本文主要是介绍java 模仿优酷,自定义菜单,仿优酷菜单,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
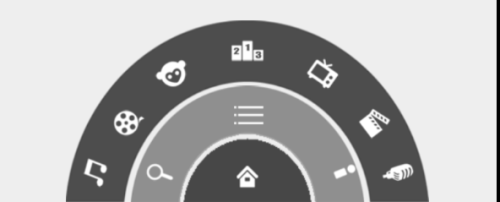
效果图如下:点击主页后,上面2个圆环旋转消失与出现,点击中间圆环的中间那个菜单按钮,最外围的圆环旋转消失于出现

利用了自定义控件技术,以及图片的旋转和布局时各个控件的相对关系。
1、acitivity_main.xml的布局文件<?xml version="1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.yuanlp.youkudemo.MainActivity">
android:id="@+id/level3"
android:layout_width="280dp"
android:layout_height="140dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level3">
android:id="@+id/channel1"
android:layout_marginLeft="8dp"
android:layout_marginBottom="8dp"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/channel1"/>
android:id="@+id/channel2"
android:layout_above="@+id/channel1"
android:layout_marginLeft="34dp"
android:layout_marginBottom="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/channel2"/>
android:id="@+id/channel3"
android:layout_above="@+id/channel2"
android:layout_marginLeft="66dp"
android:layout_marginBottom="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/channel3"/>
android:id="@+id/channel4"
android:layout_marginTop="8dp"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/channel4"/>
android:id="@+id/channel5"
android:layout_above="@+id/channel6"
android:layout_marginRight="67dp"
android:layout_marginBottom="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/channel5"/>
android:id="@+id/channel6"
android:layout_above="@+id/channel7"
android:layout_marginRight="27dp"
android:layout_marginBottom="8dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/channel6"/>
android:id="@+id/channel7"
android:layout_marginRight="9dp"
android:layout_marginBottom="8dp"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/channel7"/>
android:id="@+id/level2"
android:layout_width="180dp"
android:layout_height="90dp"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@drawable/level2">
android:layout_marginLeft="8dp"
android:layout_marginBottom="8dp"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/icon_search"/>
android:id="@+id/icon_menu"
android:layout_centerHorizontal="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:src="@drawable/icon_menu"/>
android:layout_marginLeft="8dp"
android:layout_marginBottom="8dp"
android:layout_alignParentBottom="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:src="@drawable/icon_myyouku"/>
android:id="@+id/level1"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_width="100dp"
android:layout_height="50dp"
android:background="@drawable/level1">
android:id="@+id/icon_home"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:src="@drawable/icon_home"/>
2、Tools.java 工具类,具体实现了消失与出现的方法,利用了图片的旋转消失package com.yuanlp.youkudemo;
import android.view.View;
import android.view.animation.RotateAnimation;
/**
* Created by 原立鹏 on 2017/7/3.
* 控制level的指定的看控件
*/
class Tools {
public static void hideView(View view){
//参数解释:第一个蚕食是从多少开始,第二个是旋转多少度,第三个以及第四个是相对于控件来说,旋转中心的位置,即控件宽度的一半以及高度
RotateAnimation ra=new RotateAnimation(0,180,view.getWidth()/2,view.getHeight());
ra.setDuration(500); //设置动画的时间,不然的话直接就没了,没有视觉效果
ra.setFillAfter(true); //动画停留在完成的状态
view.startAnimation(ra); //启动动画
}
public static void showView(View view) {
//参数解释:第一个蚕食是从多少开始,第二个是旋转多少度,第三个以及第四个是相对于控件来说,旋转中心的位置,即控件宽度的一半以及高度
RotateAnimation ra=new RotateAnimation(180,360,view.getWidth()/2,view.getHeight());
ra.setDuration(500); //设置动画的时间,不然的话直接就没了,没有视觉效果
ra.setFillAfter(true); //动画停留在完成的状态
view.startAnimation(ra); //启动动画
}
}
3、MainActivity.javapackage com.yuanlp.youkudemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.View;
import android.widget.ImageView;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
private ImageView icon_home;
private ImageView icon_menu;
private RelativeLayout level1;
private RelativeLayout level2;
private RelativeLayout level3;
//定义一个状态,来控制level3是否显示
private boolean isShowLevel3=true;
//定义一个状态,来控制level2是否显示
private boolean isShowLevel2=true;
//定义一个状态,来控制level1是否显示
private boolean isShowLevel1=true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
level1= (RelativeLayout) findViewById(R.id.level1);
level2= (RelativeLayout) findViewById(R.id.level2);
level3= (RelativeLayout) findViewById(R.id.level3);
icon_home= (ImageView) findViewById(R.id.icon_home);
icon_menu= (ImageView) findViewById(R.id.icon_menu);
MyOnClickListener myOnClickListener=new MyOnClickListener();
icon_home.setOnClickListener(myOnClickListener);
icon_menu.setOnClickListener(myOnClickListener);
}
class MyOnClickListener implements View.OnClickListener {
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.icon_home:
//如果三级菜单和二级菜单都是现实的,那么把2个都设置隐藏
if (isShowLevel2){
isShowLevel2=false;
Tools.hideView(level2);
if (isShowLevel3){
isShowLevel3=false;
Tools.hideView(level3);
}
}else{
isShowLevel2=true;
Tools.showView(level2);
}
//如果三级菜单和二级菜单都是隐藏的,就显示二级菜单
break;
case R.id.icon_menu:
if (isShowLevel3){
//隐藏
isShowLevel3=false;
Tools.hideView(level3);
}else{
isShowLevel3=true;
Tools.showView(level3);
}
break;
}
}
}
}
这篇关于java 模仿优酷,自定义菜单,仿优酷菜单的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








