下雨专题
css绘制下雨的云朵
效果: 具体实现: html <div class="wuyun"><div class="yun"><div class=" yu yu1"></div><div class=" yu yu2"></div><div class=" yu yu3"></div><div class=" yu yu4"></div><div class=" yu yu5"></div><div class="
6 cocos2dx粒子效果,类图关系,系统原生粒子和自定义粒子效果,粒子编译器软件,爆炸粒子效果,烟花效果,火焰效果,流星效果,漩涡粒子效果,雪花效果,烟雾效果,太阳效果,下雨效果
1 粒子 示例 2 类图关系 3 系统原生粒子 CCParticleSystem 所有粒子系统的父类 CCParticleSystemPoint、 C
下雨的视频素材下载免费?探索这四个顶级资源网站
在制作涉及雨天场景的视频项目时,选择合适的下雨视频素材至关重要。如果你正在寻找“下雨的视频素材下载免费”的资源,这里有四个可以提供高质量雨天视频素材的平台,帮助你增强视频的视觉效果和情感表达。 蛙学网:广泛的下雨视频素材 首先推荐的是蛙学网,下雨的视频素材下载免费可以在这里找到。蛙学网提供了各种下雨场景的视频素材,从轻柔的细雨到猛烈的暴雨,都有覆盖。这些视频素材是完全免费的,可以自由用于个人和
如何在游戏中实现一场下雨效果
本文首发于微信公众号:小蚂蚁教你做游戏。欢迎关注领取更多学习做游戏的原创教程资料,每天学点儿游戏开发知识。 嗨!大家好,我是小蚂蚁。 不知道你喜不喜欢下雨天,我还是蛮喜欢的,尤其是在无所事事或者昏昏欲睡的时候,下雨天和午睡非常的搭。昏暗的天空,噼里啪啦的雨声,加上一张舒适的床,可以睡上一整个下午。 下雨天除了适合睡觉外,还有一种特别的作用,那就是让人安静和放松。可能是因为白噪声的缘
Threejs 下雨下雪粒子效果
思路: 1、引入 three-nebula插件 2、制作下雨、下雪。 这里雪用的是Sprite, 而雨的效果用的是THREE.Mesh, 因为Sprite的长宽不好设置 const createSnow = () => {let map = new THREE.TextureLoader().load(snow);let material = new THREE.SpriteMaterial
rainyday.js 下雨效果插件使用方法
插件介绍 rainyday是一款基于 html5 canvas 的模拟下雨时雨滴打在玻璃窗上效果的js插件。该雨滴效果插件的特点是使用简单,易于集成。Rainyday.js是一个使用HTML5特性的纯js库,几乎所有的现代浏览器都支持它。 简要教程 rainyday是一款基于 html5 canvas 的模拟下雨时雨滴打在玻璃窗上效果的js插件。该雨滴效果插件的特点是
html怎么做下雨效果,HTML5 canvas制作逼真的下雨雨滴效果js插件
rainyday是一款基于 html5 canvas 的模拟下雨时雨滴打在玻璃窗上效果的js插件。该雨滴效果插件的特点是使用简单,易于集成。 使用方法 在页面中引入rainyday.js文件。 然后可以按照下面的方法调用插件。 var engine = new RainyDay({ image: element, // Image element // This value is require
Unity制作下雨中的地面效果
Unity引擎制作下雨效果 大家好,我是阿赵。 之前介绍了Unity引擎里面通过UV偏移做序列帧动画的做法,这里再介绍一个进阶的用法,模拟地面下雨的雨点效果。 一、原理 最基本的原理,还是基于这个序列帧动画的做法。不过这里做一点改变。我不再用网格的UV作为计算的UV,而是通过worldPosition的xz轴去计算,并且,我加上了一个frac方法。 floa
vue+cesium 天气场景——下雨、下雪
效果: 雨天场景模拟: 雪天场景模拟: js部分: /*** 基础模块* @param {*} viewer*/export function Base3D(viewer) {this._viewer = viewer}/*** 雨天特效* @param {*} viewer*/Base3D.prototype.setRainEffect = function () {if (
有趣的css—简单的下雨效果2.0版
简单的下雨效果2.0版 前言 笔者上一篇发布的文章有趣的css—简单的下雨效果中有位老哥给我提了一个很棒的建议,大致意思是波纹应该产生于雨滴的消失处。 这是按照老哥的建议完善后的效果图: 由于我制作GIF图片的工具最多只支持制作33FPS的GIF图,所以看起来可能有一点点卡顿,实际的效果比图片还是要好一些的,点击这里可以在线查看2.0版的效果。 思路 制作背景 首先给body中添加一
Canvas制作下雨雨滴效果
canvas绘制下雨雨滴打在地面动画特效。雨滴的方向是依据鼠标的位置而来的,落到地面时候,产生了飞溅的小点点,很形象。 效果图 源代码 <!doctype html><html lang="en"><head><meta charset="UTF-8"><style>* {margin: 0;padding: 0;}</style></head><body><canvas id
互联网周刊:全程电子商务:一朵能下雨的中国云
“神马都是浮云”。 这是在颇有数列美感的2010年诞生的网络流行语。与之相映成趣的是,这竟也是当下IT业内对“云”的热衷和追捧的真实写照。无论是海外厂商还是国内领军IT企业,现在真的是到了“神马(什么)都是云,人人皆说云”的境地了。只是与“先进人士”的激情洋溢不同,更多的普通人还都在云里雾里,不知其所云,反倒有“都是浮云”的感觉。谁知道2011年又会刮起哪阵风?飞来哪朵云?更不知道哪朵云彩会
09 turtle库 | 你住的城市下雨了
截图: 代码: import turtleimport math# 初始方向为右# 雨伞 x,y为初始坐标 a为等腰直角三角形的直角边长 c为斜边长 伞柄为1.5adef paint_umbrella(x, y, a):# 移动到初始位置turtle.penup()turtle.goto(x,y)turtle.pendown()# 边缘以及填充颜色turtle.color('bla
HTML云朵下雨案例
效果: 代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>乌云下雨</title></head><style >body{background-color: white;display: flex;}.yun{margin: auto;display: flex;width: 100%
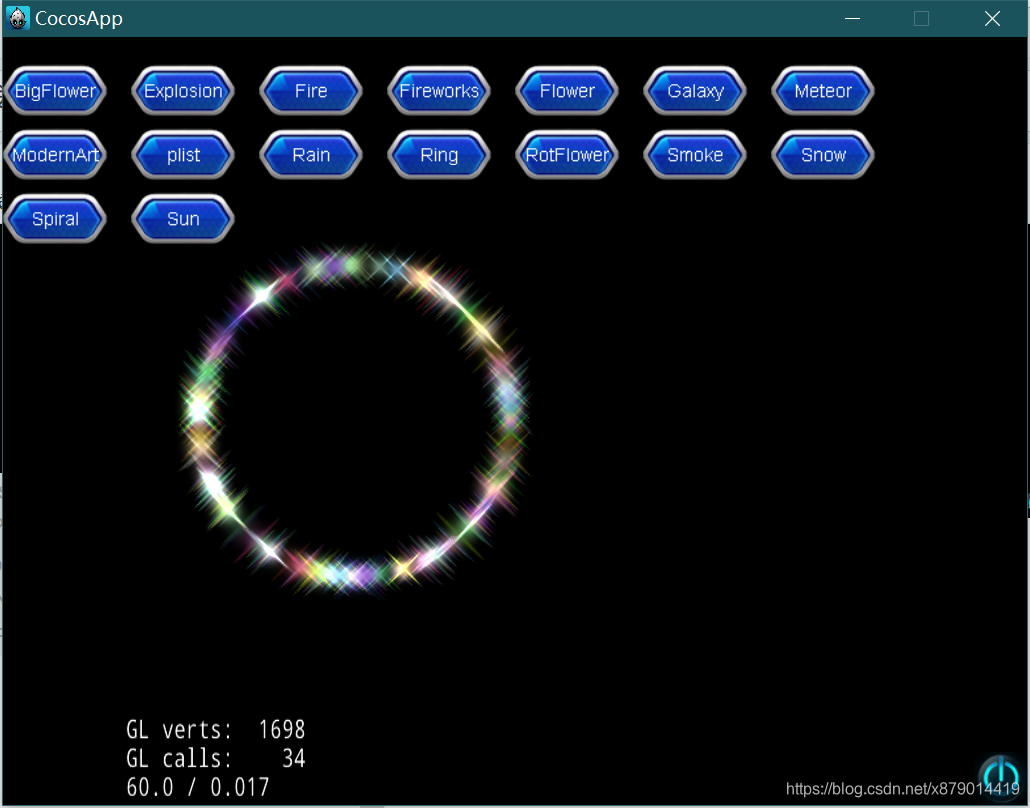
游戏开发cocos2d-x实战(10) --粒子系统(流星、烟花、火焰、下雪、下雨粒子特效)
1、粒子 粒子系统中需要包括四个部分: 粒子对象运动规律随机性粒子状态。 大量的粒子叠加就可以产生我们需要的特效。 cocos2d-x引擎中,粒子系统使用CCParticleSystem来表示,又分为两大类,重力式粒子系统CCParticleSystemPoint和放射式粒子系统CCParticleSystemQuad,两者在功能上略有不同。 CCParticleSystemQuad支持围