webstorm专题
2017 版本的 WebStorm 永久破解
1. 在IntelliJ官网中下载 最新版本的WebStorm 下载地址:https://www.jetbrains.com/webstorm/download/#section=windows 2. 获取注册码 获取地址:http://idea.lanyus.com/ 点击获取注册码,然后将注册码复制,再打开最新版的WebStorm,将注册码粘贴到激活框中就大功告
WebStorm用Debug模式调试Vue等前端项目
问题说明 开发前端时,一直很苦恼调试前端代码的麻烦。 简单的内容可以通过console.log()在控制台打印变量值,来验证预期结果。 涉及到稍复杂的逻辑,就需要在代码中侵入增加debugger,或者在浏览器中找到js文件,再手动添加断点。 非常的麻烦,而且浏览器中对变量的追踪功能也有限,同时我也一直好奇WebStorm中Debug启动方式的作用,今天研究了一下,果然WebStorm提供了更简
【Web开发工具】基于Windows系统下的WebStorm安装教程
目录 安装WebStorm1.官网下载WebStorm2.选择安装位置3.关闭应用 下载并解压工具下载地址解压执行Done输入Code 安装WebStorm 1.官网下载WebStorm 我自己的网盘链接: https://pan.baidu.com/s/17PJu8Kf_fdX3gi588ubTqQ?pwd=6666 2.选择安装位置 下一步下一步就行,记得更改安装位置
学习老外用webstorm开发nodejs的技巧--代码提示DefinitelyTyped
URL:http://blog.csdn.net/xiaoyu411502/article/details/46702519 最近入了nodejs的坑,作为老码农,js对我来说还是很容易的。webstorm虽说用得不多,但是pycharms我是老手了,idea的东西一脉相承,想想也就那样了。 但是自从看了某个视频后,觉得毕竟老外就是牛啊。 先发视频“WebStorm - ME
webstorm Installer intergrity check has failed.
安装webstorm的时候,一直出现NSIS Error 说Installer intergrity check has failed.说我系统完整性有问题, 重新下载了8次,还是这样的问题测试各种方法,最后才发现居然是我们网络运营商缓存了一个,挂个代理下载就行了,这坑爹的缓存。 ====================== 如果哪位没有代理,我把2018-4-27下载的传到百
webstorm 允许他人通过ip访问项目
webstorm 允许他人通过ip访问项目 如题,在网上搜配置局域网ip访问项目的相关问题,很多都有解释,这里主要是针对wenbstorm设置后依旧无法访问,做下记录。 如图所示,端口需要4位数,相应的地方需要打钩,到这一步,基本就可以通过ip和端口进行远端项目访问。如果还不行,基本就是防火墙的问题。解决步骤如下: 打开windows防火墙,找到webstorm,此时应该处于关闭
WebStorm 环境配置带@符号的相对路径穿透
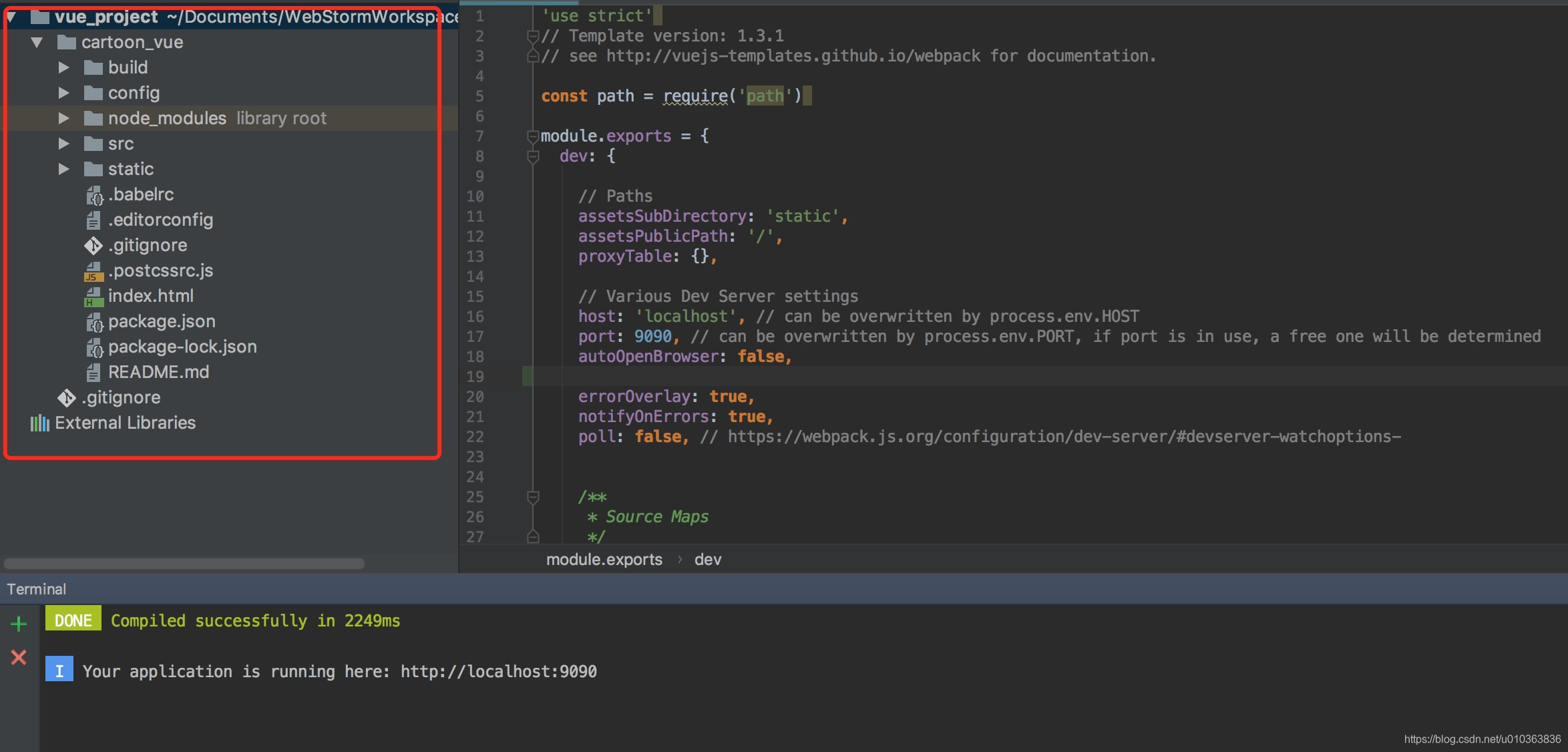
在使用WebStorm 环境开发web页面项目时有时想快速查看页面的引用代码,只能手工找到引入文件路径,这很不方便,只需通过配置webStorm单击打开。 1 使用@符号相对路径,在默认情况下没有配置环境是无法打开,如下图: 2配置WebStorm 环境相对路径: 指定Webpack的配置文件:\node_modules\@vue\cli-service\webpack.config
WebStorm设置默认打开的浏览器
在网上看了好多教程,基本上都是打开Setting>Tools>Web Browsers的窗口进行设置,如下图将需要打开的浏览器放到第一个,然后选择“Default Browser”的值为“First listed”,但这样不管你怎设置都不生效。 最后发现是我们系统设置默认浏览器的原因,将浏览器设置为默认浏览器就可以了,不用那些乱七八糟的设置。
Webstorm vue项目@路径不能跳转到对应资源,提示Cannot find declaration to go to
Webstorm vue项目@路径不能跳转到对应资源,提示Cannot find declaration to go to 我们 ctrl加鼠标左键点击方法会失效,看了网上很多教程在说需要在此处配置一下webpack.config.js的文件路径,而且指向了node_modules\@vue\cli-service\webpack.config.js 我试了好多次,不行,不论对错,这里
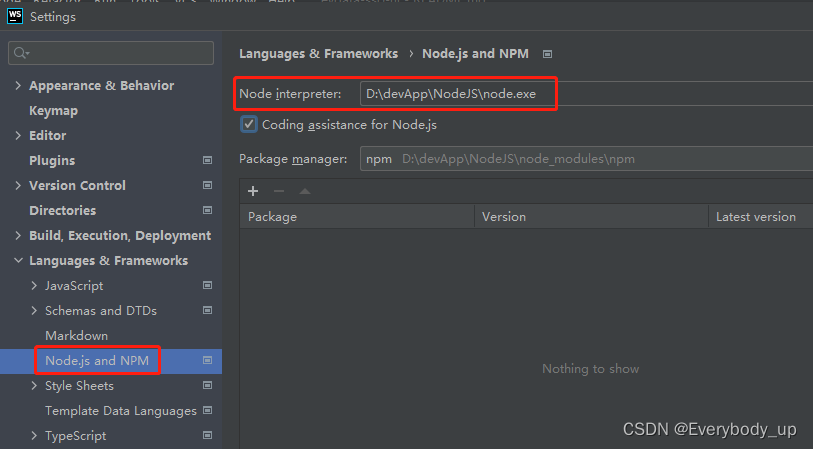
在webstorm配置nodejs(从零开始)
在webstorm配置nodejs之前,需要先下载node.js和webStorm。 按下win+r,输入cmd打开命令行 输入node -v和npm -v会出现相应的版本,如果报错则需要去下载node.js。 打开webStorm,File—settings 搜索node 选择node.exe安装位置 重启webStorm
前端代码调试:Webstorm调试js
【前言】 目前前端开发JavaScript的debug一般都是用chrome和firefox的开发者工具进行调试,浏览器工具使用不方便,webstorm支持了在代码上打断点,在编辑器里debug js代码。类似Java后台 Eclipse debug效果。接下来就给大家介绍如何安装webstorm和对webstorm进行配置调试代码。 【Webstorm下载与安装】 1.官
WebStorm或IntelliJ IDEA等编译器彻底解决node_modules不编译问题
前言: node_modules中的文件太多如果编译的话影响效率还容易把编译器卡死和内存溢出等问题现在就解决一下这个问题。 上面步骤完成后将项中的.idea删除掉关闭编译器重新打开就可以了
sass安装与webstorm配置
sass安装 sass 是一种 CSS 的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得 CSS 的开发,变得简单和可维护。 Sass 需使用rubygems 安装,而因为国内网络原因 rubygems 会连接失败,我们可以使用 ruby.taobao.org 提供的镜像安装 Sass。 mac mac自带 Ruby无需安装,可在终端输入ruby -v 查看版本号 rub
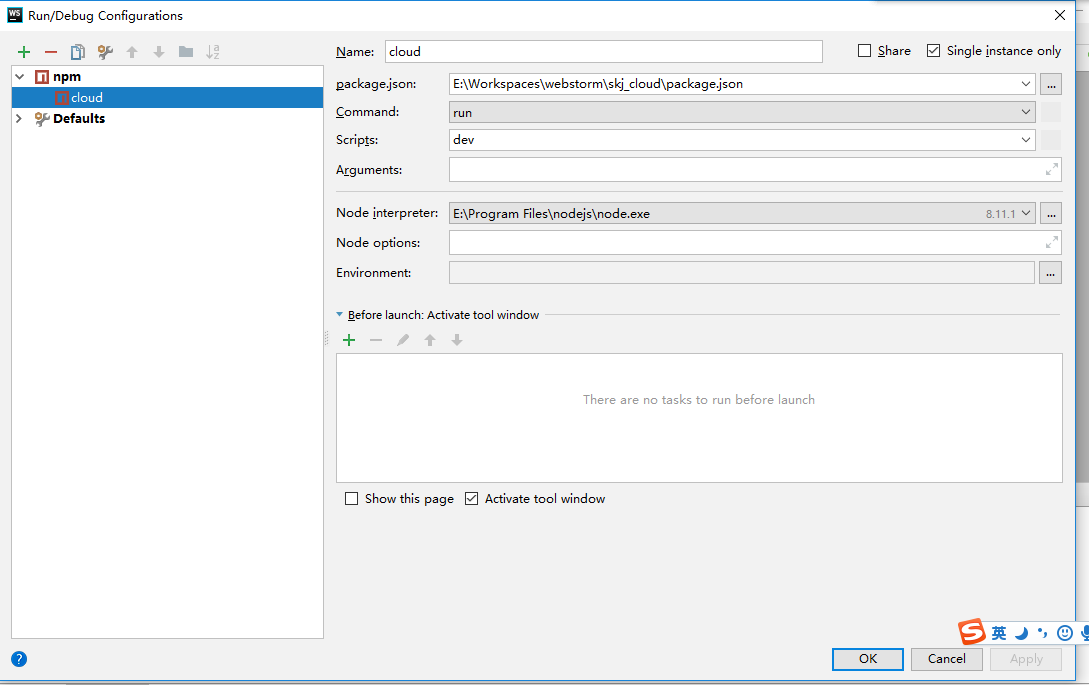
webstorm启动js项目
1、下载安装nodejs 下载地址:https://nodejs.org/en/ 2、在环境变量中添加 E:\Program Files\nodejs\node_modules 4、建项目 npm install --dev 5配置npm启动 6、启动项目
webstorm(工欲善其事,必先利其器)工具详解
作者:小萧ovo 链接:https://zhuanlan.zhihu.com/p/22893295 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 开发工具webstorm。是在windows环境下的。 webstorm官网下载:WebStorm: The Smartest JavaScript IDE 下载后安装,直接下一步,安装在哪里自己喜欢。 xx
mac+homebrew+nvm+node+npm+webstorm+babel开发环境搭建
一. 安装brew 终端上运行 /usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)" 二. 安装nvm 运行brew install nvm 即可; 三. 使用nvm安装node nvm ls-remote 查看
JETBRAINS IDES 分享一个2099通用试用码!WebStorm 2024 版 ,支持一键升级
文章目录 废话不多说上教程:(动画教程 + 图文教程)一、动画教程激活 与 升级(至最新版本) 二、图文教程 (推荐)Stage 1.下载安装 toolbox-app(全家桶管理工具)Stage 2 : 下载工具Stage 3-1 : windows为例Stage 3-2 : mac为例Stage 4 : 打开工具 为什么选择 JetBrainsIDE?在这里插入图片描述 选择您的主要语言以
github desktop提交代码报认证失败,但idea/webstorm提交都正常
报错背景:我代码访问的是公司的gitlab库,提交代码的时候报认证失败,如图。在报错之前让我输入用户信息,应该是输错了,但没有让我重新输入,就开始一直报错。我尝试拉了5次代码,我的git库提示forbidden了,导致同事们的git也都被禁止了。(紧急情况要提交代码的时候,可以先换个ip,比如连手机的热点,先用idea把代码提交了) 处理:我想应该就是我git密码有问题,但我一直没找到哪里让
WebStorm下搭建webpack+vue开发环境
工具安装 首先安装一些必要的工具,由于npm的源都是在国外的地址,所以安装会比较慢,可以使用淘宝的国内镜像地址。 1、安装淘宝镜像的命令为: npm install -g cnpm --registry=https://registry.npm.taobao.org 2、然后安装全局vue-cli脚手架,用于帮助搭建所需的Vue的开发模板框架。命令如下: cnpm install -g
webstorm+vue初始化项目
vue新项目准备: 1、安装nodejs,官网下载傻瓜安装 node -v 验证 2、npm包管理器,是集成在node中的,所以安装了node也就有了npm npm -v 验证 3、安装cnpm npm install -g cnpm --registry=http://registry.npm.taobao.org (完成之后,我们就可以用cnpm代
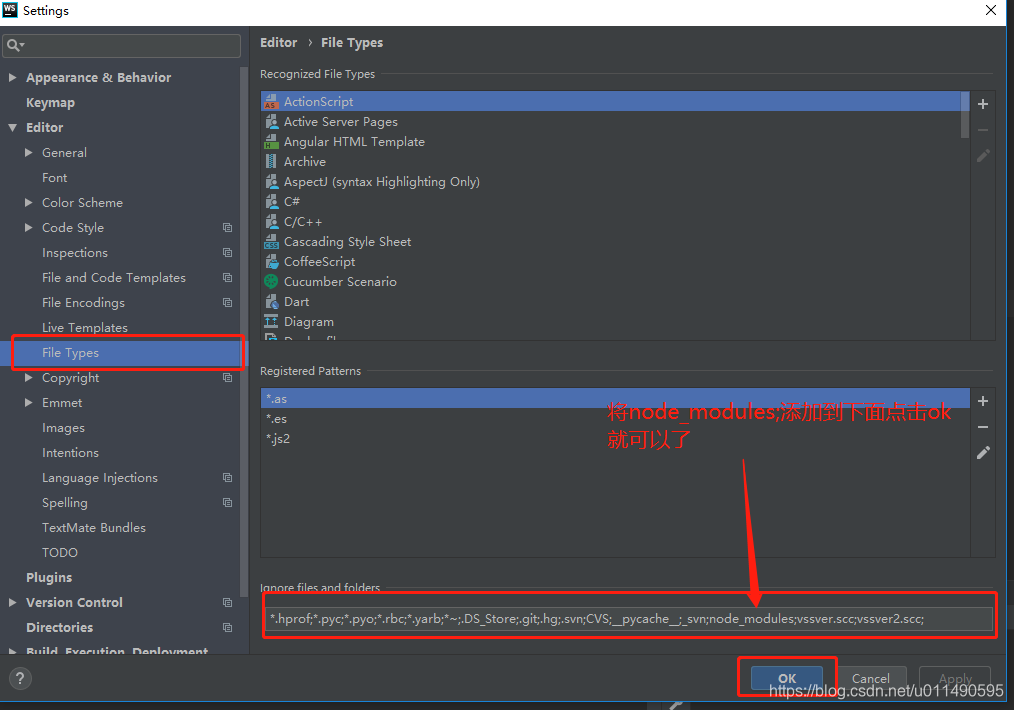
webstorm使用规范
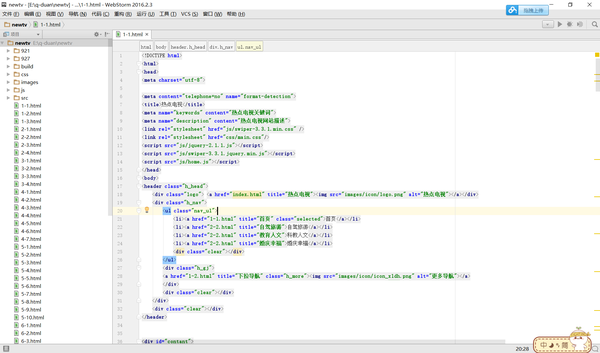
1.webstorm的index.html文件变成了文本模式 WebStorm->Preferences…->Editor->File Types里右上部分Recognized File Types里选择Text右下部分Registered Patterns选择你要改格式的文件,底下-(remove掉),Apply就可以。 作者:chenqiuling 链接:https://www.zhih
nodeJS学习(4)--- webstorm/...开发 NodeJS 项目-节1
随时随地技术实战干货,获取项目源码、学习资料,请关注源代码社区公众号(ydmsq666) 转自:https://www.cnblogs.com/ostrich-sunshine/p/6659708.html 前提: 已安装好 IDE ,eg:webstorm/IDEA 2016.3 & 2017.1 nodeJS(含 npm 及 相应的模板等)
webstorm带跨域参数打开谷歌浏览器
谷歌浏览器设置跨域 在目录下创建一个空白的目录 webstorm带参数跨域打开谷歌浏览器 编辑打开参数: window: –disable-web-security --user-data-dir=目录路径 mac: –disable-web-security --user-data-dir=目录路径
webstorm的git使用小技巧
1、怎么使用stash 开发过程中,我们可能会面临时这种情况:正在A分支上进行功能的开发迭代,这时,同事向你反馈说B分支上有个bug需要紧急修改,如果这个时候你的代码没有暂存或提交至本地仓库,git是不允许切换的,因为未提交文件可能与目标分支文件存在冲突。要想能够顺利切换分支,有两种方法: 1、将A分支上的修改提交至本地仓库,但不提交至远程,等从B分支切回A分支的时候,在进行提交回退,即:gi