vitepress专题
VitePress 自定义主题:打造专属文档网站
VitePress 是一个基于 Vite 和 Vue 3 的静态网站生成器,特别适用于撰写文档。它不仅提供了默认的主题,还允许开发者创建和使用自定义主题,以满足特定的设计和功能需求。本文将详细介绍如何创建、使用及分发 VitePress 自定义主题,并通过实例代码进行演示。 一、创建自定义主题 1. 主题文件结构 要启用自定义主题,你需要在项目根目录下的 .vitepress 文件夹中创建一
VitePress 自定义 CSS 指南
VitePress 是一款基于 Vite 和 Vue 3 的静态网站生成器,专为文档编写而设计。尽管 VitePress 提供了丰富的默认主题,但在某些情况下,我们可能需要对其进行更深入的定制以满足特定的视觉需求。本文将详细介绍如何通过覆盖根级别的 CSS 变量来自定义 VitePress 的默认主题 CSS。 覆盖根级别的 CSS 变量 VitePress 的默认主题使用 CSS 变量来定义
在VitePress中进行页面链接:最佳实践与实例
在使用VitePress构建静态网站时,页面之间的链接是必不可少的。本文将介绍如何在VitePress中正确链接页面,包括内部页面和外部非VitePress页面的链接方法,并通过实例代码进行详细解释。 一、链接VitePress内部页面 在VitePress中,你可以使用绝对路径和相对路径来链接不同的页面。为了确保链接的灵活性和维护的便利性,最佳实践是省略文件扩展名(如.md或.html)。这
在VitePress中实现清洁URL:服务器支持与配置指南
在使用VitePress构建静态网站时,实现清洁URL(即不包含.html扩展名的URL)可以提升用户体验和网站的美观度。然而,要实现这一点,通常需要服务器端的支持。本文将介绍如何在VitePress中配置清洁URL,并提供实例代码和解释说明。 一、VitePress默认行为与清洁URL需求 VitePress默认会将入站链接解析为以.html结尾的URL。例如,如果你的Markdown文件名
VitePress 项目结构探秘:项目根与源码目录
在 VitePress 的世界里,构建文档网站变得前所未有的简单和高效。作为 Vite 生态中的一颗璀璨明珠,VitePress 专为文档网站量身打造,它利用 Markdown 文件和 Vue 组件,帮助我们快速生成静态网站。在深入使用 VitePress 之前,理解项目根和源码目录这两个核心概念至关重要。 一、项目根目录 项目根目录是 VitePress 查找 .vitepress 特殊目录
vitepress打包异常 build error
今天给vitepress进行打包发布时出现了一个很奇怪的报错。 然后通过git版本回滚发现是正常发布的,说明环境是没有问题的 那么,就看看到改变了哪些文件。 环境版本vitepress(^1.3.1)node(v18.19.0) 猜测1 是文件的内容里面图片找不到导致的错误。猜测2 是某个文件导致的异常 最后原因 在文件的名称里面使用了一个#,导致了打包异常,但是调试的
vitepress搭建的博客系统cdn引入github discussions评论系统
github仓库必须是公开的。 按照CDN的方式引入 打开discussions模块 安装giscus app 配置giscus 就是刚安装了giscus app的仓库 页面往下走,生成了代码: 配置vitepress 采用了CDN的方式引入 使用web component 随便找个地方试试组件 效果 有了 优化 那么多页面,一个一个
VitePress做一个自己的知识博客
创建项目 // 1.创建项目,直接在空项目下安装vitepress(npm/yarn等都可以,这个可以看官网,官网给了好几种安装方式)yarn add -D vitepress// 2.初始化配置项目(npm/官网也给了多种包管理工具的安装方式)yarn vitepress init// 初始化命令执行完会遇到以下几个问题┌ Welcome to VitePress!│◇ Wh
Vue3组件库开发项目实战——02项目搭建(配置Eslint/Prettier/Sass/Tailwind CSS/VitePress/Vitest)
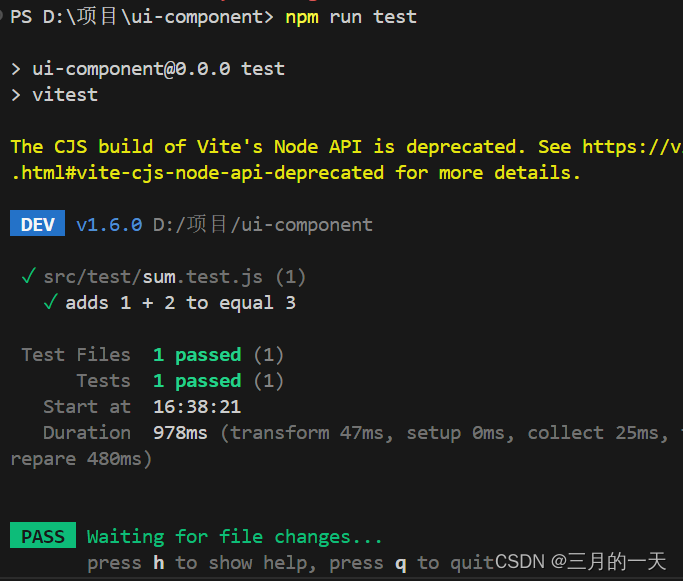
摘要:在现代前端开发中,构建一个高效、可维护且易于协作的开发环境至关重要。特别是在开发Vue3组件库时,我们需要确保代码的质量、一致性和文档的完整性。本文将带你从0搭建vue3组件库开发环境,以下是配置代码规范、格式化、CSS样式工具、文档工具、单元测试技术选型的必要性。 为什么引入ESLint和Prettier ESLint:它是一个代码检查工具,可以帮助我们在编译前就能发现代码中的潜在问题,
VitePress快速上手
完整教程:https://blog.share888.top/note/front-end/vitePress/01-vitePress%E5%AE%89%E8%A3%85.html https://blog.share888.top/ VitePress快速上手 官方文档:https://vitepress.dev/zh/guide/markdown VitePress中文网:http
VitePress 构建的博客如何部署到 Netlify 平台?
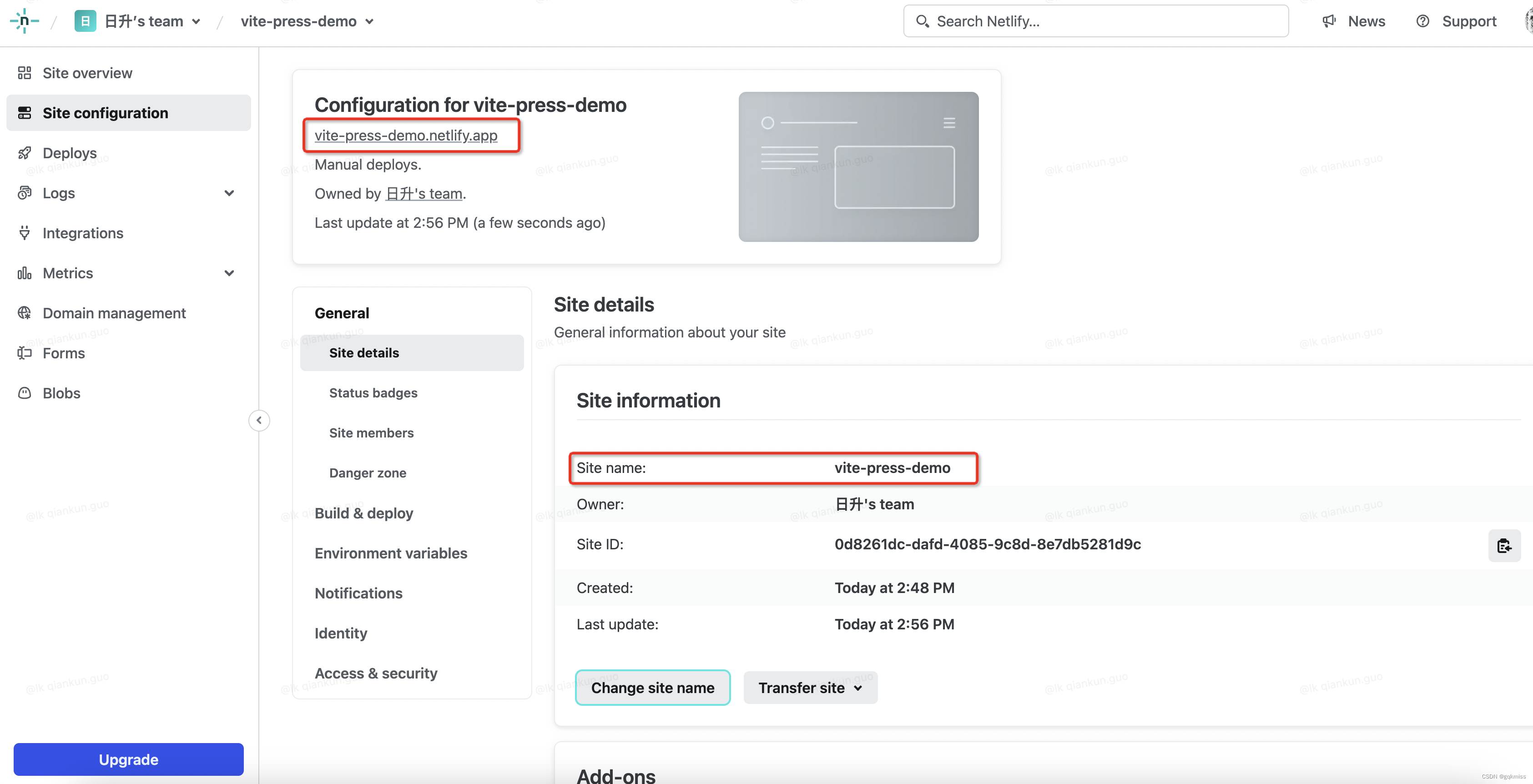
VitePress 构建的博客如何部署到 Netlify 平台? 前言 之前写了篇文章【使用 Vitepress 构建博客并部署到 github 平台】,有个老哥说 github page 访问太慢了,希望放到 Netlify 平台上面。 咱也没部署过,就试了一下,发现比在 github 上部署简单多了… 一、注册账号 注册 netlify 账号 【Netlify】 地址:https://
【教程】使用vitepress搭配githubPages构建自己的在线笔记
1. 创建VitePress项目 确保自己已经安装好了node,我这个笔记用的是node 18.16.0, 怎么安装nvm这个可以csdn或者掘金,再或者等我有空了我就更新一下 使用nvm安装node # 查看可用版本nvm list avaliable# 安装nodenvm install 18.16.0# 切换nodenvm use 18.16.0 创建vitepr
vitepress系列-01-搭建笔记骨架
文章目录 搭建笔记骨架 搭建笔记骨架 环境依赖:Node.js 18 及以上版本。 项目创建-以macOS为例 # 1.创建空项目mkdir vitepress-learn-notes# 2.进入 vitepress-learn-notescd vitepress-learn-notes# 3. 初始化项目pnpm init# 4.安装vitepress 根据自己
vitepress系列-05-其他优化设置
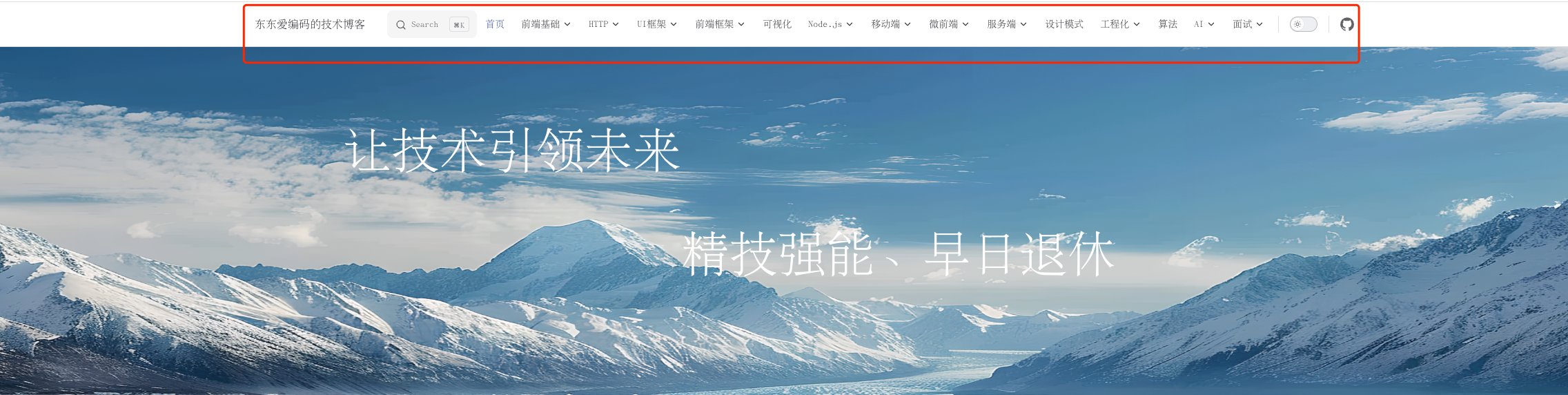
其他优化设置 设置底部上一页和下一页 设置: import { defineConfig } from 'vitepress'// https://vitepress.dev/reference/site-configexport default defineConfig({lang: 'en-US',title: "东东爱编码的技术博客",description: "记录日常学习点点滴滴
Vitepress部署到GitHub Pages,工作流
效果: 第一步: 部署 VitePress 站点 | VitePress 执行 npm run docs:build,npm run docs:preview,生成dist文件 第二步: 手动创建.gitignore文件: node_modules .DS_Store dist-ssr cache .cache .temp *.local 第三步: 使用np
尤大大正式官宣推出VitePress 1.0
VitePress 在现代Web开发领域,构建快速、响应式的文档网站是开发者经常面临的任务之一。VitePress应运而生,它结合了Vue.js和Vite的强大功能,为开发者提供了一个简单易用的静态站点生成器。Vue.js作为一种流行的前端框架,以其简洁的语法和灵活的组件化开发而闻名;而Vite则是一个由Vue.js团队开发的下一代前端构建工具,以其出色的性能和快速的热重载而备受瞩目。结合这两者
尝鲜!最新 VitePress 1 版本 + Github action,自动部署个人静态站点 SSG
今天查看 vue 文档时,刚好看到 vue 官网宣布 VitePress 1 更新了: 然后在路上走着走着,突然想着,也许我可以把我的笔记仓库转换成在线文档(毕竟纯粹的 md 笔记,喜欢的人不多)。 同时,由于我很久之前有过这 vuepress 的使用经验,而且前段时间又复习了一下 github action,所以很快就搭建好个人笔记站点了。目前笔记站点只做了 lim-note-web 的内
尤雨溪宣布推出 VitePress 1.0
前言 尤雨溪宣布正式发布 VitePress 1.0 版本,并声称其 “基于 Vite 和 Vue 构建,是 VuePress 的精神继承者和现代替代品。” VitePress 是一个静态站点生成器 (SSG),专为构建快速、以内容为中心的站点而设计。简而言之,VitePress 获取用 Markdown 编写的内容,对其应用主题,并生成可以轻松部署到任何地方的静态 HTML 页面。 主题和
一个好用的文档部署工具-VitePress
简介 尤大大又出手了,这次他带来了VitePress1.0,一个基于Vite和Vue前端框架构建的静态站点生成器(SSG)。它主要用于快速搭建静态网页项目,尤其适合开发文档较多的场景,同时也支持自定义主题开发官网、博客等项目。 内容优先,Markdown 至上Vue/VueUse/Pinia/Vite/Vitest 等官方文档,都是基于 VitePress 构建的。官网地址:https://v
使用vitepress生成文档博客简单demo
先创建个空目录(就是你的项目) 安装vitepress 就是在你刚创建的目录里安装vitepress: npm add -D vitepress 初始化项目 还是在你刚操作的目录里执行: npx vitepress init 然后按照命令行的指引一步一步走就好了 注意VitePress的项目位置,就叫docs,如同vue项目的src 启动项目 npm run docs
《VitePress 简易速速上手小册》第9章 VitePress 的扩展与插件(2024 最新版)
文章目录 9.1 插件生态系统概述9.1.1 基础知识点解析9.1.2 重点案例:SEO 优化插件9.1.3 拓展案例 1:社交分享插件9.1.4 拓展案例 2:内容搜索插件 9.2 常用插件介绍与应用9.2.1 基础知识点解析9.2.2 重点案例:使用 SEO 插件9.2.3 拓展案例 1:集成社交分享功能9.2.4 拓展案例 2:添加多语言支持 9.3 开发自定义插件
《VitePress 简易速速上手小册》第5章:社交媒体和网络互动(2024 最新版)
文章目录 5.1 社交媒体策略5.1.1 基础知识点解析5.1.2 重点案例:生活方式博客5.1.3 拓展案例 1:科技新闻网站5.1.4 拓展案例 2:手工艺品电商平台 5.2 互动和参与5.2.1 基础知识点解析5.2.2 重点案例:健身教练的社交媒体5.2.3 拓展案例 1:餐饮业者5.2.4 拓展案例 2:旅游博客 5.3 网络社区建设5.3.1 基础知识点解析5.3.2 重点案例
《VitePress 简易速速上手小册》第2章:Markdown 与页面创建(2024 最新版)
文章目录 2.1 Markdown 基础及扩展2.1.1 基础知识点解析2.1.2 重点案例:技术博客2.1.3 拓展案例 1:食谱分享2.1.4 拓展案例 2:个人旅行日记 2.2 页面结构与布局设计2.2.1 基础知识点解析2.2.2 重点案例:公司官网2.2.3 拓展案例 1:个人博客2.2.4 拓展案例 2:产品展示页面 2.3 动态内容与 Vue 集成2.3.1 基础知识点解析
全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[vitePress篇]
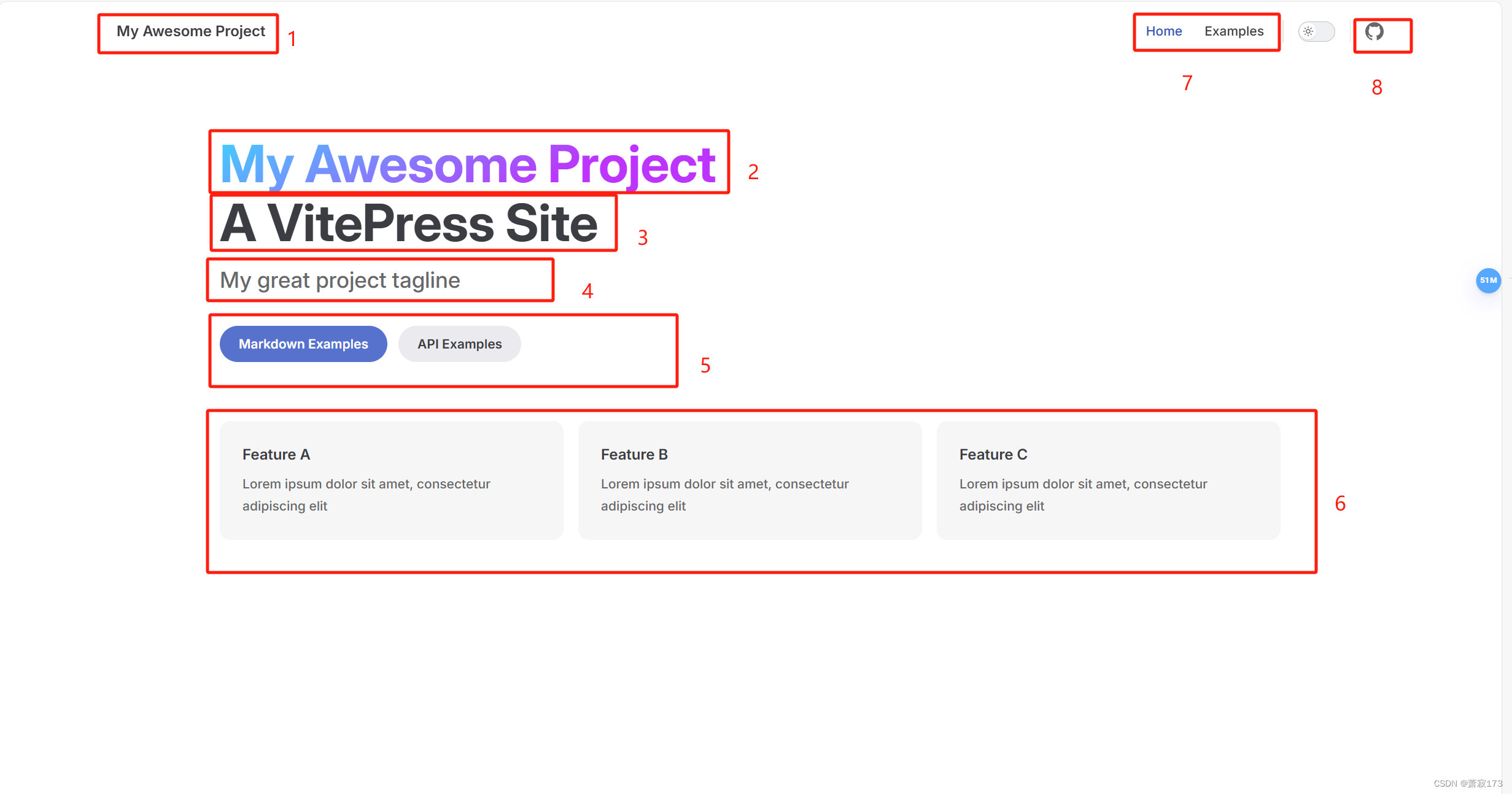
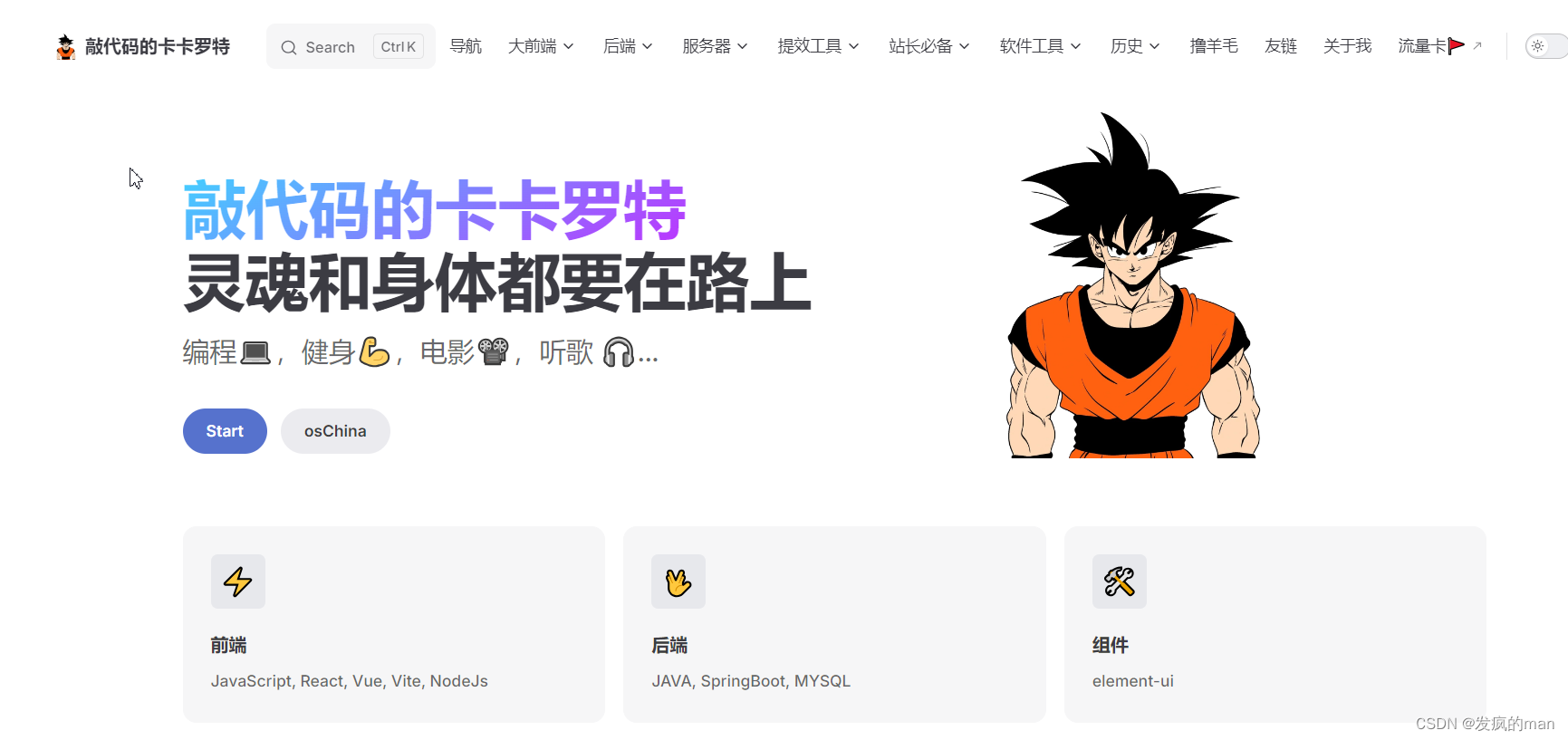
全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[vitePress篇] 前言选型为什么选择VitePress安装VitePress运行优化默认UI使用自定义UI编辑自定义布局编写home页面组件编写page页面组件 结语 前言 一个好的工程化项目,必然有一个好的文档管理,这样才算称得上一个好的工程化,也大大提高后面的工作和文档查找的效率!组件库文
VitePress-17- 配置- appearance 的作用详解
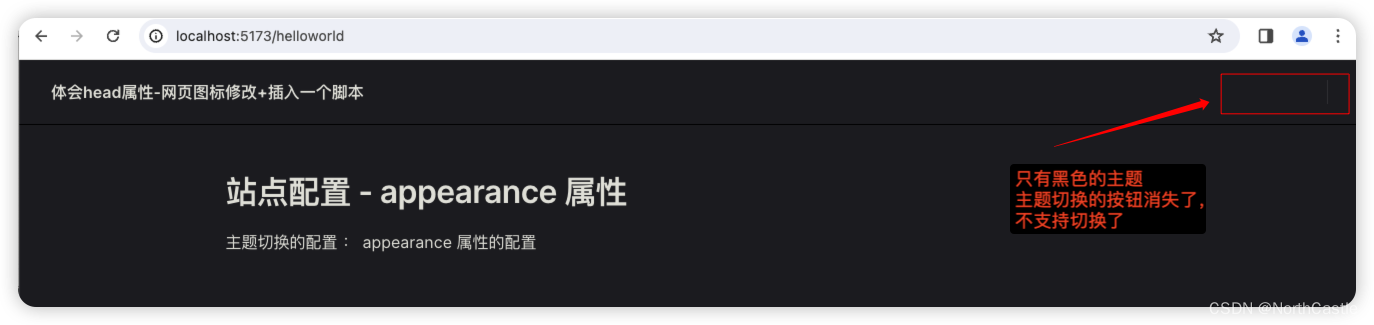
作用说明 appearance : 是进行主题模式的配置开关,决定了是否启用深色模式。 可选的配置值: true: 默认配置,可以切换为深色模式; false: 禁用主题切换,只使用默认的配置; dark: 默认使用深色模式,支持切换; force-dark: 强制使用深色模式,不支持切换。 案例 本案例展示一下 appearance 配置的作用效果 项目结构 为了
VitePress-16- 配置- head 的配置网页icon与插入一个script标签
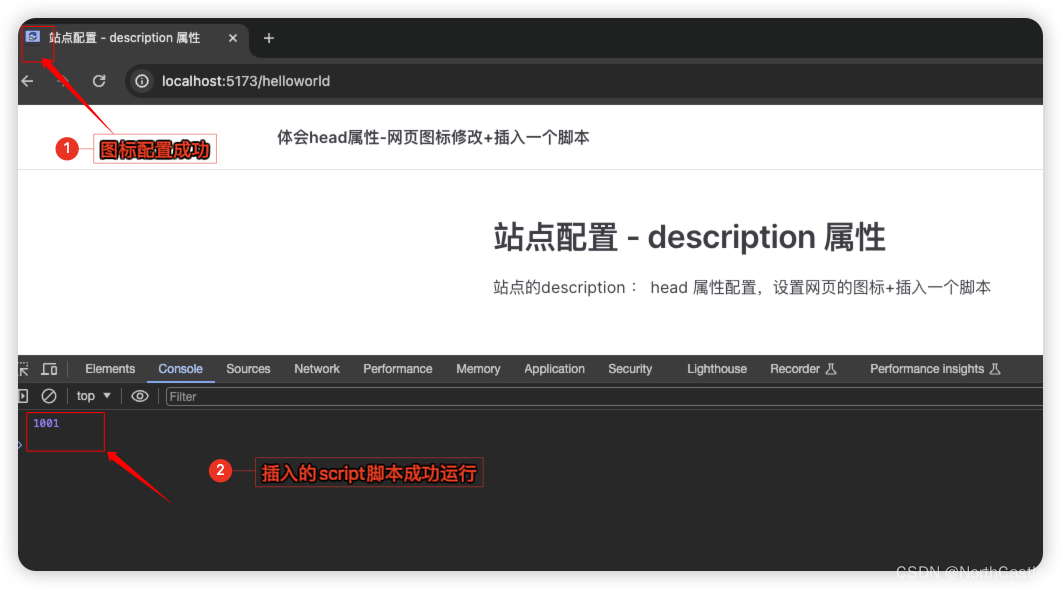
作用说明 head 配置项,可以在页面 HTML 的 <head> 标签中呈现的其他元素。用户添加的标签在结束 head 标签之前呈现,在 VitePress 标签之后。说白了,就是自定义一些 head 标签中的元素,例如 :页面的icon等。由于写法相对固定,此处不做特殊说明,直接看案例的配置即可。 案例 本案例展示自定义 icon 与 插入一个 script 标签 项目结构

















![全网最详细的从0到1的turbo pnpm monorepo的前端工程化项目[vitePress篇]](https://img-blog.csdnimg.cn/direct/8d08c8a94f3346a581507d2ae67b8e79.png#pic_center)