仿优酷专题
仿优酷客户端viewpager定时换图
1写布局文件 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="m
仿优酷html,基于jquery实现的仿优酷图片轮播特效代码
本文为大家分享了一种常见的并且比较复杂的轮播效果,就是优酷主界面的轮播图,效果图如下: 我们在书写代码之前,先分析效果图的结构: 1. 左右两个方向按钮,可以用来切换上一张与下一张。 2. 下方有分页指示器,用来标注滚动到了第几张,当然,你点击对应的按钮,也可以跳转到对应的图片。 3. 中间主要显示区域就是用来摆放需要轮播的图片。 根据上面描述,我们首先可以书写HTML代码。 一、HTML代码
java 模仿优酷,自定义菜单,仿优酷菜单
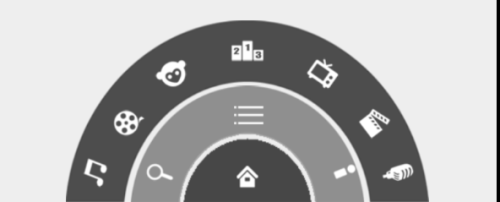
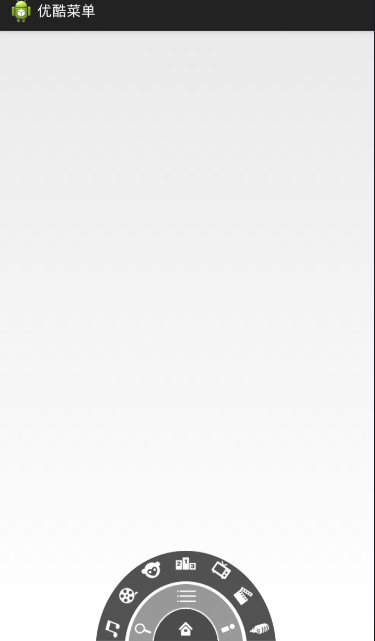
效果图如下:点击主页后,上面2个圆环旋转消失与出现,点击中间圆环的中间那个菜单按钮,最外围的圆环旋转消失于出现 利用了自定义控件技术,以及图片的旋转和布局时各个控件的相对关系。 1、acitivity_main.xml的布局文件<?xml version="1.0" encoding="utf-8"?> xmlns:android="http://schemas.android.com/a
android仿优酷菜单,Android仿优酷圆形菜单学习笔记分享
本文实例为大家分享了Android优酷圆形菜单的具体代码,供大家参考,具体内容如下 先来看看效果: 首先来分析一下: 这个菜单可以分成三个菜单: 1.一级菜单(即最内圈那个菜单) 2.二级菜单(即中间圈那个菜单) 3.三级菜单(即最外圈那个菜单) 首先,可以将这三个菜单使用相对布局 一级菜单只有一个按钮(即home),可以控制二级和三级菜单 二级菜单有三个按钮(即menu),中间那个按钮可以控
HTML5+CSS3+JS小实例:仿优酷视频轮播图
实例:仿优酷视频轮播图 技术栈:HTML+CSS+JS 效果: 源码: 【html】 <!DOCTYPE html><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initi
HTML5+CSS3+JS小实例:仿优酷视频轮播图
实例:仿优酷视频轮播图 技术栈:HTML+CSS+JS 效果: 源码: 【html】 <!DOCTYPE html><html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initi