widget专题
如何在Qt的widget上右键显示菜单
如何在Qt的widget上右键显示菜单 今天早上一来,我老大叫我在widget上点击右键加上一个菜单,并相应其响应的功能,因为我成刚接触Qt,所以看了下QtGUI编程这本书,做出来,记录下来,说不定哪天还用得上啊! 废话不多说,直接上代码: 方法一: m_text = QTextCodec::codecForLocale(); ui->tableWidget->addAction(ne
QT窗体Widget使用的若干问题
这里介绍的是widget 窗体的属性 最完整的属性请查看qt自带的帮助文档,这里之拿了一部分做说明 窗体属性: object name:物件名称 qwidget:enable 使能本部件 geometry:窗口位置和大小设置 sizepolicy: 1. Fixed: 大小不能改变 2. Minimum: 已经是最小, 不能再被缩小, 但
cannot be cast toandroid.widget.HeaderViewListAdapter
在做上拉刷新的时候,想要在下拉到底部的时候通过addFooterView给listview添加一个view,遇到这个异常 网上找到解决方法之后,记录下。 ---------------------------------------------- cannot be cast toandroid.widget.HeaderViewListAdapter 用listview设置h
java.lang.ClassCastException: android.view.ViewGroup$LayoutParams cannot be cast to android.widget.
java.lang.ClassCastException: android.view.ViewGroup$LayoutParams cannot be cast to android.widget.LinearLayout$LayoutParams 报错原因: ImageView image =(ImageView) findViewById(R.id.imageView1)
Inconsistency detected. Invalid item position 5(offset:5).state:10 android.support.v7.widget.Recycle
java.lang.IndexOutOfBoundsException: Inconsistency detected. Invalid item position 5(offset:5).state:10 android.support.v7.widget.RecyclerView 错误原因:在使用recycleView 的adapter.notifyDataSetChange()的时候出现的
Android 10.0 系统开机重启桌面时钟小部件widget加载慢解决方案
1.前言 在10.0的系统rom产品定制化开发中,在Launcher3桌面系统默认会有时钟widget小部件显示在首屏的,但是发现在开机过程 中会显示的好慢,等进入桌面了 还没显示,所以接下来分析下相关的源码流程,来实现相应的功能 2.系统开机重启桌面时钟小部件widget加载慢解决方案的核心类 frameworks\base\services\appwidget\java\com\andr
Flutter原理—深入Widget原理
事实上在 Flutter 中渲染是经历了从 Widget 到 Element 再到 RenderObject 的过程。 Widget 只是 Element 的一个配置描述 ,告诉 Element 这个实例如何去渲染。 Widget 和 Element 之间是一对多的关系 。实际上渲染树是由 Element 实例的节点构成的树,而作为配置文件的 Widget 可能被复用到树的多个部分,对应产
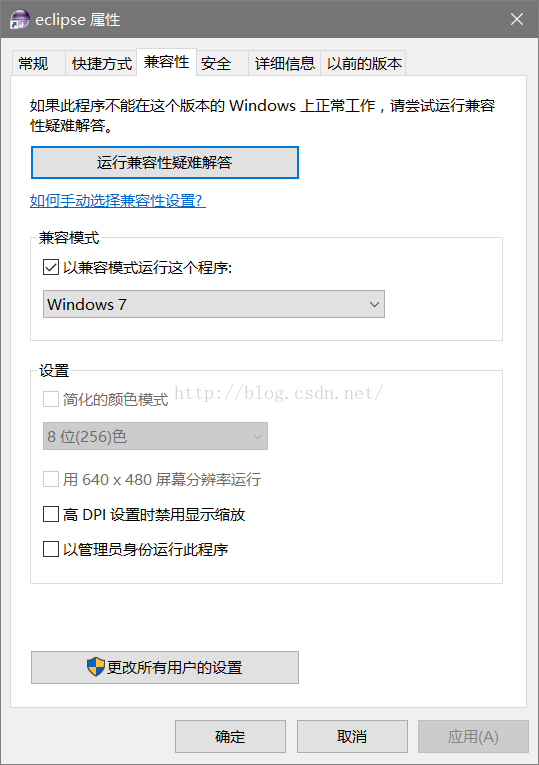
Eclipse报错:An internal error has occurred. Widget is disposed
在使用Eclipse编写JavaWeb项目时,突然遇到了这样一个error: An internal error has occurred.Widget is disposed 之前Eclipse用的好好的,这个问题出现的甚是突然。采用以下方法后解决了这个问题,现在记录以下。 右键Eclipse的快捷方式,在兼容性窗口的兼容模式中,将“以兼容模式运行这个程序”选项打对勾,如下图
JupyterLab使用指南(六):JupyterLab的 Widget 控件
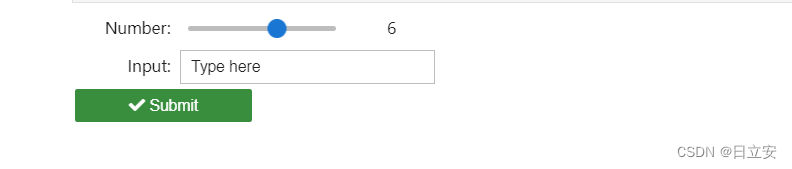
1. 什么是 Widget 控件 JupyterLab 中的 Widget 控件是一种交互式的小部件,可以用于创建动态的、响应用户输入的界面。通过使用 ipywidgets 库,用户可以在 Jupyter notebook 中创建滑块、按钮、文本框、选择器等控件,从而实现数据的交互式展示和控制。 2. Widget 控件的安装 要在 JupyterLab 中使用 Widget 控件,首先需要
「Qt Widget中文示例指南」如何实现一个滑动条(一)
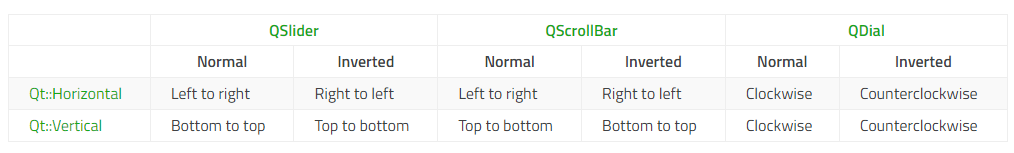
Qt 是目前最先进、最完整的跨平台C++开发工具。它不仅完全实现了一次编写,所有平台无差别运行,更提供了几乎所有开发过程中需要用到的工具。如今,Qt已被运用于超过70个行业、数千家企业,支持数百万设备及应用。 滑动条示例展示了如何使用Qt中可用的不同类型的滑动条:QSlider, QScrollBar 和 QDial。 Qt提供了三种类似滑动条的小部件:QSlider、QScrollBar和Q
ArcGIS API for JavaScript --Print widget
https://developers.arcgis.com/javascript/latest/sample-code/widgets-print/ Server服务配置: portal中也可以: 服务测试: VUE JS代码: <template><div id="viewDiv"></div></template><script>import WebMap f
显示类控件——Calendar Widget
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT ❤️感谢大家点赞👍收藏⭐评论✍️ 文章目录 一、Calendar Widget介绍核心属性重要信号代码示例: 获取选中的日期 一、Calendar Widget 介绍 QCalendarWidget 表示一个 “日历” 核心属性 属性说明selectDate当前选中的日期minimumDate最小
ActiViz中的交互类Widget
文章目录 简介1. vtkBoxWidget2. vtkImplicitPlaneWidget3. vtkSphereWidget4. vtkLineWidget5. vtkHandleWidget6. 其他常用Widget7. 组合使用Widget8. 自定义Widget9. 最佳实践和性能优化10. 结论 简介 ActiViz提供了丰富的交互类Widget,使用户能够与三
Today Extension(widget)看我就够了
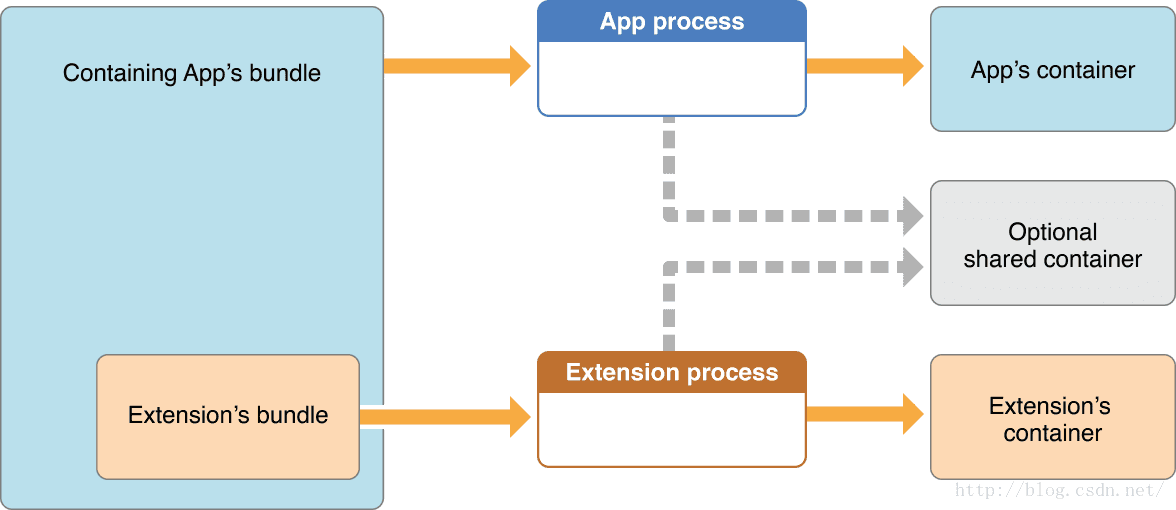
一、介绍 1、app extension、containing app及host app app extension extension不能单独存在,必须有一个包含它的containing app,它有一个包含在app bundle中的独立bundle,extension的bundle后缀名是.appex。其生命周期也和普通app不同。 extension需要用户手动激活,不同的exte
PyQt5学习系列之新项目创建并使用widget
PyQt5学习系列之新项目创建并使用widget 前言报错新建项目程序完整程序总结 前言 新建项目,再使用ui转py,无论怎么样都打不开py文件,直接报错。 报错 Connected to pydev debugger (build 233.11799.298) 新建项目程序 # Press Shift+F10 to execute it or replac
Android项目实战--手机卫士32--给清理进程添加一个Widget
最新实战教程,让你了解Android自动化刷量、作弊与防作弊的那些事,案例:刷友盟统计、批量注册苹果帐号 上一次,我们已经完成了当用户锁屏的时候,就清理一下内存,那么今天,人们就把清理内存的这个功能给加到Widget里面去, 首先,先给大家讲一下Widget,widget就是运行在桌面上的小部件啦,由于运行在不同桌面(Android 的桌面有很多,如launch
KIVY Widget class
Widget class¶ Jump to API ⇓ Module: kivy.uix.widget Added in 1.0.0 The Widget class is the base class required for creating Widgets. This widget class was designed with a couple of principles in
部件库(Widget Factory)
部件库(Widget Factory) 部件库,也被称为Widget Factory,是一个强大的工具,用于创建、存储和管理可重用的软件组件。在本文中,我们将深入探讨部件库的概念、重要性、以及如何在现代软件开发中使用它。 什么是部件库? 部件库是一个集合,其中包含了各种预先构建的软件组件,这些组件可以轻松地被集成到不同的应用程序中。这些部件可以是用户界面控件、数据可视化工具、导航组件等。它们
iOS Widget开发
好久没有更新博客了,我现在是做阅读APP的,产品经理让我加一个widget书架功能,在widget的列表中添加我们自己分栏,分栏显示最近阅读三本小说的信息,由于是临时加的功能所以一开始没有调研走了很多弯路,现在开发完成,所以与大家分享下,希望可以你其他猿们有所帮助,如果有建议可以通过以下方式回复我 联系方式: QQ:931637933 163邮箱:jutiefeng123@163
UMG widget构造初始化函数中获取其内部组件
目的:在自定义的Widget初始化完毕后,获取其内部的button、combo等UMG组件的C++指针。 这里我们新建了一个C++类,LoginWidget,继承自UserWidget,然后新建了一个Widget蓝图LoginWidgetBP,继承自LoginWidget C++ class。我们想在这个LoginWidgetBP蓝图被实例化之后,获取这个UI蓝图内的各个UI组件。
Android 10.0 Launcher3禁用widget微件功能实现
1.前言 在10.0的系统rom定制化开发中,在一些Launcher3的定制化功能中,有些产品禁用appwidget微件功能,要求Launcher 去掉加载widget微件功能,接下来具体分析下widget微件的加载流程 2.Launcher3禁用widget微件功能实现的核心类 packages/apps/Launcher3/src/com/android/launcher3/config
Flutter开发效率提升1000%,Flutter Quick教程之对Widget进行删除,剪切,粘贴
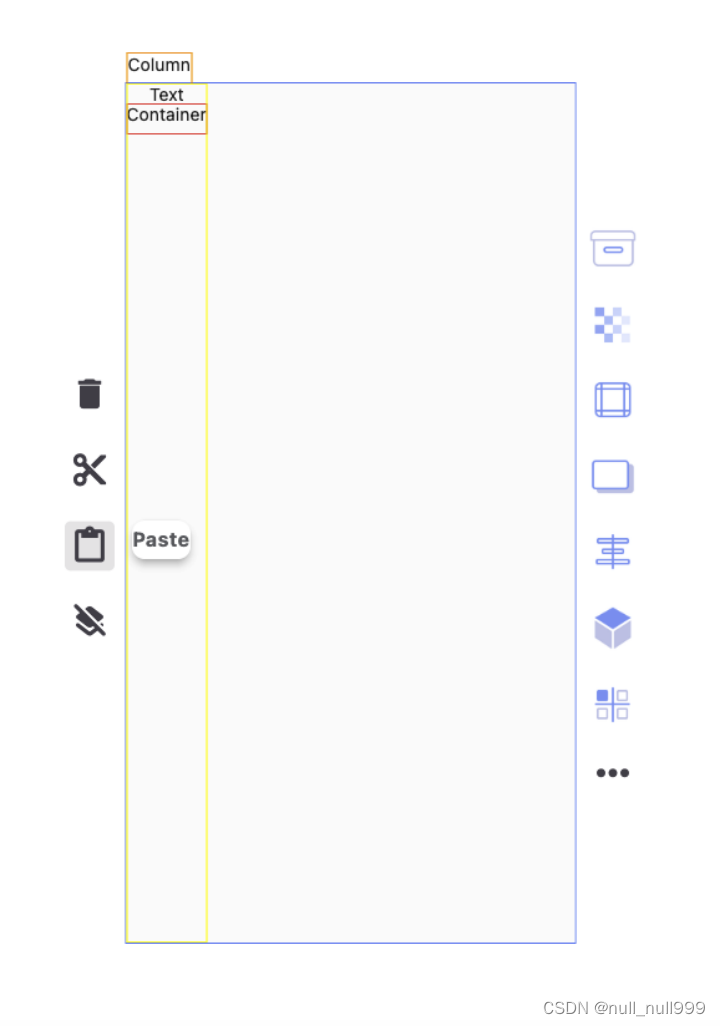
一,删除操作 1,首先我们选中要删除的Widget。 2,在左边的侧边栏,点击删除按钮,即可完成对组件的删除操作。 二,剪切。剪切是相同的道理,都是先选中,再点击对应的按钮。 1,选择要剪切的Widget。 2,在左边的侧边栏,点击剪切按钮,即可完成对组件的剪切操作。 三,粘贴 在剪切完成后,可以进行粘贴操作 比如我们已经剪切了一个Widget.那么只需要进行两步。
FractionallySizedBox 按比例设置Widget的尺寸
FractionallySizedBox 按比例设置Widget的尺寸 有时候,应用的设计是按比例给出的,例如这样 : 按钮应该占应用宽度的70% 这时可以使用FractionallySizedBox来实现. 构造方法 const FractionallySizedBox({Key key,this.alignment = Alignment.center,this.widthFact
UVA 1564 - Widget Factory(高斯消元)
UVA 1564 - Widget Factory 题目链接 题意:n种零件, 给定m个制作时间,每段时间制作k个零件,每种零件有一个制作时间,每段时间用Mon到Sun表示,求每个零件的制作时间,还要判断一下多解和无解的情况 思路:对于每段时间列出一个方程,这样一共列出m个方程解n个变元,利用高斯消元去求解,注意每个方程都是MOD 7的,所以在高斯消元过程中遇到除法要求该数字%7的逆
fyne widget小部件2
fyne widget小部件2 form表单 package mainimport ("log""fyne.io/fyne/v2/app""fyne.io/fyne/v2/widget")func main() {myApp := app.New()myWindow := myApp.NewWindow("Form Widget")entry := widget.NewEntry()text
利用mars3d进行widget开发的准备工作
所谓工欲善其事,必先利其器。由于在海上作业,widget开发还是尽量多在本地配置,减少网路交互。即使是网络通畅的情况,这样做的好处也很多。具体做法如下: 1、现在离线下载包 安装官网的说明: 下载lib压缩包 (opens new window),解压待用 下载mars3d主仓库,解压待用 下载mars3d-es5-widget主仓库,解压待用 下载cesium主仓库,解压待用