仿写专题
老弟,来了?VUE+Nuxt.js+Koa+Vuex入门教程(一)仿写一个cnode网站
if(有工作){if(工作地址 == "深圳" || 工作地址 == "广州" ){do(请联系作者,qq:1172081598)}} 何为Nuxt.js Nuxt.js是一个vue的服务端渲染的框架,集成了express框架,sass/less框架等等,ui框架如Bootstrap,Vuetify,Bulma,Tailwind,Element UI,Ant Design Vue,Bu
简单仿写网易加载进度条
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:id="@+id/activity_main"android:
uniapp 仿写弹窗
页面 <template><view @click="close" class="mask"><view @click.stop="onClick" class="content"><text class="text">点击蒙层关闭</text></view></view></template><script>export default {data() {return {}},methods
借助ChatGPT快速仿写一篇优质论文,无痛仿写、完美创作
大家好,感谢关注。我是七哥,一个在高校里不务正业,折腾学术科研AI实操的学术人。可以添加我(yida985)交流学术写作或ChatGPT等AI领域相关问题,多多交流,相互成就,共同进步 在学术写作中,最有效的方法就是从前人优秀作品中汲取精华进行仿写。适当的模仿有助于理解相关研究方向,并可以借鉴一些可取的论证方法。但需要注意的是,即使是在顶尖期刊发表的论文也不是完美无缺的,因此模仿并非复制。关键在
如何使用ChatGPT仿写一篇学术论文
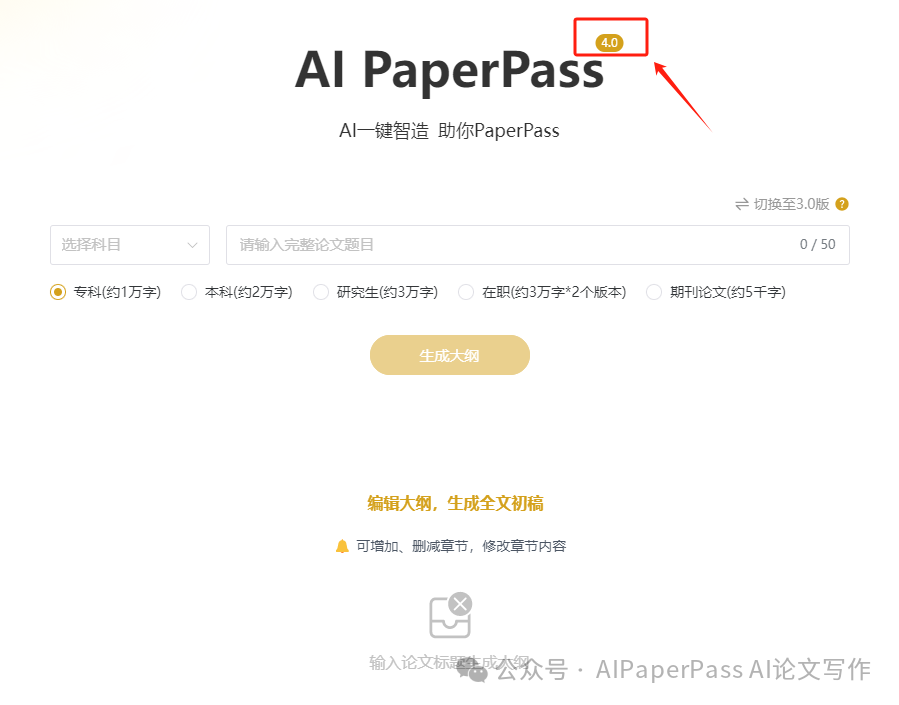
点击下方▼▼▼▼链接直达AIPaperPass ! AIPaperPass - AI论文写作指导平台 目录 1.仿写的目的 2.根据专业方向搜集合适的文献 3.总结想要仿写的文献 4.使用ChatGPT一步一步仿写 5.书籍介绍 AIPaperPass智能论文写作平台 深入地阅读和分析你研究领域的相关文献是宝子们创作学术论文的核心部分。这一过程不仅使你能
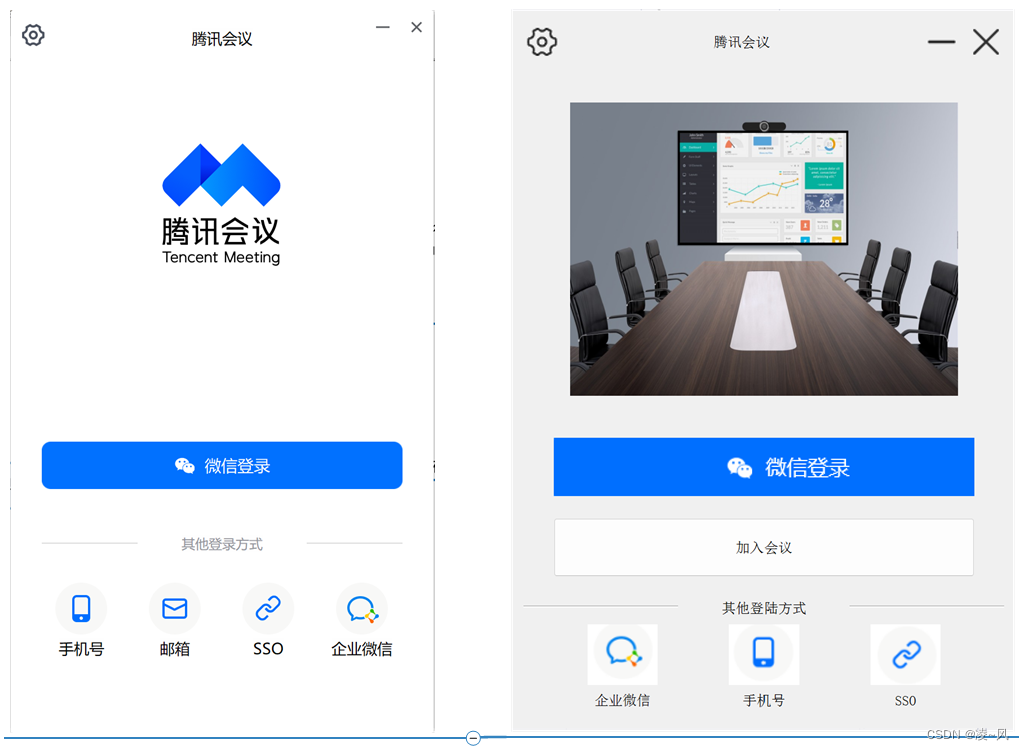
【QT入门】 Qt代码创建布局综合运用:仿写腾讯会议登陆界面
往期回顾: 【QT入门】 Qt代码创建布局之水平布局、竖直布局详解-CSDN博客 【QT入门】 Qt代码创建布局之栅格布局详解-CSDN博客 【QT入门】 Qt代码创建布局之分裂器布局详解-CSDN博客 【QT入门】 Qt代码创建布局综合运用:仿写腾讯会议登陆界面 一、界面分析 主要用到水平布局和垂直布局,大部分的用法都还算清楚: Label标签用来放文字和图片如果要让某个控
仿写的优酷客户端应用源码
这个是我在学习Swift过程中利用业余时间边学边做的山寨优酷项目,希望可以帮助到想学习Swift的人。原版的首页板块数量较多,我只做了2个板块,也就是可重用的cell,要增加板块只要套我写好的模板增加新的cell就可以了。所有数据都是通过接口获得的,以达到更加真实的效果。 源码下载: http://code.662p.com/view/12901.html <i
小红书自动化仿写发文机器人了解一下
您好,我是码农飞哥(wei158556),感谢您阅读本文,欢迎一键三连哦。💪🏻 1. Python基础专栏,基础知识一网打尽,9.9元买不了吃亏,买不了上当。 Python从入门到精通😁 2.❤️ 3. Python爬虫专栏,系统性的学习爬虫的知识点。9.9元买不了吃亏,买不了上当 。python爬虫入门进阶❤️ 4. Ceph实战,从原理到实战应有尽有。 Ceph实战❤️ 5. Jav
iOS开源组件__仿写QQ/微信聊天键盘
iOS开源组件__仿写QQ/微信聊天键盘(表情,问题,输入框)纯代码,无依赖 http://blog.csdn.net/feng2qing/article/details/52311265 部分SDAutoLayout的DEMO: 完整微信Demo https://github.com/gsdios/GSD_WeiXin
仿写css小项目(超简单)——加载动画
从B站上看到的小项目,炫酷又简单。 HTML模块: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, in
阅读flask源码3:仿写Local,LocalStack
我们上篇分析了上下文压入栈,出栈的大致流程,现在我们要问,flask是怎么实现的呢?准备来说,Local是怎么管理不同请求对象的,LocalProxy是怎么代理的。因为flask源码太复杂,今天我们自己一步一步实现类似于Local,LocalProxy的代码。通过自己实现,我们学会用代理模式,学会python的魔法方法__setattr__,getattr。 class A(object):de
LiveData原理解析和仿写一个LiveDataBus
引入LiveData: implementation "androidx.lifecycle:lifecycle-viewmodel:2.2.0" 学习内容: //这个实际上还是继承了LiveDatapublic class MutableLiveData<T> extends LiveData<T> {@Overridepublic void postValue(T value) {s
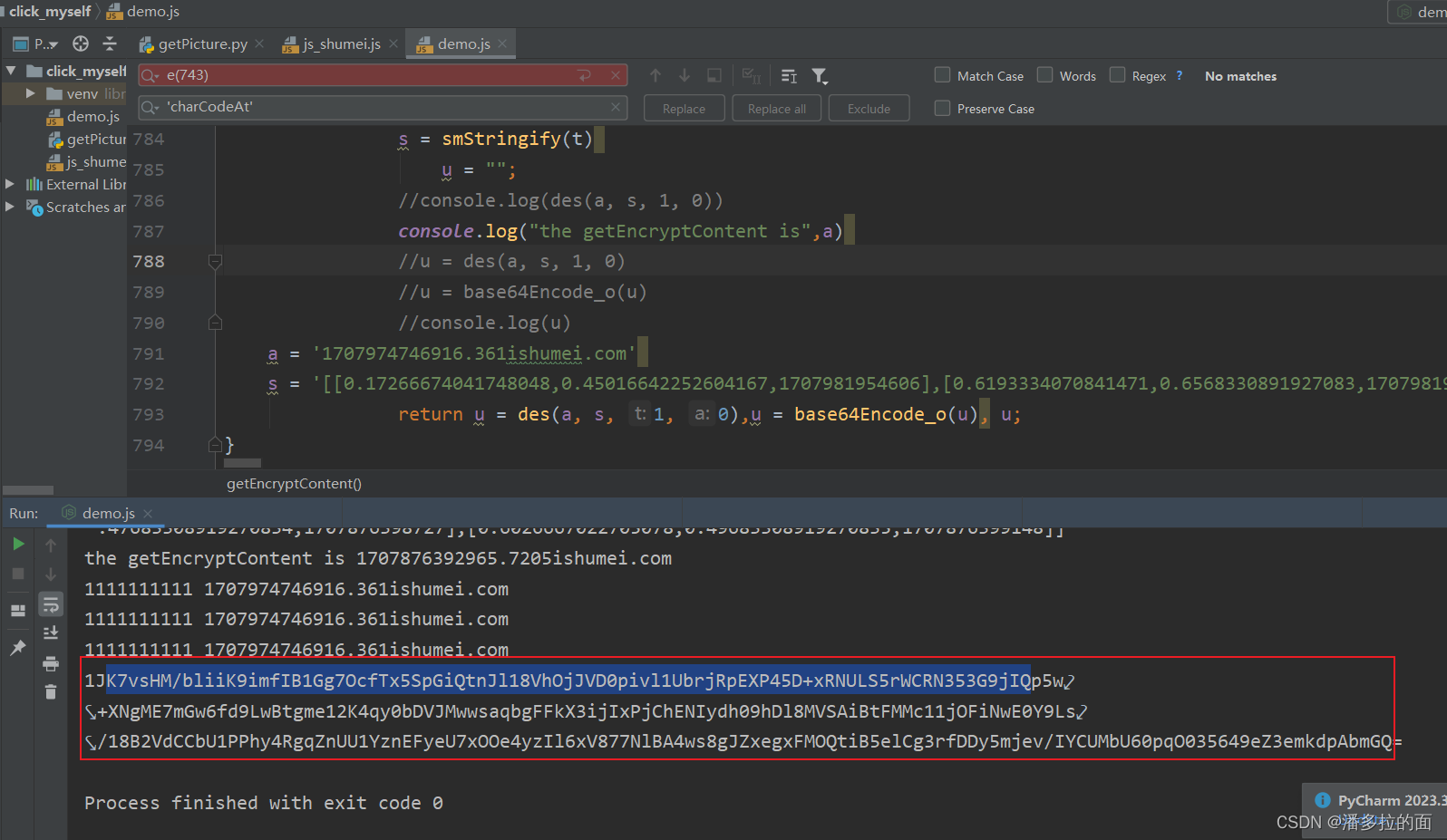
shumei 滑块 qd参数仿写记录
在对qd参数进行仿写的过程中,由于缺失很多js的基础知识,导致进展一度非常的缓慢,并且不知道自己的方向是不是正确的方向。在不知道自己的方向是否正确的时候,这个时候自己的投入的努力都是畏首畏尾。大概是一种,不知道自己的思路和方向是不是正确的情况下,如果还投入很多的时间,是非常浪费的情况。就像竹篮打水最后一场空的心态。我认为这种心态是非常负面的。也是长期在学习和工作中养成的。我们在学习和工作中有老师或
element-ui button 仿写 demo
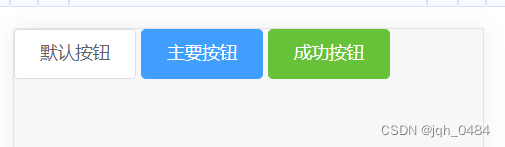
基于上篇 button 源码分享写了一个简单 demo,在写 demo 的过程中,又发现了一个小细节,分享一下: 1、组件部分: <template><buttonclass="yss-button"@click="handleClick":class="[type ? 'yss-button--' + type : '',size ? 'yss-button--' + size : '']"
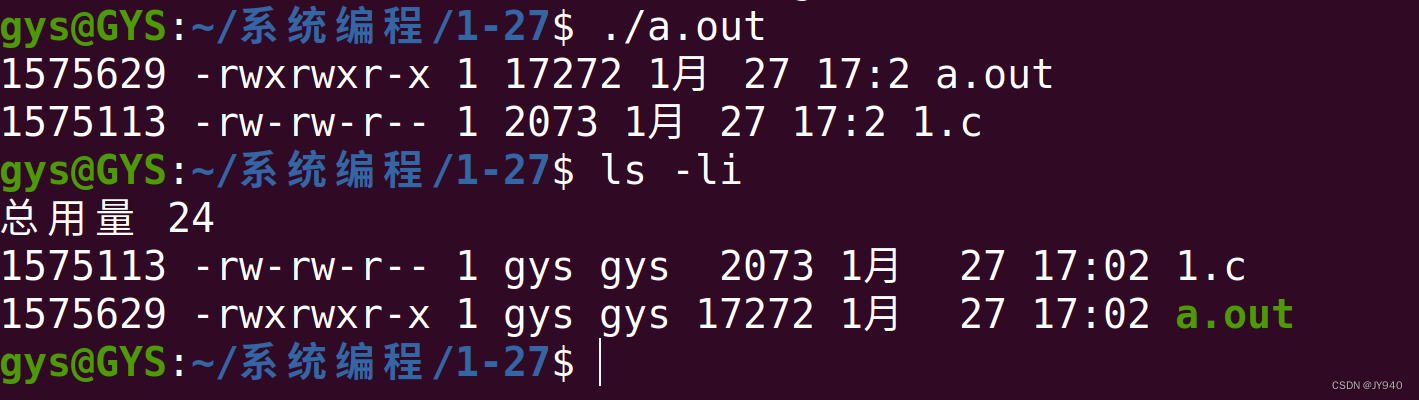
仿写ls -li 获取某一个路径下的所有文件的文件属性(不用管文件创建者和属组,也不要隐藏文件)
1》stat: 查看一个文件的属性 #include <sys/types.h> #include <sys/stat.h> #include <unistd.h> int stat(const char *pathname, struct stat *statbuf); 形参:pathname 文件名 statbuf:获取到的文件属性存放的位置 返回值:成功返回0,失败返回-1
koa学习笔记二---仿写co模块
前言 koa依赖co模块来实现流程控制。co4.0.0版本之后,开始进行Promise化,维护团队表示可能会逐步放弃对其他yieldable对象的支持。到ES7的async,await之时(吐槽语:ES6还没发布,Node环境稍微好些,浏览器环境看不到边际),可能不再利用generator的hack来做流程控制,而是使用标准方法。 作为学习者,查看源代码,理解作者思想,仿写co模块还是必要的。
微信小程序—仿写京东购物商城带源码
商品分类界面 搜索界面 代码: 首页wxml:<!--顶部搜素框--><view class="search"><view class="searchlong"><image class="searchico" src="/images/index/16.png"></image><input class="searchkuang" type="text" place
从仿写持久层框架到MyBatis核心源码阅读
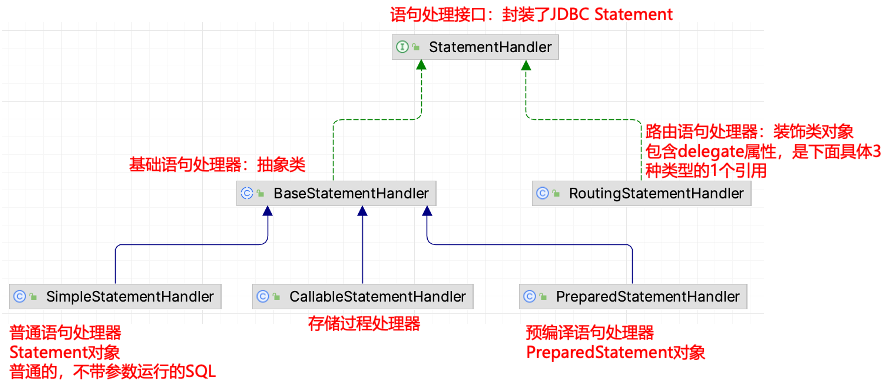
接上篇手写持久层框架:https://blog.csdn.net/liwenyang1992/article/details/134884703 MyBatis源码 MyBatis架构原理&主要组件 MyBatis架构设计 MyBatis架构四层作用是什么呢? API接口层:提供API,增加、删除、修改、查询等接口,通过API接口对数据库进行操作。 数据处理层:主要负责SQL的 查
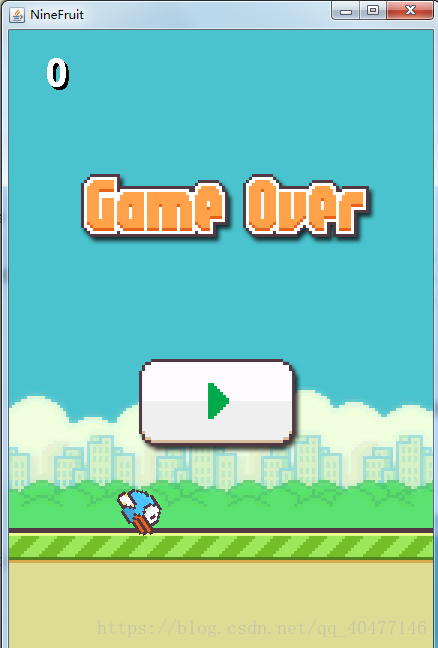
仿写:《飞翔的小鸟》游戏代码部分
代码部分 简单论述:代码注释可能有点乱,里面有些参数是可以改变的,例如:计分的坐标,窗口的大小等。一共有三个状态,可以添加状态和功能。期待一起交流。资料归本人解释所有。 主页类 package cn.ayxy;import java.awt.Color;import java.awt.Font;import java.awt.Frame;import java.awt.G
仿写用户中心项目,主要运用管理系统和系统的用户
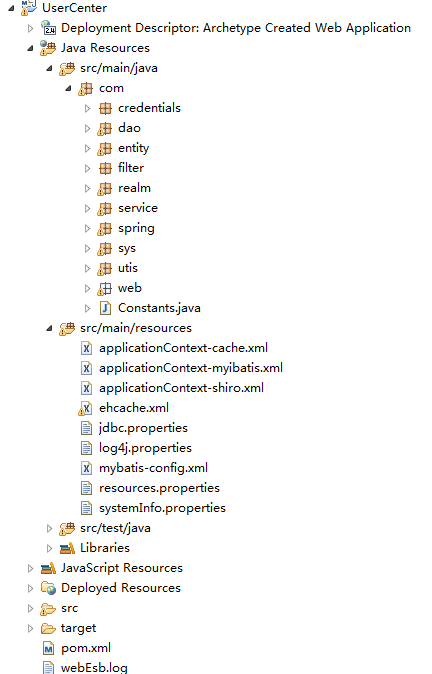
1.项目说明:仿写了高级工程师写的项目,主要是用于管理其他的系统,和用户管理,在此项目可以进行所有的系统的用户管理,和对所有的系统的权限控制。(有点表达不清楚,)类似于多项目集成,都依赖这个用户中心项目 2.技术点方面:基本框架方面SSM(spring,springmvc,mybatis), 安全框架:shiro,(主要实现权限登录等,方面的控制) 缓存:都是交给spring的基于第三方的E
swing【最后一弹】JTable仿写简单Excel!
历时五天终于把所有的常用swing界面组件过了一遍,很多细节还需日后加深。愈发体会熟练查阅jdk文档的重要性,java各种类和方法太繁琐根本记不住,只能靠熟练的文档粘贴,用Eclipse会好很多。 源代码: //source codeimport java.awt.BorderLayout ;import java.awt.event.ActionListener ;
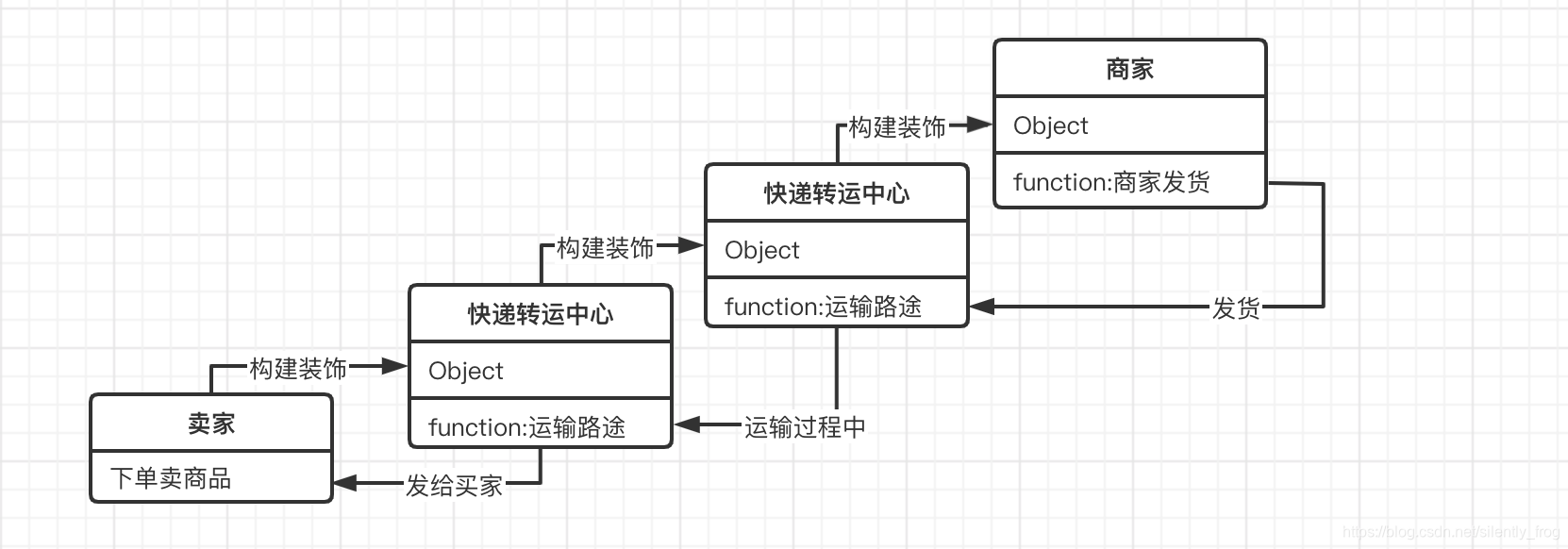
设计模式 ------- 仿写Android RxJava 中的装饰器模式
仿写RxJava中的装饰器模式: 整个例子的背景:用户选择商品、下单、店家发货、快递、拿到商品。 交易类:Delivery public abstract class Delivery {public abstract void transport(Product product);public void arrive(Product product){transport(produ