本文主要是介绍iOS xib布局,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.多次启动发现启动图和截屏的图片不一致,设置launch storyboard 不能到顶部
https://blog.csdn.net/u011960171/article/details/104053696/
2.multipiler是比例,需要控制顺序1.视图,2父视图,选择宽度比例,默认是1
3.Aspect Ratio是视图宽高比
firstItem 是要约束的视图,secondItem是需要比对的视图
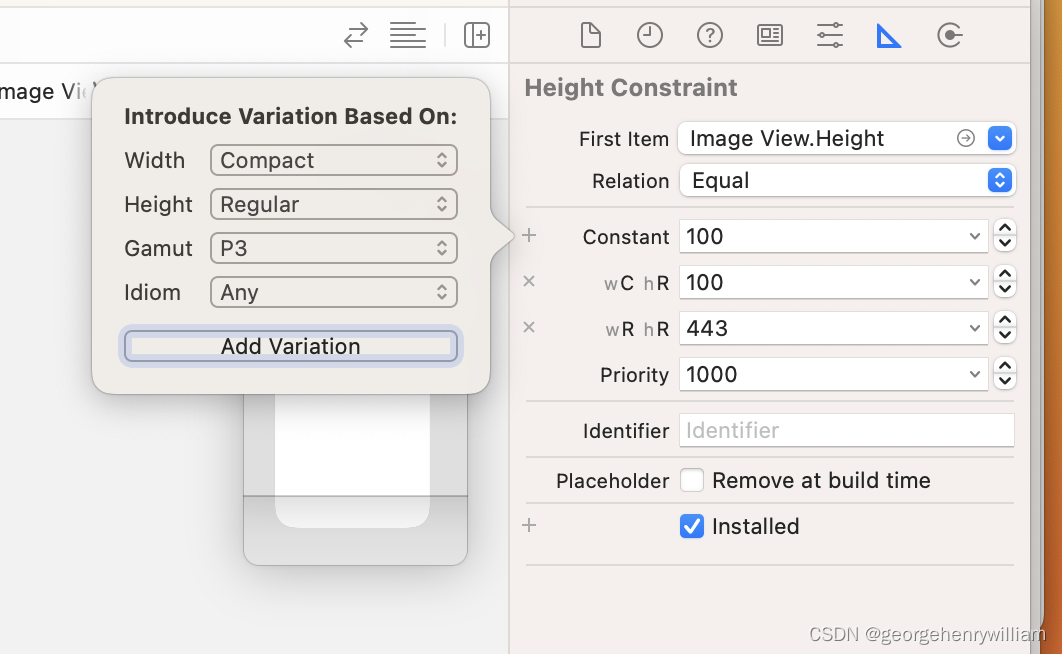
4.发现之前的launch screen有对不同设备尺寸进行不同的适配,发现了一个不同点,那就是Introduce Variation Based On,可以选择不同的模拟器然后添加Introduce Variation Based On,针对不同设备进行特殊处理,然后图片可以在assets里面选择不同设备的图片(iphone或者ipad),xib包括代码在加载资源的时候会按照设备按需加载,这样就可以针对不同机型特殊处理!
xib 中的 Introduce Variation Based On 是什么功能?
"Introduce Variation Based On" 是Xcode中Interface Builder的一项功能,它允许您根据不同的条件创建不同的界面布局和外观变化。这个功能可以根据不同的因素,如设备类型、色域、尺寸类别等,为您的应用程序创建定制化的界面。
通过使用这个功能,您可以更轻松地适应不同的设备和屏幕尺寸,以及其他因素的变化,而无需创建额外的XIB文件或编写大量的代码。这样,您可以为不同的用户提供最佳的用户体验,同时减少开发和维护成本。
总的来说,"Introduce Variation Based On"功能使得界面设计更加灵活和可定制,能够更好地满足不同用户和不同设备的需求。

问题1:修改启动图部分机型生效部分机型不生效
启动图的缓存是在钥匙串上,因此需要修改图片的名称甚至是版本号,并且重启手机才会生效,被坑了3个小时,这里记录下
这篇关于iOS xib布局的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






