本文主要是介绍前端代码调试:Webstorm调试js,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
【前言】
目前前端开发JavaScript的debug一般都是用chrome和firefox的开发者工具进行调试,浏览器工具使用不方便,webstorm支持了在代码上打断点,在编辑器里debug js代码。类似Java后台 Eclipse debug效果。接下来就给大家介绍如何安装webstorm和对webstorm进行配置调试代码。
【Webstorm下载与安装】
1.官网地址:https://www.jetbrains.com/webstorm/
2.选择下载的版本,点击download
3.点击安装即可
【代码调试方法】
1.安装chrome的插件
这一步需要翻墙,打开Chrome然后打开Web Stroe,搜索"jetbrains ide support",在Extensions中找到如图:

安装它,安装成功后Chrome的右上角应该出现扩展程序JetBranins IDE Support的图标

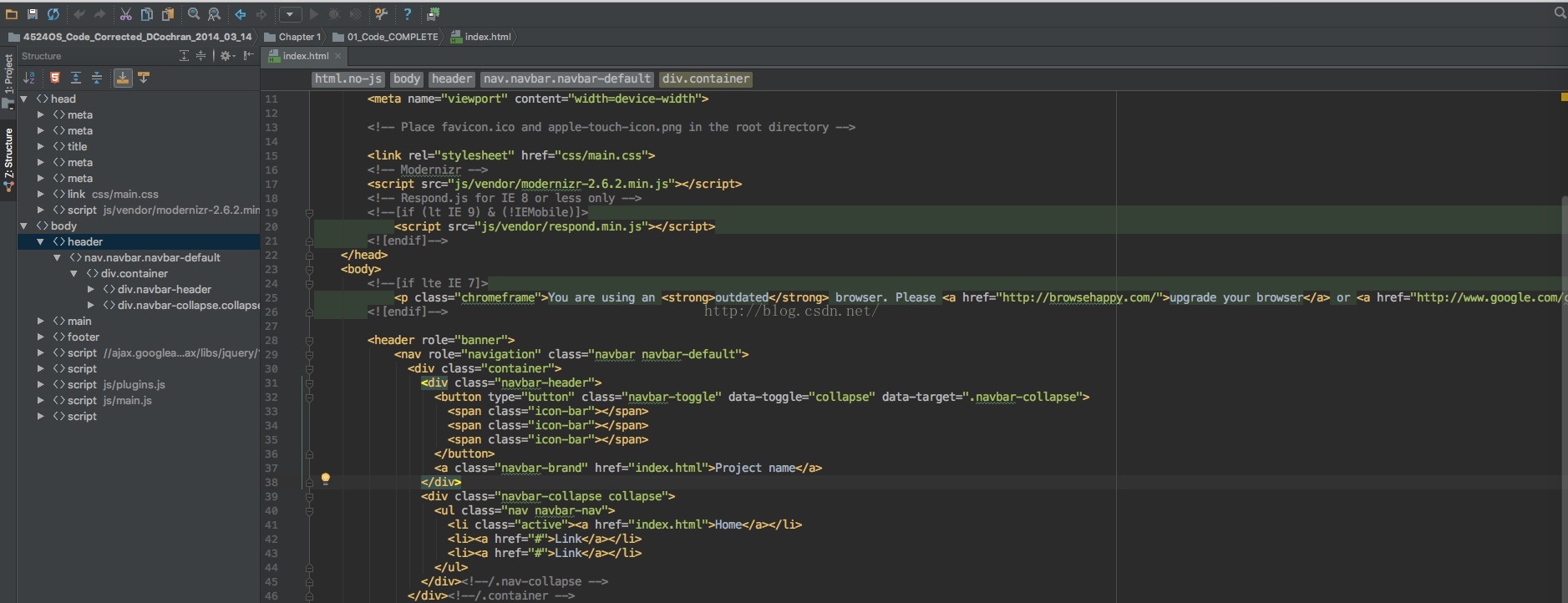
二、在WebStorm中新建一个项目

三、新建debug配置项
点击右上角这个图标

新建一个JavaScript Debug

填写一个名字,随意起,选择URL,还有浏览器,这里浏览器当然选择Chrome,然后确定

四,开始调试程序
打断点

运行Debug模式

不出意外的话,应该会自动打开你的Chrome,并且有一行debug提示

WebStorm这边应该是已经断点,并且可以进行调试了

调试界面功能齐全,不比Chrome自带工具差,如果要调试element style只能在Chrome了。
五、其它说明
大部分项目都不是利用WebStorm内置的WebServer运行项目的,比如更多的是使用Tomcat、browser-sync这类工具,因为API部分需要访问server-end,但也没有问题,假如你的项目启动后,访问地址为:localhost:3000,那么你在添加Debug的界面就要改成如下:

其它不变。右键JetBrains IDE Support这个插件,可以打开选项,界面非常简单

这个插件能够跟IDE通讯,其实是通过一个Host和Port链接IDE的,也就是WebStorm打开时已经自动启动一个Debuger Server,任何遵照它的协议连接上它即可实现IDE调试,我们打开IDE的属性,然后搜索Debugger,会发现这些配置信息,默认端口为63342,你可以修改这个端口,一般情况下没必要修改,如飞防火墙或者其它程序占用了端口才会去修改它

其中有一项
Can accept external connections
这个选项默认未勾选,如果需要在其它电脑上访问IDE内置的WebServer,就要勾选这个选项,否则只允许127.0.0.1 or localhost 访问WebServer,当然,如果你的程序不依赖IDE的内置的WebServer那么这个选项也没必要勾选了。
最后大家可以动手试一试!
这篇关于前端代码调试:Webstorm调试js的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!