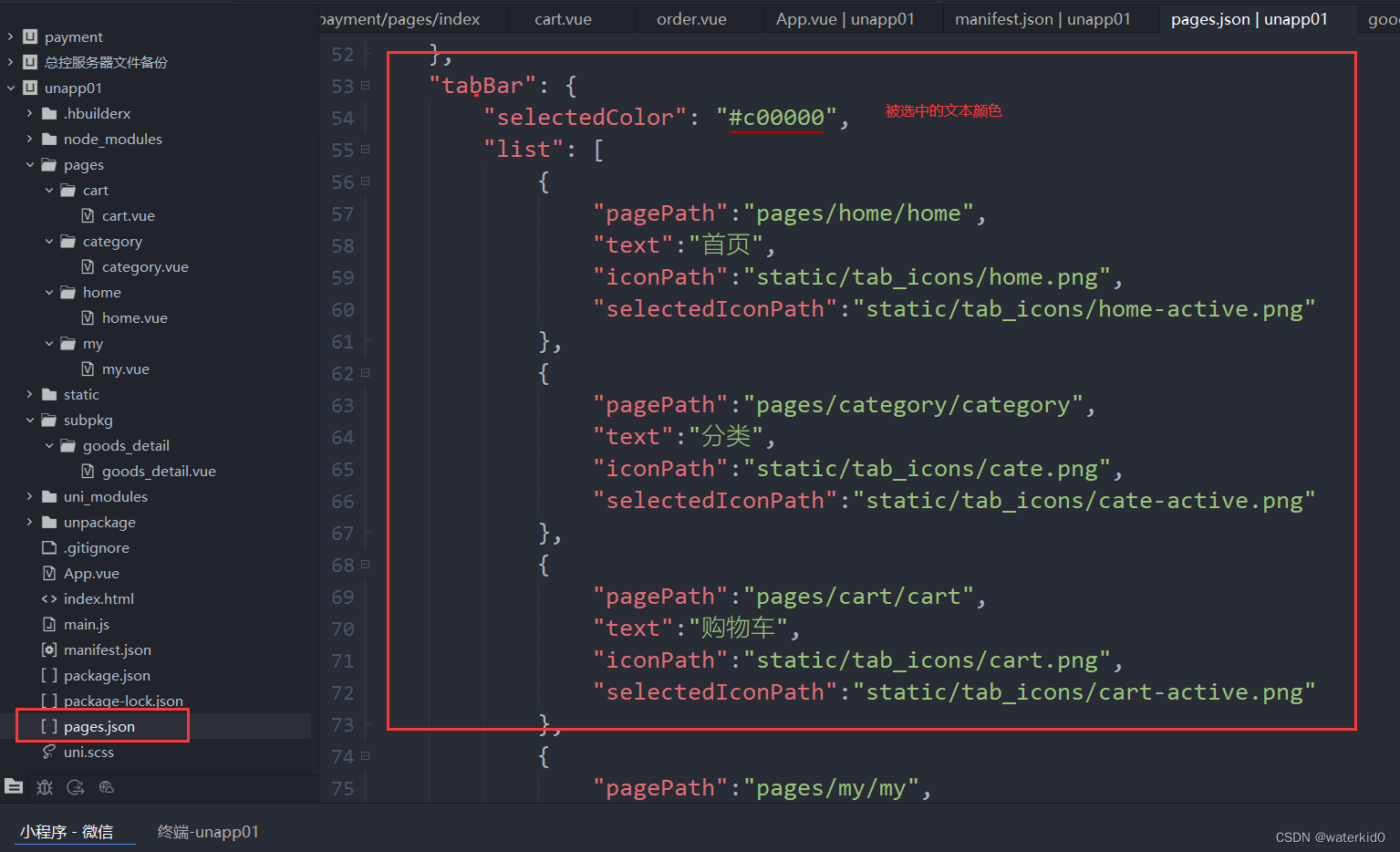
配置tabbar

-
使用
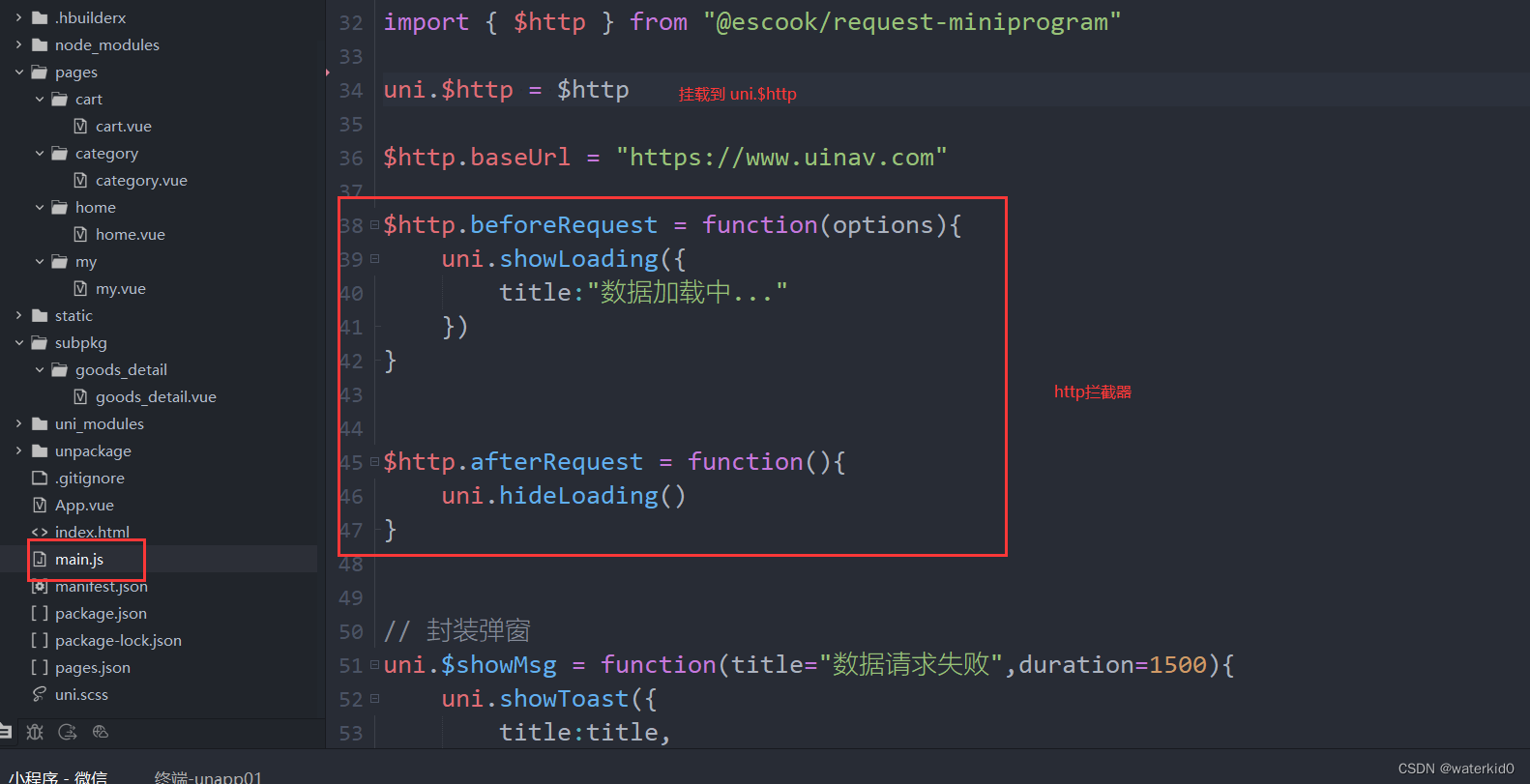
npm install @escook/request-miniprogram进行http请求
挂载到 uni.$http 上

-
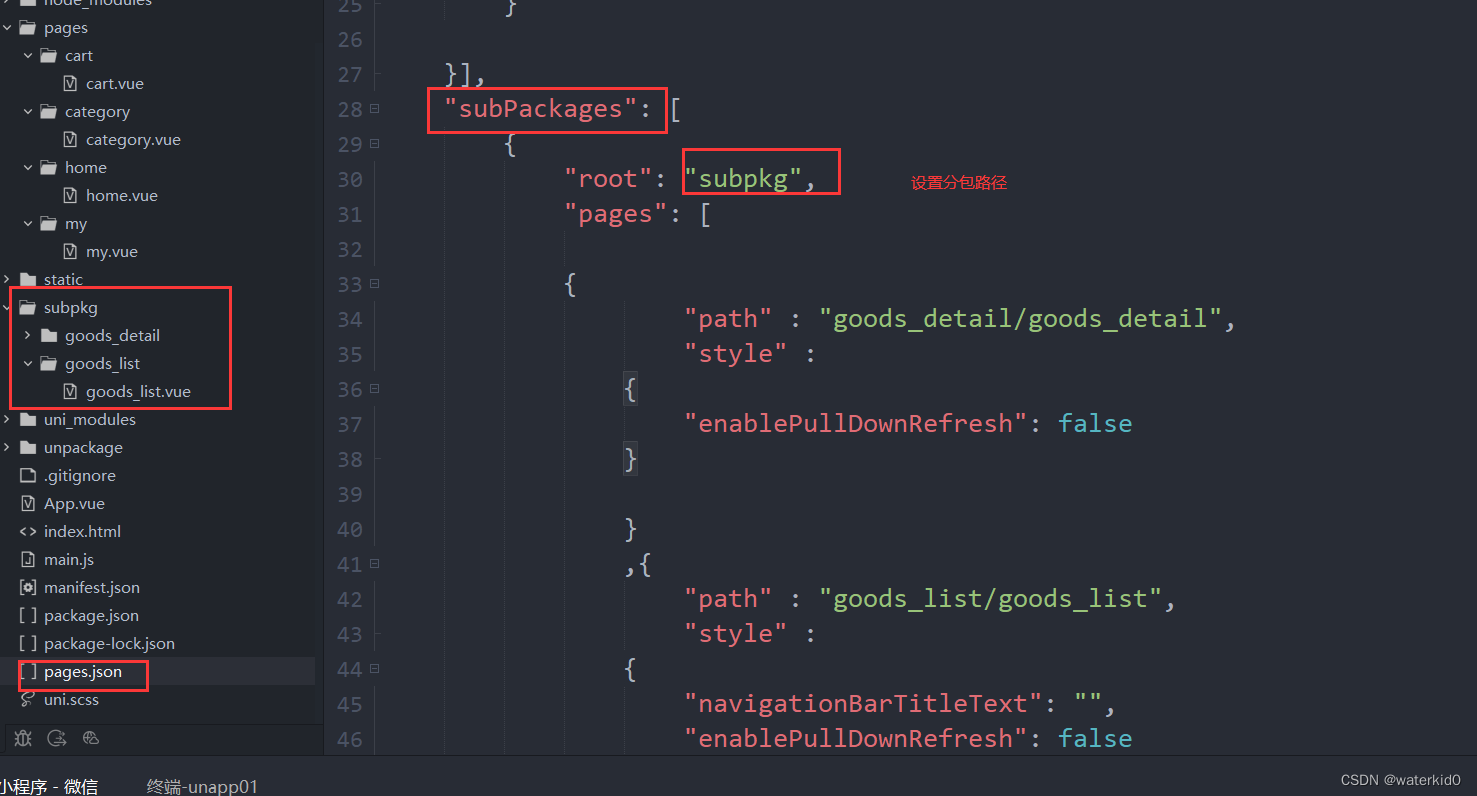
uniapp小程序分包

访问的时候 携带分包目录/subpkg/goods_detail/goods_detail -
git分支使用
# 创建并使用分支
git checkout -b home
git commit
# 推送到远程的home分支
git push origin home
git checkout master
# 分支合并
git merge home
# 删除本地分支 home
git branch -d home
- 使用的api
uni.showToast()
uni.switchTab() // 切换tab
遇到的问题
- vue3中 v-if 和 v-for 执行顺序:
v-if 比 v-for先执行,,v-if中使用 v-for的数据,会不生效,,,
解决办法 : - 在外层套一个
<template>,在template上面v-for - 如果只用一部分数据,可以先在计算属性中过滤掉
这篇关于uniapp黑马优购的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









