本文主要是介绍移动端仪表盘,支持更多组件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

05/22 主要更新模块概览
定位函数 快捷筛选 轨迹图表 时间组件
01 表单管理
1.1 【表单组件】- 表单关联新增支持自定义按钮样式
说明:
表单关联-关联数据按钮,原仅支持默认按钮样式,现增加关联数据按钮自定义功能,满足用户多样化展示需求。
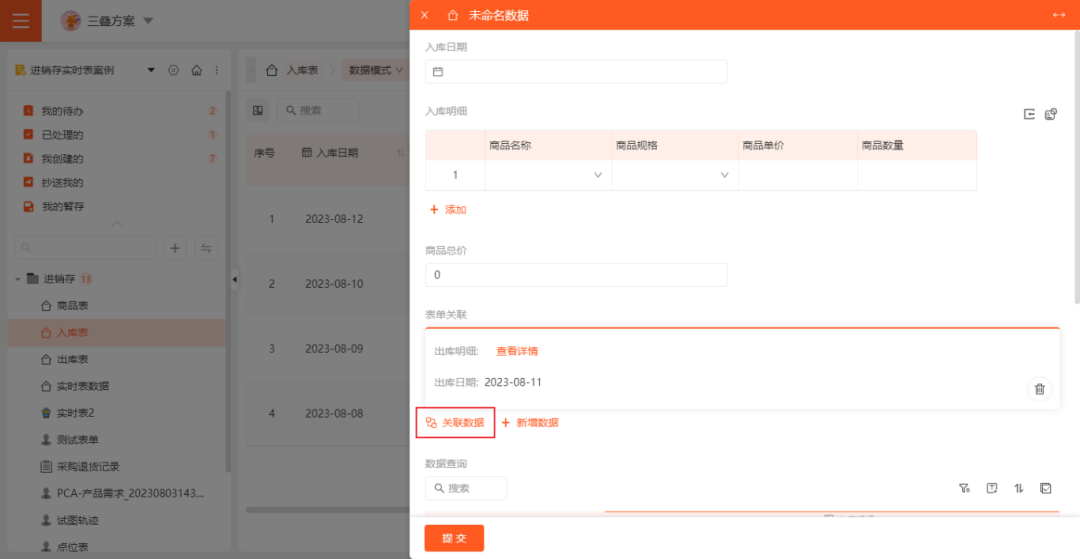
原展示效果:

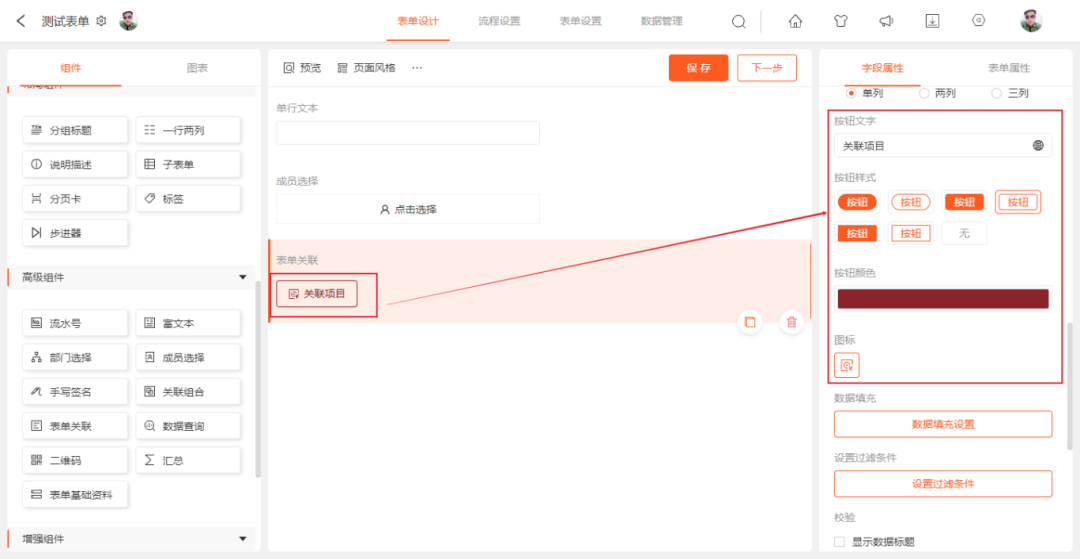
配置:表单设计—表单关联——字段属性—按钮样式
用户可配置按钮文字,按钮样式,按钮颜色,自定义按钮图标。

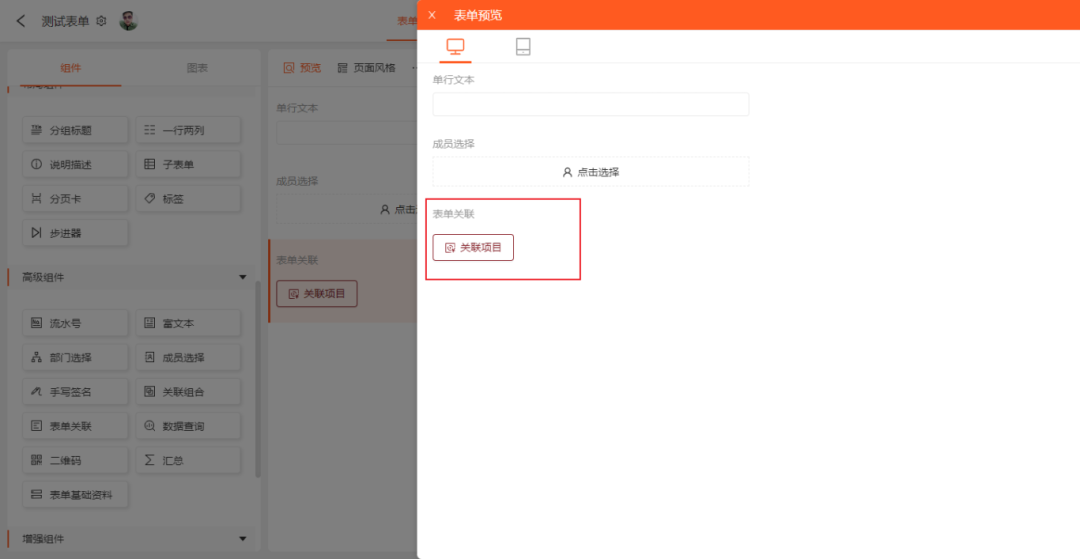
设置后展示效果:

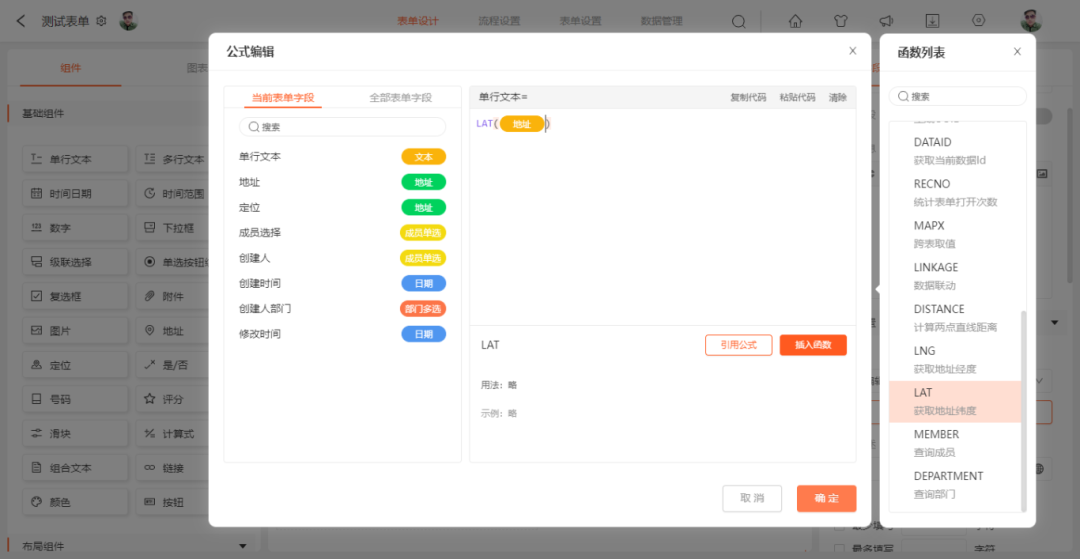
1.2 【表单组件】- 【公式编辑】新增获取定位函数
说明:
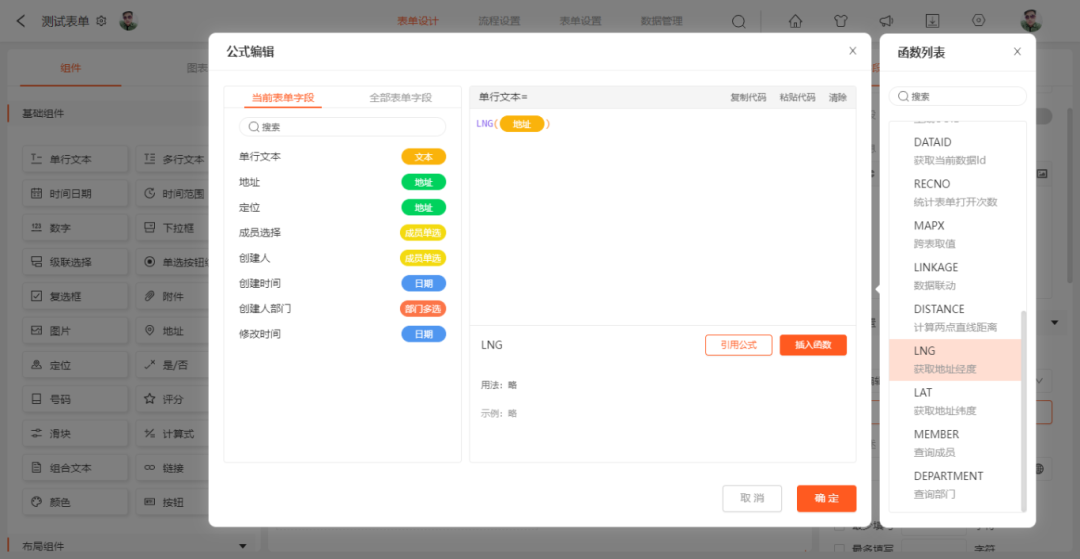
函数内新增LNG函数和LAT函数,可获取地址以及定位组件的经纬度
设置:表单设置-组件-默认值-公式编辑
获取地址经度:

获取地址纬度:

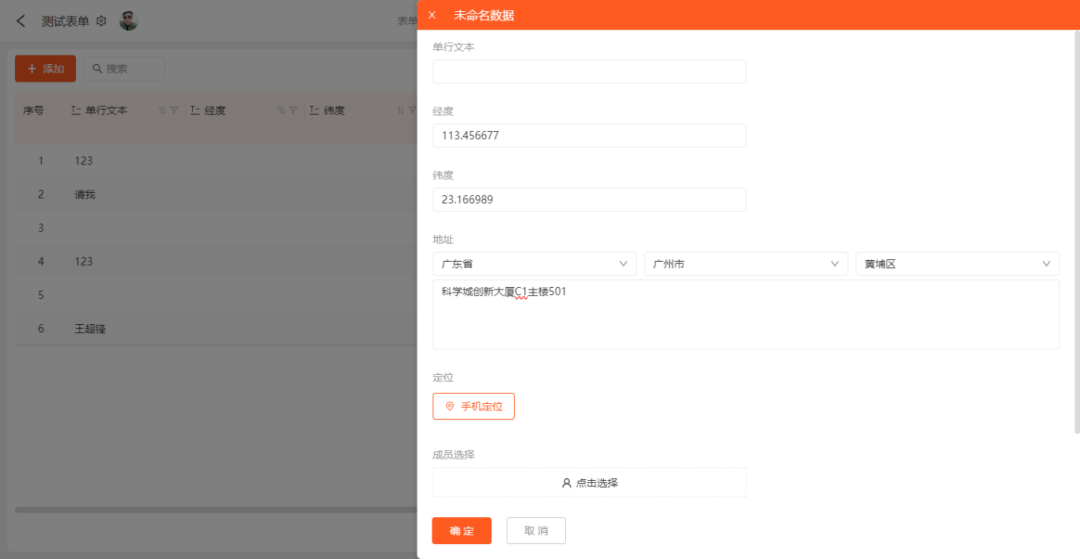
效果预览:

02 用户中心
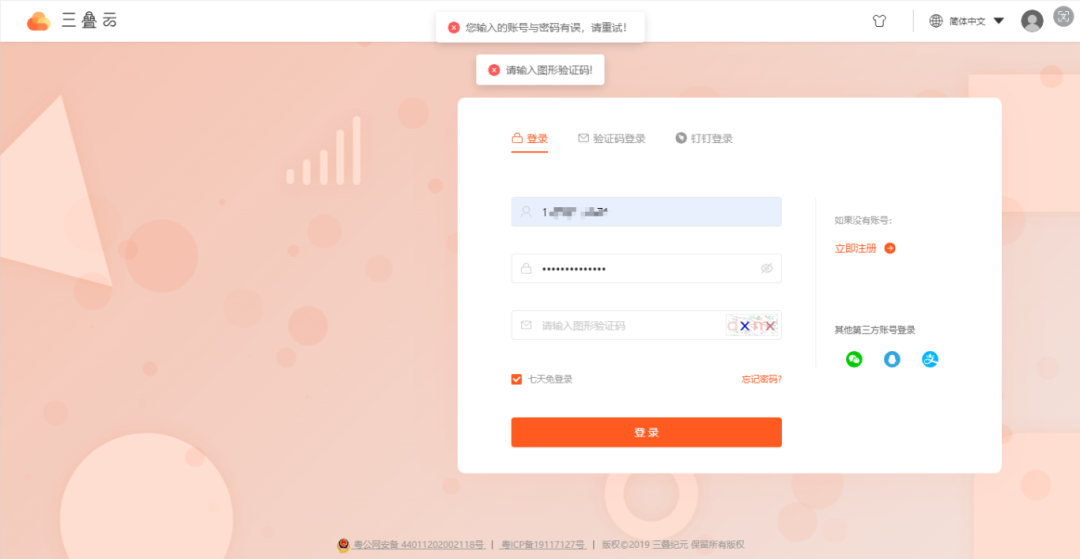
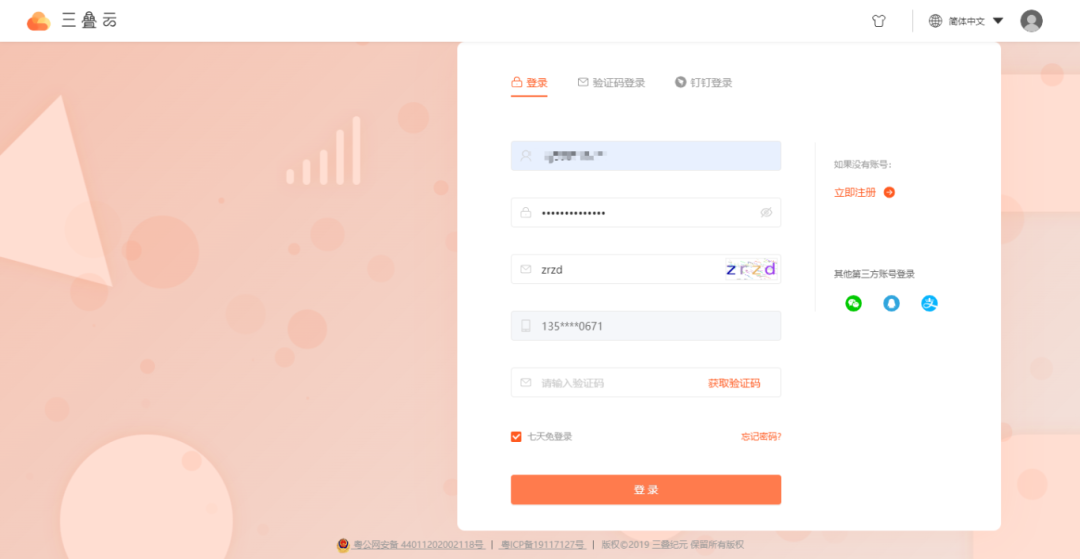
2.1 【登录模块】- 调整账号登录输入错误策略
说明:
用户在密码输入错误超出限制时策略调整,增加图像验证码功能,用户输入5次错误密码,增加图像验证码,输入超出错误限制后需进行手机验证码验证。


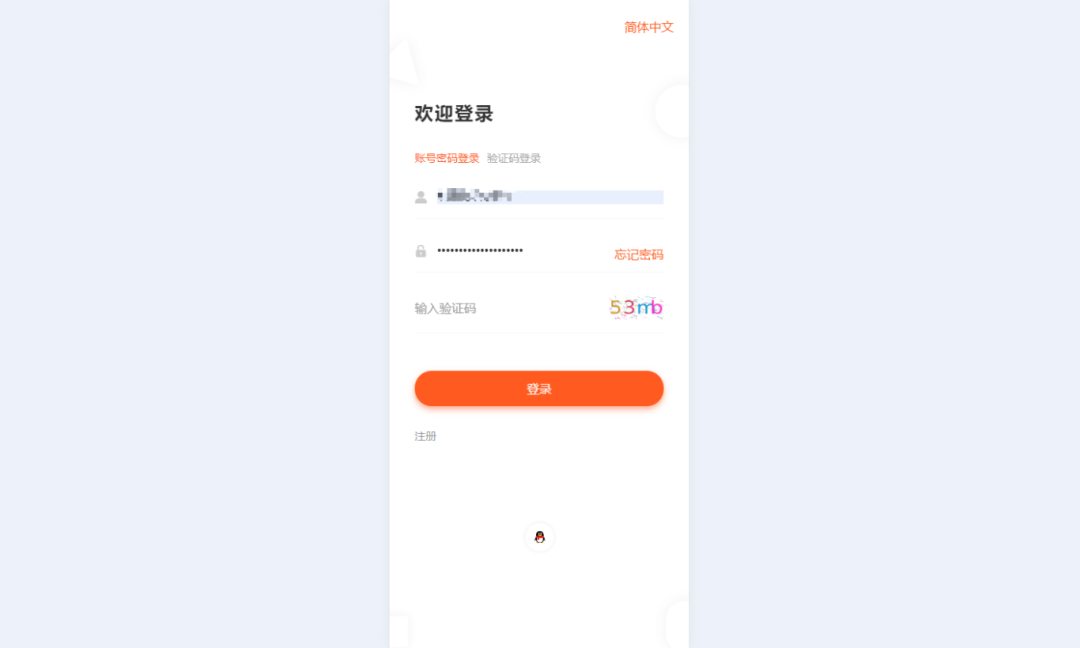
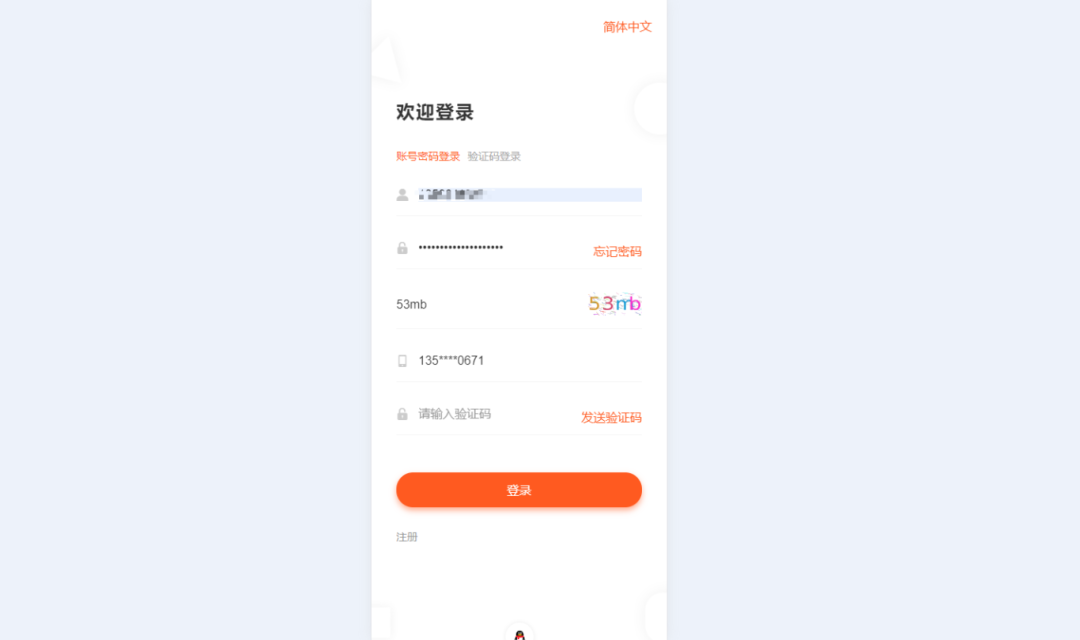
2.2【移动端】- 适配调整账号登录输入错误策略
说明:
移动端用户在密码输入错误超出限制时策略调整适配。
如图:

输入次数超出限制状态:

03 移动端
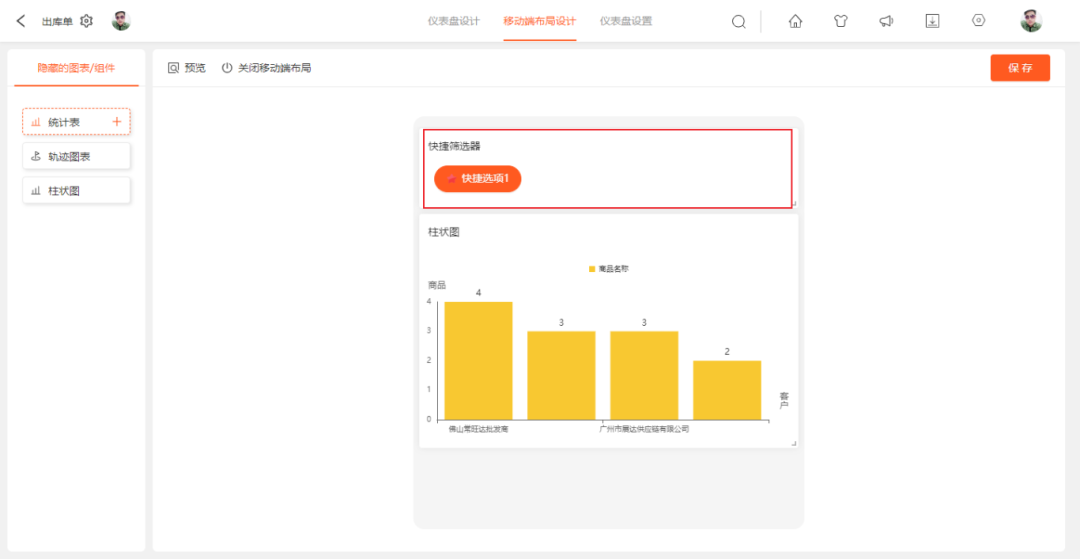
3.1 移动端仪表盘适配快捷筛选器
说明:
仪表盘新增快捷筛选器组件,添加后,点击按钮可以快速筛选仪表盘中的图标、组件结果,快捷筛选通常用于筛选场景相似,但是筛选条件不同的筛选组合。现移动端增加支持快捷筛选器组件,满足移动端需求。
演示:仪表盘-仪表盘设计-移动端布局设计-快捷筛选器

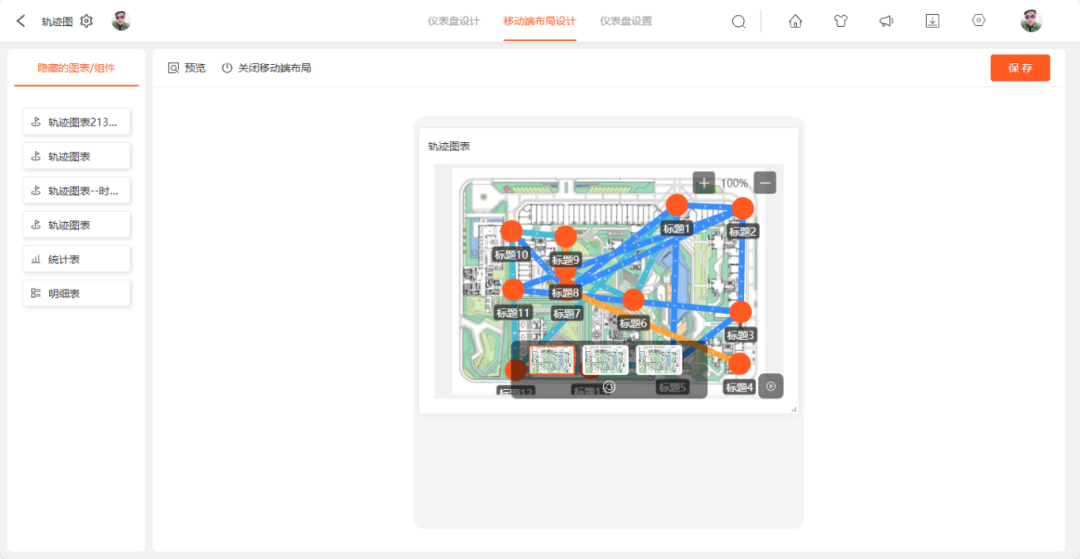
3.2 移动端仪表盘适配支持轨迹图表
功能描述:
「轨迹图表」是可以通过「标记点图表」信息及录入数据中的「点位」记录信息构建出相应的「轨迹图表」和「分布图表」。现移动端适配支持轨迹图表功能,满足移动端需求。
适用场景:
如:不同施工场地的位置点位信息分布、汽车等复杂机械的结构分布、室内场景布局等等
演示:仪表盘-仪表盘设计-移动端布局设计-轨迹图表

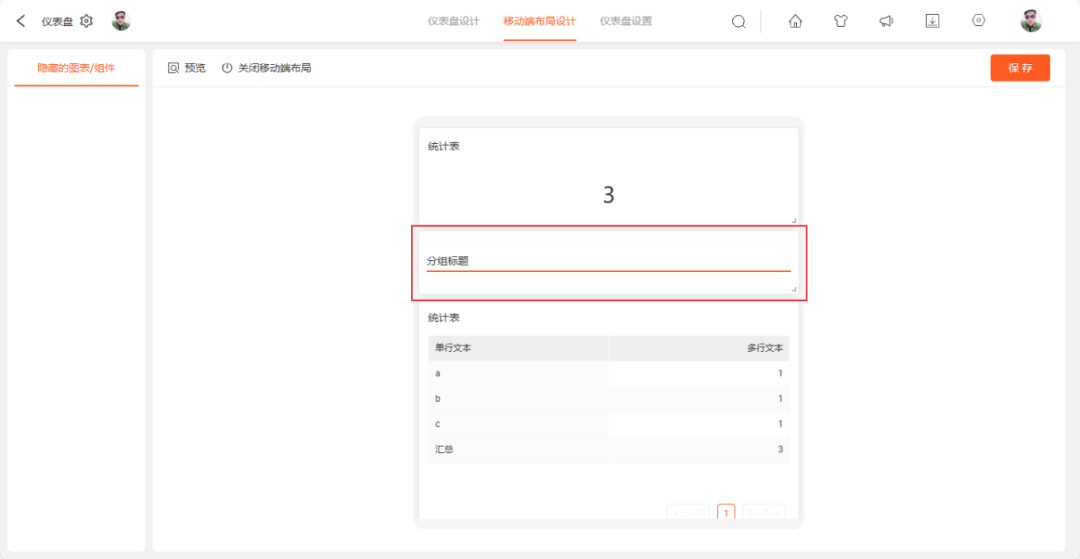
3.3 移动端仪表盘适配支持分组标题
说明:
用户可以为【仪表盘】配置「分组标题」组件,在仪表盘当中可通配置给仪表盘内容进行分类显示。如:一张数字化商品跟踪报表,可以使用分组标题 对「配送情况」和「入库情况」进行分类划分,现移动端仪表盘适配支持分组标题功能,满足移动端需求。
演示:仪表盘-仪表盘设计-移动端布局设计-分组标题

我们本期的更新介绍就到这里,下期敬请期待,感谢您的观看。
这篇关于移动端仪表盘,支持更多组件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





