本文主要是介绍【QT入门】 Qt代码创建布局综合运用:仿写腾讯会议登陆界面,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
往期回顾:
【QT入门】 Qt代码创建布局之水平布局、竖直布局详解-CSDN博客
【QT入门】 Qt代码创建布局之栅格布局详解-CSDN博客
【QT入门】 Qt代码创建布局之分裂器布局详解-CSDN博客
【QT入门】 Qt代码创建布局综合运用:仿写腾讯会议登陆界面
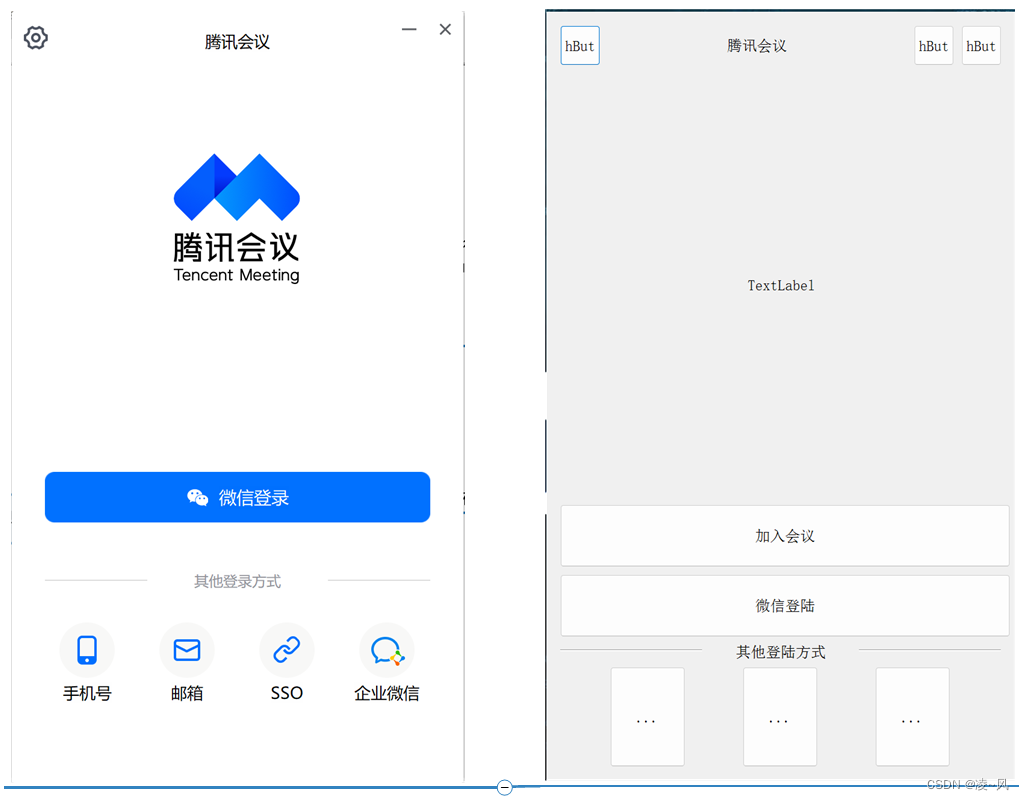
一、界面分析

主要用到水平布局和垂直布局,大部分的用法都还算清楚:
| Label标签用来放文字和图片 |
| 如果要让某个控件居中实现,在其两边加横向弹簧Horizontal Spacer |
| Horizontal Line实现横线的效果 |
| toolButton按钮可以实现上面图片下面文字的效果 |
| Lable标签的alignment属性实现靠左靠右居中的效果 |
这个弹簧用处挺多的,不仅可以用在居中,比如我们想实现各个控件之间有一定距离,都可以用弹簧,直接设定其长度。
布局上,基本都是横向的先水平布局,最后再整个整体垂直布局即可。
二、qss样式美化
前面已经把大体框架搭起来了,现在就只需要导入资源图片,设置qss样式基本就好了。
1、实现无边框和窗口大小化
this->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint);FramelessWindowHint 让窗口边框消失
WindowMinMaxButtonsHint实现点击最下面图标就最小化,再次点击就最大化
2、纯代码设置样式
先setText把控件内容置为空,再进行样式设置
ui.btnSet->setText("");ui.btnSet->setStyleSheet("QPushButton{background-image:url(:/TencentMeetingLogin/res/set.png); border:none} \QPushButton::hover{ background-color:rgb(99,99,99) } ");在qss样式里,如果代码写不下要跨行写,加了一个“\”;
几个需要掌握的方法:
| background-imageurl() | 设置背景图片 |
| border:none | 去掉按钮的边框 |
| QPushButton::hover{ background-color:rgb(99,99,99) }: | 定义了鼠标悬停时按钮的样式 |
| setStyleSheet | 是Qt中用于设置控件样式表的函数。通过setStyleSheet函数,可以使用类似CSS的语法为Qt控件设置样式,包括背景颜色、背景图片、边框样式、字体样式等。 |
3、label控件导入照片
ui.label_login->setText("");QPixmap* pix = new QPixmap(":/TencentMeetingLogin/res/logo.jpg");pix->scaled(ui.label_login->size(), Qt::KeepAspectRatio);ui.label_login->setScaledContents(true);ui.label_login->setPixmap(*pix);这个可以说是很熟悉了,new一个QPixmap的指针,放图片路径,注意用scaled对图片大小和label控件大小进行自动缩放。不熟悉可以回顾一下:
【QT入门】实现一个简单的图片查看软件-CSDN博客
【QT入门】图片查看软件(优化)-CSDN博客
4、按钮样式设计
按钮样式这一部分直接打开样式表来写,这部分慢慢熟悉
QPushButton
{
/*前景色*/
color:#0054E6;/*背景色*/
background-color:rgb(255,255,255);/*边框风格*/
border-style:outset;/*边框宽度*/
border-width:0.5px/*边框颜色*/
border-color:gray;/*边框倒角*/
border-radius:2px;}
/*鼠标悬浮时的效果*/
QPushButton:hover
{
/*边框颜色*/
border-color:blue;}5、QToolButton
这是一个才接触的按钮,相比QPushButton,它可以实现按钮+图片的模式,图片放在下面,这里正好需要。
ui.toolbtnEmpriseWeChat->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);设置按钮的样式为ToolButtonTextUnderIcon,即图标在文本下方的样式。
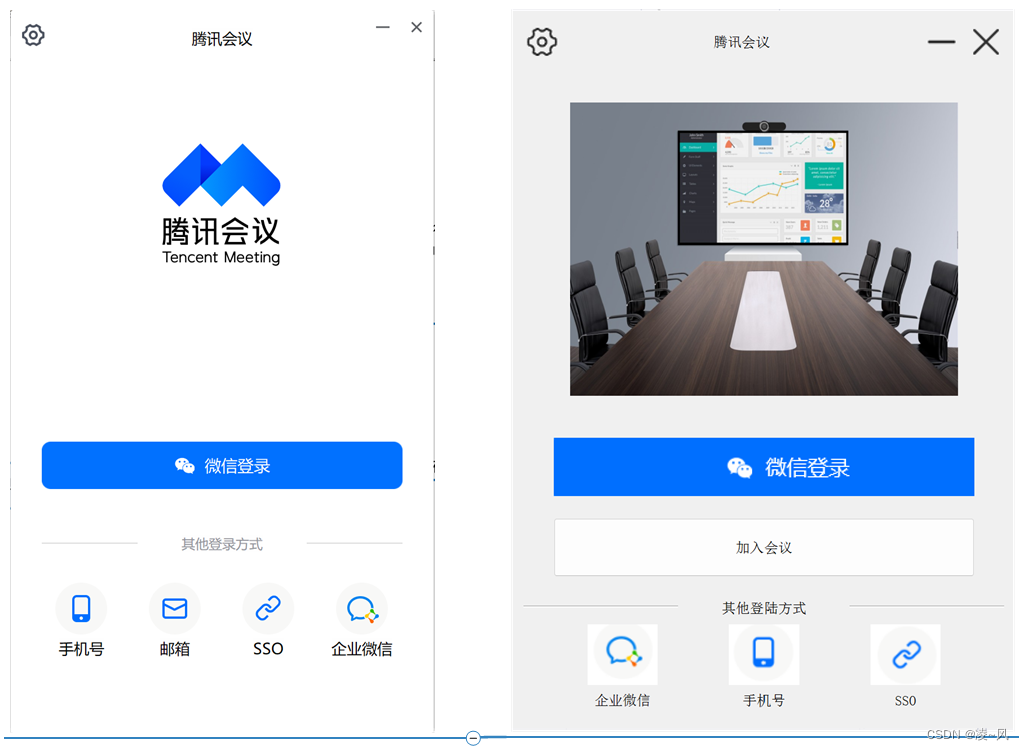
三、最终效果

可以看到经过qss样式优化之后,基本上是差不多了的。
四、完整示例代码
#include "TencentMeetingLogin.h"TencentMeetingLogin::TencentMeetingLogin(QWidget *parent): QDialog(parent)
{ui.setupUi(this);//让窗口边框消失FramelessWindowHint//实现点击最下面图标就最小化,再次点击就最大化WindowMinMaxButtonsHintthis->setWindowFlags(Qt::FramelessWindowHint | Qt::WindowMinMaxButtonsHint);//如果显示不出来就右键单击项目,重新扫描解决方案ui.btnSet->setText("");//ui.btnSet->setStyleSheet("QPushButton{background-image:url(:/TencentMeetingLogin/res/set.png);border:none} \// QPushButton::hover{background-color:rgb(99,99,99)}");ui.btnSet->setText("");ui.btnSet->setStyleSheet("QPushButton{background-image:url(:/TencentMeetingLogin/res/set.png); border:none} \QPushButton::hover{ background-color:rgb(99,99,99) } ");ui.btnMin->setText("");ui.btnMin->setStyleSheet("QPushButton{background-image:url(:/TencentMeetingLogin/res/min.png); border:none} \QPushButton::hover{ background-color:rgb(99,99,99) } ");ui.btnClose->setText("");ui.btnClose->setStyleSheet("QPushButton{background-image:url(:/TencentMeetingLogin/res/close.png); border:none} \QPushButton::hover{ background-color:rgb(99,99,99) } ");ui.label_login->setText("");QPixmap* pix = new QPixmap(":/TencentMeetingLogin/res/logo.jpg");pix->scaled(ui.label_login->size(), Qt::KeepAspectRatio);ui.label_login->setScaledContents(true);ui.label_login->setPixmap(*pix);ui.btnWeChatLogin->setText("");ui.btnWeChatLogin->setStyleSheet("QPushButton{background-image:url(:/TencentMeetingLogin/res/weichatlogin.png); border:none} \QPushButton::hover{ background-color:rgb(99,99,99) } ");ui.toolbtnPhone->setIcon(QIcon(":/TencentMeetingLogin/res/phonelogin.png"));ui.toolbtnPhone->setIconSize(QSize(60, 60));ui.toolbtnPhone->setText(u8"手机号");//QToolButton* toolButton = new QToolButton;//toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui.toolbtnPhone->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui.toolbtnPhone->setStyleSheet("border:none");ui.toolbtnEmpriseWeChat->setIcon(QIcon(":/TencentMeetingLogin/res/enpriseweichat.png"));ui.toolbtnEmpriseWeChat->setIconSize(QSize(60, 60));ui.toolbtnEmpriseWeChat->setText(u8"企业微信");ui.toolbtnEmpriseWeChat->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui.toolbtnEmpriseWeChat->setStyleSheet("border:none");ui.toolbtnSSO->setIcon(QIcon(":/TencentMeetingLogin/res/sso.png"));ui.toolbtnSSO->setIconSize(QSize(60, 60));ui.toolbtnSSO->setText(u8"SSO");//QToolButton* toolButton = new QToolButton;//toolButton->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui.toolbtnSSO->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);ui.toolbtnSSO->setStyleSheet("border:none");connect(ui.btnClose, &QPushButton::clicked, [=] {close();});}TencentMeetingLogin::~TencentMeetingLogin()
{}
都看到这里了,点个赞再走呗朋友~
加油吧,预祝大家变得更强!
这篇关于【QT入门】 Qt代码创建布局综合运用:仿写腾讯会议登陆界面的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






