xib专题
创建UITableViewCell(不使用XIB情况)
一、直接使用系统提供的cell//1. 从复用池(复用队列)中根据复用标识取一个cellUITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier: @"cell];//2. 如果取不到,则创建一个cell并指定一个复用标识。if (cell == nil){cell = [[UITableViewCell alloc]
iOS xib设置阴影
原理和xib中设置边框一样,我大概说一下流程。废话不多说,看图: 相当于代码: view.layer.shadowOffset = CGSizeMake(0, 5); view.layer.shadowColor = [UIColor blackColor].CGColor; view.layer.shadowOpaci
防射变换组合 xib中显示 UIRefreshController 控件
依次类推: CGAffineTransform transform1 = CGAffineTransformMakeRotation(M_PI);//旋转 CGAffineTransform transform2 = CGAffineTransformScale(transform1, 0.5, 0.5);//旋转
[iOS]XIB拖动控件时报错
使用xib创建的UICollectionReusableView,拖动控件时发生报错: *** Terminating app due to uncaught exception 'NSUnknownKeyException', reason: '[<NSObject 0x1d4013cf0> setValue:forUndefinedKey:]: this class is not key v
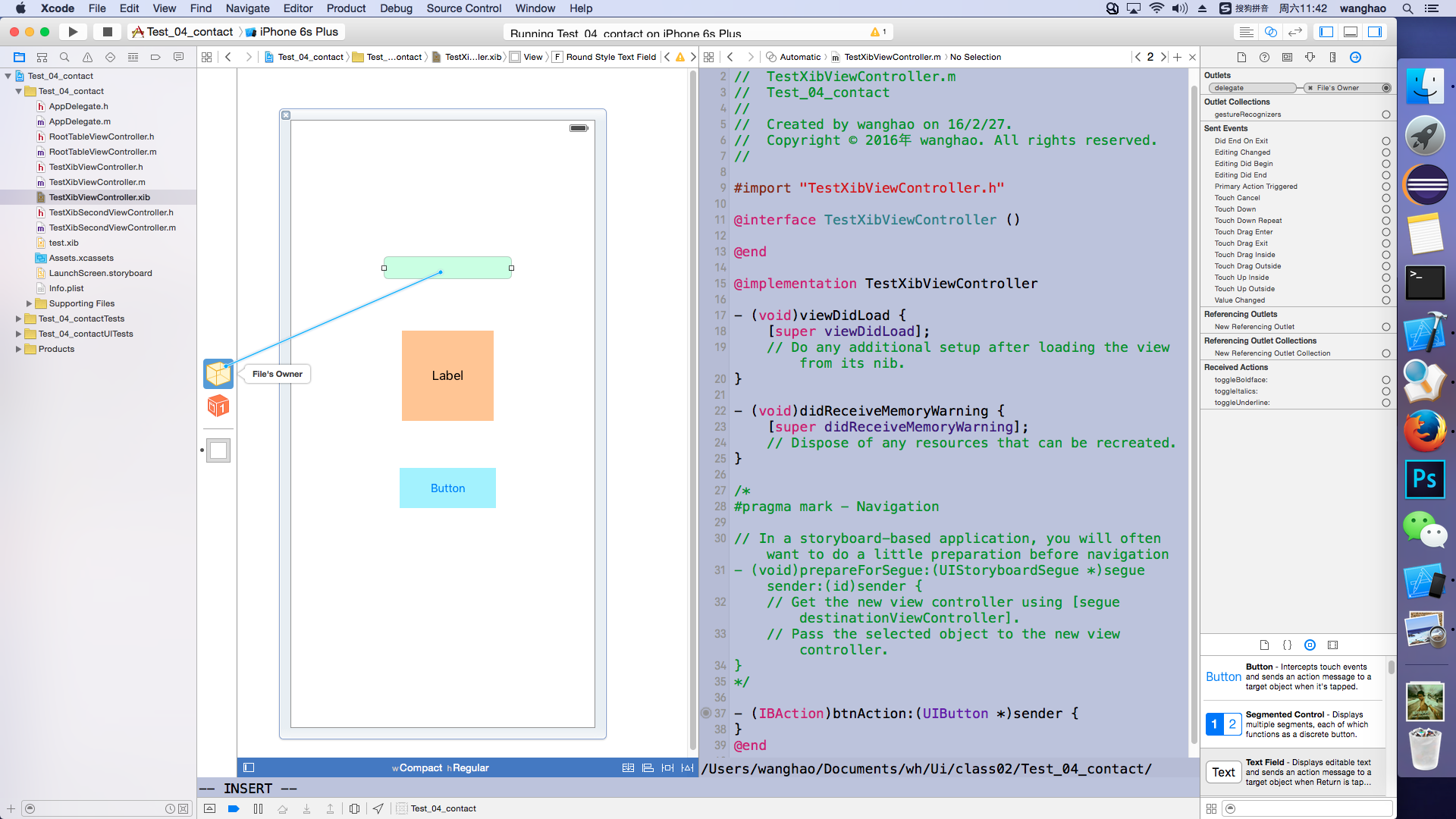
XMG xib中不属于一个类的控件,拖线到指定的类中
1.比如我现在有一个view绑定为GreenView,我们按住control向类里面拖线的方式想要达到目的,显然拖不进去。例图如下 那么我们此时还想要达到目的,就需要自己去GreenView的类内部去写IBo 然后这面连接起来 2.第二,大哥郝良建给做的扩展 可以在.h或者.m中写一个NSObject的属性 然后在xib中对应的位置创建一个NSObject的属性
代码手写UI,xib和StoryBoard间的博弈
最近接触了几个刚入门的iOS学习者,他们之中存在一个普遍和困惑和疑问,就是应该如何制作UI界面。iOS应用是非常重视用户体验的,可以说绝大多数的应用成功与否与交互设计以及UI是否漂亮易用有着非常大的关系。而随着iOS开发发展至今,可以说在UI制作上大家逐渐分化为了三种主要流派:使用代码手写UI及布局;使用单个xib文件组织viewController或者view;使用StoryBo
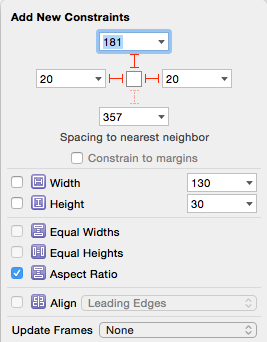
xib自动布局添加约束
自动布局---如何显示根据屏幕的大小,控件平分宽度,也就是宽度相等,同时高度随着宽度等比例伸缩 1.在视图中添加一个View作为背景视图,将两个button添加到背景View中 2.给背景View添加约束如下: 3.确定按钮添加约束,单击按住右键,拖动到背景view上,选择Aspect Ratio(宽高比) 然后再给“确定”按钮添加其他约束,如次“确定”按钮
iOS色彩空间——xib和代码设置颜色的偏差问题
通过Xib设置样式如下: 通过代码设置如下: NSInteger hexValue = 0x1ba9ba;self.testView.backgroundColor = [UIColor colorWithRed:((float)((hexValue & 0xFF0000) >> 16)) / 255.0 green:((float)((hexValue & 0xFF00)
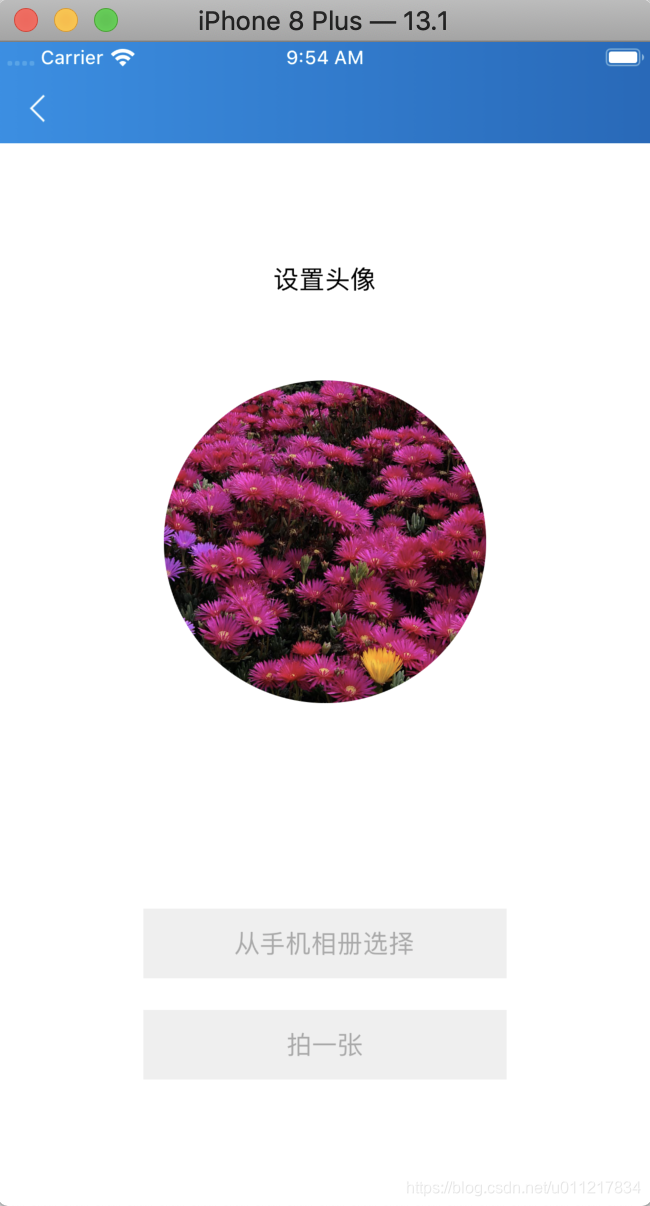
iOS 使用xib布局 适配各机型遇到的小问题
公司App在个人信息界面需要添加一个修改头像的功能 使用xib布局后 也进行了autoLayout等进行了适配 当时使用的是iPhone 4s进行xib布局的 但是跑项目的模拟器是8p~结果导致想要的UIImageView圆角显示变得很丑 不是想要的结果 如图 其他型号模拟器有的更难看 按照上面的正确的代码运行后就可以了 如图 原因是使用self得到的是当前xi
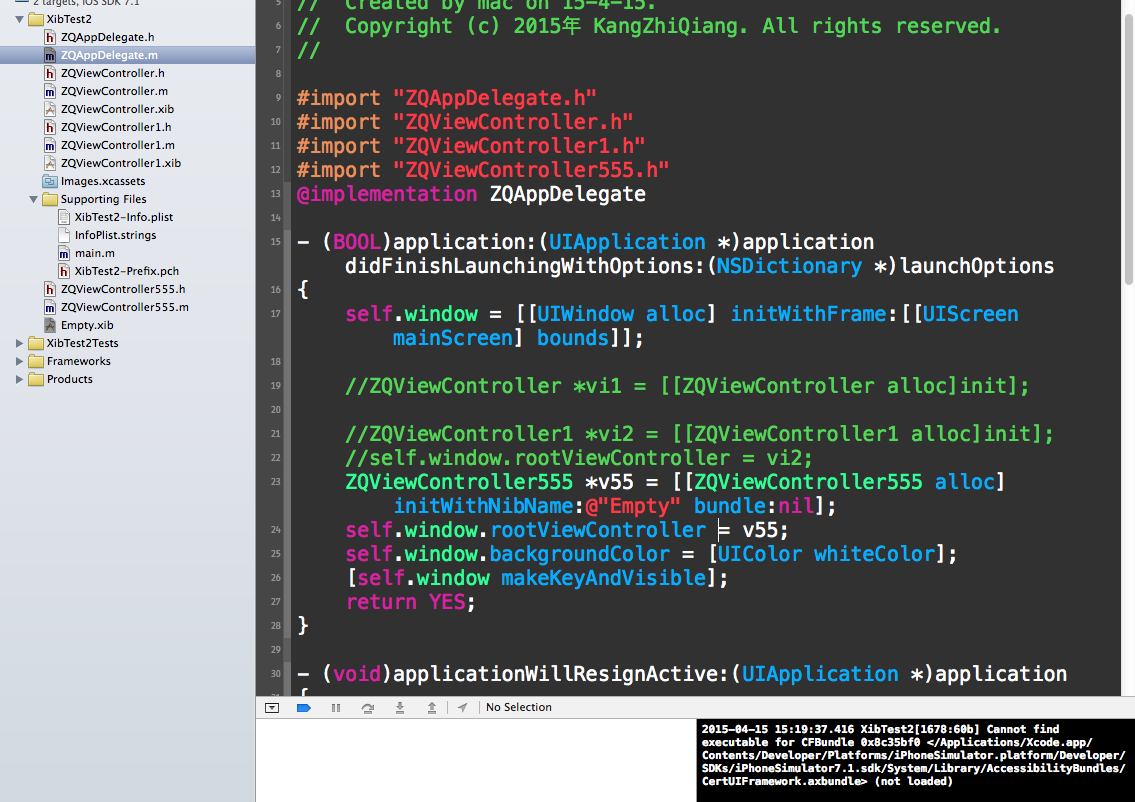
当你创建viewcontroller时忘记勾选创建xib文件后,如何单独创建xib详解
首选,右键New file中,新建 然后next creat(默认名Empty) finish完成. 然后选中Empty.xib文件,拉进去一个view控件,如图 此处点击file’s Owner.然后右侧点击第三个按钮,吧class改成你刚才创建viewcontroller时没有勾选xib的那个类名 然后点击右侧进行关联.如图: 然后进入入口类中,这里创建viewconto
iOS xib+代码实现自定义cell中嵌套
主cell编写: [self.tableViewregisterNib:[UINibnibWithNibName:@"YHPJTableViewCell"bundle:nil]forCellReuseIdentifier:@"YHPJTableViewCell"];[self.tableViewregisterNib:[UINibnibWithNibName:@"YHPJ2TableVi
iOS个人整理22-可视化编辑-XIB
一、可视化编辑-XIB 做UI的自然要有可视化编程,有拖拽控件的便利方法,现在开始学习xib的可视化编辑 基础概念 GUI:图形用户界面 (Graphical User Interface),也就是图形显示计算机操作用户界面 Interface Builder(简称IB):是Max OS X平台下用于设计和测试图形用户界面(GUI)的应用程序,代码和IB都可以生成GUI IB可以使开发者
iOS -- 国际化,不跟随系统语言--(不能使用storyboard、xib等)可网络上搜索 storyboard国际化
前言:网络上关于iOS国际化的文章很多,但基本上都是基于跟随系统语言的国际化,笔者就不赘述了-0 – 今天要讲的是不跟随系统的切换语言版本方案,即程序内部的切换语言版本方案。 一、总则: 应用内部语言不跟随系统语言,由应用自己进行控制,通过配置多个语言文件,根据用户的选择动态获取不同文件夹下的语言文件,显示在界面上。 最后把用户选择的语言
StoryBoard 和 Xib 开发时,一些小技巧,希望可以帮到大家
// 随着 iPhone 6 和 iPhone6 Plus 的推出,越来越多的程序员使用Size Classes结合Auto Layout来做屏幕的适配 // 所以在这里总结了下可视化编程下的快捷方式,简单的就不多说了,多使用快捷键完成任务,可以提高我们的工作效率,还有,让人看起来很NB。。。 // 0. 创建Single View Appliction项目的时候,默认
The document X.xib could not be opened. Could not read archive. Please use a newer version of Xco
问题: xib文件在Xcode 5建立,现在需要在Xcode 4.6打开运行。 报错: The document "DetailTransactionPage.xib" could not be opened. Could not read archive. Please use a newer version of Xcode. Consider changing the doc
谁说ios不可以自定义控件?(可用xib拖动的)
一个月前,作者接到任务要封装自定义可拖动的控件,当时花了1秒的时间浏览大脑做过的所有程序(包括网络上的Demo)没有发现有此类控件的封装啊?在Xcode的控件表里,确实有一个是“Custom Objects”,但是后来发现只有4.0以前版本的Xcode才能支持这个东西,它被apple抛弃了,这个是官方的解释: http://developer.apple.com/library/mac/#do
使用xib自定义UIView和UITableViewCell以方便布局的方法
UIView: 1. 首先,新建一个类,继承自UIView。 2. 创建一个空的xib文件,文件名最好和前面类名一样。在xib中添加一个View,把加载类改成第一步继承的类。 3. 在xib中添加相应的控件,在第一步创建的类中添加相应的IBOutlet,并且连上相应的控件。 4. 使用如下: NSArray *nib = [[NSBundle mainBundle] loadNibNa
tableViewCell与xib
好久没有用过xib作为cell来使用了,今天使用了一下,改了好多地方才好,赶紧记录一下,下次直接看看。 第一步 创建一个空的xib 第二步拖进一个tableViewcell 进来 第三步 创建一个tableViewcell的类文件,然后关联起来。 第四步写代码 其中有两种做法 1 注册的方法在viewdidLoad中写入注册 // 注册cell[self.t
通过storyboard和xib创建控制器的方式
1,代码 UIViewController * vc = [ [UI ViewController alloc ] init ] ; 2,storyboard 1> 先加载storyboard文件(Test是storyboard的文件名) UIStoryboard *storyboard = [ UIStoryboard storyboardWi
xcode 4.6 使用NSURLConnection 获取网页内容(iOS6.1,纯手工编码,无xib,无storyboard)
环境 iOS 6.1, xcode 4.6 一、创建新项目 1、打开 xcode,File --> New --> Project... -->Empty Application 2、项目名称 NSURLConnectionDemo,下面所有选项全部不选,完成创建。 二、创建视图控制器 3、File-->New-->File-->Objective-C class
利用XIB创建自定义的Cell
自定义的cell在我们的开发当中使用的极为平凡,可以说几乎所有的cell都是自定义的,因为他的灵活性和可控性非常的强。 使用自定义的cell肯定就少不了利用可视化来创建cell,那么今天就来讲讲如何利用xib创建cell。 利用XIB创建自定义的cell总体来说,我们可以分为四步: 1. 创建xib,添加cell并添加控件2. 为xib关联cell类3. 注册cell类4. 使用xib
iOS深入学习(UITableView系列4:使用xib自定义cell)
可以通过继承UITableViewCell重新自定义cell,可以像下面一样通过代码来自定义cell,但是手写代码总是很浪费时间, ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34



![[iOS]XIB拖动控件时报错](https://i-blog.csdnimg.cn/blog_migrate/186bf027ac7f9e7c2744a21a6802612e.png)