仿照专题
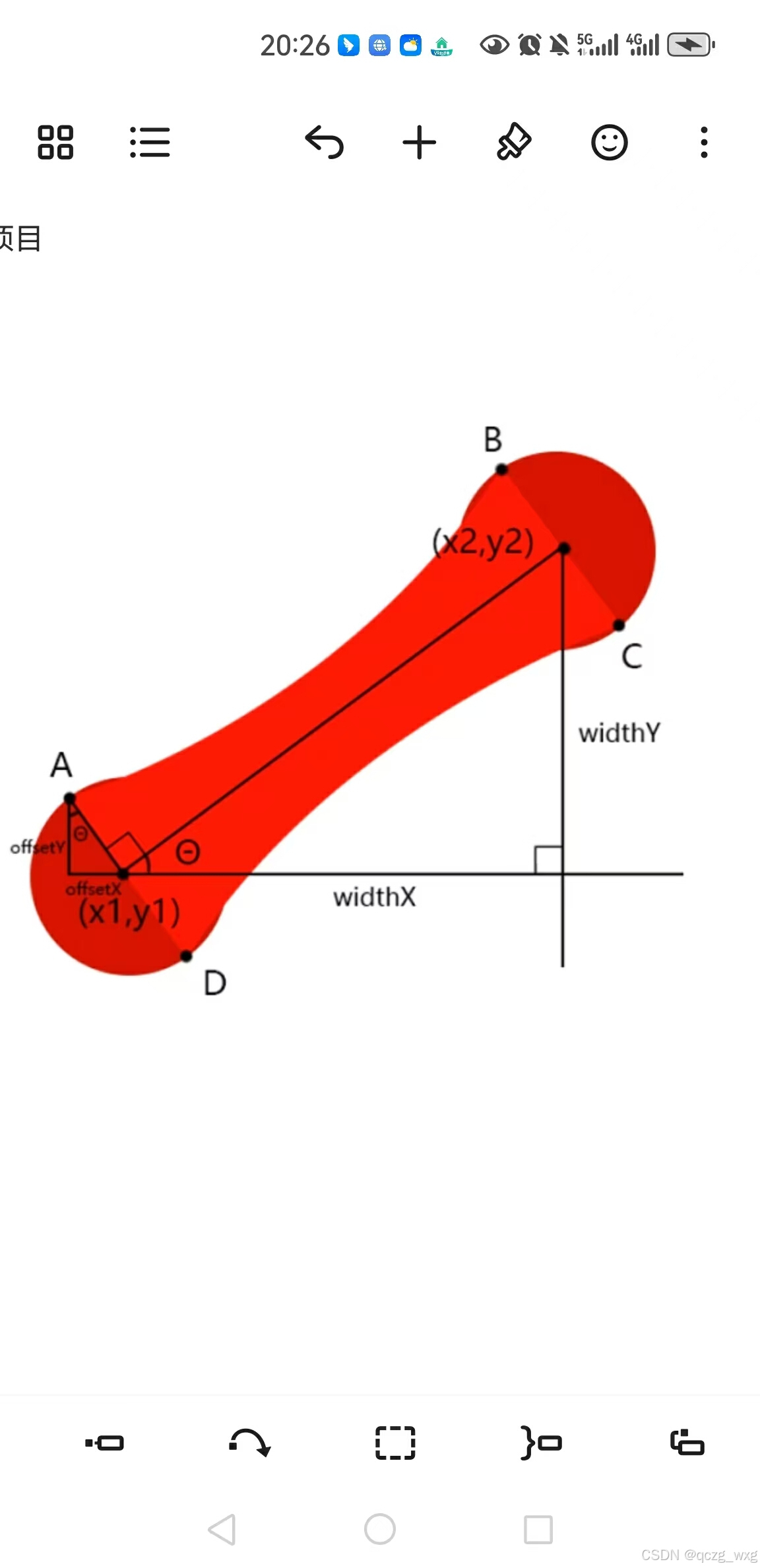
鸿蒙canvans的使用-仿照QQ聊天气泡效果(未完)
开胃小菜 @Entry@Componentstruct Index {//2D渲染context: CanvasRenderingContext2D = new CanvasRenderingContext2D();build() {Row() {Column({ space: 20 }) {Canvas(this.context)//绘制东西需要上下文,类似画笔.width('100%')
仿照string类,实现myString
#include <iostream>#include<cstring>using namespace std;//仿照string完成mystring类class mystring{private:char *str; //记录c风格的字符串int size; // 记录字符串的实际长度public://无参构造mystring():size(10){str=new ch
使用C++,仿照string类,实现myString
类由结构体演化而来,只需要将struct改成关键字class,就定义了一个类 C++中类和结构体的区别:默认的权限不同,结构体中默认权限为public,类中默认权限为private 默认的继承方式不同,结构体的默认继承方式为public,类的默认继承方式为private //定义格式class 类名{public://功能的成员属性、函数protected://受保护的成员属性、函数
仿照ContentLoadingProgressBar 的特点在Android项目中自定义Loading对话框
ContentLoadingProgressBar 是 Android 中的一个控件,继承自 ProgressBar。它在 ProgressBar 的基础上添加了一些特殊功能,主要用于在加载内容时显示进度。它的一些主要特点如下: 自动隐藏和显示:ContentLoadingProgressBar 会在内容加载完成后自动隐藏,并在内容开始加载时自动显示。这减少了手动控制进度条显示和隐藏的代码量。延
Codesys 编程实现随机数字+仿照rand()原理+代码下载
目录 一、C语言中rand()随机数的演示及问题 二、同样的原理,在Codesys中实现随机数 三、codesys在线仿真验证功能 四、代码下载 一、C语言中rand()随机数的演示及问题 (1)只用rand()函数的问题 //只有rand,没有srand生成随机种子#include<stdio.h>#include<unistd.h>int main(){int i=0;f
2016.1.18scan 二维码(仿照支付宝。微信)
1 生成二维码(原生方法生成二维码) 首先 要把二维码上的信息付给他 tempStr=self.textField.text; 其次 创建一个图片(在此之前需要导入#import "QRCodeGenerator.h") UIImage*tempImage=[QRCodeGenerator qrImageForString:tempStr imageSize:360
封装了一个仿照抖音评论轮播效果的iOS轮播视图
效果图 原理 就是我们在一个视图里面有两个子视图,一个是currentView, 一个是willShowView,在一次动画过程中,我们改变current View的frame,同时改变willShowView的frame,同时,需要改变currentVIew 的transform.y不然的话,currentView里面的内容就没有缩放效果了,看起来就是单纯的展示不下的感觉,动画结束之后,
仿照某商城首页的源代码及效果
来源:http://www.ido321.com/750.html header部分代码 1: <div class="top span12"> 2: <ul> 3: <li class="topli"><a href="#" data-target="#login" role="button" data-toggle="modal">
仿照el-upload 封装自己的上传控件(el-upload 移动端无法吊起相机)
input选择图片的那个选择在h5的时候在去年下半年突然无法无法出现唤醒相机的选项 不知道出现的原因 发现el-upload作为h5的时候无法吊起相机 又因为需要对服务端地址图片进行回显(处于编辑功能的情况下 非新增 新增el-upload 可以实现回显) 两个功能el-upload都不能很好的支持 所以自己仿照el-upload 做了上传组件的封装 具体代码如下图所示 <temp
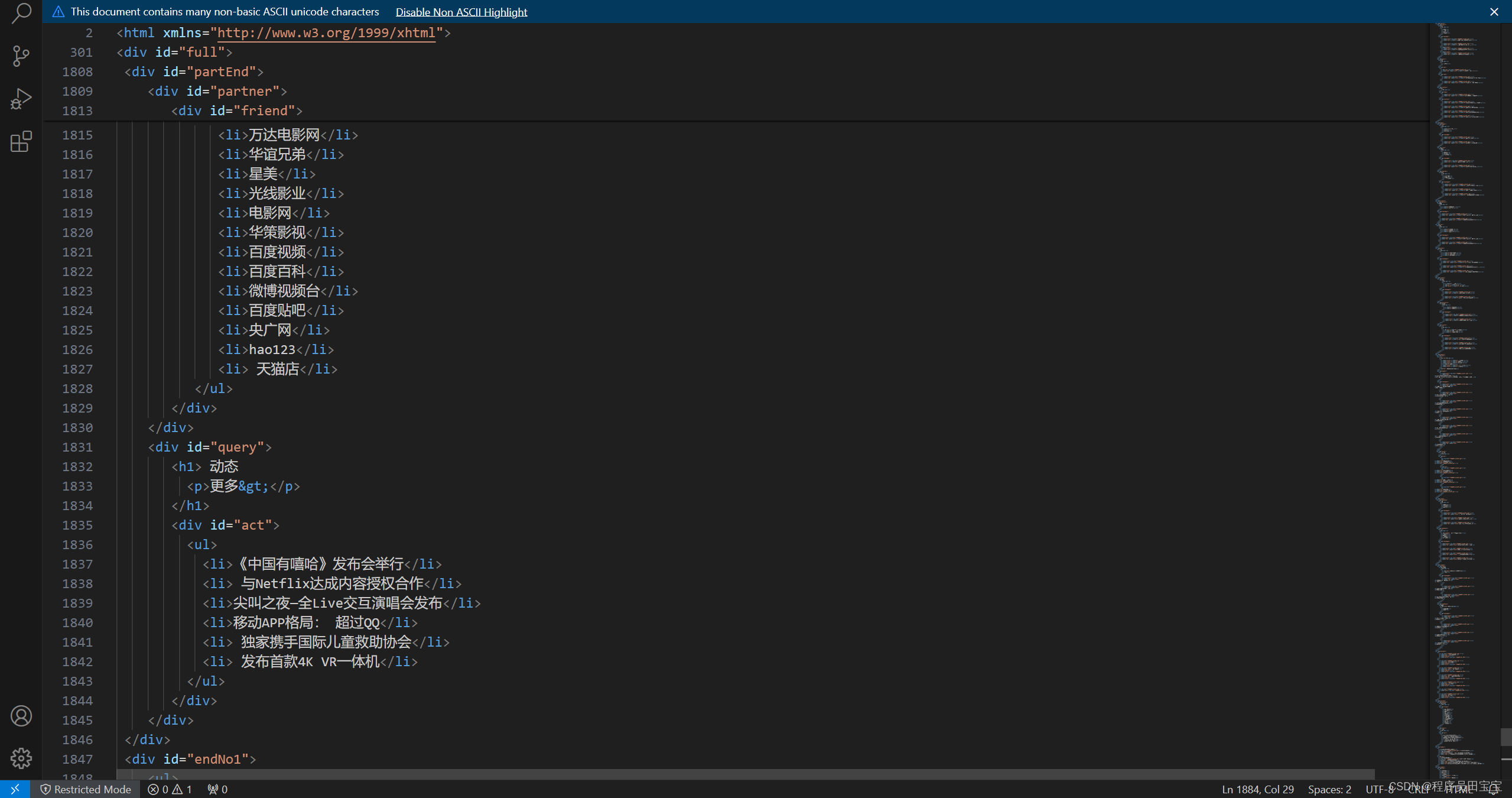
前端静态开发案例-基于H5C3开发的仿照视频网站的前端静态页面-1 静态页面部分
原创作者:田超凡(程序员田宝宝) 版权所有,引用请注明原作者,严禁复制转载 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3
Taro + node.js 注册 仿照java 中的加盐算法
1.需求 为了让用户的密码更加保密 我们在md5 之前 在加一个随机数 用java 的说法 叫做 加盐算法 2.代码 //H5注册async H5Register(register) {if (!register.phone ||!register.password ||!register.confirmPassword ||!register.yzmCode ||!regi
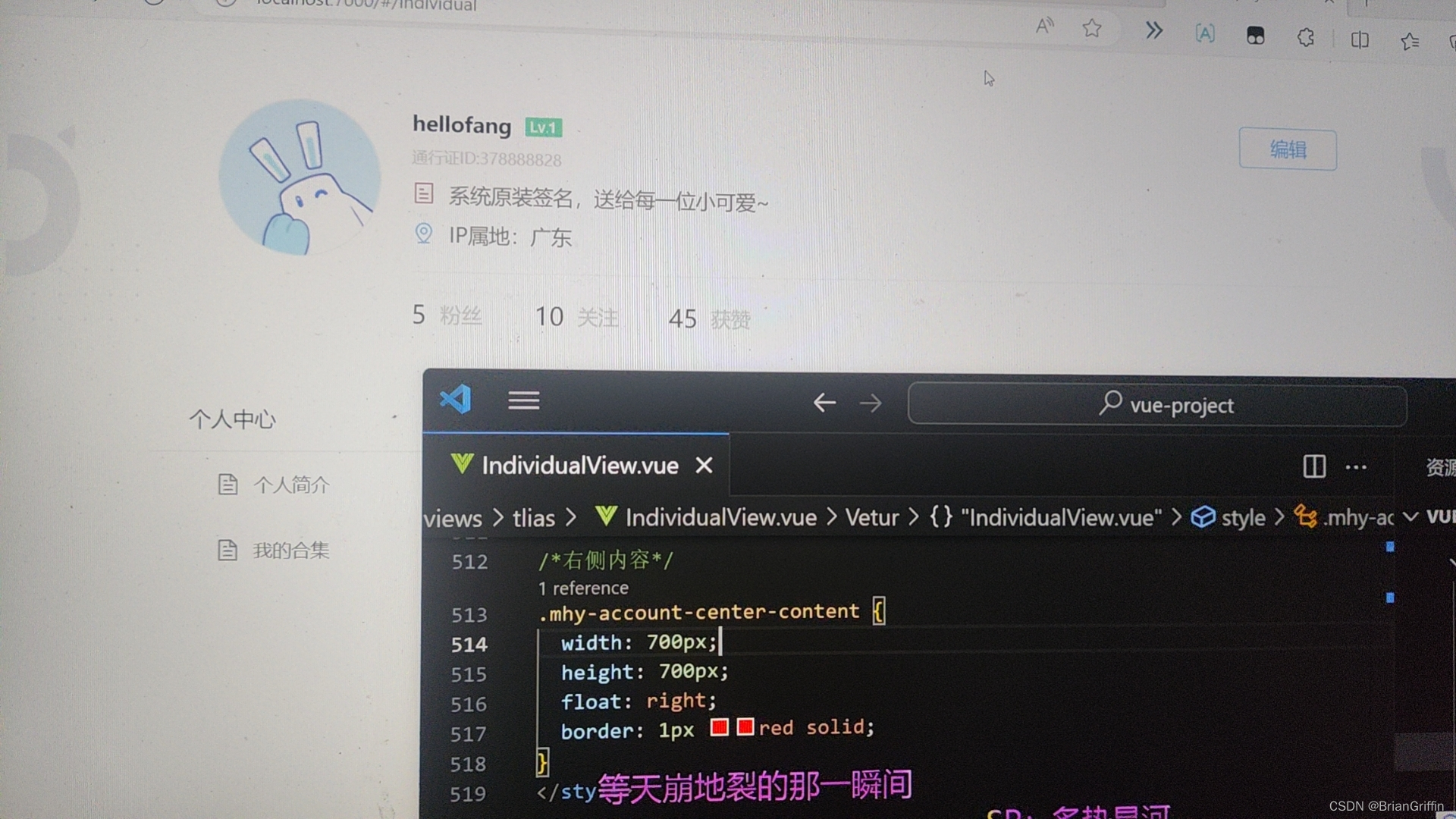
(已解决)vue+element-ui实现个人中心,仿照原神
差一个个人中心页面,看到了这个博主的个人中心,真的很不错 地址:vue+element仿原神实现好看的个人中心 最终效果:
Android开源项目【Z_COMIC】---仿照腾讯漫画APP的实现
前言 由于换工作和个人兴趣问题,自己从头倒腾了一个属于自己的APP,包含APP的整体架构,技术选型,甚至是后端和美工都是我一个完成,这个项目锻炼了自己独立开发,设计的能力。前后折腾了三四个月,项目终于完成,写这篇博客不仅仅是为了总结一下自己学习到的东西,也是为了给未来的开发者留下一些通俗易懂的教程。能够废话不多说,先来看软件实现了哪些功能。 功能展示:
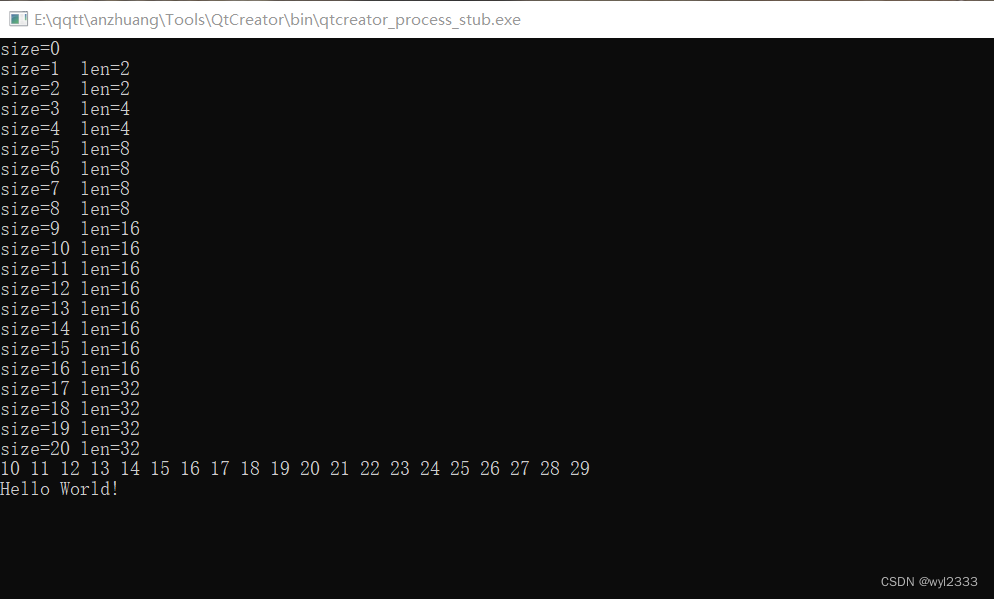
22081-11-11 仿照系统的vector,手动实现一个my_vector
1、仿照系统的vector,手动实现一个my_vector #include <iostream>using namespace std;template<typename T>class myvect{private:T* start;//起始指针T* last;//数组有效长度的尾指针T* end;//数组末尾的尾指针public:myvect(int size=2)//初始化{s
HBuilder Mui 开发App 实现ajax调用Java后台的测试代码--仿照山西太原项目现实
1 HBuilder url:'http://192.168.8.199:8089/data',====对应服务器地址 dataType:"json", crossDomain: true, --========MUI强制跨域转换解析 2 Java-controller @CrossOrigin(origins
仿照boost::lexical_cast,编写一个text_cast
首先说明,这个text_cast不光是编写来玩的,它还有一定的用途。我在最近的一个跨平台(Win32,数个版本的Linux)的项目中用到了boost库,编码的时候还是很爽的,等到了移植的时候,就发现我每到一个平台(数量还在增加)上,就要先把boost编译一下,如果光是这样倒也罢了。更要命的是我发现boost在某些平台上的表现有微妙的差别,例如在异常的处理上,这些给我带来了不少麻烦。在很多次痛
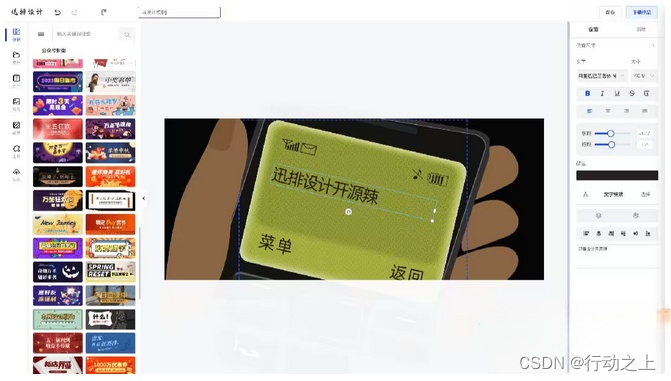
在线海报图片设计器、图片编辑器,仿照稿定设计
源码介绍 在线海报设计系统素材设计源码是一个漂亮且功能强大的在线海报图片设计器,仿照稿定设计而成。该系统适用于多种场景,包括海报图片生成、电商分享图、文章长图、视频/公众号封面等。用户无需下载软件,即可轻松实现创意,迅速完成排版,让设计更简单! 该系统具有丝滑的操作体验和丰富的交互细节,基础功能也十分完善。它采用服务端生成图片,确保多端出图的统一性,同时支持各种CSS特性。此外,该系统
Android 仿照微信滑动界面
仿照微信的滑动指示条,有两种方法 一种是通过计算手势的偏移量,然后使用动画来播放. 还有一种是利用设置不断的设置指示条的位置来控制指示条的移动 这里有一个链接 http://blog.csdn.net/lmj623565791/article/details/25708045 下面例子是本人自己手写的一个自定义View,通过自定义View来控制指示条移动 使用的是通过设置指示条的左边
仿照AirDrop(隔空投送)优雅地在局域网中传输文件
基于WebRTC的局域网文件传输 在前一段时间,我想在手机上向电脑发送文件,因为要发送的文件比较多,所以我想直接通过USB连到电脑上传输,等我将手机连到电脑上之后,我发现手机竟然无法被电脑识别,能够充电但是并不能传文件,因为我的电脑是Mac而手机是Android,所以无法识别设备这件事就变得合理了起来。那么接着我想用WeChat去传文件,但是一想到传文件之后我还需要手动将文件删掉否则会占用我两份
仿照iphone设置点击更多显示全部内容
ListView里每一条显示版本信息,由于内容过长只显示部分,展开后能显示全部内容,并且再次点击收缩。 自定义View public class CollapsableTextView extends LinearLayout implementsView.OnClickListener {/** default text show max lines */private static f
仿照GifCam搞了一个开源的项目,c# wpf prism HandyControl
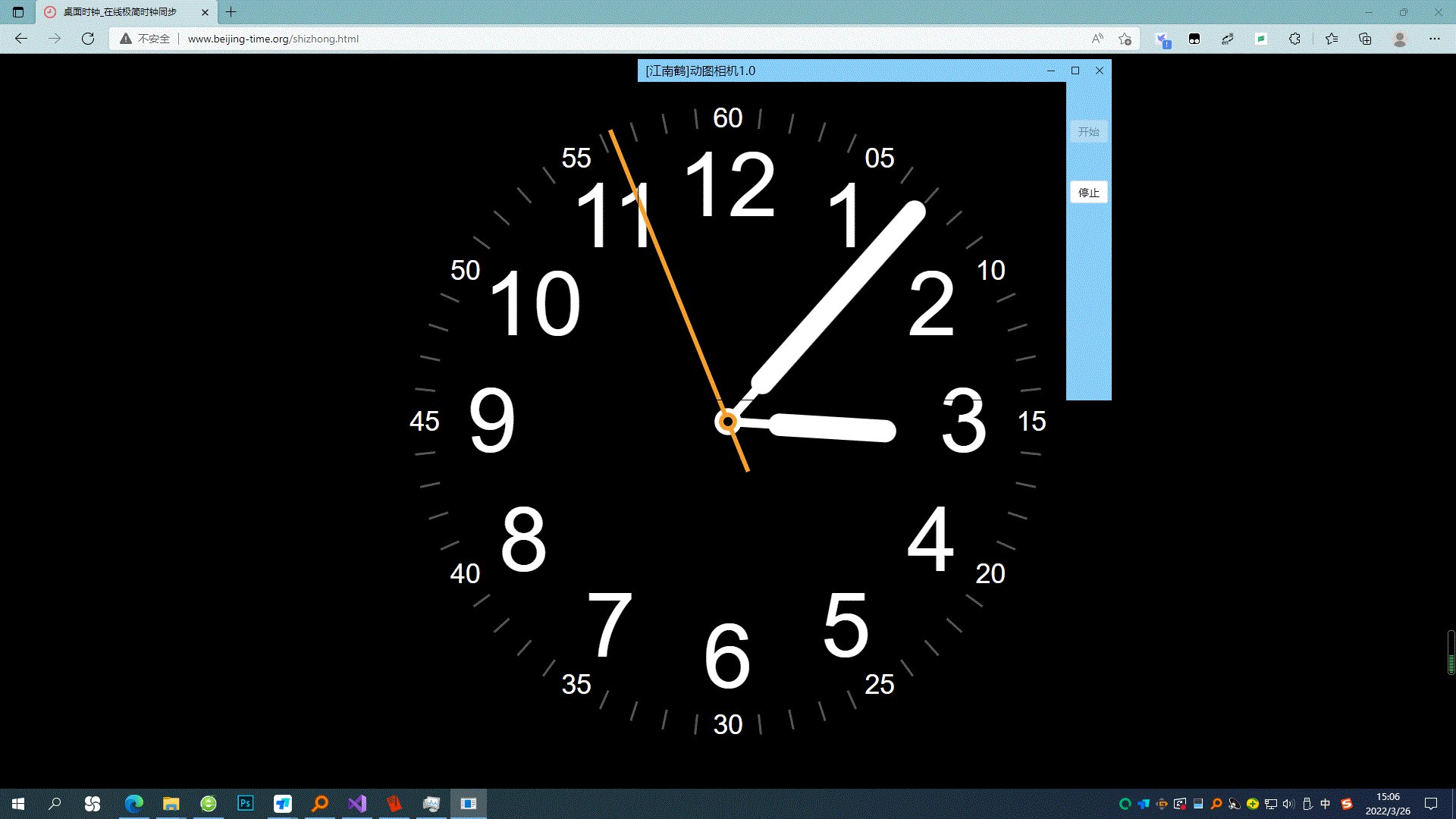
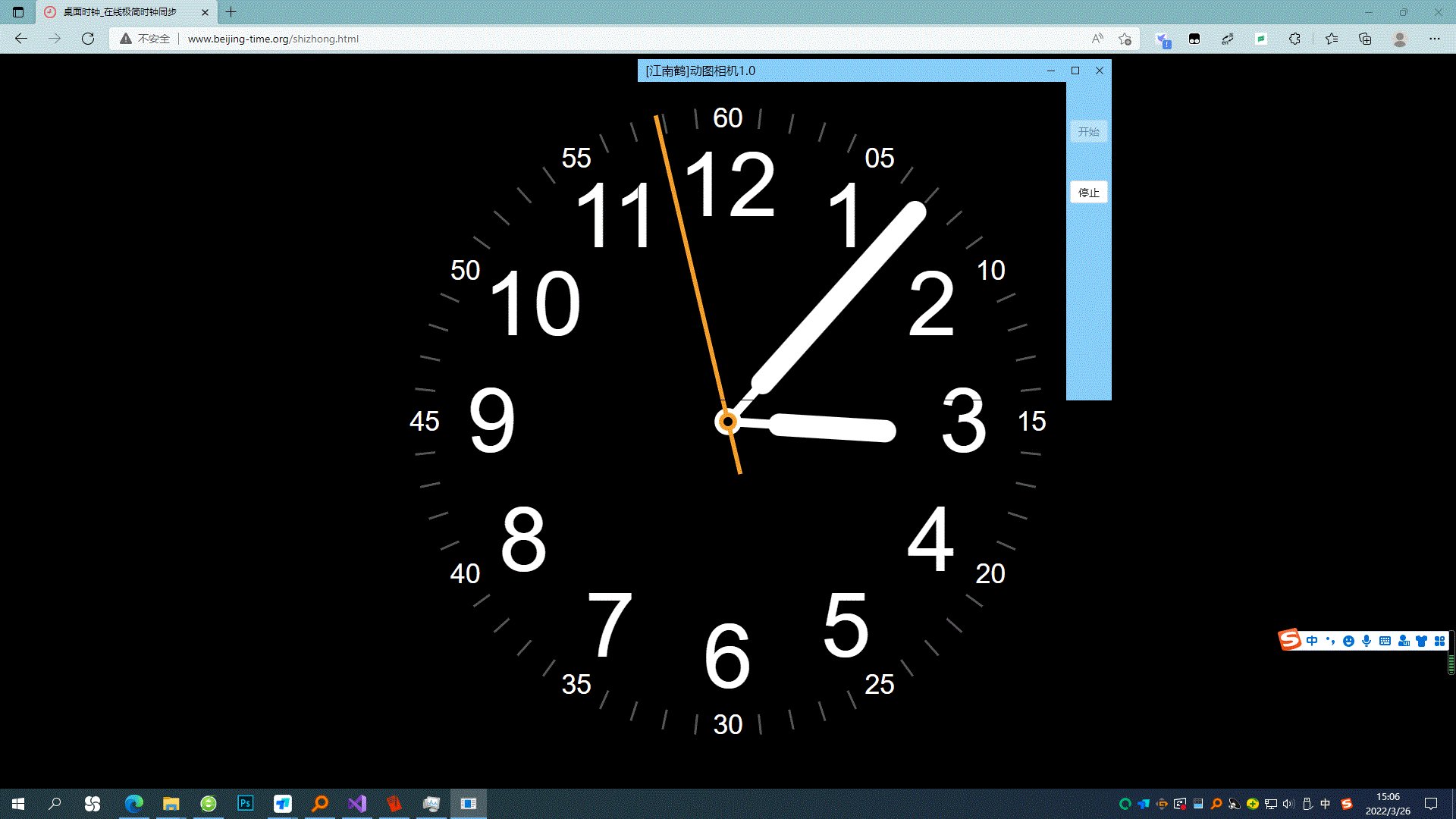
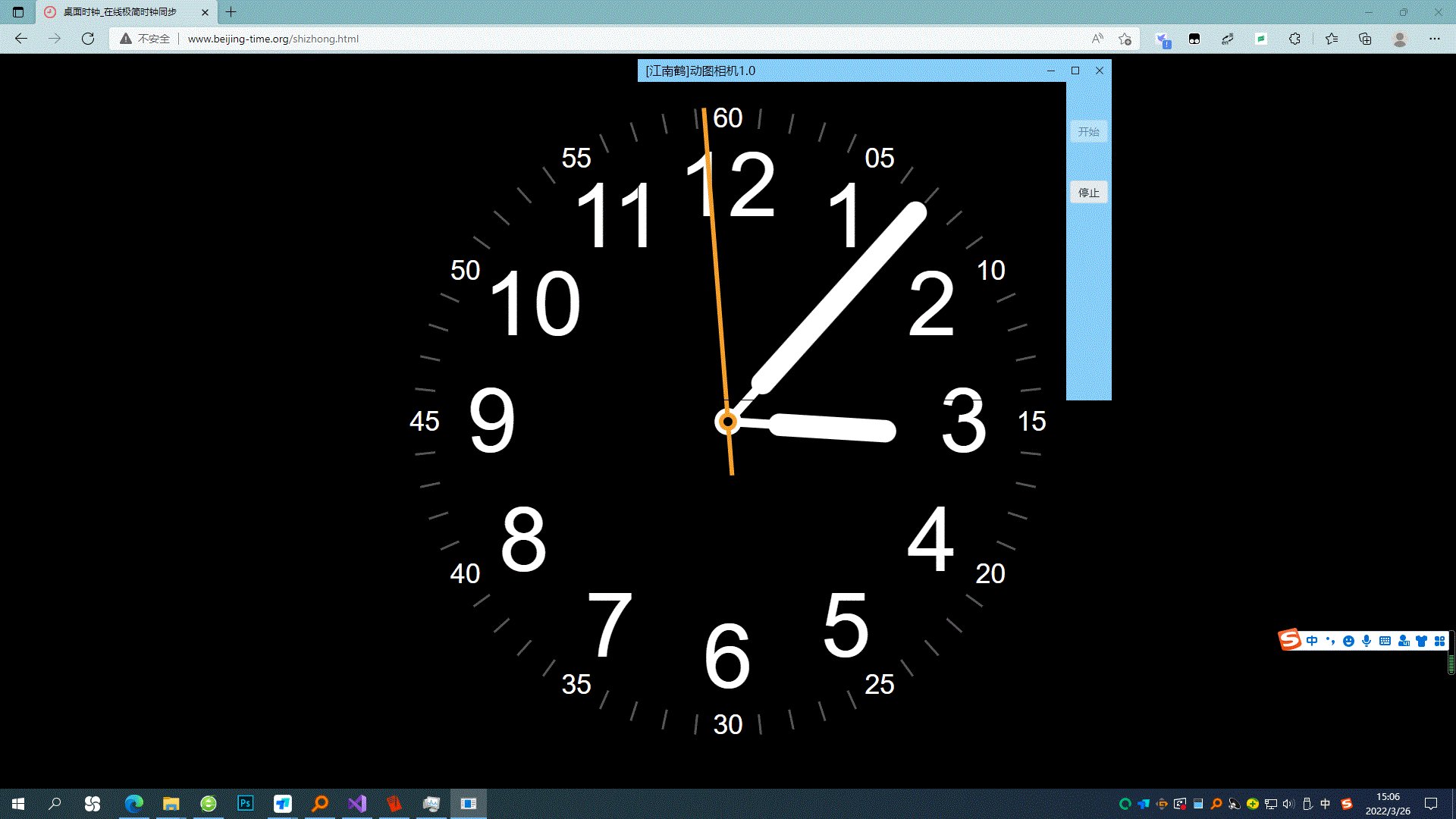
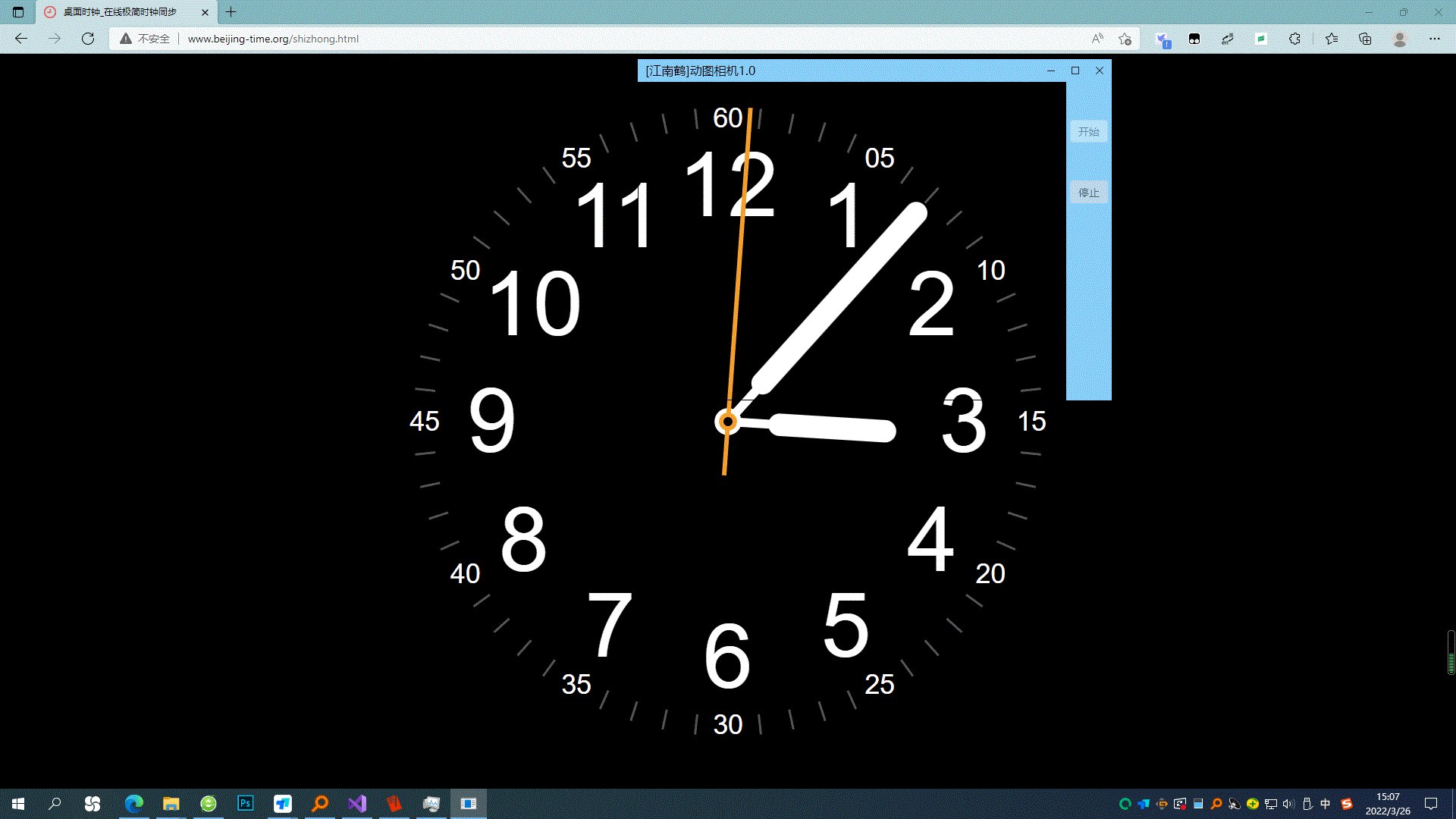
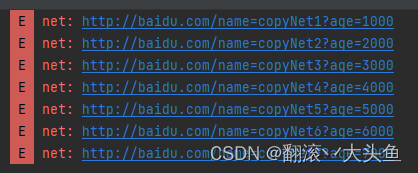
https://github.com/simadi/GifCamer/ 仿照gifcam写的一个wpf程序, 用到了比较牛逼的中国人写的ui库HandyControl, 以及prism8.0 不是很完善,慢慢来 开始,合成中 合成完成 截图效果 效果图是gif,有点大,耐心等待一下. 形成的日志里会记录,截图时间和帧数 欢迎点赞,呵呵 桌面时钟_在线极简时钟同步 (beijing-t
仿照小米商城手机APP的html5页面
让Android融入我的生活! 公司最近要搞一个卡券商城的项目,让我负责写页面,有点转方向的感觉,一直写android,突然天天搞div+CSS了,还真有点不适应,不过工作嘛,领导让干啥就干啥了,有不懂的就问公司服务器的同事喽! 今天太阳挺好,公司空调有点问题,大厅好热,深圳,不比我们西安,啥时候就热的不得了了! 哈哈哈,唠点闲话,进入正题,其实自己这页面
java反射和注解3-仿照retrofit组装接口参数
本片文章将用反射和注解仿照retrofit只需要传入一个带有给定注解的接口,通过调用接口就能直接将传入的数据和注解进行结合,生成对应参数 1,自定义注解 对字段的修饰 @Retention(RetentionPolicy.RUNTIME)@Target(ElementType.PARAMETER)public @interface AnnotationField {String valu
前端学习笔记vue-01(仿照网易严选)
仿照网易严选 安装vue-cli cnpm intall vue-cli -g 项目初始化 vue init webpack “vue-wangyi” 使用vant https://youzan.github.io/vant/#/zh-CN/button 通过 npm 安装 npm i vant -S // 在.babelrc 中添加配置 // 注意:webpack 1 无需设置 li
仿照chatgpt代码块高亮
我们公司最近写了一个仿照gpt回答用户问题的网站 我要实现一个功能,正确展示代码,如下图: 这里面我遇到了一些问题,记录下来: 1、代码高亮 后端返回的markdown格式的字符串,所以我要用插件转化为dom结构,这里我使用的插件是:markdown-it,代码高亮我使用的插件是:highlight.js markdonw-it官方文档:https://markdown-it.docsch
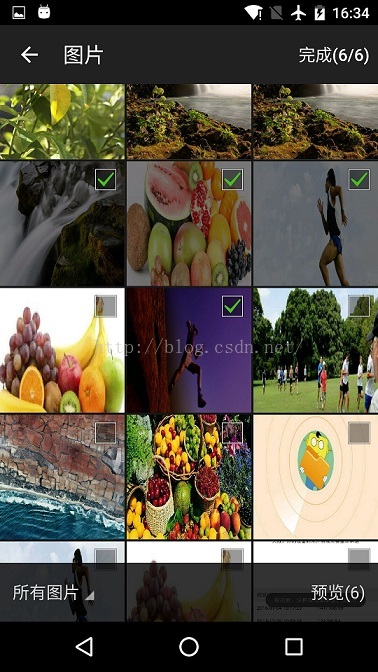
Android 仿照微信发说说,既能实现拍照,选图库,多图案上传 使用Retrofit2.0技术
原文链接:http://blog.csdn.net/u010046908/article/details/50767904 最近项目做完了,有闲暇时间,一直想做一个类似微信中微信发说说,既能实现拍照,选图库,多图案上传的案例,目前好多App都有类似微信朋友圈的功能,能过发表说说等附带图片上传。下面的就是实现该功能的过程:大家还没有看过Android Retrofit 2.0框