workers专题
HTML5 Web Workers: 异步编程的强大力量
在现代Web开发中,随着应用程序变得越来越复杂,用户界面的流畅性和响应性成为了决定用户体验好坏的关键因素之一。传统的JavaScript执行模型中,所有脚本都在同一个线程上运行,这意味着复杂的计算任务会阻塞UI更新,导致页面卡顿。为了解决这一问题,HTML5引入了Web Workers,它允许开发者在后台线程执行脚本,实现真正的并行处理,从而保持用户界面的流畅互动。 什么是Web Workers
Web Workers 与 DOM:异步处理与用户界面的和谐共存
在现代Web应用开发中,处理复杂的计算任务与维护流畅的用户界面体验是两大核心挑战。HTML5引入的Web Workers为解决这一难题提供了有效途径,它允许在后台线程执行脚本,从而避免了长时间运行的计算任务阻塞用户界面(UI)线程。然而,由于Web Workers设计上无法直接访问或修改DOM(文档对象模型),开发者需要巧妙地设计通信策略,以确保计算结果能安全有效地反映在界面上。本文将深入探讨We
使用Service Worker、Web Workers进行地图渲染优化
地图的渲染涉及到大量的dom, 如果每次地图重渲染都操作dom将会照成很大的性能开销,下面总结两个方案来开发和优化离线地图,以提升地图操作的流畅性和性能: 方案一:使用Service Worker和离线缓存 利用Service Worker技术,可以拦截网页的网络请求,并可在离线时为这些请求提供缓存响应。通过注册一个Service Worker脚本,我们可以实现地图资源的离线缓存。 在Se
创新5 – 如何激励知识工作者 (knowledge workers)
先考大家一个IQ问题: 你坐在木墙旁边的一张桌子旁,实验者给你如下所示的材料:一支蜡烛,一些图钉和一些火柴。 请您利用上面的东西,把蜡烛接连到墙上,但不能让融化的蜡滴到桌子上。想一下你该如何解决这个问题? 直接用图钉把蜡烛钉在墙上? 点燃一根火柴,融化蜡烛的一边,然后试着把它粘在墙上? 请拿一张白纸,把你的答案画出来,也算算总共花多少分钟? =
future::plan(“multiprocess“, workers = 4)
cellchat运行报错 future::plan("multiprocess", workers = 4) # do parallel (可以不设置这一步) 错误: Strategy 'multiprocess' is defunct in future (>= 1.32.0) [2023-03-06]. Instead, explicitly specify either 'multise
HTML5 Web Workers 详解 (2)
三、高级使用 1. 多个 Web Workers 你可以在主线程中创建多个 Web Workers 来处理并行任务。例如,下面的代码创建了两个 Worker 并分别处理不同的任务。 主线程代码 <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=d
Keras fit_generator中的max_queue_size, workers, use_multiprocessing设置
Keras Model.fit_generator中这三个参数的说明 max_queue_size: maximum size of the internal training queue which is used to "precache" samples from the generator 预缓存的最大队列数量 workers: number of thr
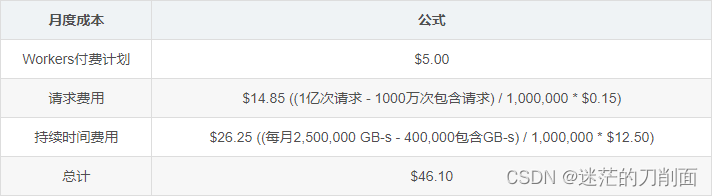
Cloudflare Workers 付费文档
定价 · 默认情况下,用户可以访问Workers免费计划。Workers免费计划包括对Workers、Pages Functions和Workers KV的有限使用。了解更多关于免费计划限制的信息。 Workers付费计划包括Workers、Pages Functions、Workers KV和Durable Objects的使用,每个账户每月至少收费5美元。该计划包括增加的初始使用配额,并为超
使用 Web Workers 作为setInterval的替代方案
使用 Web Workers 作为setInterval的替代方案 在 Vue 项目中,为了避免 setInterval 在标签页非激活状态下的不准确问题,我们可以使用 Web Workers 作为一个替代方案 Web Worker 介绍: Web Workers : 浏览器后台为网页运行的一个小助手,它可以在不干扰网页当前页面显示和交互的情况下,独立地执行一些任务 Web Work
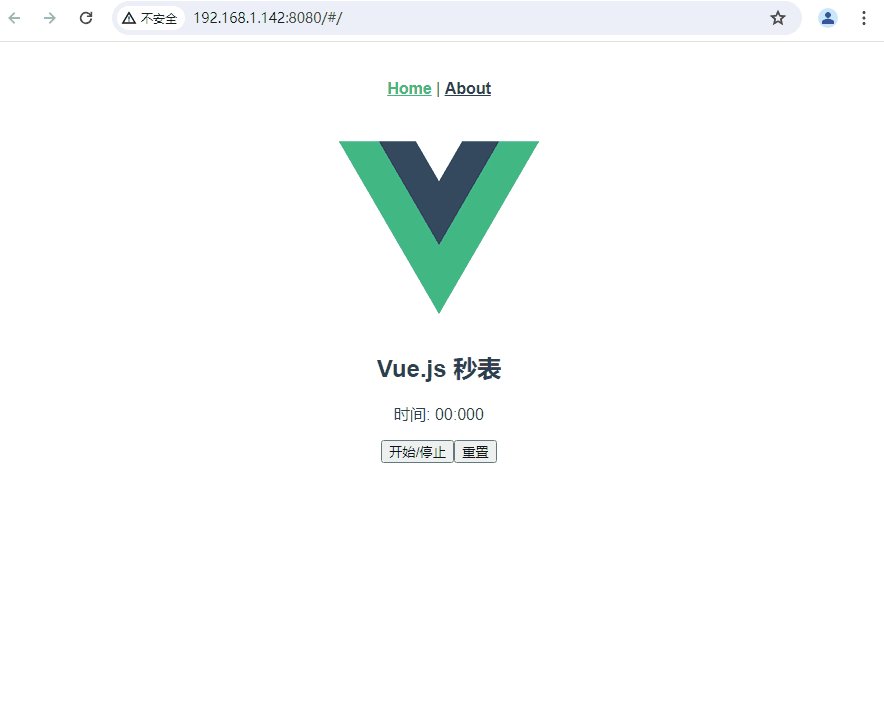
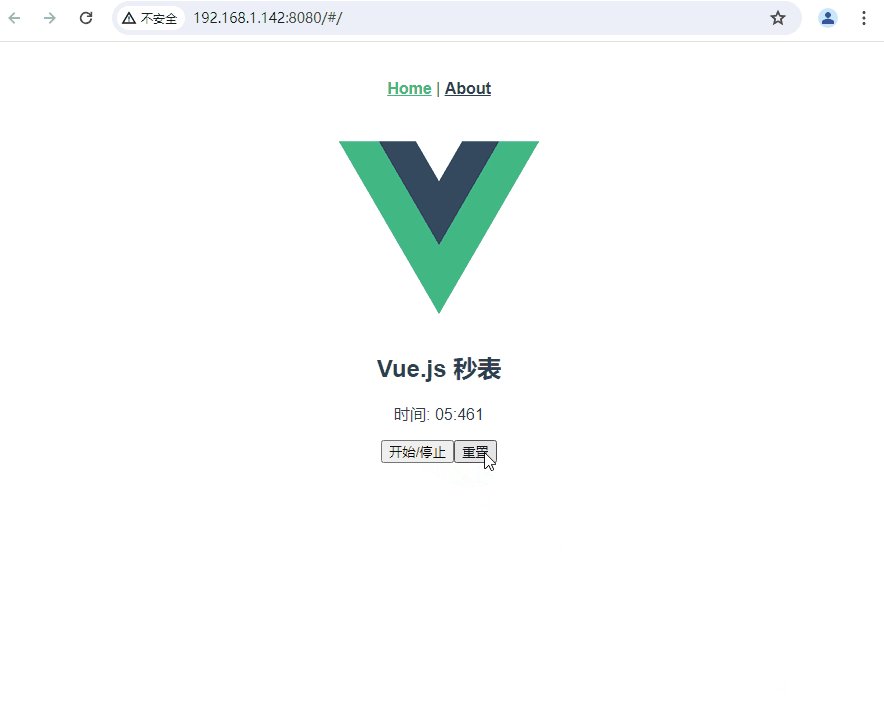
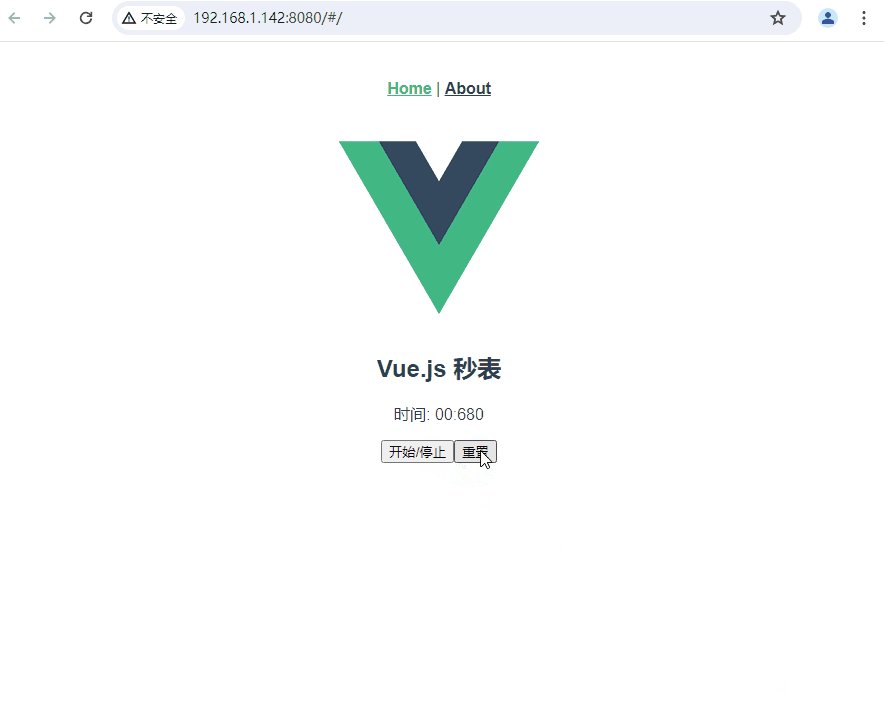
Vue.js中使用Web Workers来创建一个秒表
在Vue.js中使用Web Workers来创建一个秒表应用可以提高性能,因为Web Workers可以在后台线程中运行,不阻塞主线程。下面是一个简单的Vue.js秒表应用的示例,该应用使用Web Worker来执行计时功能。 首先,我们创建一个Web Worker文件来处理秒表的计时逻辑。我们将这个文件命名为stopwatch.worker.js: // stopwatch.worker.j
什么是web workers?使用场景?
Web Workers 是 HTML5 提供的一项技术,用于在 Web 应用程序中创建多线程环境。它允许在后台运行脚本,独立于主线程,以提高 Web 应用程序的性能和响应能力。 通常情况下,JavaScript 在浏览器中运行在单个线程中,称为主线程。主线程负责处理用户界面的渲染、用户交互和执行 JavaScript 代码。然而,某些任务,特别是涉及大量计算、复杂算法或大规模数据处理的任务,可能
HTML5——应用缓存与Web Workers
1、应用缓存 (1)什么是应用程序缓存: HTML5引入了应用程序缓存,这意味着web应用可进行缓存,并可在没有因特网链接时进行访问 (2)应用缓存的优势: a:离线浏览-用户可在应用离线时使用它们 b:速度-已缓存资源加载得更快 c:减少服务器负载-浏览器将只从服务器下载更新过或更改过的资源 (3)实现缓存: 如需启用应用程序缓存,请在文档的<html>标签中包含manifest属性。 m
[书籍翻译] 《JavaScript并发编程》第五章 使用Web Workers
本文是我翻译《JavaScript Concurrency》书籍的第五章 使用Web Workers,该书主要以Promises、Generator、Web workers等技术来讲解JavaScript并发编程方面的实践。 完整书籍翻译地址:https://github.com/yzsunlei/javascript_concurrency_translation 。由于能力有限,肯定
JavaScript是如何工作的07:Web Workers的构建块+ 5个使用他们的场景
原文 | https://blog.sessionstack.com/how-javascript-works-the-building-blocks-of-web-workers-5-cases-when-you-should-use-them-a547c0757f6a 这是专门探索 JavaScript 及其所构建的组件的系列文章的第7篇。这次我们会逐步讲解 Web Workers,先说个
报错--RuntimeError: Too many open files. Communication with the workers is no longer possible.
文章目录 问题描述解决方法参考 问题描述 pytorch 的 dataloader 在读取数据时,设置了较大的 batchsize 和 num_workers. 然后训练一段时间报错: RuntimeError: Too many open files. Communication with the workers is no longer possible. Please
使用Web Workers处理线程
Web Workers 是在HTML 5中新增的。通过Web Workers可以将耗时较长的处理交给后台线程去运行。 1、HTML 4中关于求和运算的示例代码: <!DOCTYPE <!DOCTYPE html><html><head><meta charset="utf-8"><script type="text/javascript">function calculate(){var
前端 Web Workers 简介
简介 以前我们总说,JS 是单线程没有多线程,当 JS 在页面中运行长耗时同步任务的时候就会导致页面假死影响用户体验,从而需要设置把任务放在任务队列中;执行任务队列中的任务也并非多线程进行的,然而现在 HTML5 提供了我们前端开发这样的能力 - Web Workers API,我们一起来看一看 Web Worker 是什么,怎么去使用它,在实际生产中如何去用它来进行产出。 概述 Web W
前端 Web Workers 简介
简介 以前我们总说,JS 是单线程没有多线程,当 JS 在页面中运行长耗时同步任务的时候就会导致页面假死影响用户体验,从而需要设置把任务放在任务队列中;执行任务队列中的任务也并非多线程进行的,然而现在 HTML5 提供了我们前端开发这样的能力 - Web Workers API,我们一起来看一看 Web Worker 是什么,怎么去使用它,在实际生产中如何去用它来进行产出。 概述 Web W
H5 新增内容大全(包括Web Workers、SSE、WebSocket的详细使用代码)
目录 前言canvas和内联SVG本地存储 localStorage与sessionStoragerequestAnimationFrame媒体标签 video和audio内容拖放地理位置获取新的语义化标签新的input类型新的表单元素新的表单属性应用程序缓存Web WorkersServer-Sent Events(nodejs案例)WebSocket(nodejs案例) 前
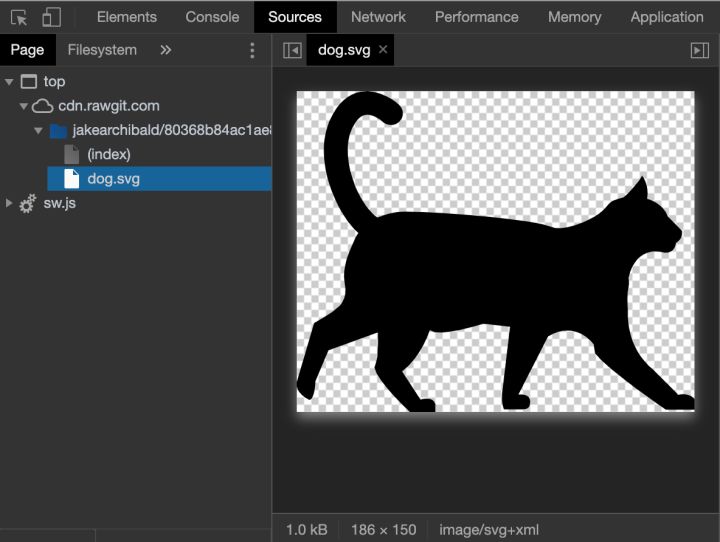
Service Workers - JavaScript API 简介
作者: Felix Gerschau 译者:前端小智 来源:Felix Gerschau 点赞再看,养成习惯 本文 GitHub https://github.com/qq449245884/xiaozhi 上已经收录,更多往期高赞文章的分类,也整理了很多我的文档,和教程资料。欢迎Star和完善,大家面试可以参照考点复习,希望我们一起有点东西。 service worker 是什么
service workers是什么
什么是service workers,什么是service workers,如果你想知道什么是service workers,就让我来带你研究 认识service workers 什么是service workers Chrome官方在线demo https://github.com/GoogleChrome/samples/tree/gh-pages/service-workerSe
job has not accepted any resources; check your cluster UI to ensure that workers are registered and
Spark 执行 spark-submit 提交jar包执行 [root@hadoop0 spark-2.1.0-bin-hadoop2.7]# bin/spark-submit --master spark://hadoop0:7077 --class org.apache.spark.examples.SparkPi examples/jars/spark-examples_2.11-2.1
创建web workers
创建一个 Worker 脚本文件:首先,你需要创建一个 JavaScript 文件,这个文件将包含 Worker 线程将要执行的代码。 // worker.jsself.addEventListener('message', function(e) {const data = e.data;switch (data.cmd) {case 'start':self.postMessage('WO
Cloudflare 免费动态托管对比Workers vs Pages
文章目录 Cloudflare 免费动态托管对比Workers vs Pages配置WorkersPages 部署WorkersPages 日志自定义域名WorkersPages 小结WorkersPages Cloudflare 免费动态托管对比Workers vs Pages 配置 Workers 通过 wrangler.toml 进行配置。 通过配置文件的话更
Web API 基础 (Web Workers API)
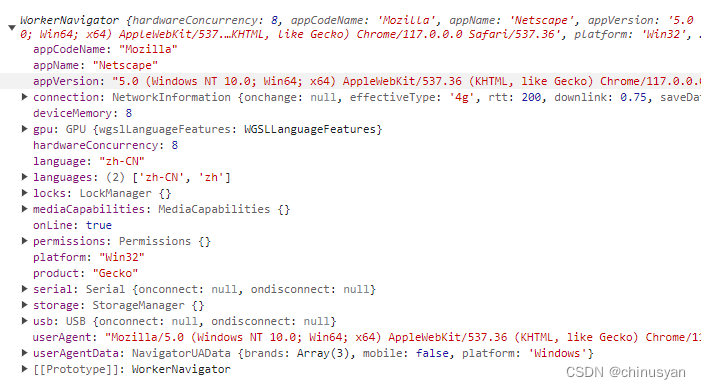
Web Workers API 1、指南 1.1 使用Web Workers Web Workers是一种让Web内容在后台线程中运行脚本的简单方法。工作线程可以在不干扰用户界面的情况下执行任务。此外,它们还可以使用XMLHttpRequest(尽管responseXML和channel属性总是为空)或fetch(没有此类限制)执行I/O。工作线程一旦被创建,就可以通过向JavaScript
Pytorch使用DataLoader, num_workers!=0时的内存泄露
描述一下背景,和遇到的问题: 我在做一个超大数据集的多分类,设备Ubuntu 22.04+i9 13900K+Nvidia 4090+64GB RAM,第一次的训练的训练集有700万张,训练成功。后面收集到更多数据集,数据增强后达到了1000万张。但第二次训练4个小时后,就被系统杀掉进程了,原因是Out of Memory。找了很久的原因,发现内存随着训练step的增加而线性增加,猜测是内存