本文主要是介绍有趣的css—简单的下雨效果2.0版,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单的下雨效果2.0版
前言
笔者上一篇发布的文章有趣的css—简单的下雨效果中有位老哥给我提了一个很棒的建议,大致意思是波纹应该产生于雨滴的消失处。
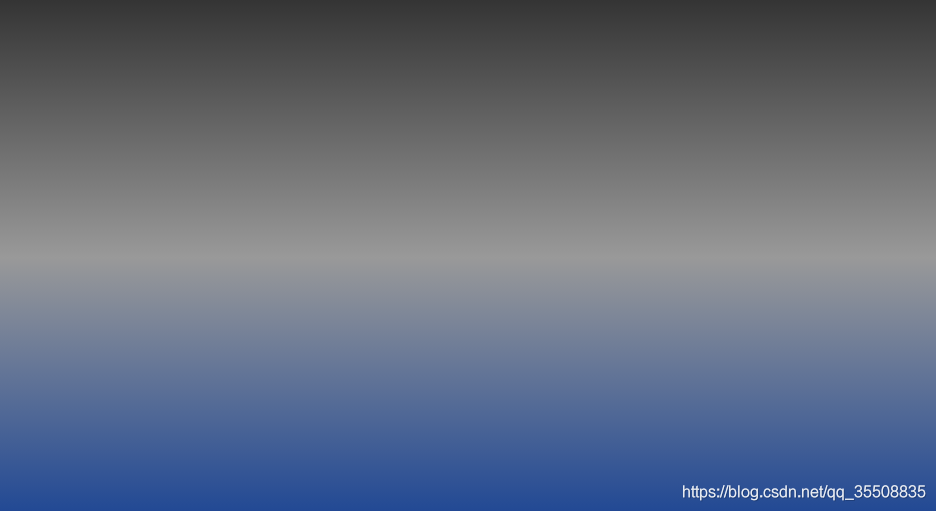
这是按照老哥的建议完善后的效果图:

由于我制作GIF图片的工具最多只支持制作33FPS的GIF图,所以看起来可能有一点点卡顿,实际的效果比图片还是要好一些的,点击这里可以在线查看2.0版的效果。
思路
制作背景
首先给body中添加一个id为rain的div,并通过背景颜色线性渐变得到天空-地平线-海面的效果。
<!DOCTYPE html>
<html><head><meta name="charset" content="utf-8"/><title>简单的下雨效果2.0</title></head><body><div id="rain"></div></body>
</html>
#rain {position: relative;height: 100%;background: linear-gradient(#333,#999 ,#1f4794);background-repeat: no-repeat;background-size: 100% 100%;
}

制作雨滴
通过设置背景颜色径向渐变得到圆形的水滴,再将其沿Y轴进行旋转得到椭圆形的水滴,最后给其添加水滴下落的动画效果。
.raindrop {display: inline-block;position: absolute;top: 0;left: 150px;width: 5px;height: 5px;background: radial-gradient(#8fd4fc, #52b1f2, #0599fc);border-radius: 5000px;transform: rotateY(45deg);animation: raindrop .8s;
}@keyframes raindrop {0% {top:5%;}10% {top:10%;}20% {top:20%;}30% {top:30%;}40% {top:40%;}50% {top:50%;}60% {top:60%;}70% {top:70%;}80% {top:80%;}90% {top:90%;}100% {top:95%;}
}

制作波纹效果
通过背景透明和圆形边框得到圆形的环,再将其沿X轴进行旋转得到椭圆形的环,最后给其添加环逐渐扩大的动画效果。
.ripple {display: inline-block;position: absolute;top: 60vh;left: 50vh;border: 2px solid #8fd4fc;border-radius: 5000px;background: rgba(0, 0, 0, 0);transform: rotateX(72deg);animation: ripple .6s;
}@keyframes ripple {0% {width: 2px;height: 2px;}10% {width: 4px;height: 4px;}20% {width: 6px;height: 6px;}30% {width: 8px;height: 8px;}40% {width: 10px;height: 10px;}50% {width: 12px;height: 12px;}60% {width: 14px;height: 14px;}70% {width: 16px;height: 16px;}80% {width: 18px;height: 18px;}90% {width: 20px;height: 20px;}100% {width: 22px;height: 22px;}
}

在雨滴被移除的位置添加波纹
通过计算移除雨滴的随机时间得到雨滴消失时距离顶部的距离。
let clientWidth;
let clientHeight;
window.onload = function onload(){let rain = document.getElementById('rain');clientWidth = document.body.clientWidth;clientHeight = document.body.clientHeight;function dorpRain(){setTimeout(() => {if(typeof clientWidth !== 'undefined' && null !== clientWidth){let el = document.createElement('div');el.setAttribute('class', 'raindrop');let left = parseInt(Math.random() * clientWidth, 10) + 'px';el.style.left = left;rain.appendChild(el);let time = parseInt(Math.random() * 350, 10);setTimeout(() => {rain.removeChild(el);let newEl = document.createElement('div');newEl.setAttribute('class', 'ripple');newEl.style.left = left;newEl.style.top = parseInt(clientHeight / 100 * 50 + (time / 350 * (clientHeight / 100 * 50)), 10) + 'px';rain.appendChild(newEl);setTimeout(() => {rain.removeChild(newEl);}, 600)}, 400 + time, 10)}}, parseInt(10 + Math.random() * 10, 10)) }dorpRain();
}

使波纹以水滴消失位置为圆心扩散
其实到这一步还是有个问题,就是波纹是向右下方扩散的,下面是笔者将动画时间增大10倍,以及将波纹动画中的属性的宽高增大10倍后的效果:

产生此效果的原因是此时只能达到雨滴与波纹两个属性左上角的点重合,如果要使波纹以水滴消失位置为圆心扩散,需要让两个元素的中心点重合。
修改代码,先去掉rotate(原因后面再说),再使用translate(-50%, -50%)将元素向左上方移动,使两个元素的中心点等于雨滴被移除时的位置。
.raindrop {
/* 将transform: rotateY(45deg)改为transform: translate(-50%, -50%),其余不变*/
transform: translate(-50%, -50%);
/* ...... 其余的css不要删除*/
}
.ripple {
/* 将transform: rotateX(75deg)改为transform: translate(-50%, -50%),其余不变*/
transform: translate(-50%, -50%);
/* ...... 其余的css不要删除*/
}
效果图:

此时已经达到了波纹以水滴消失位置为圆心扩散,但要是加入了rotate之后,效果就完全不一样了:
.raindrop {
/* 将transform: translate(-50%, -50%)改为transform: rotateY(45deg) translate(-50%, -50%),其余不变*/
transform: rotateY(45deg) translate(-50%, -50%);
/* ...... 其余的css不要删除*/
}
.ripple {
/* 将transform: translate(-50%, -50%)改为transform: rotateX(75deg) translate(-50%, -50%),其余不变*/
transform: rotateX(75deg) translate(-50%, -50%);
/* ...... 其余的css不要删除*/
}
效果图:

可以看出此时的波纹是向下方扩散,这是为什么呢?
让我们先看一段很简单的代码:
<!DOCTYPE html>
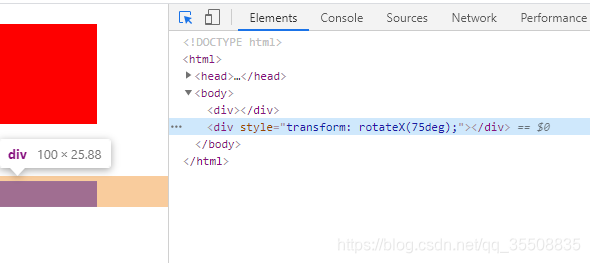
<html><head><meta name="charset" content="utf-8"/><title>测试</title></head><style type="text/css">* {padding: 0;margin: 0;}div {width: 100px;height: 100px;background-color: #fe0000;margin-top: 20px;}</style><body><div></div><div style="transform: rotateX(75deg);"></div></body>
</html>
效果图:

rotateX会改变元素的高度,但其并不会改变元素在rotateX前占据的位置的大小!!!所以当我们使用同时使用 rotate 和translate(-50%, -50%)时并达到预期的效果。
就比如上面的数据,元素的宽高皆为100px,将其rotateX(75deg)后,宽度不变,translateX(-50%)会将元素移动到Y轴的中心线上;但此时元素的高度已经变为25.88px,translateY(-50%)只能将其向上移动12.94px,实际上是需要向上移动50px才能达到X轴的中心线上。
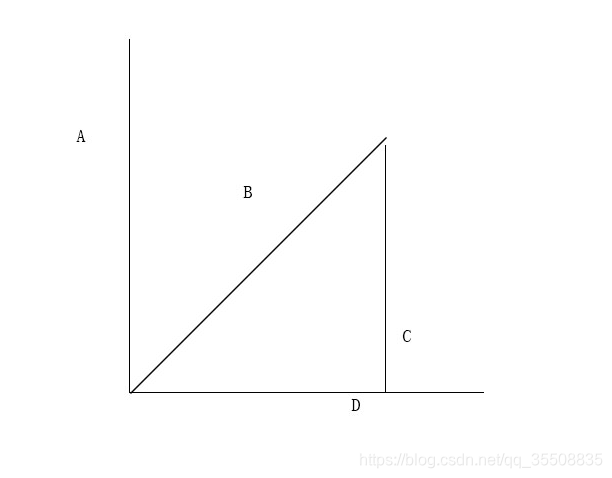
就比如下图(尝试将看待元素的视角从XY转移到YZ)

A、B、C、D四条线,B的长度与A一致,AB之间的角度为45°,AD与CD之间皆为直角,那么根据正弦定理,C的长度等于B的长度的sin45°,也就是A的长度的sin45°。
元素rotateX(75deg)后,height由100px变为25.88,也就是:
100 * sin(90° - 75°)
= 100 * sin(15°)
= 100 * 0.25881904510252
≈ 100 * 0.2588
≈ 25.88
所以rotateY(45deg)
sin(45°)
= 0.70710678118655
≈ 0.71
要使雨滴达到rotateY(45deg)前 translateX(-50%)的效果,需要 translateX(-50% / 0.71) 约等于 translateX(-70%),也就是:
.raindrop {
/* 将transform: rotateY(45deg) translate(-50%, -50%)改为transform: rotateY(45deg) translate(-70%, -50%),其余不变*/
transform: rotateY(45deg) translate(-70%, -50%);
/* ...... 其余的css不要删除*/
}
rotateX(75deg)
sin(90° - 75°)
= sin(15°)
= 0.25881904510252
≈ 0.26
同理,要使波纹达到rotateX(75deg)前translateY(-50%)的效果,需要 translateY(-50% / 0.26) 约等于 translateY(-192%) ,也就是:
.ripple {
/* 将transform: rotateX(75deg) translate(-50%, -50%)改为transform: rotateX(75deg) translate(-50%, -192%),其余不变*/
transform: rotateX(75deg) translate(-50%, -192%)
/* ...... 其余的css不要删除*/
}
效果图:

随后再递归调用dorpRain方法,即可生成批量的雨滴以及对应的波纹。
结尾
笔者才疏学浅,慌忙之下难免有遗漏或是疏忽,如有错误之处,还望各位看官不吝赐教,笔者在此感谢。
最终的代码我放在简单的下雨效果2.0。
作者:Fatman
博客园地址:https://www.cnblogs.com/liujingjiu
CSDN地址:https://blog.csdn.net/qq_35508835
版权归 Fatman所有,欢迎保留原文链接进行转载:)
这篇关于有趣的css—简单的下雨效果2.0版的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








