widgets专题
嵌入式UI开发-lvgl+wsl2+vscode系列:9、控件(Widgets)(二)
一、前言 接下来我们总结第二部分的控件。 二、示例 1、image(图像) 1.1、示例1 #include "../../lv_examples.h"#if LV_USE_IMAGE && LV_BUILD_EXAMPLESvoid lv_example_image_1(void){LV_IMAGE_DECLARE(img_cogwheel_argb);lv_obj_
【Qt6.3 基础教程 09】 Qt中容器Widgets的探索与应用
文章目录 前言容器Widgets的重要性QWidget - 通用容器QWidget的应用实例 QFrame - 特殊化的容器QFrame的应用实例 管理容器内的Widgets使用布局管理器 容器Widgets的高级应用结论 前言 在构建复杂的用户界面时,组织和管理多个Widgets是一项挑战。幸运的是,Qt提供了一系列的容器Widgets,使得这项任务变得简单而高效。本文
【Qt6.3 基础教程 05】 掌握Qt Widgets:使用 QLabel 和 QPushButton
文章目录 前言QLabel:展示文本和图片基本用法格式化文本显示图片 QPushButton:创建按钮创建按钮响应按钮点击 整合 QLabel 和 QPushButton结论 前言 当涉及到构建图形用户界面(GUI)时,掌握Qt Widgets是至关重要的。本篇博客将详细介绍如何使用两个最基本的Qt Widgets:QLabel和QPushButton。无论你是在创建一个简
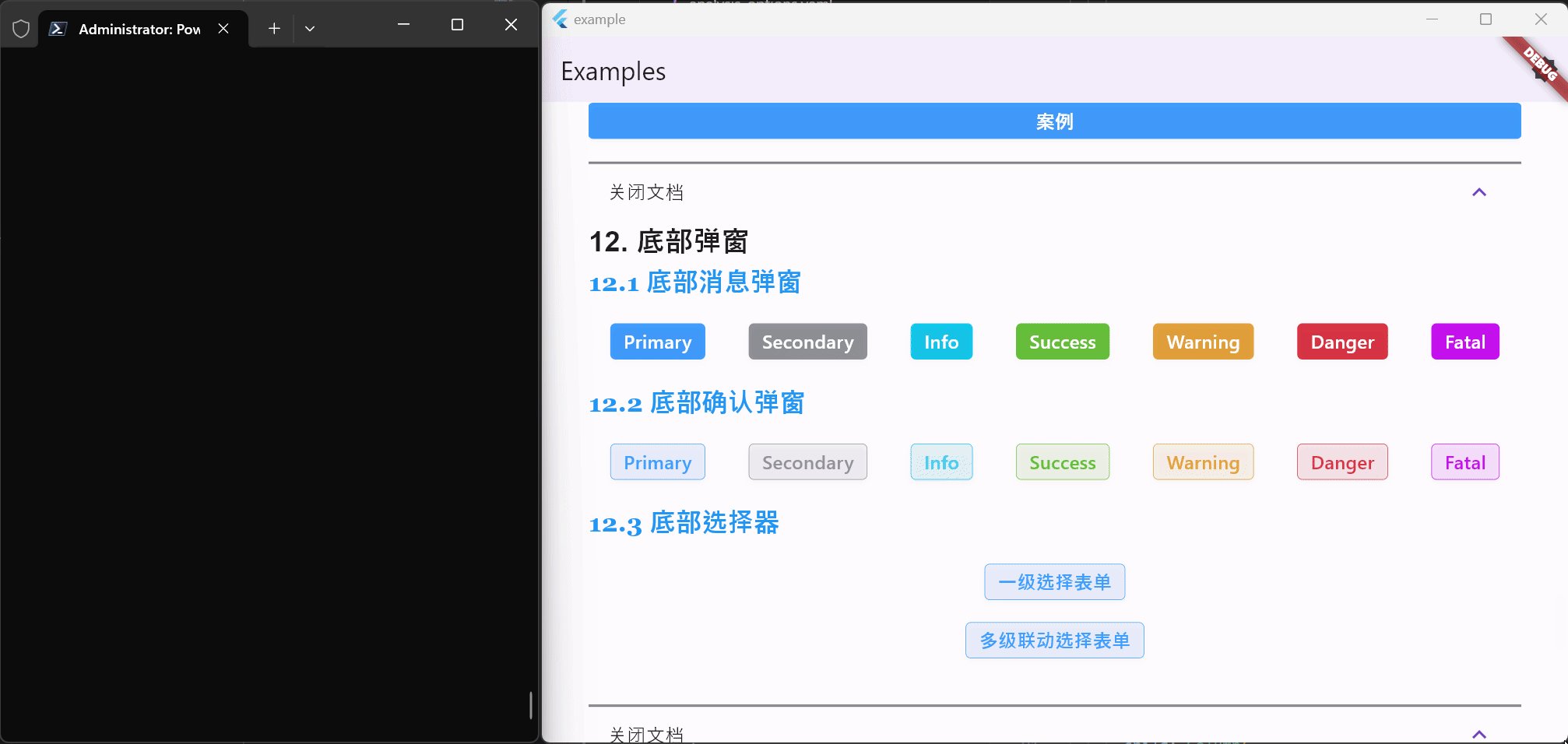
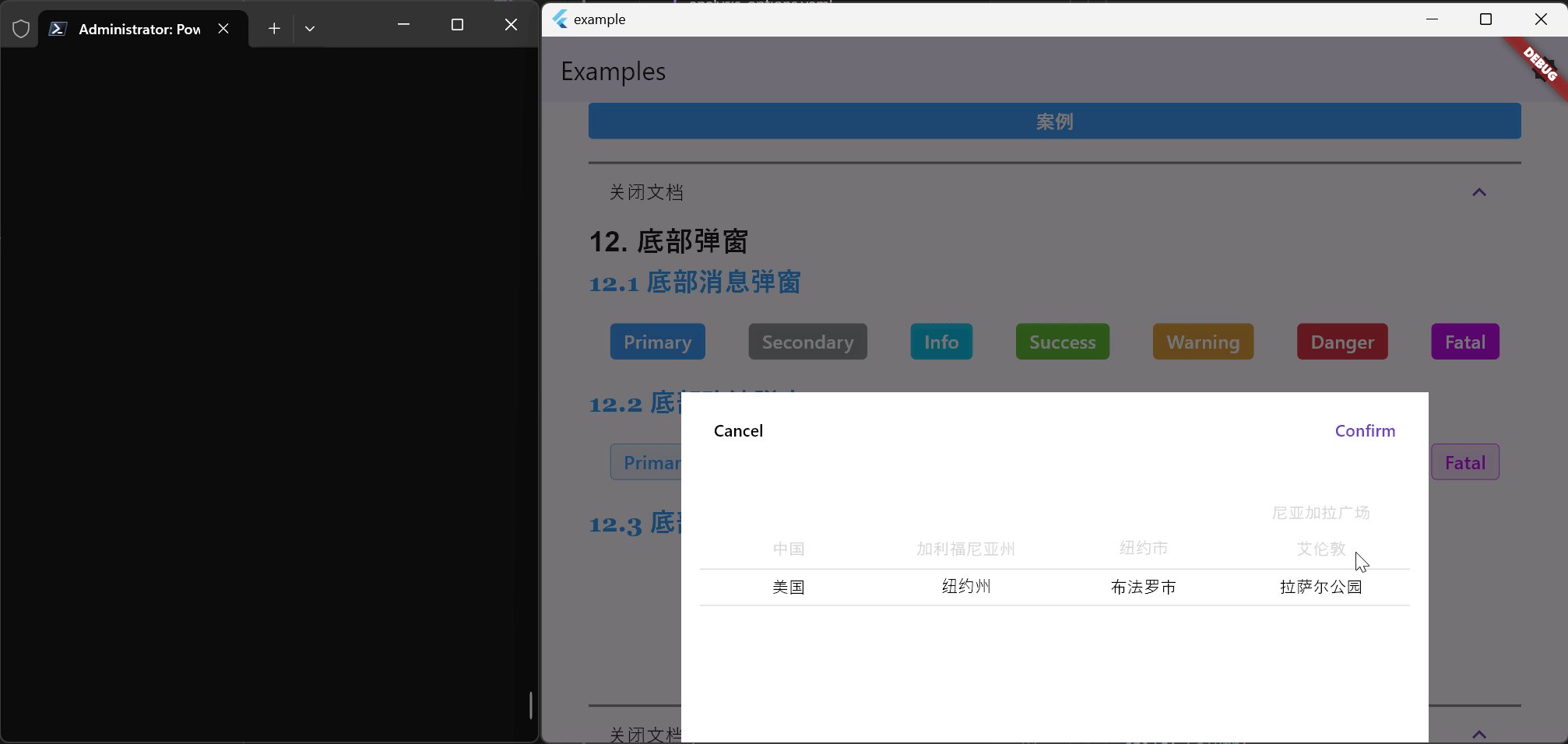
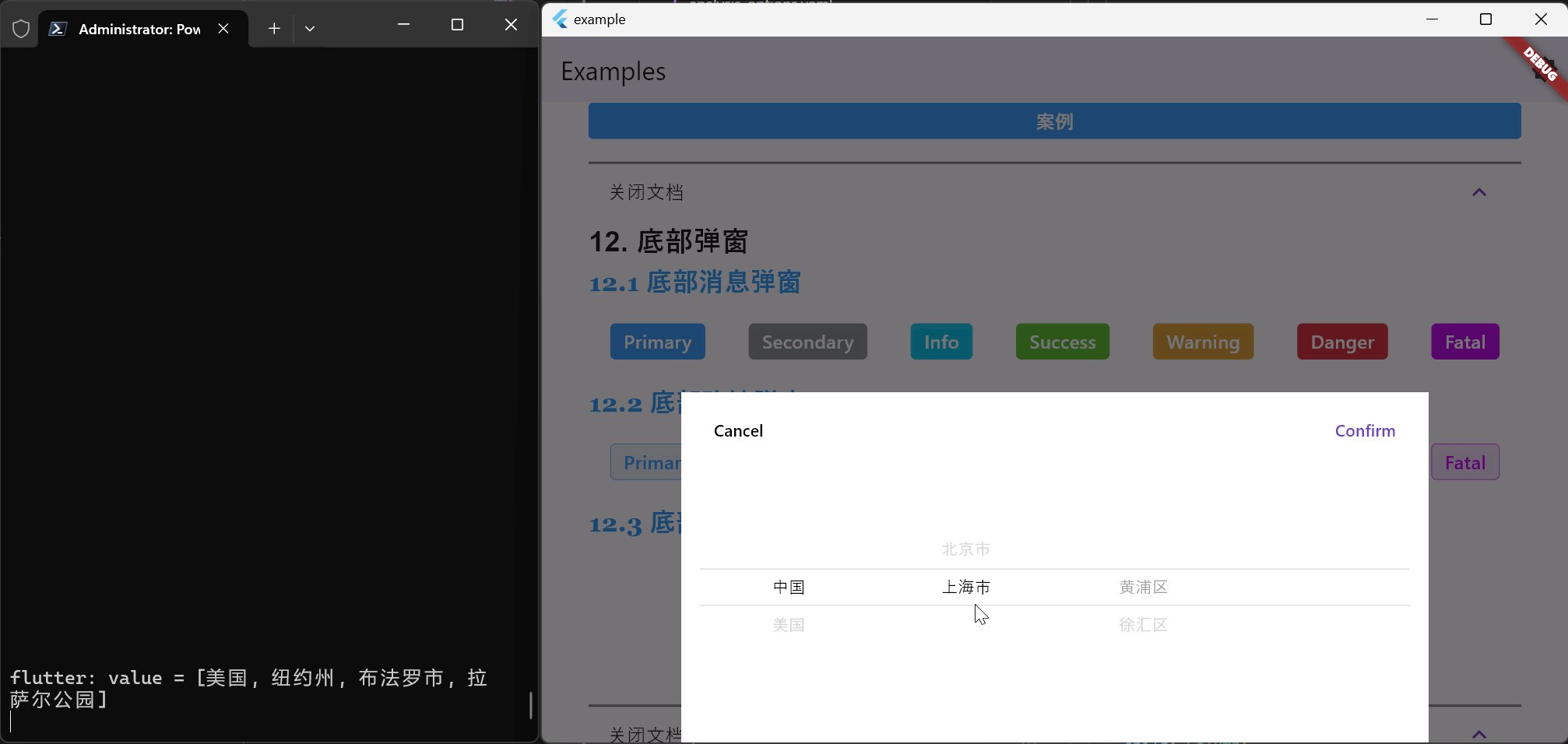
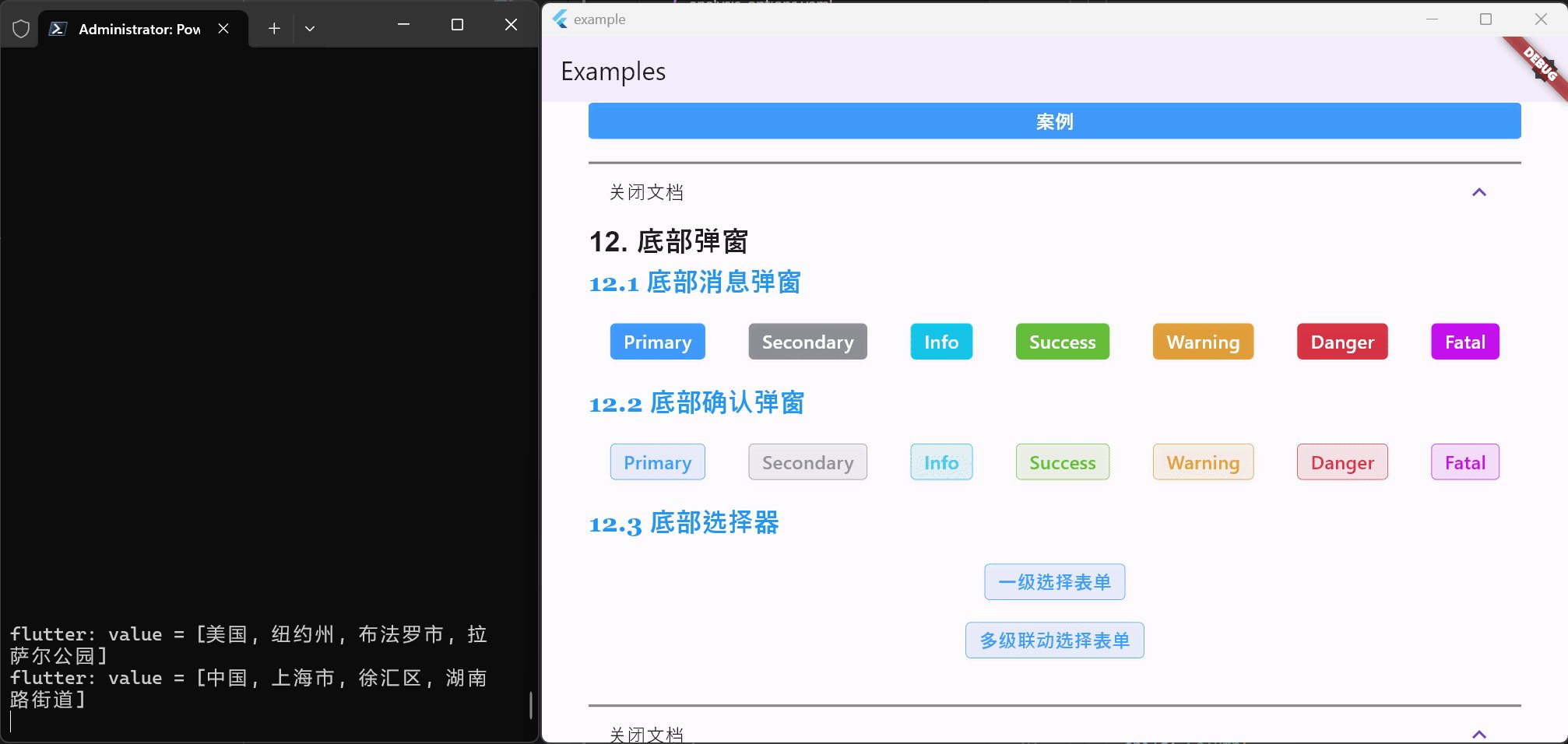
Flutter笔记:Widgets Easier组件库(13)- 使用底部弹窗
Flutter笔记 Widgets Easier组件库(13)使用底部弹窗 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaA
codeblocks+widgets-windows
你至少应该正确安装了免费的MinGW/GCC编译器或者是某种微软的编译器(Express editions是免费的,但是你还需要安装Platform SDK)。如果是用MinGW/GCC,至少要准备gcc-core、gcc-g++、binutils、w32api以及mingw32-make包;同时,确保包含编译器可执行文件的目录(一般是C:\MinGW\bin)在Windows的PATH环境变量中
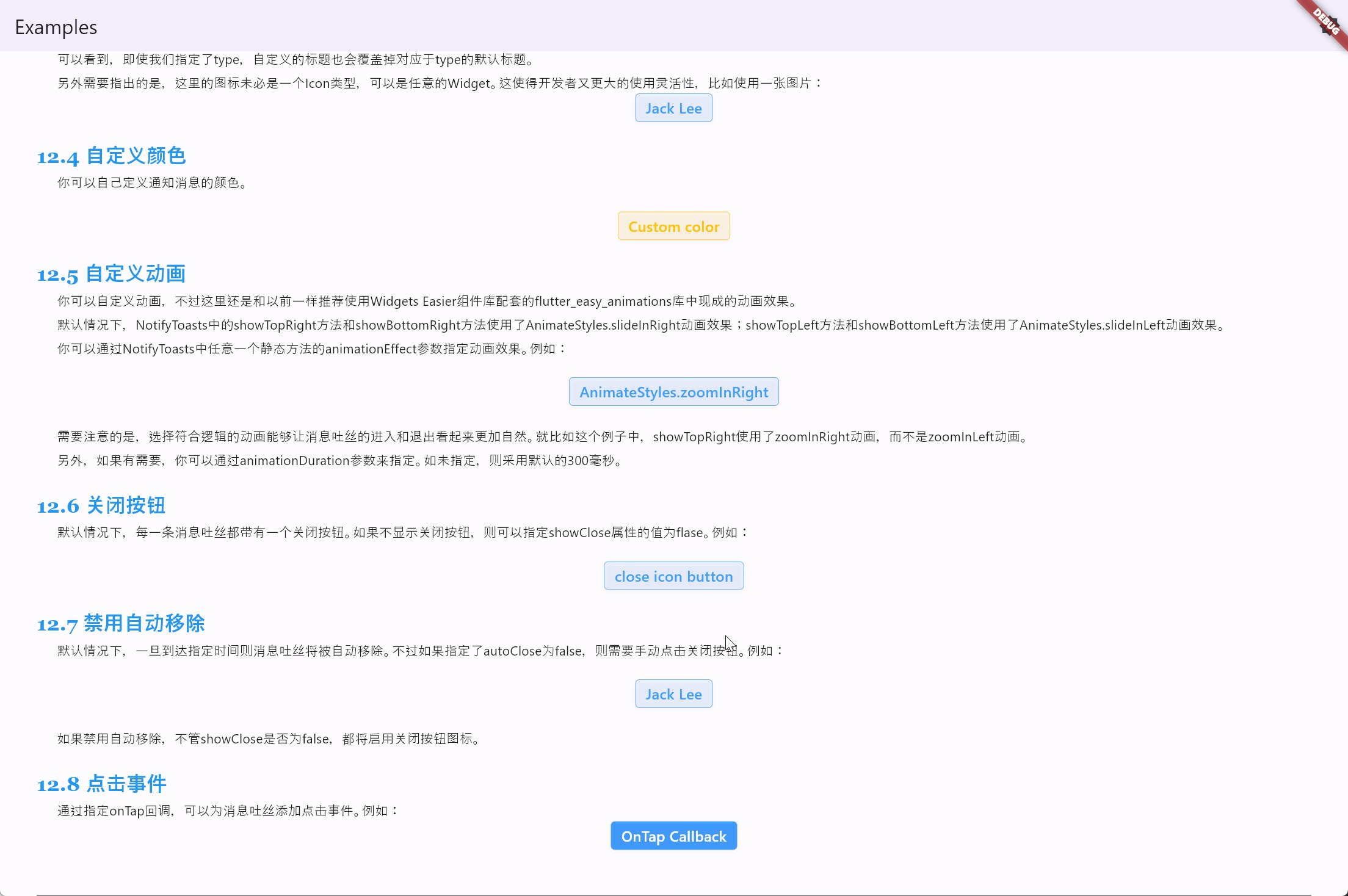
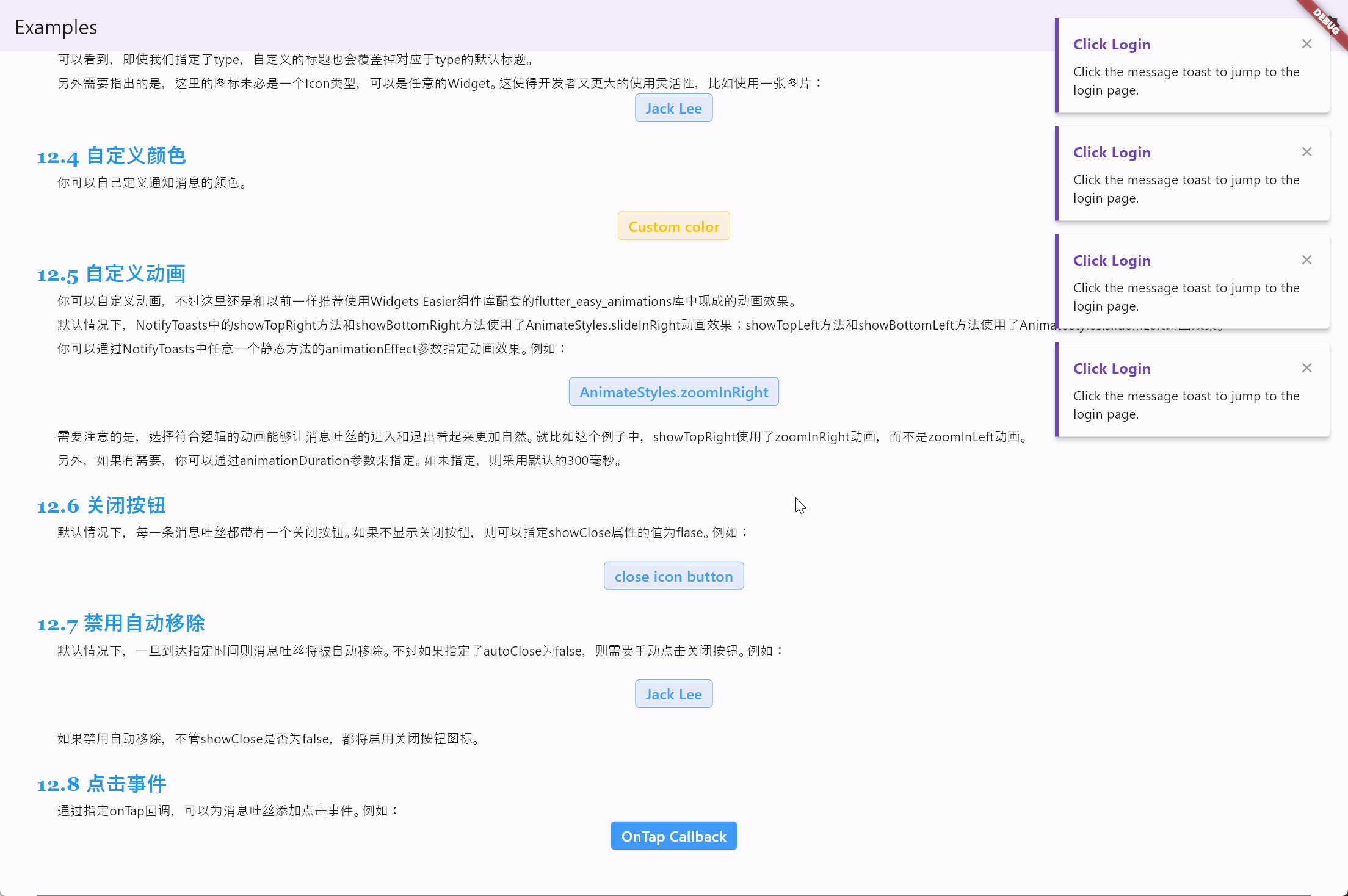
Flutter笔记:Widgets Easier组件库(12)使用消息吐丝(Notify Toasts)
Flutter笔记 Widgets Easier组件库(12)使用消息吐丝(Notify Toasts) - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com.
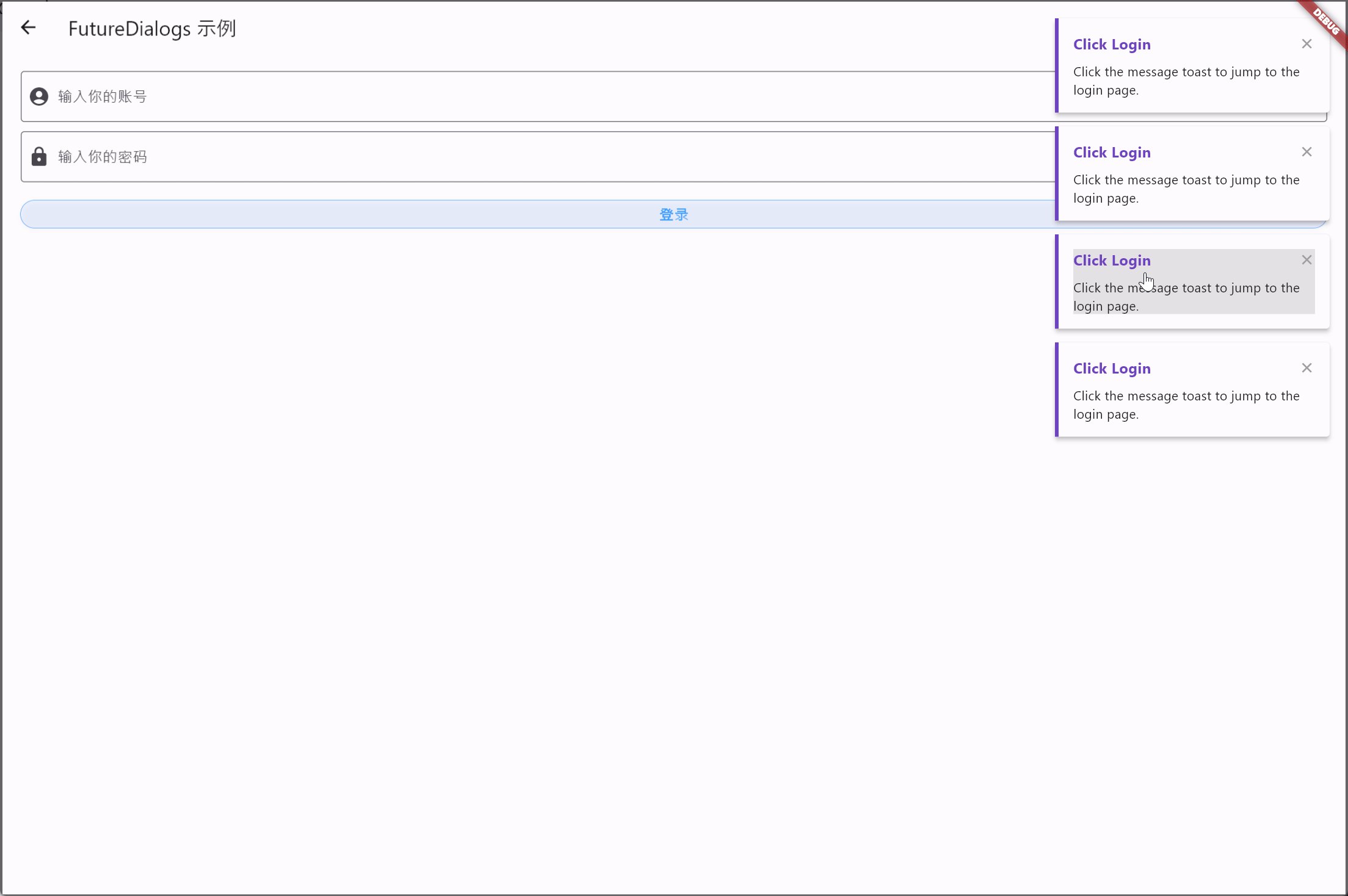
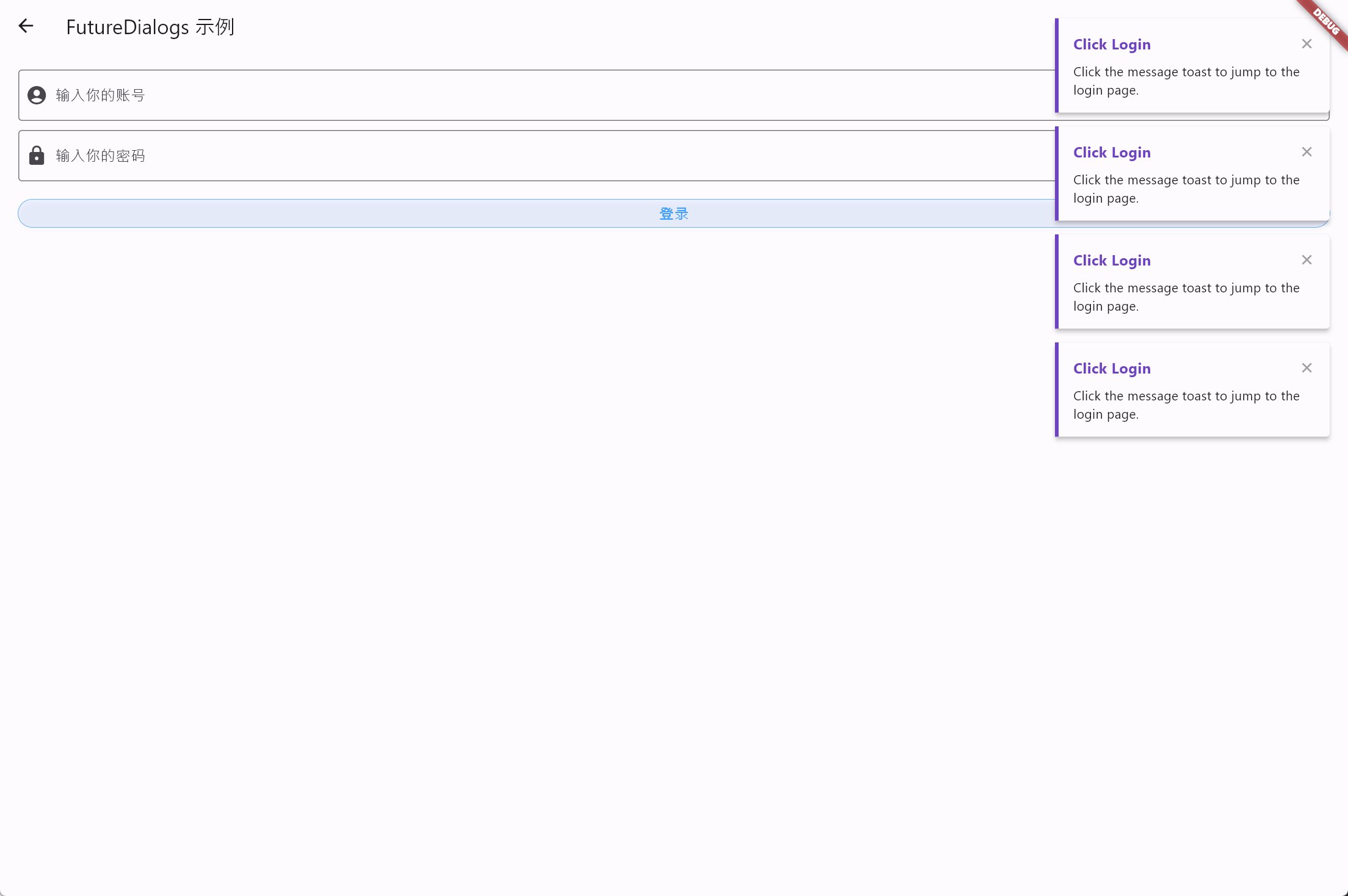
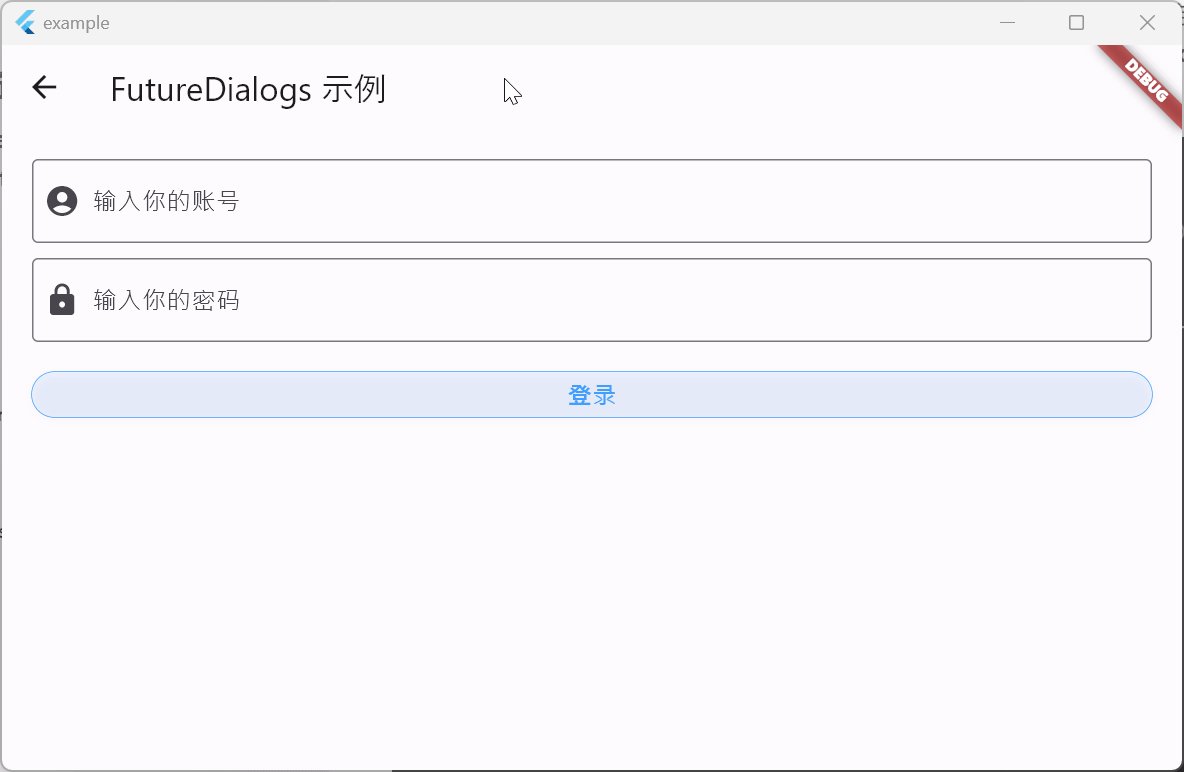
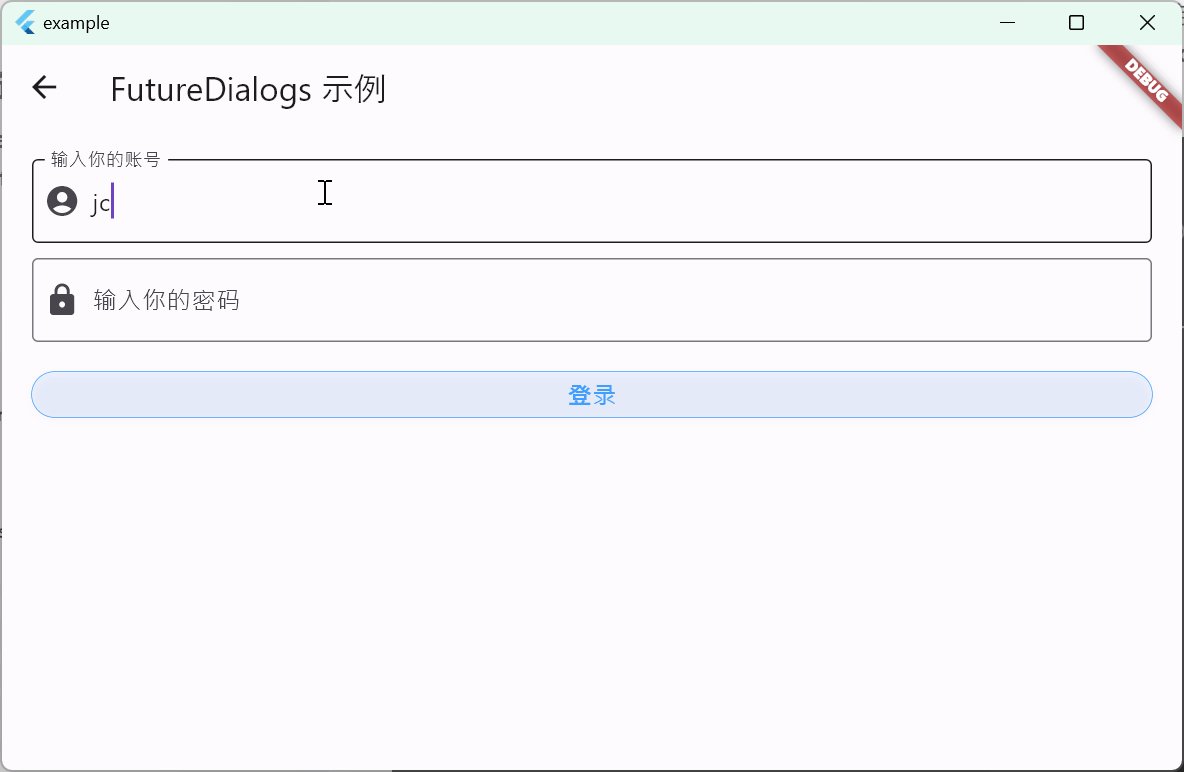
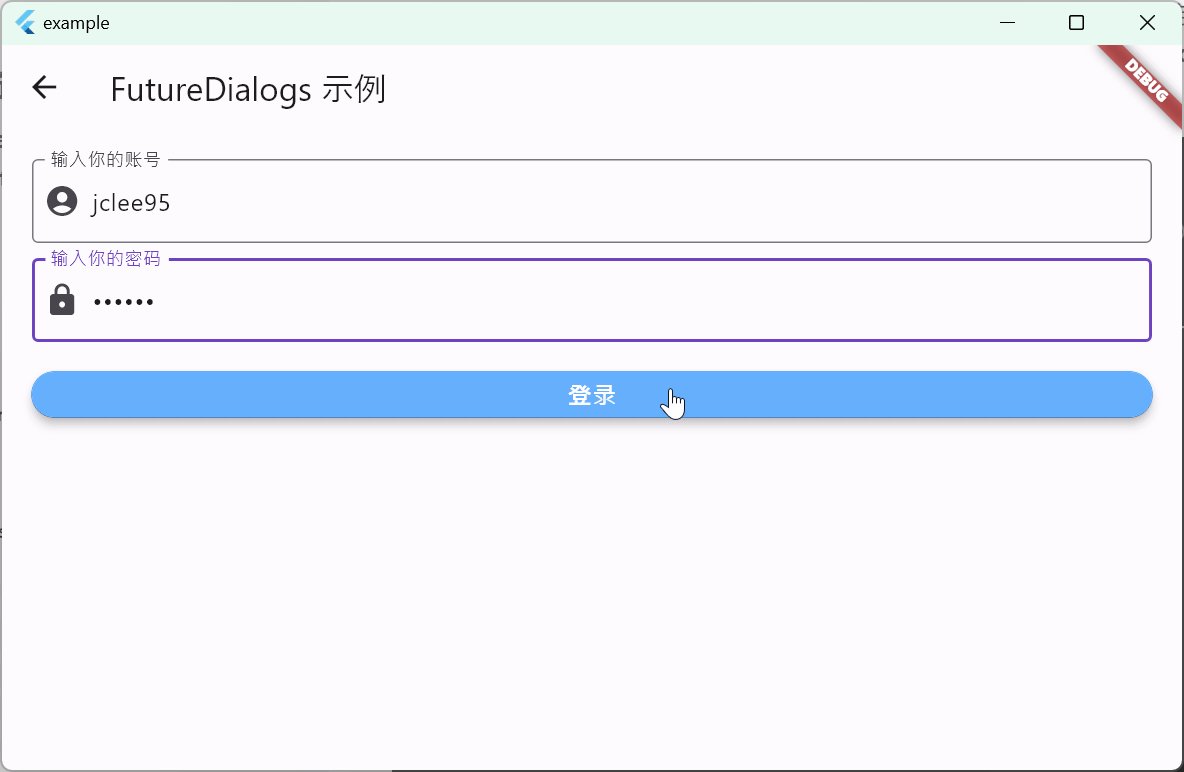
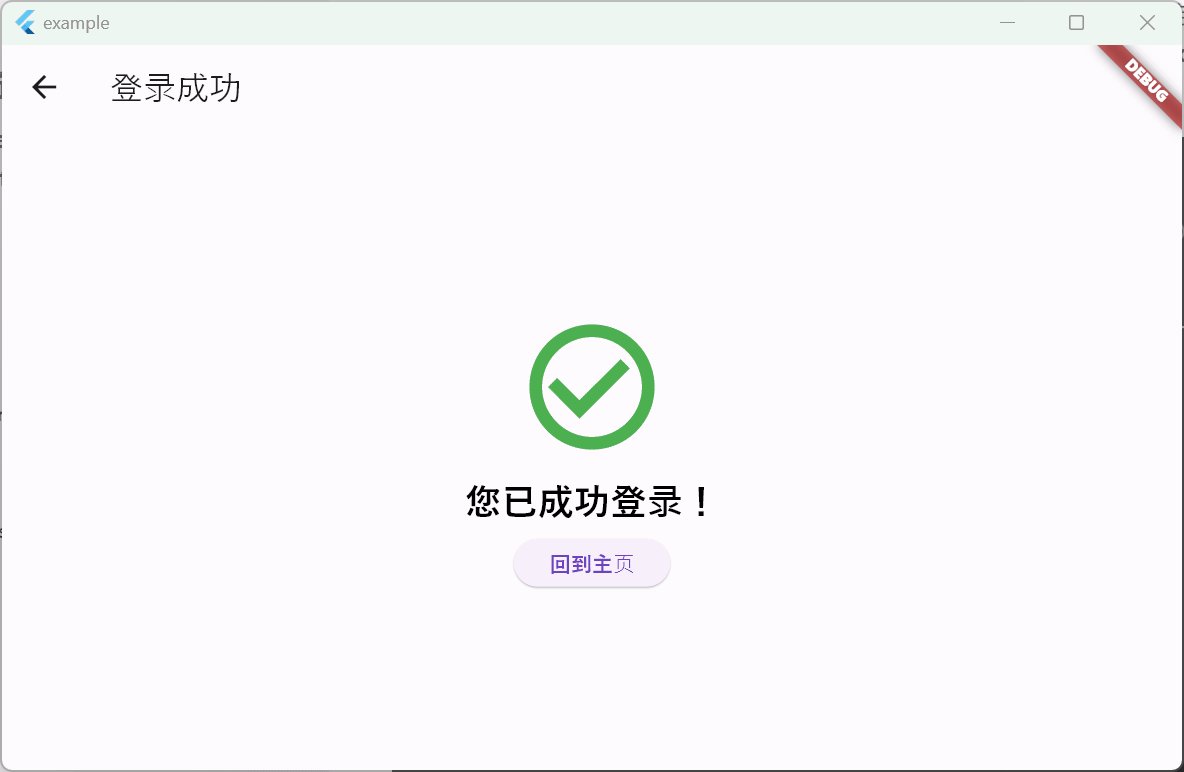
Flutter笔记:Widgets Easier组件库(10)快速处理承若型对话
Flutter笔记 使用Widgets Easier组件库快速处理承若型对话 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen China
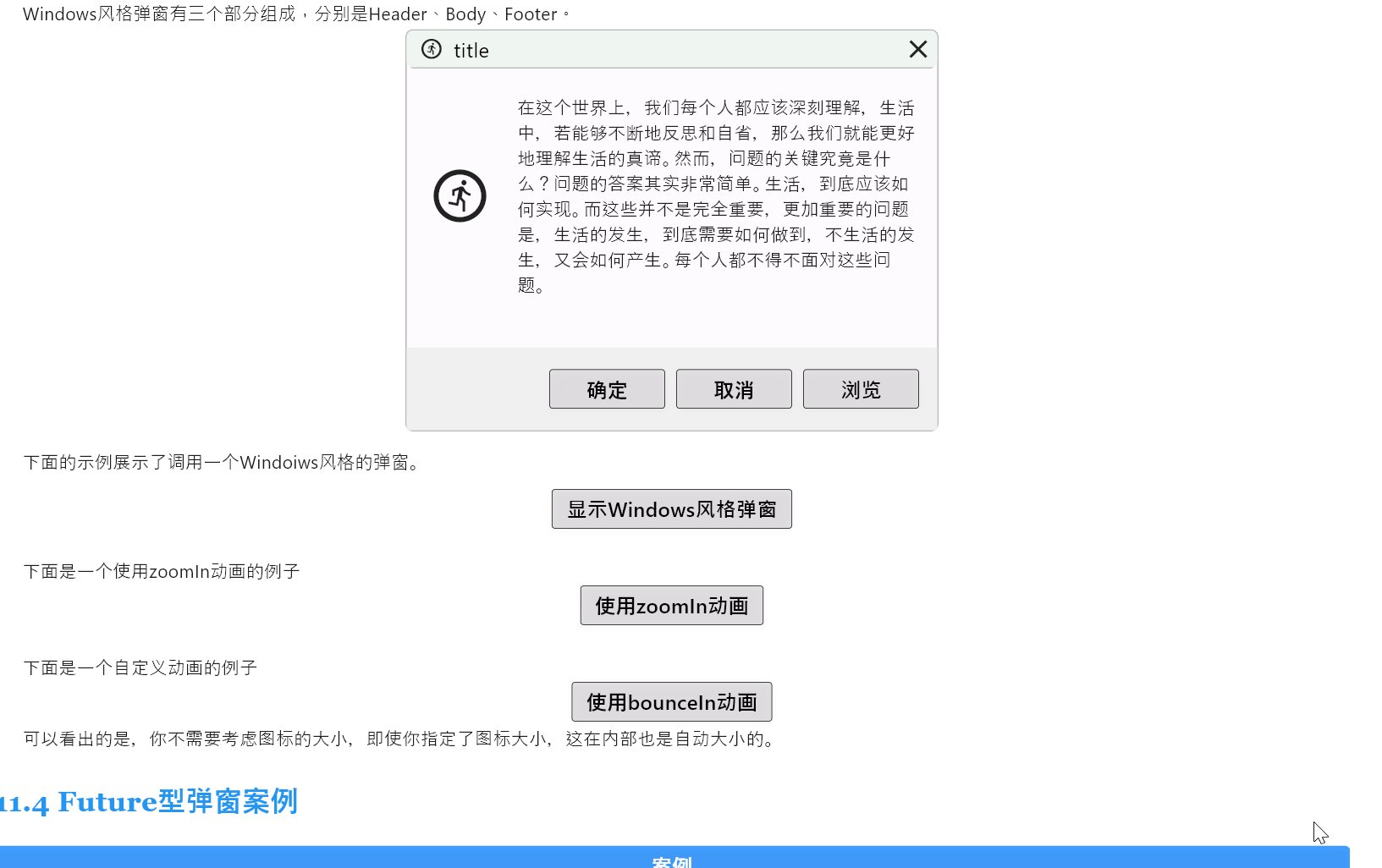
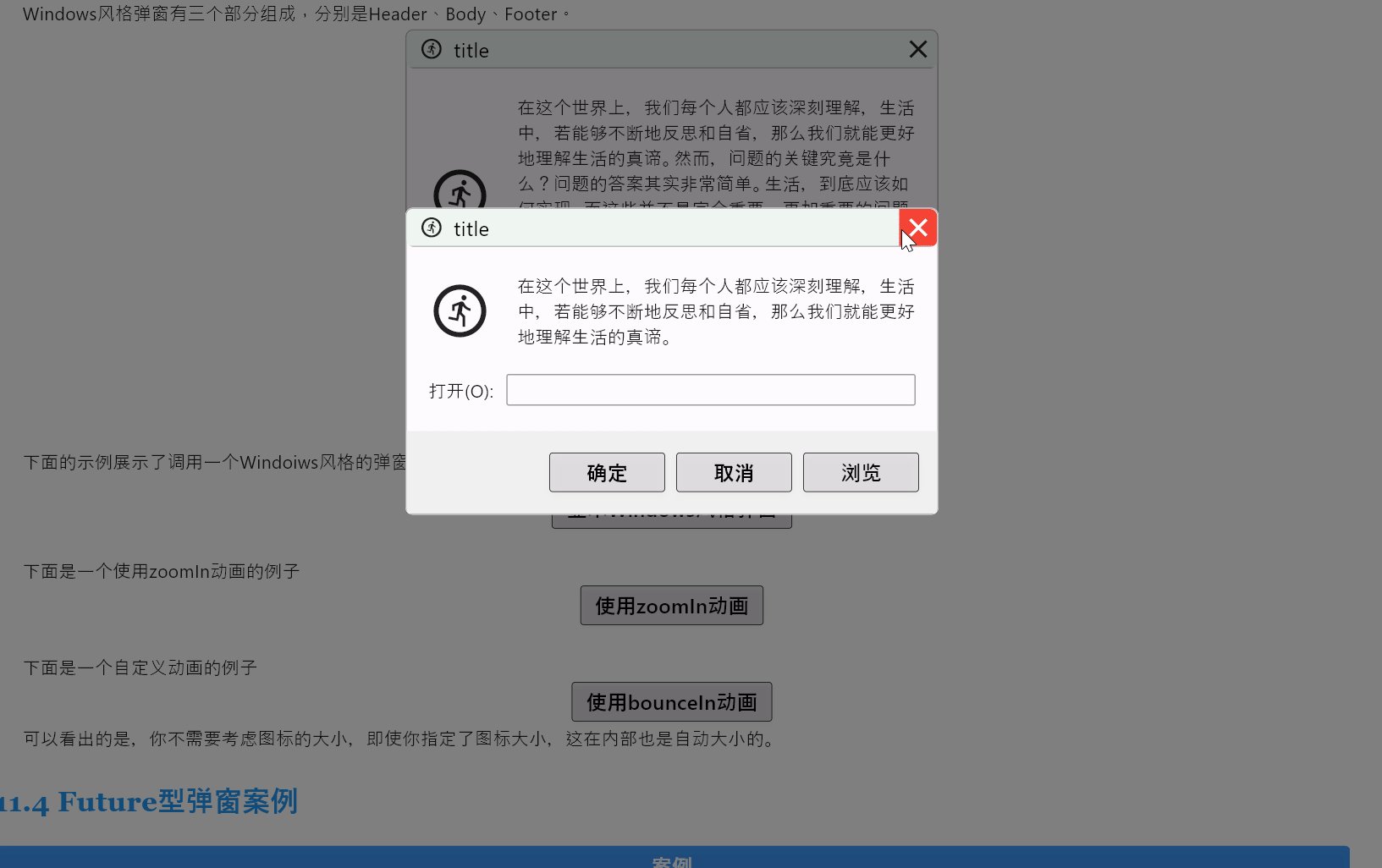
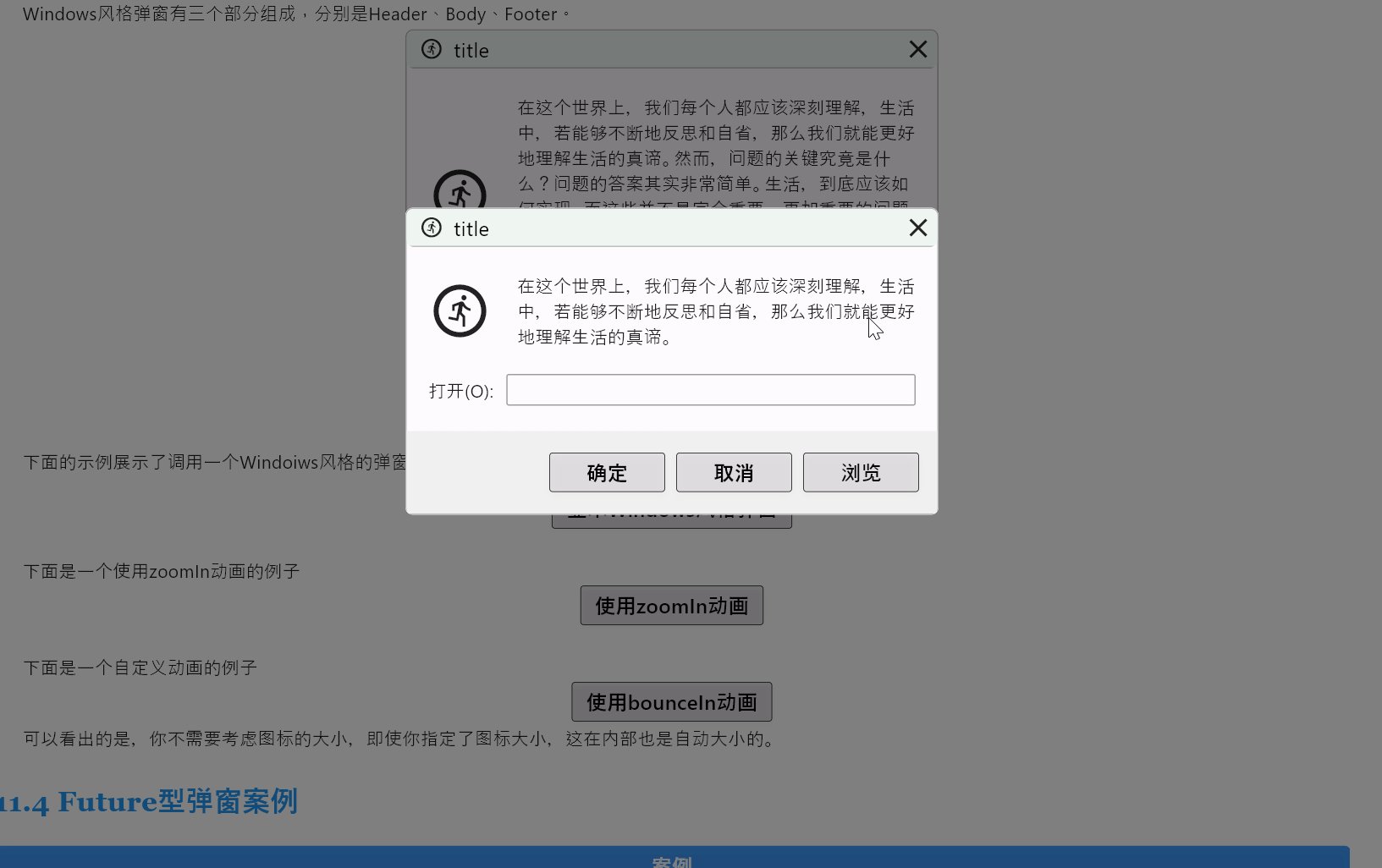
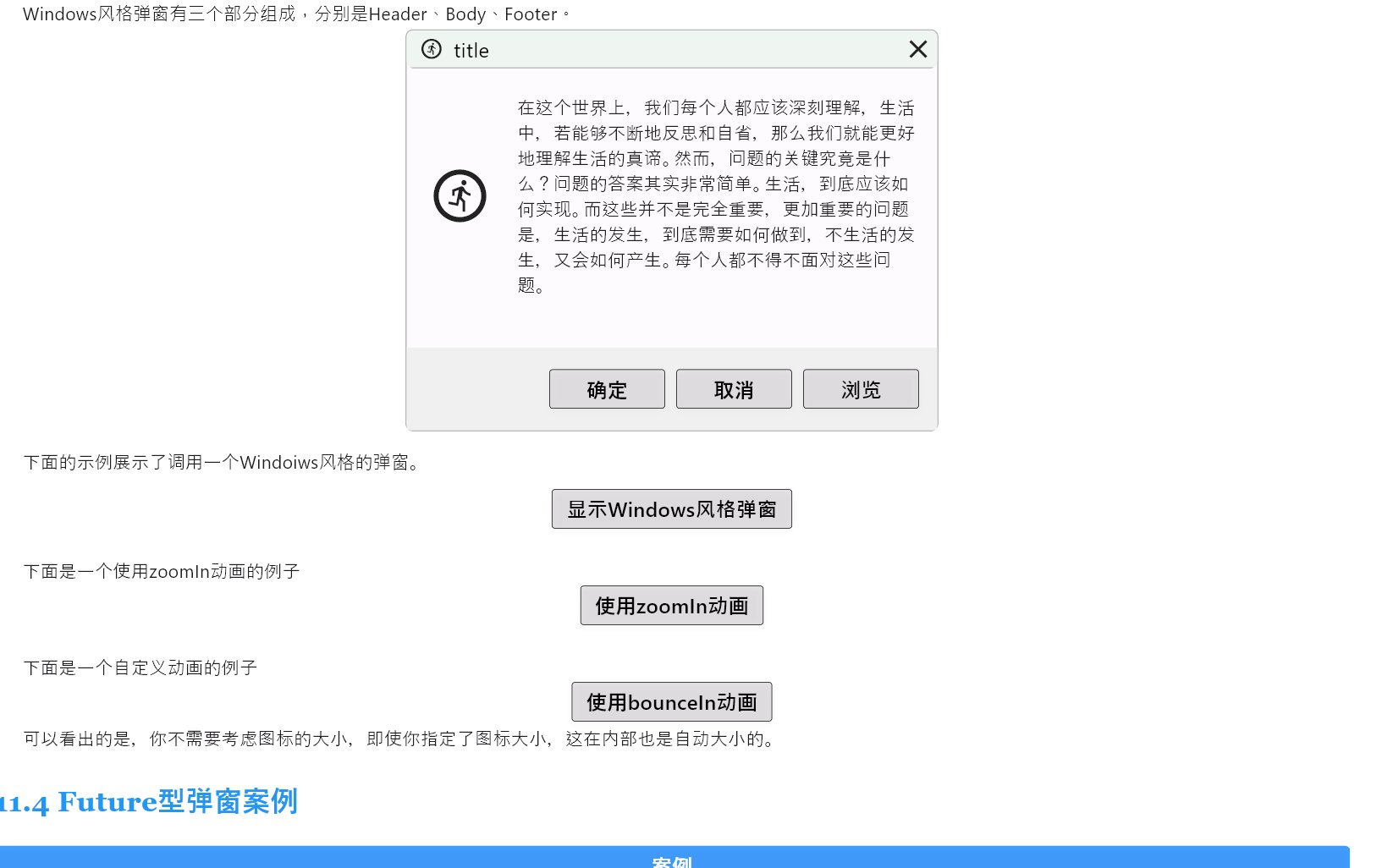
Flutter笔记:Widgets Easier组件库(9)使用弹窗
Flutter笔记 Widgets Easier组件库(9):使用弹窗 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaAdd
Flutter笔记:Widgets Easier组件库(5)使用加减器
Flutter笔记 Widgets Easier组件库(5):使用加减器 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaAd
Flutter笔记:Widgets Easier组件库(3)使用按钮组件
Flutter笔记 Widgets Easier组件库(3):使用按钮组件 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaA
Flutter笔记:Widgets Easier组件库(1)使用各式边框
Flutter笔记 Widgets Easier组件库(1):使用边框 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaAdd
Flutter笔记:Widgets Easier组件库(4)使用按钮组
Flutter笔记 Widgets Easier组件库(4):使用按钮组 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaAd
QT - 创建Qt Widgets Application项目
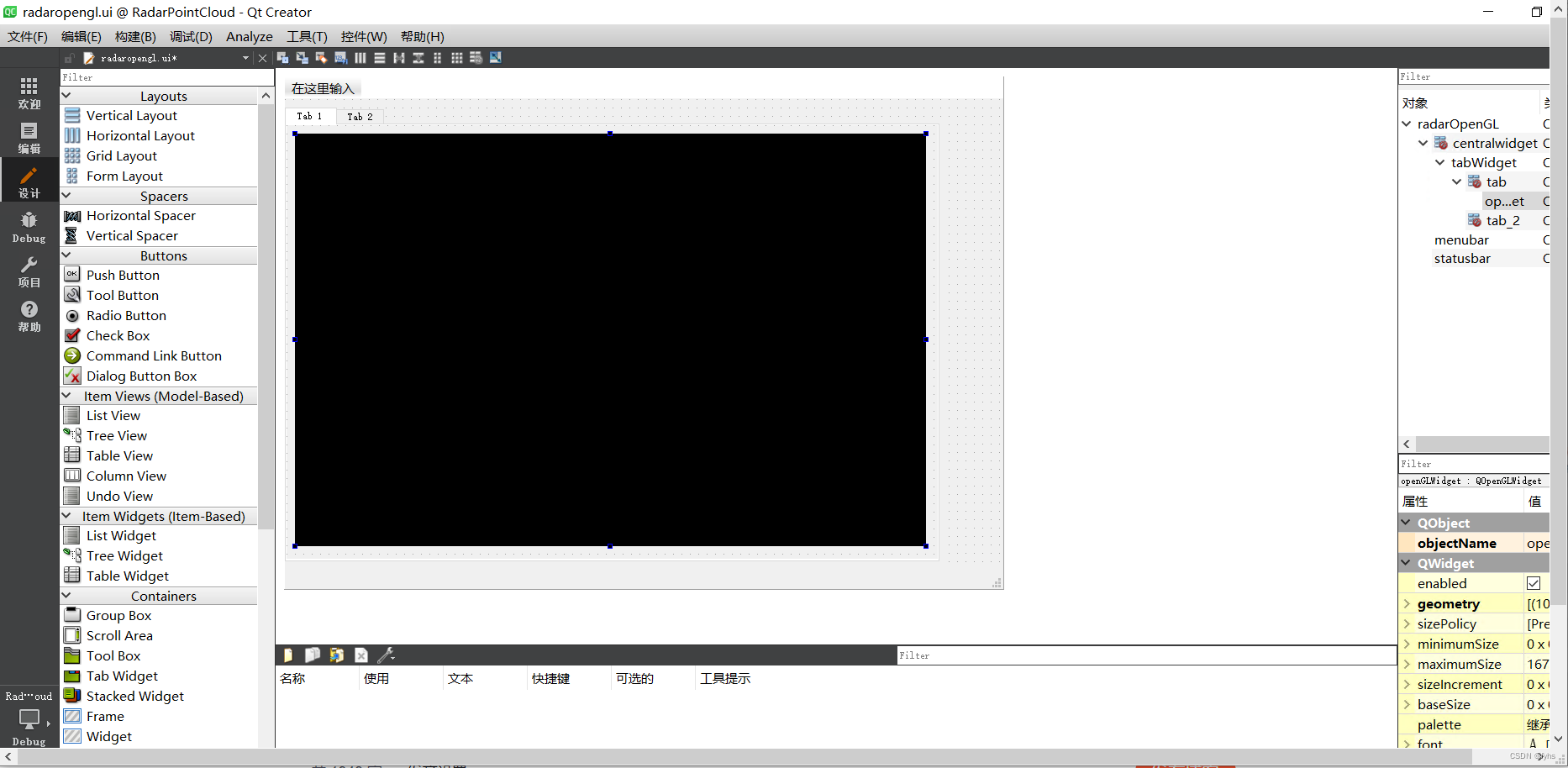
在Qt中结合OpenGL使用,可以创建一个Qt Widgets应用程序项目。在创建项目时,您可以选择使用OpenGL模板来生成一个已经集成了OpenGL的项目。这个模板会自动帮助您集成OpenGL和Qt,并生成一个基本的OpenGL窗口。您可以在这个窗口中进行OpenGL的开发和渲染。在Qt Widgets应用程序项目中,您可以很方便地使用Qt的各种UI组件、布局和事件处理机制,来实现一个完整的
Flutter笔记:Widgets Easier组件库(8)使用图片
Flutter笔记 Widgets Easier组件库(8):使用图片 - 文章信息 - Author: 李俊才 (jcLee95) Visit me at CSDN: https://jclee95.blog.csdn.netMy WebSite:http://thispage.tech/Email: 291148484@163.com. Shenzhen ChinaAdd
【QT教程】QT6 Widgets深入剖析
QT6 Widgets深入剖析 使用AI技术辅助生成 QT界面美化视频课程 QT性能优化视频课程 QT原理与源码分析视频课程 QT QML C++扩展开发视频课程 免费QT视频课程 您可以看免费1000+个QT技术视频 免费QT视频课程 QT统计图和QT数据可视化视频免费看 免费QT视频课程 QT性能优化视频免费看 免费QT视频课程 QT界面美化视频免费看 1 QT6_Widgets概述
来一篇英文转载文章---magento----widgets
如何新建一个自己的widgets:http://www.magentocommerce.com/knowledge-base/entry/tutorial-creating-a-magento-widget-part-1 Magento widgets What is a Magento widget? Magento Widgets are Magento extensi
Qt教程 — 3.6 深入了解Qt 控件:Display Widgets部件(2)
目录 1 Display Widgets简介 2 如何使用Display Widgets部件 2.1 QTextBrowser组件-简单的文本浏览器 2.2 QGraphicsView组件-简单的图像浏览器 Display Widgets将分为两篇文章介绍 文章1(Qt教程 — 3.5 深入了解Qt 控件:Display Widgets部件-CSDN博客):Label(标签)
VS 2005 Team System Widgets
主角麦克 来到了法国,从事了足球事业,化名“齐达内” 并且出了书 在2006年德国世界杯上上演了铁头功 后来来到了中国,代言了一款保健品 主角的哥哥林垦 和弟弟一样,也来到了法国,也从事了足球事业,化名“坎通纳” 您别说还真取得了辉煌的成就 神探马红 为了继续追查兄弟两个的下落,也进入了足球界,化名“布冯
Qt教程 — 3.5 深入了解Qt 控件:Display Widgets部件(1)
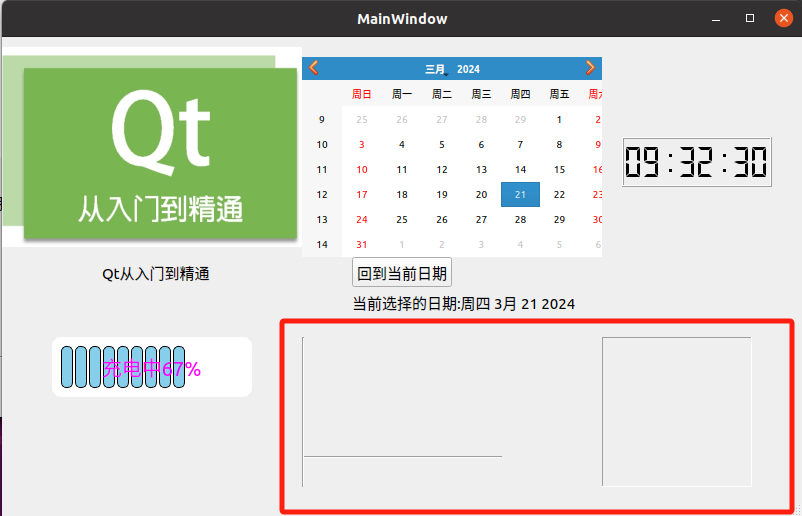
目录 1 Display Widgets简介 2 如何使用Display Widgets部件 2.1 QLabel组件-显示图像或文本 2.2 QCalendarWidget组件-日历简单的使用 2.3 QLCDNumber组件-控件作时钟的显示 2.4 QProgressBar组件-模拟手机电池充电 2.5 QFrame组件-绘制水平/垂直线 Display Widgets
Qt教程 — 3.4 深入了解Qt 控件:Input Widgets部件(3)
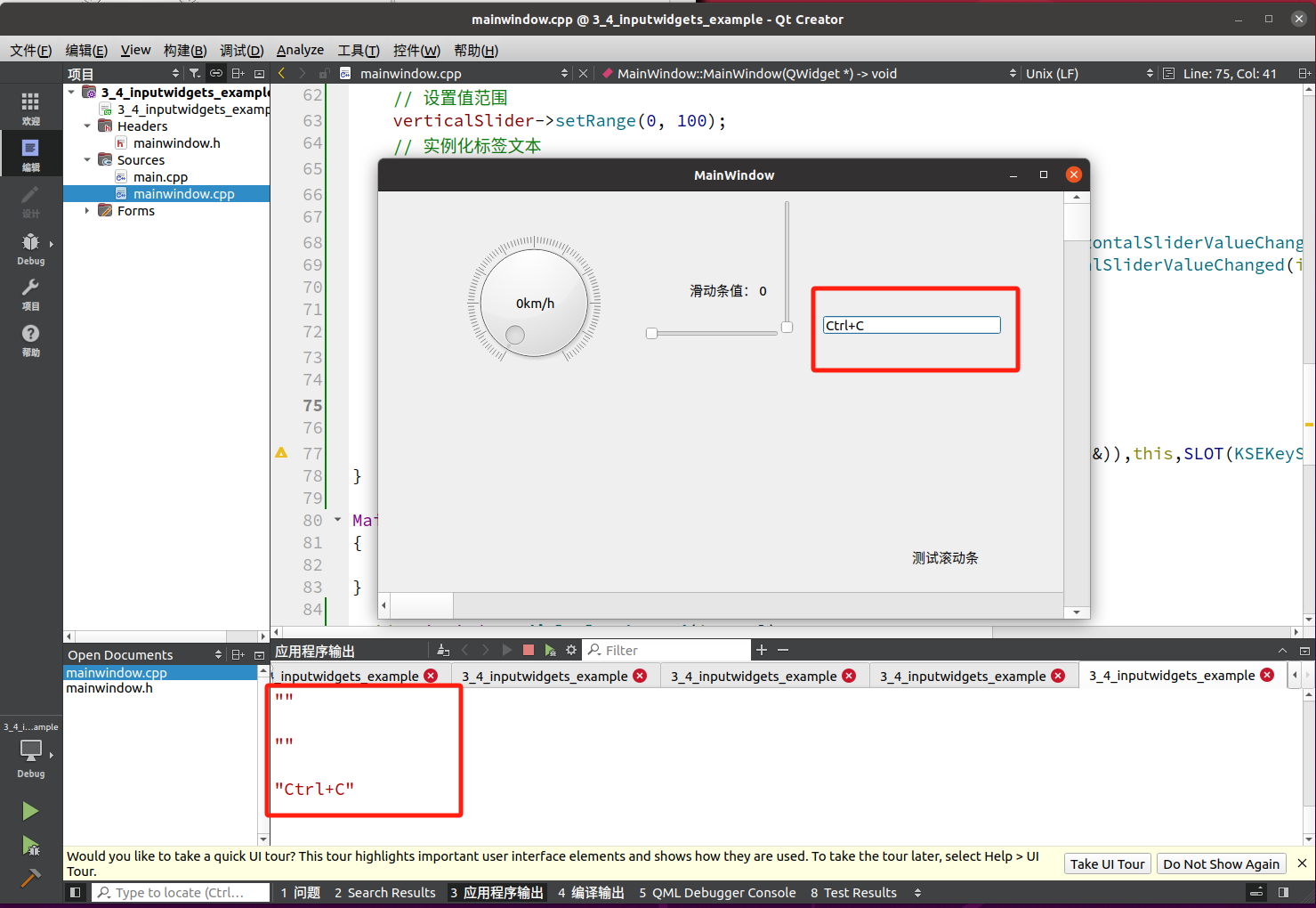
目录 1 Input Widgets简介 2 如何使用Input Widgets部件 2.1 Dial 组件-模拟车速表 2.2 QScrollBar组件-创建水平和垂直滚动条 2.3 QSlider组件-创建水平和垂直滑动条 2.4 QKeySequenceEdit组件-捕获键盘快捷键 Input Widgets部件部件较多,将分为三篇文章介绍 文章1(Qt教程 — 3
Qt教程 — 3.3 深入了解Qt 控件:Input Widgets部件(2)
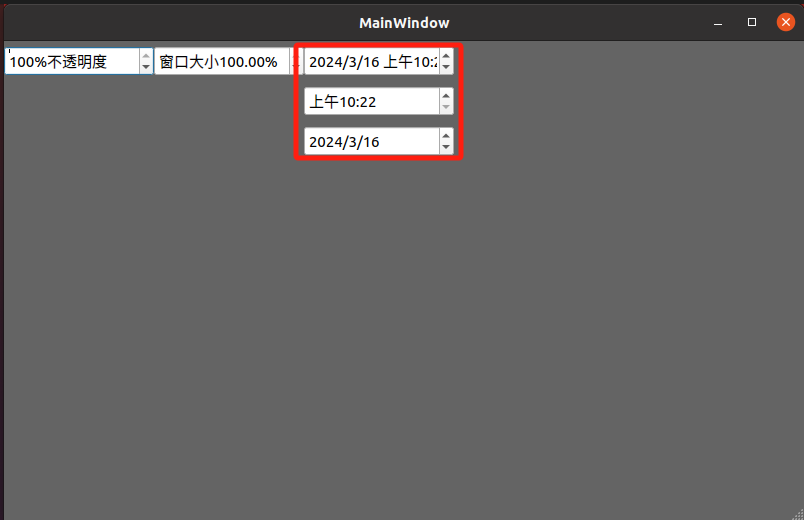
目录 1 Input Widgets简介 2 如何使用Input Widgets部件 2.1 QSpinBox组件-窗口背景不透明调节器 2.2 DoubleSpinBox 组件-来调节程序窗口的整体大小 2.3 QTimeEdit、QDateEdit、QDateTimeEdit组件-编辑日期和时间的小部件 Input Widgets部件部件较多,将分为三篇文章介绍 文章1(Qt
Qt Widgets 之 QDockWidget(停靠窗口)
目录 什么是停靠窗口 如何添加停靠窗口 QDockWidget::setWidget() QMainWindow::addDockWidget() 设置停靠选项 (Options) AnimatedDocks AllowNestedDocks AllowTabbedDocks ForceTabbedDocks VerticalTabs GroupedDragging 设置窗
【 Qt 的“前世”与“今生”】Qt 的起源 | Qt 的发展历程 | 为什么选择 Qt | Qt 的授权模式 | Qt 版本选择 | Qt Widgets和QML | Qt 程序发布
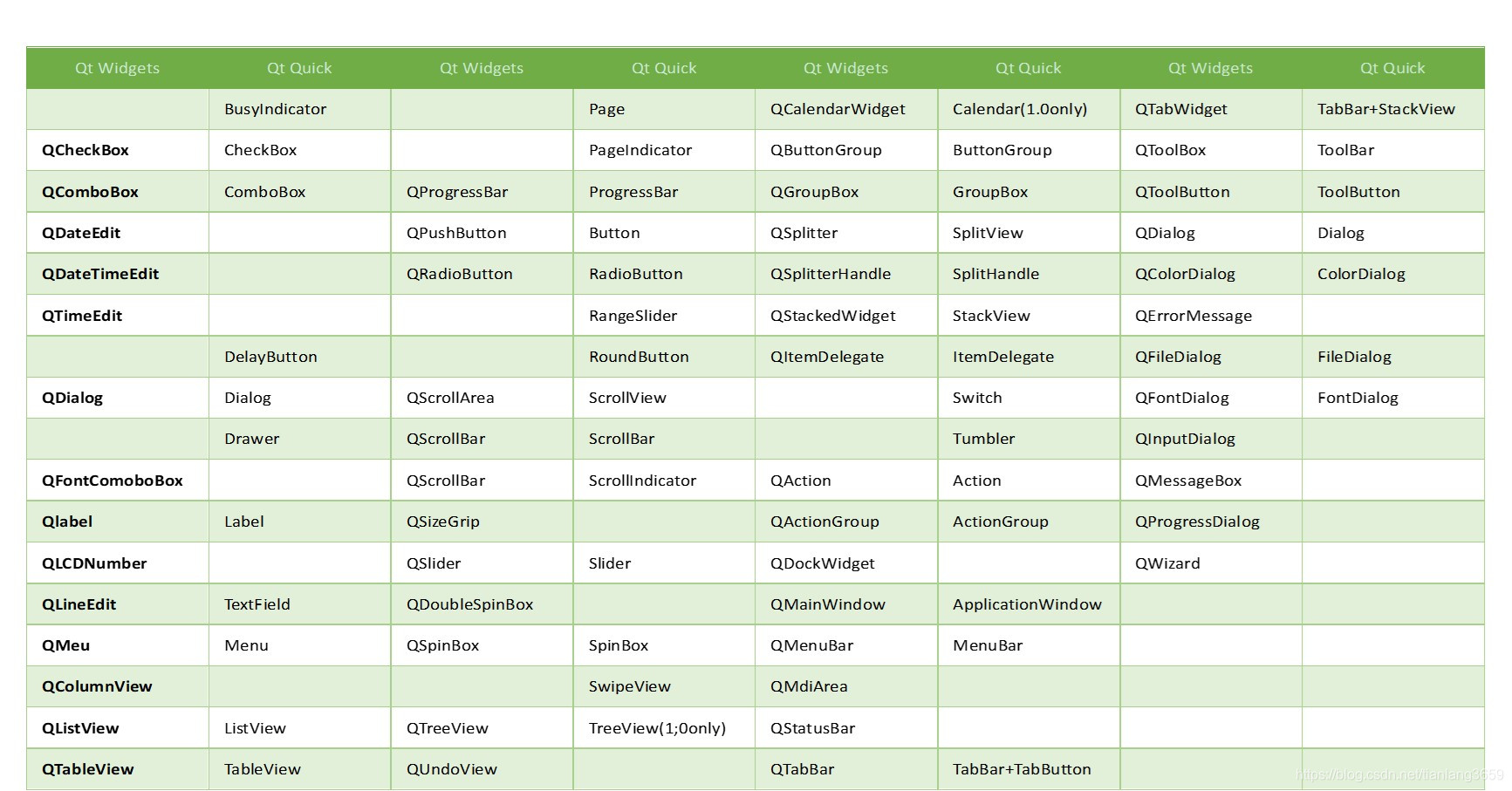
目录 1、什么是 Qt ? 2、Qt 可以用来做什么? 3、Qt 的由来与发展 3.1、Qt 的起源与发展 3.2、Qt 发展经历的三家公司 4、为什么选择 Qt ? 5、Qt 支持的平台 6、Qt 的授权模式 7、Qt 版本的选择 8、选择 QML 还是 Qt Widgets? 8.1、什么是 Widgets ? 8.2、什么是 QML ? 8.3、Widgets 与
【玩聚】OneJoo提供了分享小部件(Widgets)
玩聚热点故事(譬如对《赢在中国》的四个失望)不含任何人工编辑成分,真实地反映网民的关注热点,突出新闻背后的观点价值。 9月24日,郭惠礼提供了玩聚热点故事分享的Widget(博客小部件): 获取小部件请浏览 http://www.onejoo.com/service/getwidget/ ,帮助请看 http://www.onejoo.com/service/explain/ 。 小部
Laying out widgets 布局的使用 (三)
所有的widgets 都可以放到一个布局上进行自动布局 布局类有三个: QHBoxLayout---- lays out widgets horizontally from left to right(right to left for some cultures) QVBoxLayout---- lays out widgets vertically from top