上中下专题
HTML——上中下布局
上中下布局是最基本的布局方式,本例假设用户屏幕分辨率为800*600像素。 <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN""http://www.w3.org/TR/html4/strict.dtd"><html xmlns="http://www.w3.org/1999/xhtml" lang="en"><head><meta h
html经典上中下三段的布局设计
这个是一个经典的html布局:上、中、下的结构布局的一个小例子 <!DOCTYPE html> <html><head lang= "en"><meta charset= "UTF-8"><title>MUC Manager </title><style type= "text/css">html,body {width :100 %; height:100 %; margin: 0 ;
程序员缓解工作压力的小窍门(上中下三策)
文章目录 一、前文二、下策三、中策四、上策 程序员的工作性质常常伴随着高度的精神集中和持续的创新压力。为了保持高效和创新,同时维护个人健康和工作热情,你会采用什么方法来缓解工作压力呢?快来和分享一下你的经验吧~ 一、前文 首先,与其说是工作压力,不如说是工作劳累。如何缓解工作劳累的小窍门更为恰当。 工作压力是有,但是不多。不管是多有挑战性的工作,只要我敢接,我就有信心。压力
前端设计之CSS布局:上中下三栏自适应高度CSS布局
网页代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="
你不知道的JavaScript(上中下三册) 电子版高清 -- 百度云
链接:https://pan.baidu.com/s/1xIT2R4flZnnahnmIl7VYEA 密码:754r
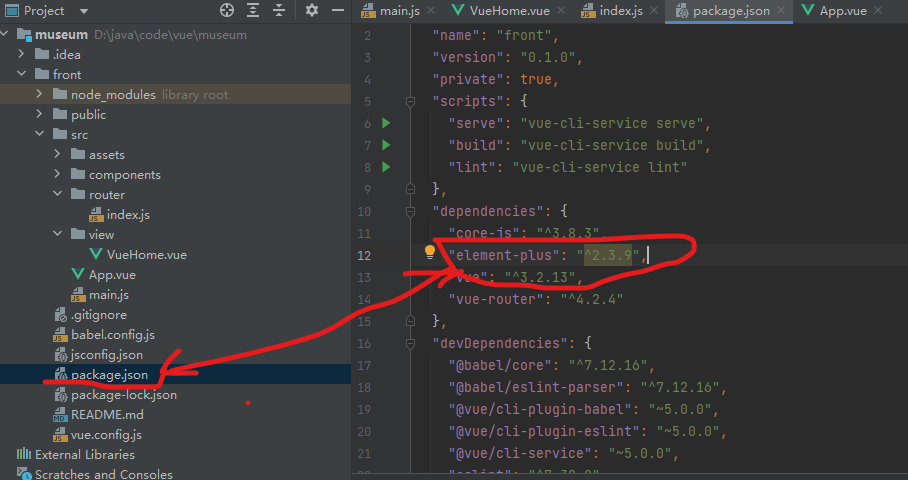
【Vue3 博物馆管理系统】定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页
系列文章目录 第一章 定制上中下(顶部菜单、底部区域、中间主区域显示)三层结构首页 第二章 使用Vue3、Element-plus菜单组件构建菜单 [第三章 使用Vue3、Element-plus菜单组件构建轮播图] [第四章 使用Vue3、Element-plus菜单组件构建组图文章] 文章目录 系列文章目录@[TOC](文章目录) 1、系统设计1.1、前台用户1.1.1、用户模块1