本文主要是介绍xib自动布局添加约束,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
自动布局---如何显示根据屏幕的大小,控件平分宽度,也就是宽度相等,同时高度随着宽度等比例伸缩
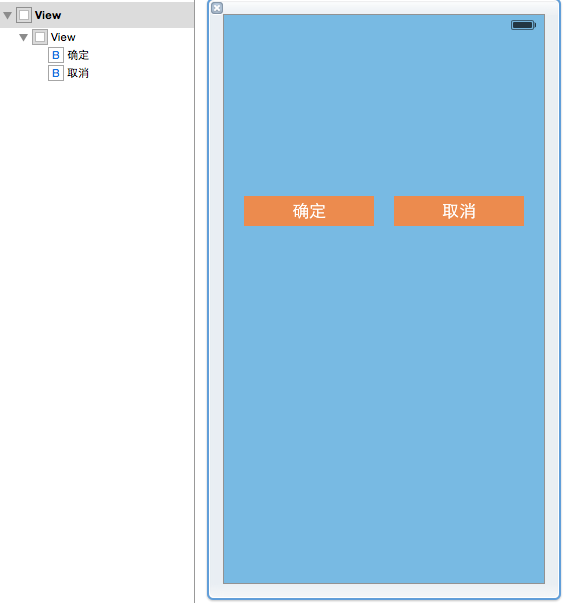
1.在视图中添加一个View作为背景视图,将两个button添加到背景View中
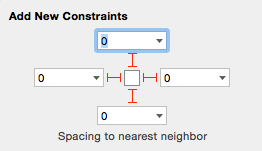
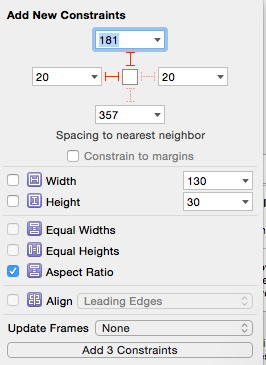
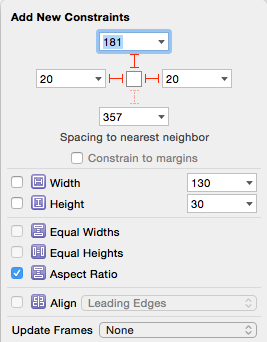
2.给背景View添加约束如下:
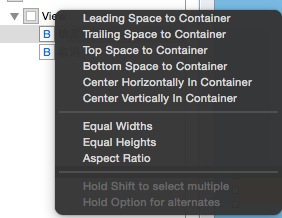
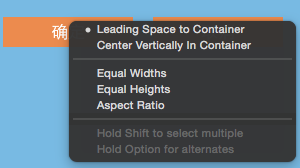
3.确定按钮添加约束,单击按住右键,拖动到背景view上,选择Aspect Ratio(宽高比)
然后再给“确定”按钮添加其他约束,如次“确定”按钮约束已完成
4.“取消”按钮添加约束,单击按住右键,拖到“确定”按钮上,选择Width Equal,然后再添加其他约束
这篇关于xib自动布局添加约束的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!