本文主要是介绍大学web基础期末大作业~仿品优购商城页面制作(HTML+CSS+JavaScript),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML网页设计期末课程大作业~~仿品优购页面制作(HTML+CSS+JavaScript)
关于HTML期末网页制作,大作业A+水平 ~仿品优购网页作业HTML+CSS+JavaScript实现,共有登录 /注册 首页 商品列表 商品详情 等4页面!
原始HTML+CSS+JS页面设计,可以学习学习,大学网页设计作业,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
此次课程设计的题目是网页规划与设计(html+css+js+image)确定每个页面将使用的页面布局技术(如结合使用CSS及表格、DIV、框架等技术),完成各页面的布局设计。
作品演示
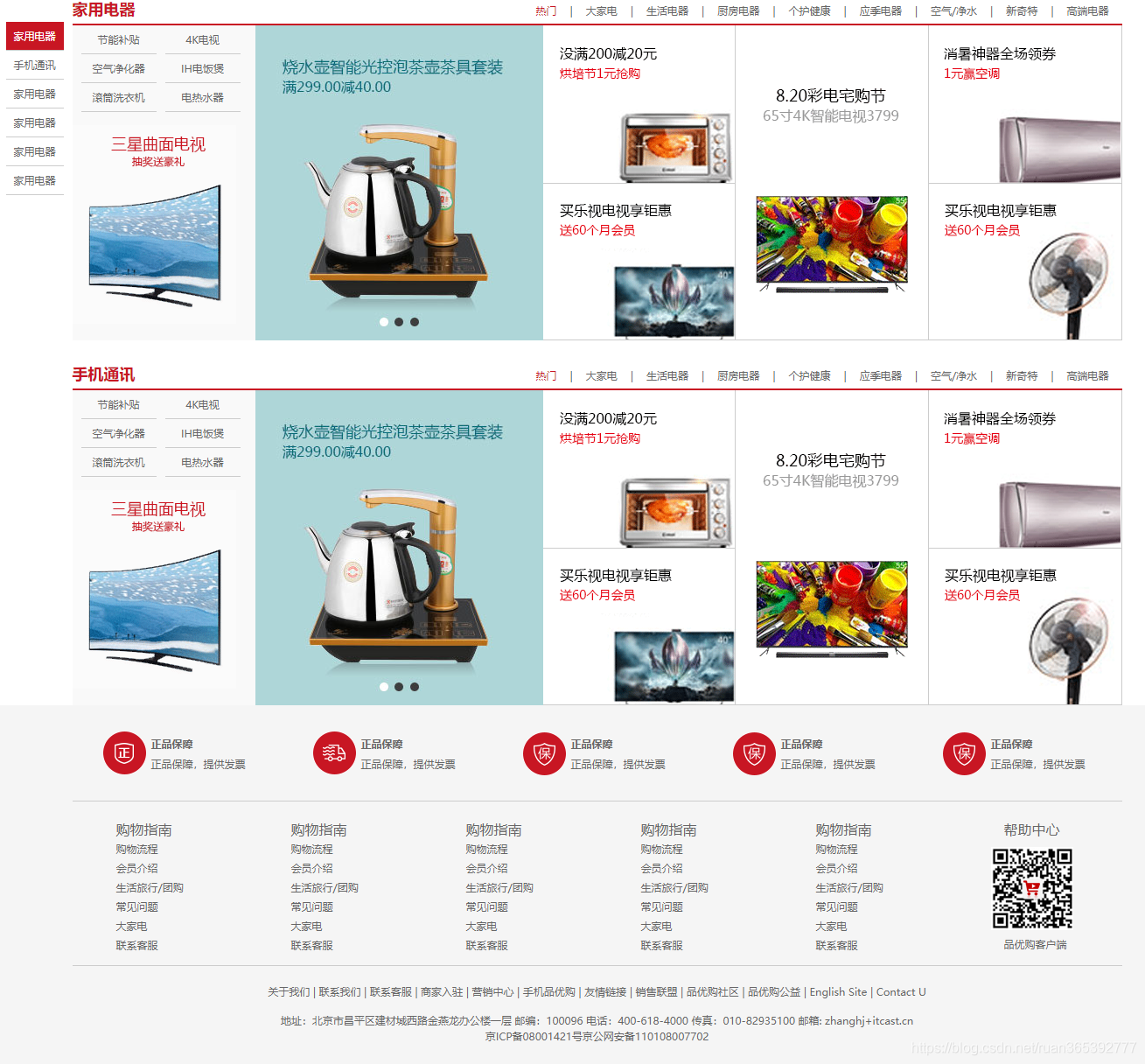
1.品优购首页


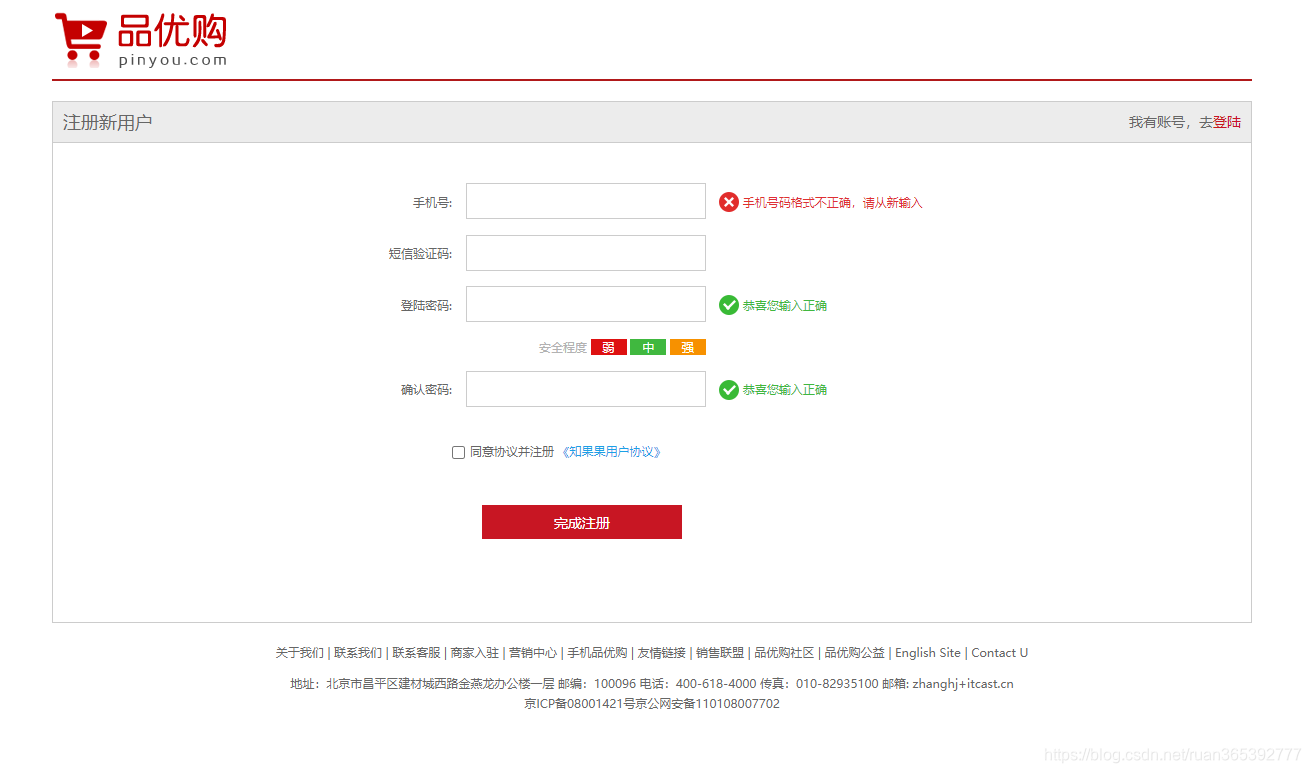
2.登录/注册

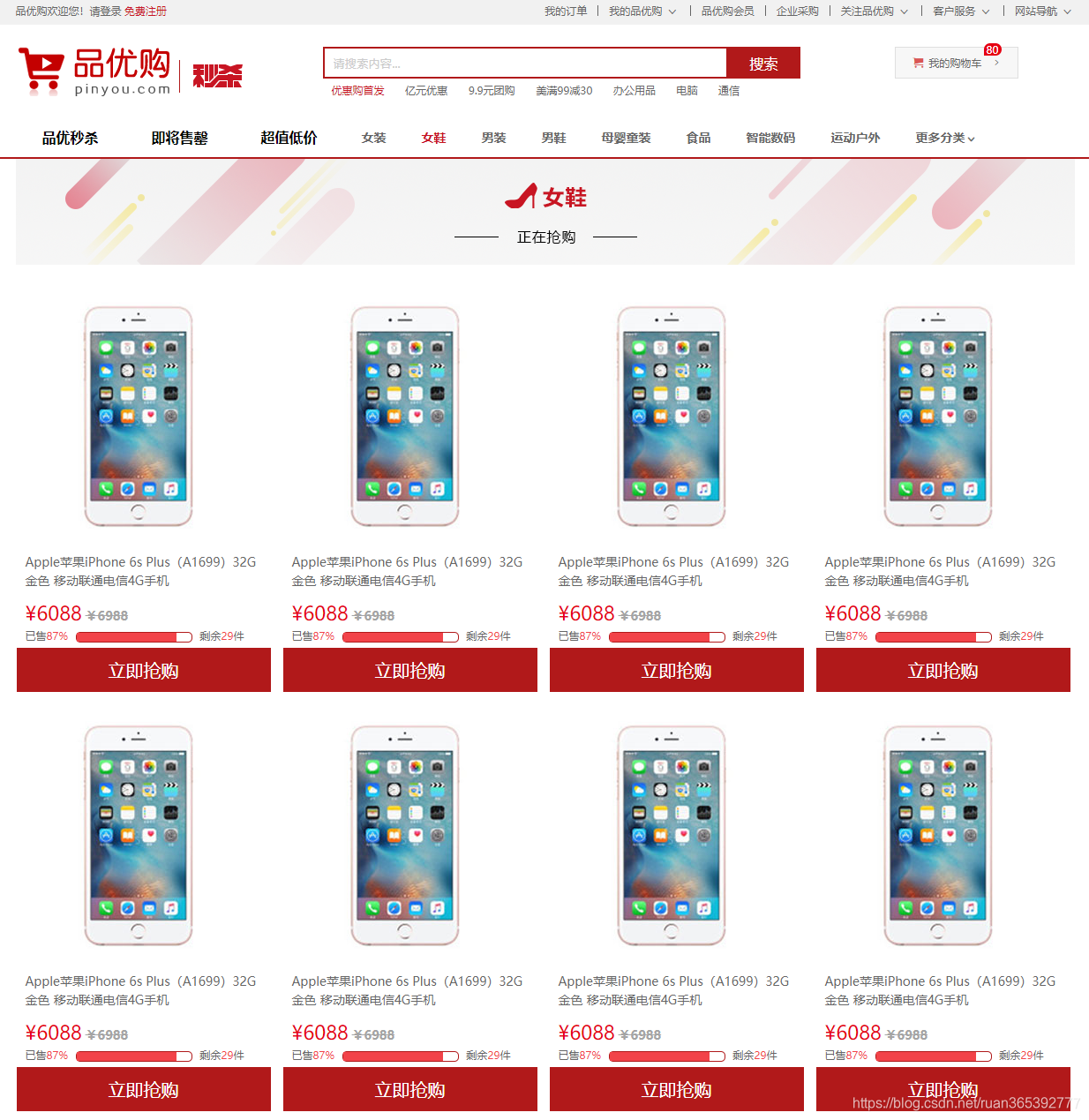
3.商品列表

4.商品详情
代码实现
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>列表页-手机页面!</title><meta name="description" content="品优购JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、诚信的服务,为您提供愉悦的网上购物体验!" /><meta name="Keywords" content="网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,品优购" /><!-- 引入facicon.ico网页图标 --><link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/> <!-- 引入css 初始化的css 文件 --><link rel="stylesheet" href="css/base.css"><!-- 引入公共样式的css 文件 --><link rel="stylesheet" href="css/common.css"><!-- 引入 列表页面的css文件 --><link rel="stylesheet" href="css/list.css">
</head><body><div class="shortcut"><div class="w"><div class="fl"><ul><li>品优购欢迎您! </li><li> <a href="#">请登录</a><a href="#" class="style-red">免费注册</a></li></ul></div><div class="fr"><ul><li><a href="#">我的订单</a></li><li class="spacer"></li><li><a href="#">我的品优购</a><i class="icomoon"></i></li><li class="spacer"></li><li><a href="#">品优购会员</a></li><li class="spacer"></li><li><a href="#">企业采购</a></li><li class="spacer"></li><li><a href="#">关注品优购</a> <i class="icomoon"></i></li><li class="spacer"></li><li><a href="#">客户服务</a> <i class="icomoon"></i></li><li class="spacer"></li><li><a href="#">网站导航</a> <i class="icomoon"></i></li></ul></div></div></div><div class="header w"><!-- logo --><div class="logo"><h1><a href="index.html" title="品优购">品优购</a></h1></div><!-- sk --><div class="sk"><img src="upload/sk.png" alt=""></div><!-- search --><div class="search"><input type="text" class="text" value="请搜索内容..."><button class="btn">搜索</button></div><!-- hotwrods --><div class="hotwrods"><a href="#" class="style-red">优惠购首发</a><a href="#">亿元优惠</a><a href="#">9.9元团购</a><a href="#">美满99减30</a><a href="#">办公用品</a><a href="#">电脑</a><a href="#">通信</a> </div><div class="shopcar"><i class="car"> </i>我的购物车 <i class="arrow"> </i> <i class="count">80</i></div></div><!-- header 结束 --><!-- nav start --><div class="nav"><div class="w"><div class="sk_list fl"><ul><li><a href="#">品优秒杀</a></li><li><a href="">即将售罄</a></li><li><a href="">超值低价</a></li></ul></div><div class="sk_con fl"><ul><li><a href="#">女装</a></li><li><a href="#" class="style-red">女鞋</a></li><li><a href="#">男装</a></li><li><a href="#">男鞋</a></li><li><a href="#">母婴童装</a></li><li><a href="#">食品</a></li><li><a href="#">智能数码</a></li><li><a href="#">运动户外</a></li><li><a href="#">更多分类</a></li></ul></div></div></div><div class="sk_container w"><div class="sk_hd"><img src="upload/bg_03.png" alt=""></div><div class="sk_bd clearfix"><ul><li class="sk_goods"><a href="detail.html"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5></a><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li><li class="sk_goods"><img src="upload/mobile.jpg" alt=""><h5 class="sk_goods_title">Apple苹果iPhone 6s Plus(A1699)32G 金色 移动联通电信4G手机</h5><p class="sk_goods_price"><em>¥6088</em> <del>¥6988</del></p><div class="sk_goods_progress">已售<i>87%</i><div class="bar"><div class="bar_in"></div></div>剩余<em>29</em>件</div><a href="#" class="sk_goods_buy">立即抢购</a></li></ul></div><!-- page分页制作 --><div class="page"><span class="page_num"><a href="#" class="pn_prev"><<上一页 </a><a href="#">1</a><a href="#" class="current">2</a><a href="#">3</a><a href="#">4</a><a href="#">5</a><a href="#" class="dotted">...</a><a href="#" class="pn_next">下一页>></a></span><span class="page_skip">共10页 到第<input type="text">页<button>确定</button></span></div></div><div class="footer"><div class="w"><div class="mod_service"><ul><li><i class="mod-service-icon mod_service_zheng"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_kuai"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_bao"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_bao"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li><li><i class="mod-service-icon mod_service_bao"></i><div class="mod_service_tit"><h5>正品保障</h5><p>正品保障,提供发票</p></div></li> </ul></div><!-- mod_help --><div class="mod_help"><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item"><dt>购物指南</dt><dd> <a href="#">购物流程 </a></dd><dd> <a href="#">会员介绍 </a></dd><dd> <a href="#">生活旅行/团购 </a></dd><dd> <a href="#">常见问题 </a></dd><dd> <a href="#">大家电 </a></dd><dd> <a href="#">联系客服 </a></dd></dl><dl class="mod_help_item mod_help_app"><dt>帮助中心</dt><dd> <img src="upload/erweima.png" alt=""><p>品优购客户端</p></dd> </dl></div><div class="mod_copyright"><p class="mod_copyright_links">关于我们 | 联系我们 | 联系客服 | 商家入驻 | 营销中心 | 手机品优购 | 友情链接 | 销售联盟 | 品优购社区 | 品优购公益 | English Site | Contact U</p><p class="mod_copyright_info">地址:北京市昌平区建材城西路金燕龙办公楼一层 邮编:100096 电话:400-618-4000 传真:010-82935100 邮箱: zhanghj+itcast.cn <br>京ICP备08001421号京公网安备110108007702</p></div></div></div></body>
</html>
做好的网页效果,如何通过发链接给别人看?
1.1解决部署上线~> 部署上线工具(永久免费使用)
1.不需要买服务器就能部署线上,全世界都能访问你的连接啦, 这里给大家推荐一个程序员必备神器~
插件集成了超级多好用的插件,免费下载安装,简单易懂, 简直神器 ~ 需要可在文章 ↓ 下方公Z号获取
2.就是把你的代码效果做好了以后, 部署到线上, 把链接发给别人, 就可以让对方通过你的连接点击进去, 就能看到你的网页效果啦, 电脑端和手机端都可以噢! (不然别人看你的网页都要发文件过去,体验感不太好哦~)
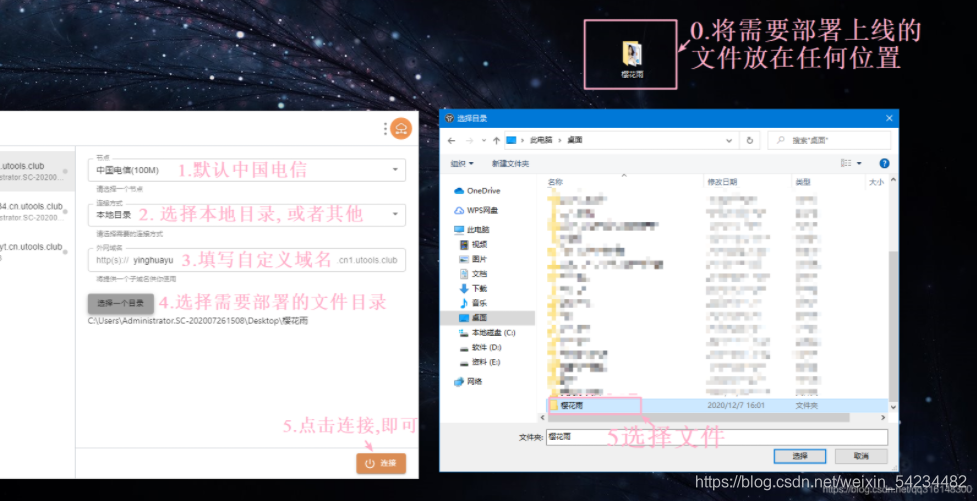
1.1部署流程

1.2 哇~ 部署成功
哇~ 部署成功! 将你写好的页面部署上线后, 全世界的人都可以通过链接访问到你的网页了(永久免费使用哦)~

前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

源码获取
❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

更多HTML期末学生作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
更多表白源码
❤100款表白源码演示地址
这篇关于大学web基础期末大作业~仿品优购商城页面制作(HTML+CSS+JavaScript)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




