仪表盘专题
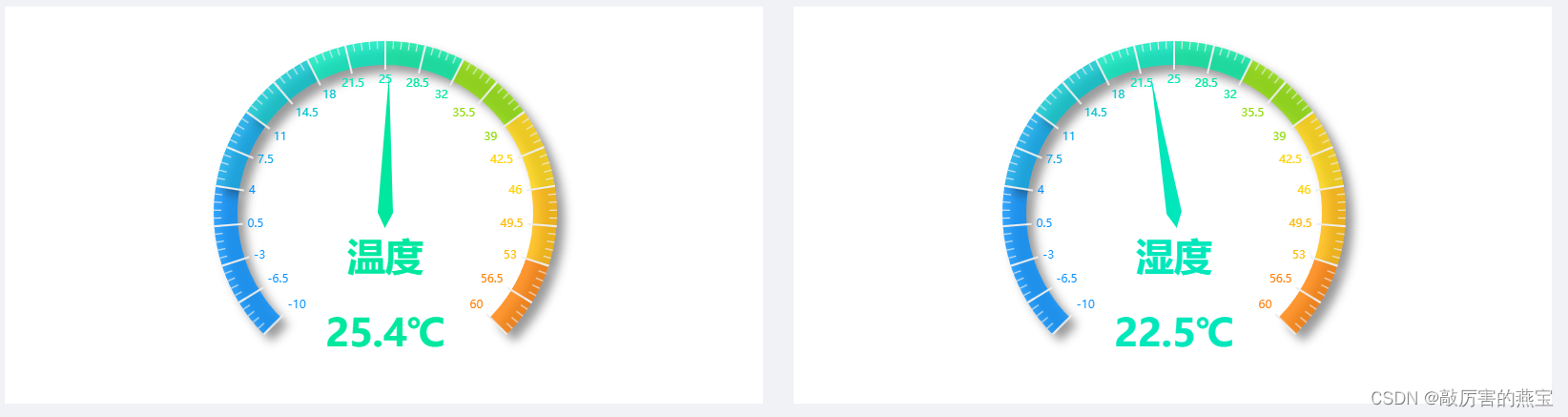
仪表盘echarst
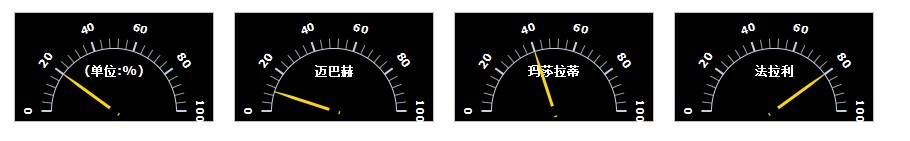
var bgColor = '#041F34',borderColor = "#fff"let dataVal=20option = {backgroundColor: bgColor,color: [borderColor],title: [{text: '处理率',x: 'center',top: '40%',textStyle: {color: '#FFE600',fontSize:
Grafana仪表盘设计最佳实践:如何创建有效的监控面板
Grafana仪表盘设计最佳实践:如何创建有效的监控面板 引言 Grafana是一个开源的数据可视化和监控平台,它提供了丰富的仪表盘功能,用于展示和分析各种数据源(如Prometheus、InfluxDB、Elasticsearch等)。有效的仪表盘设计能够帮助团队迅速识别和解决问题,提高系统的可靠性和性能。本文将深入探讨如何设计高效的Grafana仪表盘,涵盖最佳实践和实际应用。 1. 了
Echarts 仪表盘参数详解
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>ECharts练习</title><script type="text/javascript" src="js/echarts.min.js"></script></head><body><!-- 为ECharts准备一个具备大小(宽高)的Dom --><div id="main" s
数据分析BI仪表盘搭建
BI仪表盘搭建六个原则: 1.仪表盘搭建符合业务的阅读,思考和操作逻辑。 2.明确仪表盘主题,你的用户对什么感兴趣。 普通业务人员:销售:注册,激活,成交投放:消耗,转化率运维:搬车数,换电数 中层管理者:整体的总结报告:业务整体的绝对值,达成率,同比环比;有哪些数据异常和优秀表现。各维度的数据:各个业务动作的绝对值、达成率、同比环比;数据异常的具体原因。 高层管理者:整体的总结报告
电动车TFT仪表盘12-120V降压5V1A 降压恒压芯片SL3160 耐压150V
在电动车的各种配件中,仪表盘作为显示车辆状态和行驶信息的重要部件,其性能的稳定性和可靠性对于确保行车安全具有重要意义。为了满足电动车仪表盘的需求,一款名为SL3160的降压恒压芯片应运而生,它能够将12-120V的输入电压稳定降压至5V1A,为电动车仪表盘提供稳定可靠的电源。 我们来了解一下SL3160降压恒压芯片的基本特性。这款芯片具有宽电压输入范围,能够适应不同电动车的电压需求。无论是12V的
用Vue3和p5.js打造一个交互式数据可视化仪表盘
本文由ScriptEcho平台提供技术支持 项目地址:传送门 基于 Vue.js 集成 p5.js 实现交互式波形图 应用场景介绍 在数据可视化领域,波形图广泛应用于展示动态变化的数据,如声音信号、心跳曲线等。通过动态绘制波形图,用户可以直观地观察数据变化趋势和规律。 代码基本功能介绍 本代码使用 Vue.js 集成了 p5.js 库,实现了交互式波形图的功能。用户可以在画布上绘制
Kafka、Spring WebSocket 实时仪表盘
Apache Kafka是一个pub-sub消息流,可用于创建企业消息队列。 Apache Kafka的Spring支持 Spring框架为Apache Kafka提供了实时发布和订阅数据的支持。 Spring WebSocket Spring框架还托管了一个名为Spring WebSocket的项目,该项目可用于实时在客户端和服务器之间来回发送消息。为此,Spring WebSock
Highcharts仪表盘制作
对Highcharts仪表盘的使用进行了简单的封装,方便大家使用 myGaugeChart.js文件中 var chart;/*** * @param containerId 容器id* @param min 最小值* @param max 最大值* @param step 步长* @param text 标题* @param name 系列名* @param data 数
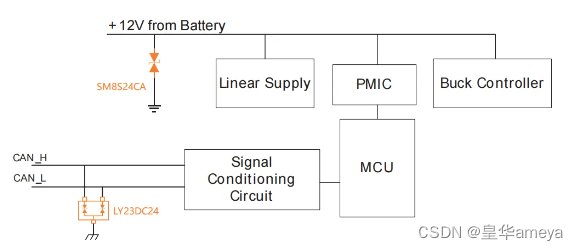
AMEYA360 | Liown汽车仪表盘浪涌保护策略:让每一次驾乘更安全!
在当今的汽车行业,随着电子技术的飞速发展,车辆中的电子设备变得日益复杂和精密。 特别是在仪表盘的设计中,高精度的电子元件和电源管理系统成为了保障其稳定运行的关键因素。 在这样的背景下,选择合适的电路保护元件显得尤为重要。 产品概述 SM8S系列是里阳半导体推出的一款高性能TVS,旨在为汽车中的电子零部件提供可靠的保护。SM8S系列采用DO-218AB封装。
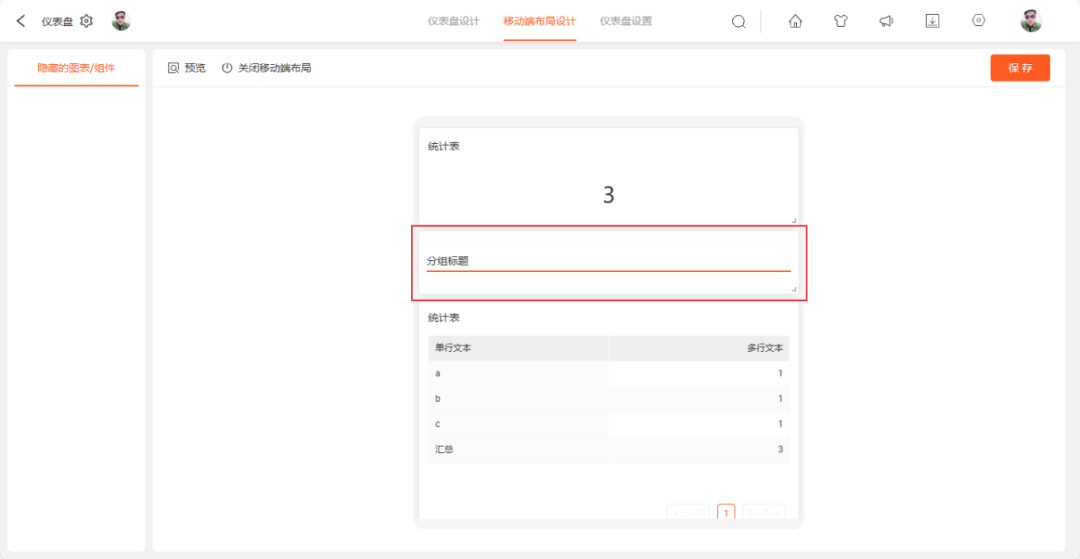
移动端仪表盘,支持更多组件
05/22 主要更新模块概览 定位函数 快捷筛选 轨迹图表 时间组件 01 表单管理 1.1 【表单组件】- 表单关联新增支持自定义按钮样式 说明: 表单关联-关联数据按钮,原仅支持默认按钮样式,现增加关联数据按钮自定义功能,满足用户多样化展示需求。 原展示效果: 配置:表单设计—表单关联——字段属性—按钮样式 用户可配置按钮文字,按钮
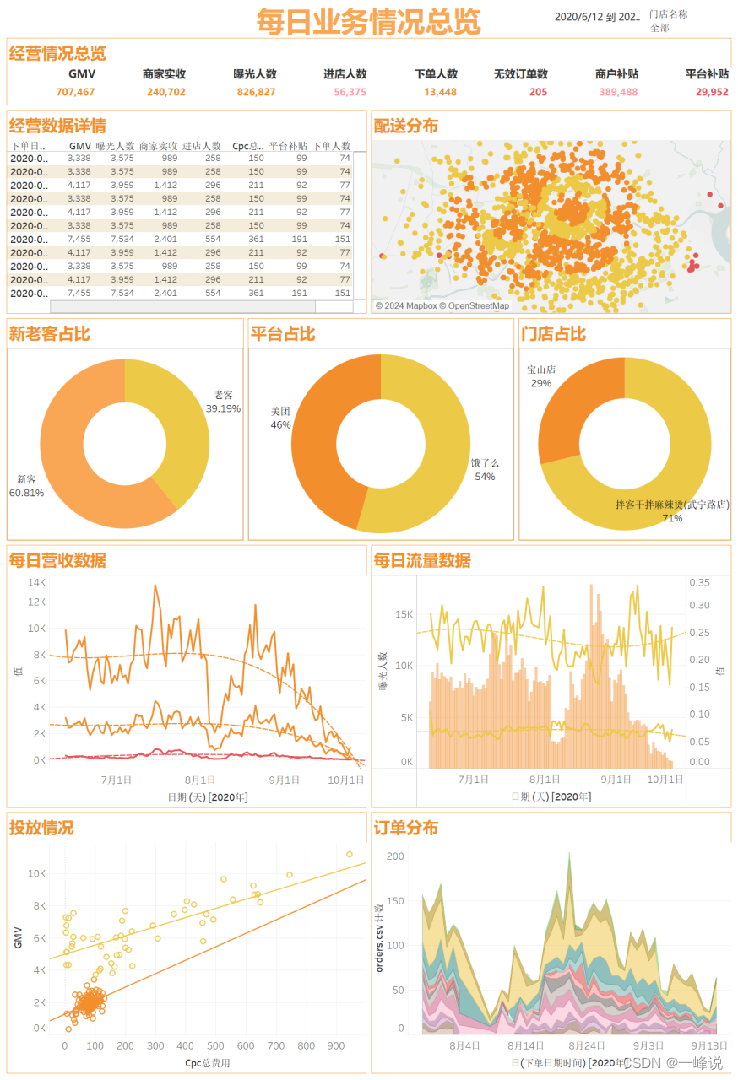
【资料分享】你敢相信这些高大上的BI仪表盘都是用EXCEL做出来的?!
引言 现在大家都知道数据可视化、数据看板,几乎每个公司部门都有仪表盘的需求。 近年来,学习可视化软件的人也越来越多,国外Tableau、PowerBI就是这一领域的领先者,而国内也有不少厂家在研发数据可视化软件,比如帆软是目前国内做的比较好,同时网易、腾讯等大厂也有在推出自己的可视化产品。 那么在没有BI软件还没有出现的时候,大家都是如何满足这些需求呢? 答案就是万能的EXCEL。
Grafana可视化-之仪表盘开发变量详解
文章目录 Grafana大盘整理归类面板跟仪表盘的区别面板更新编辑更新,有的是因为用的图标比较老图标更新成最新的 修改模板变量变量:自定义编辑修改的查询的时候筛选条件 变量添加查看变量的编写 Grafana链接跳转与值传递测试dash_1一配置 2. dash_1:创建跳转用的表格 收集不同数据源并变量展示1. Grafana 变量使用变量来选择数据源**数据源的使用**配置其他变
Android自定义控件 仪表盘
Android 自定义View 汽车仪表盘 先上图 步骤: 一、自定义DashBoard 继承View,布局文件全类目写自定义view 二、画大弧 三、画刻度 四、画指针 详解: 一、 public class DashBoard extends View` 布局文件 <myview.DashBoardandroid:id="@+id/dashview"android:layout_w
【若依前后端分离】仪表盘绘制
示例: 代码: InstrumentPanel.vue组件 <template><div><!-- 在这里放置你的图表组件 --><div ref="echarts" style="width: 100%; height: 400px;"></div></div></template><script>export default {name: 'instrumentPanel',p
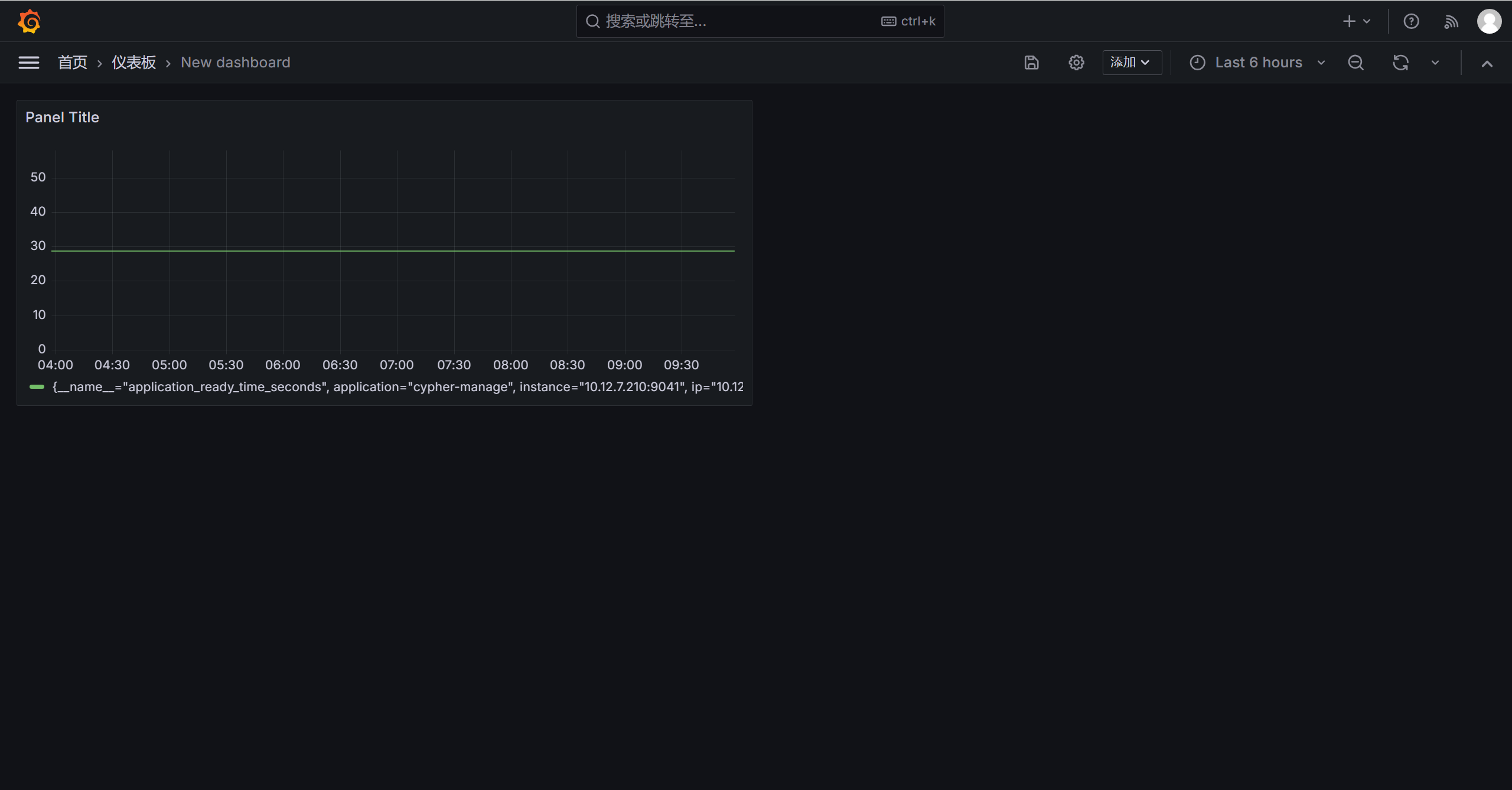
Prometheus + Grafana 搭建监控仪表盘
目标要求 1、需要展现的仪表盘: SpringBoot或JVM仪表盘 Centos物理机服务器(实际为物理分割的虚拟服务器)仪表盘 2、展现要求: 探索Prometheus + Grafana搭建起来的展示效果,尽可能展示能展示的部分。 一、下载软件包 监控系统核心:prometheus-2.45.0.linux-amd64.tar 下载地址:https://github.com/pro
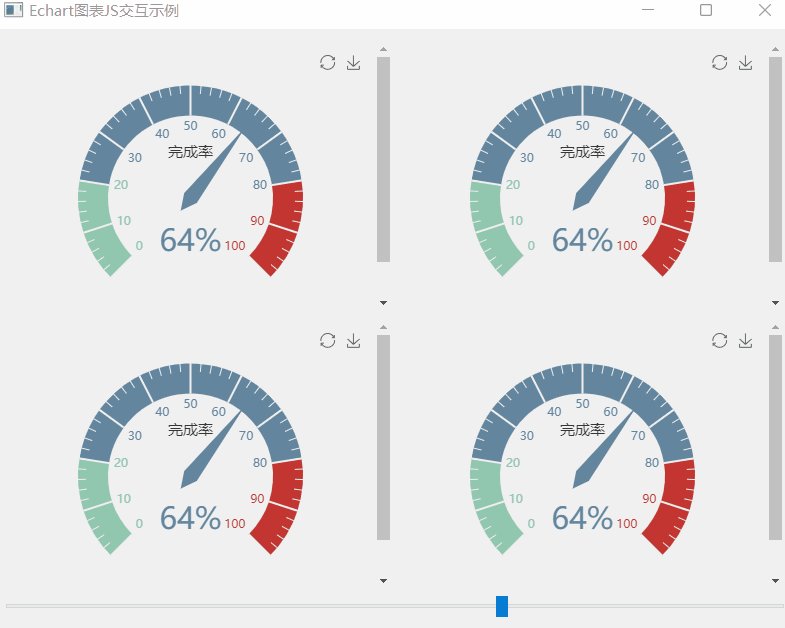
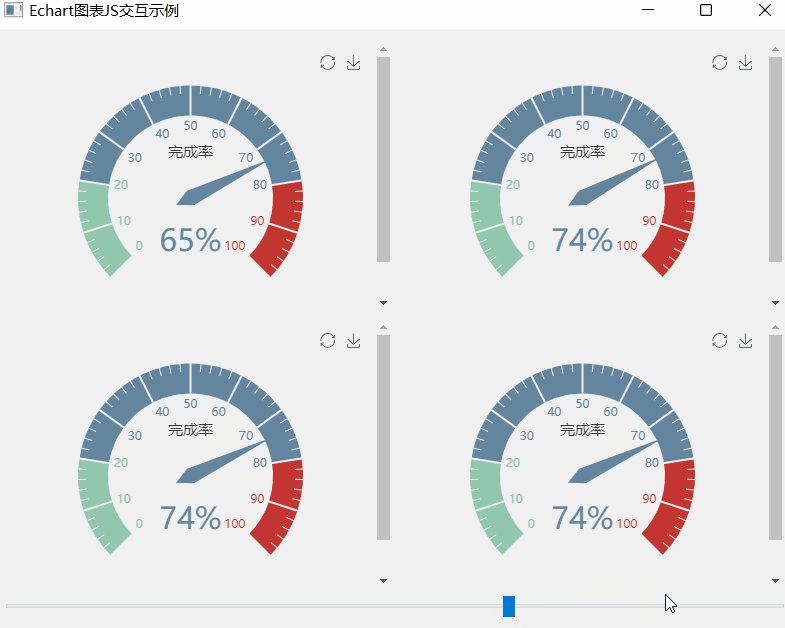
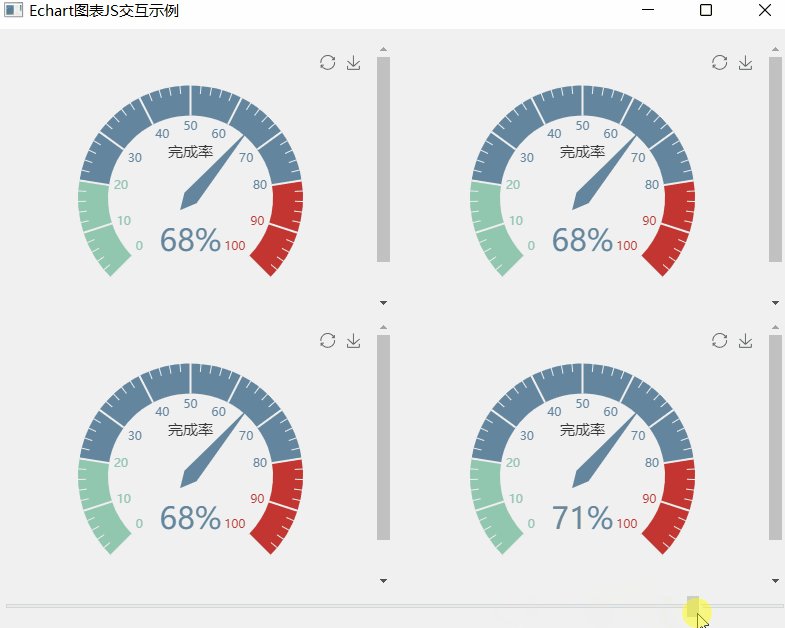
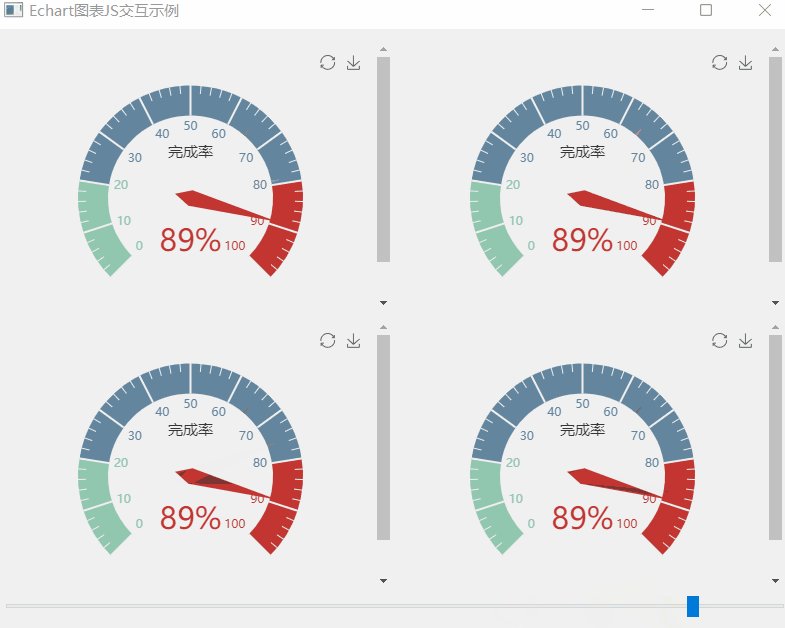
《QT实用小工具·十一》Echart图表JS交互之仪表盘
1、概述 源码放在文章末尾 该项目为Echart图表JS交互之炫酷的仪表盘,可以用鼠标实时改变仪表盘的读数。 下面为demo演示: 该项目部分代码如下: #include "widget.h"#include "ui_widget.h"#include "qurl.h"#ifdef webkit#include <QtWebKit>#if (QT_VERSION >= QT_VER
做一个基于python的树莓派MCU性能-温度监控仪表盘
前段时间,需要比较树莓派MCU发热情况,因为没有找到合适工具,故使用python在画一个曲线图,完成图如下:这个图完全由树莓派的Raspbian操作系统自带的python完成,现在我和大家一步步来介绍这个代码如何完成吧。 一、准备工作 1、文本编辑器 文本编辑可以用Raspbian自带的nano,其操作和windows的记事本基本类似,键盘用于代码的输入,快捷键ctrl+s保存,ctrl+x退
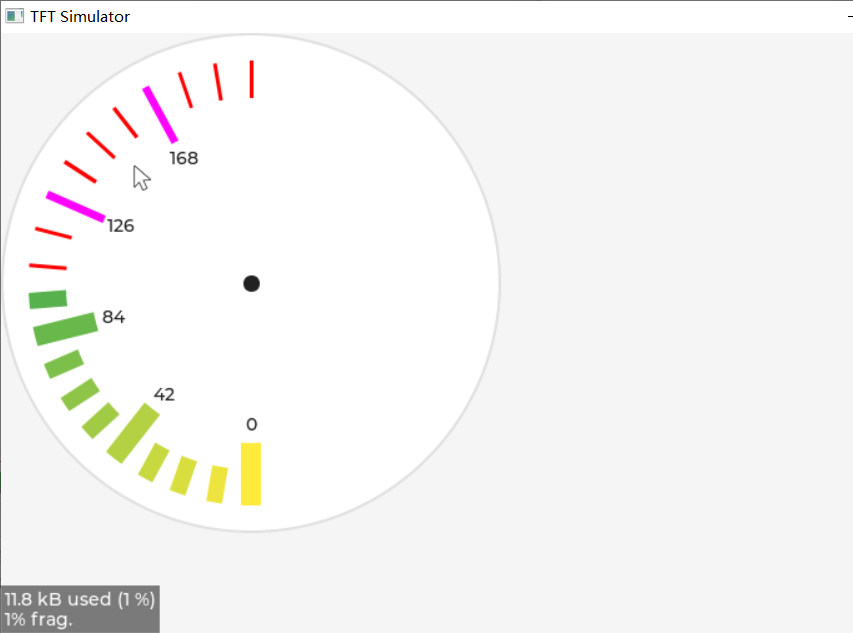
LVGL:拓展部件——仪表盘 lv_meter
一、概述 此部件可以非常灵活地展示数据,其功能包括显示弧形(arcs)、指针(needles)、刻度线(ticks lines)以及标签(labels)。这意味着它可以模拟各种仪表盘样式。 二、包含组件元素 LV_PART_MAIN:主体背景部分。LV_PART_TICK:刻度线和标签。LV_PART_INDICATOR:指示数值变化的指针线或指针图像,采用线条和图像样式的属性。同时,该部分
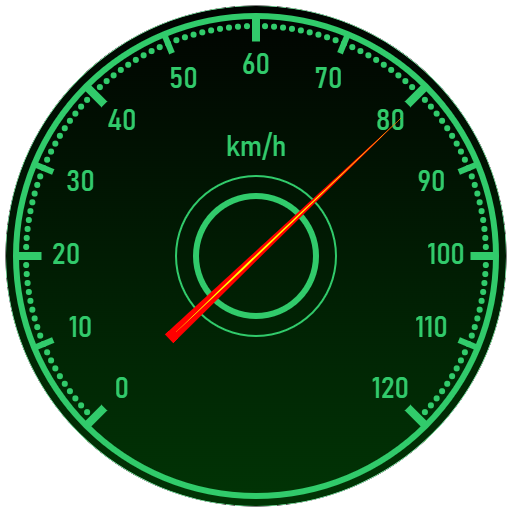
【Canvas与艺术】绘制暗绿色汽车速度仪表盘
【原型】 【成果】 【代码】 <!DOCTYPE html><html lang="utf-8"><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><head><title>暗绿色汽车速度仪表盘</title><style type="text/css">.centerlize{m
部署prometheus+Grafana可视化仪表盘监控服务
一、部署prometheus及监控仪表盘 简介 Prometheus是开源监控报警系统和时序列数据库(TSDB)。 Prometheus的基本原理是通过HTTP协议周期性抓取被监控组件的状态,任意组件只要提供对应的HTTP接口就可以接入监控,输出被监控组件信息的HTTP接口被叫做exporter。目前互联网公司常用的组件大部分都有exporter可以直接使用,比如Varnish、Haprox
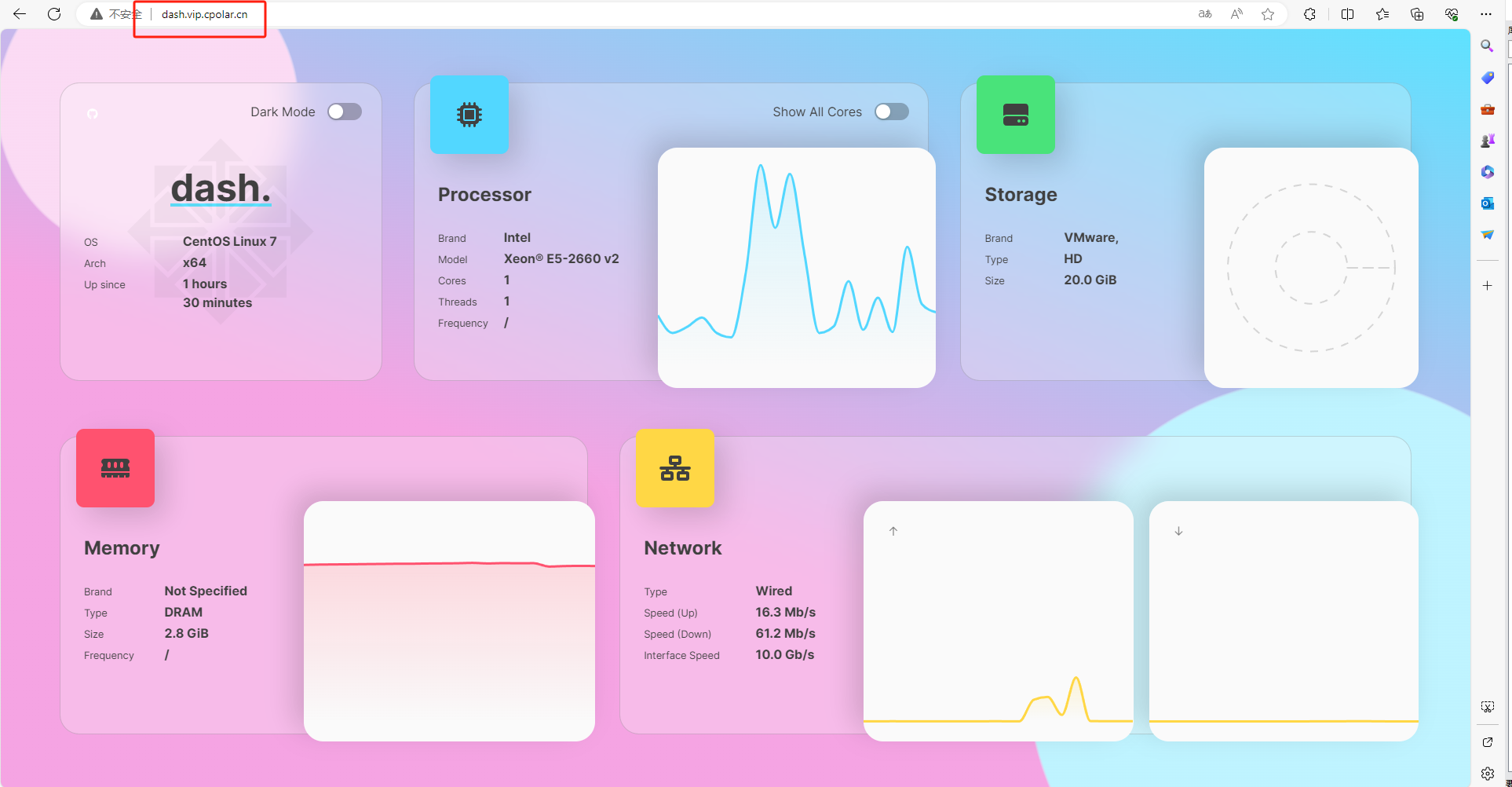
如何在CentOS7搭建DashDot服务器仪表盘并实现远程监控
文章目录 1. 本地环境检查1.1 安装docker1.2 下载Dashdot镜像 2. 部署DashDot应用3. 本地访问DashDot服务4. 安装cpolar内网穿透5. 固定DashDot公网地址 本篇文章我们将使用Docker在本地部署DashDot服务器仪表盘,并且结合cpolar内网穿透工具可以实现公网实时监测服务器系统、处理器、内存、存储、网络、显卡等,并且拥有A
qml绘制仪表盘控件
刚开始上手qt,说实话迷得很啊。。。 不过qt做的界面是真的漂亮,之前在b站看qt官方发布的一些视频,仪表盘煞是好看 今天倒腾了一天,用qml绘制了一个简单的汽车仪表控件,趁现在还热着,先记下来 新建一个空的qml工程 创建工程的时候要注意,工程路径中不能有中文,否则会导致编译失败 创建完成后按例编译运行,确保工程能正常编译,否则等写得差不多却发现无法正常编译那就很尴尬了。。
k8s !k8s多节点仪表盘(web界面)部署与谷歌浏览器访问k8s仪表盘问题解决!
文章目录 前言一:k8s的WEB界面部署1.1:两个master节点检查pod资源是否正常1.2、master节点上创建dashboard工作目录,并拷贝部署web界面所需的文件到指定目录1.3、根据上传的文件创建相应的pod1.4:访问web界面,并解决访问问题1.5:选择使用令牌访问 前言 一:k8s的WEB界面部署 1.1:两个master节点检查pod资源是否正常
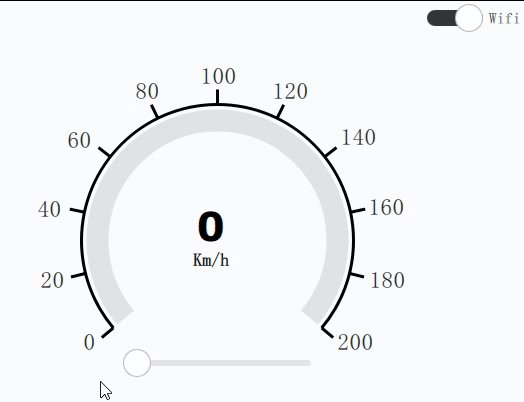
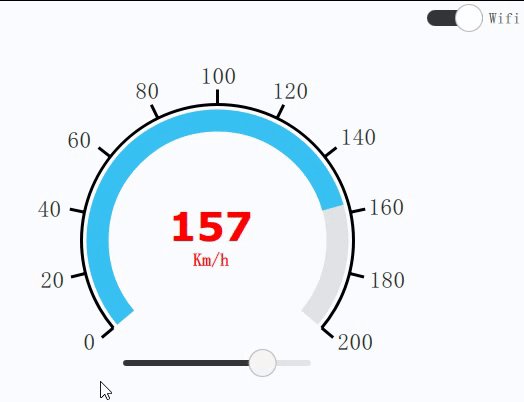
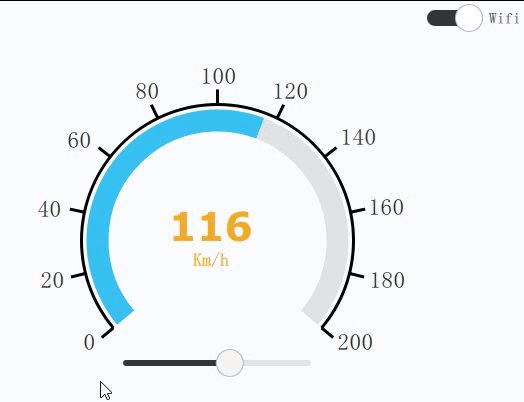
Qt自定义精美的仪表盘控件(汽车仪表、指南针、雷达、摇杆)
一、网速测速仪表盘 #include "Frm_GaugeSpeed.h"#include <QTimer>#include <QPainter>#include <QtMath>#include <QDebug>//QString qss1 = QString("QLabel{background-color:rgb(0,0,0);color:rgb(%1);}").arg("10