本文主要是介绍WebStorm 环境配置带@符号的相对路径穿透,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在使用WebStorm 环境开发web页面项目时有时想快速查看页面的引用代码,只能手工找到引入文件路径,这很不方便,只需通过配置webStorm单击打开。
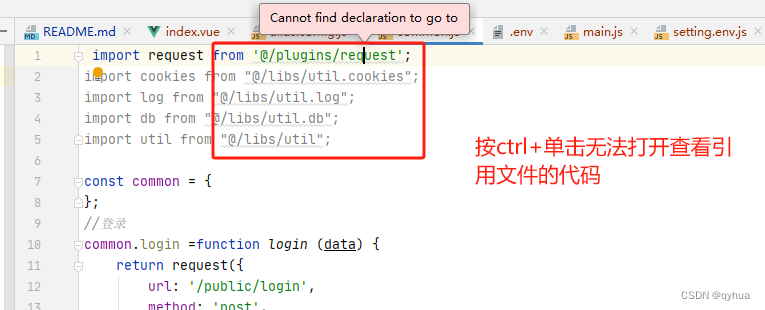
1 使用@符号相对路径,在默认情况下没有配置环境是无法打开,如下图:

2配置WebStorm 环境相对路径:
指定Webpack的配置文件:\node_modules\@vue\cli-service\webpack.config.js,如下图:

配置完成后,就可以crtl+单击打开引用路径的源码文件。
这篇关于WebStorm 环境配置带@符号的相对路径穿透的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





