本文主要是介绍VitePress做一个自己的知识博客,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
创建项目
// 1.创建项目,直接在空项目下安装vitepress(npm/yarn等都可以,这个可以看官网,官网给了好几种安装方式)
yarn add -D vitepress
// 2.初始化配置项目(npm/官网也给了多种包管理工具的安装方式)
yarn vitepress init
// 初始化命令执行完会遇到以下几个问题
┌ Welcome to VitePress!
│
◇ Where should VitePress initialize the config? // 将哪个目录作为根目录(默认./)
│ ./docs
│
◇ Site title: // 设置标题(有默认的,可以直接回车,后期可以改)
│ My Awesome Project
│
◇ Site description: // 设置网站描述(也是可以默认的,后期可以改)
│ A VitePress Site
│
◆ Theme: //选择使用的主题模版
│ ● Default Theme (Out of the box, good-looking docs) //默认的主题模版
│ ○ Default Theme + Customization //使用默认+自定义的,我选的这个
│ ○ Custom Theme //使用自定义主题
◇ Use TypeScript for config and theme files? //是否使用ts作为模版(我选的是no)
│ ● Yes / ○ No
◆ Add VitePress npm scripts to package.json? //是否将package.json作为配置文件(这里选择yes)
│ ● Yes / ○ No
└
// 整体为:./docs 回车 回车 第二个 no yes
目录介绍
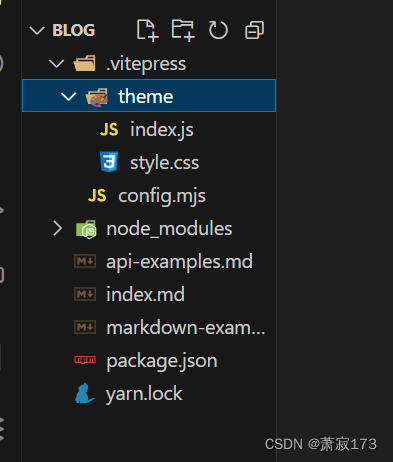
├─ blog
│ ├─ .vitepress //当前目录所在的位置就是文档的根目录
│ │ └─ config.mjs //项目的配置文件,最重要
│ ├─ api-examples.md
│ ├─ markdown-examples.md
│ └─ index.md
└─ package.json
- .vitepress,最核心的目录
- theme目录。自定义主题配置,css样式等
- config.mjs。最核心的文件,各种配置导航栏、侧边栏、标题什么的都是在这里
- node_modules。安装的依赖
- api-examples.md和markdown-examples.md。官方给的两个示例
- index.md。主页相关
- package.json包管理工具需要用的

启动项目
yarn run docs:dev
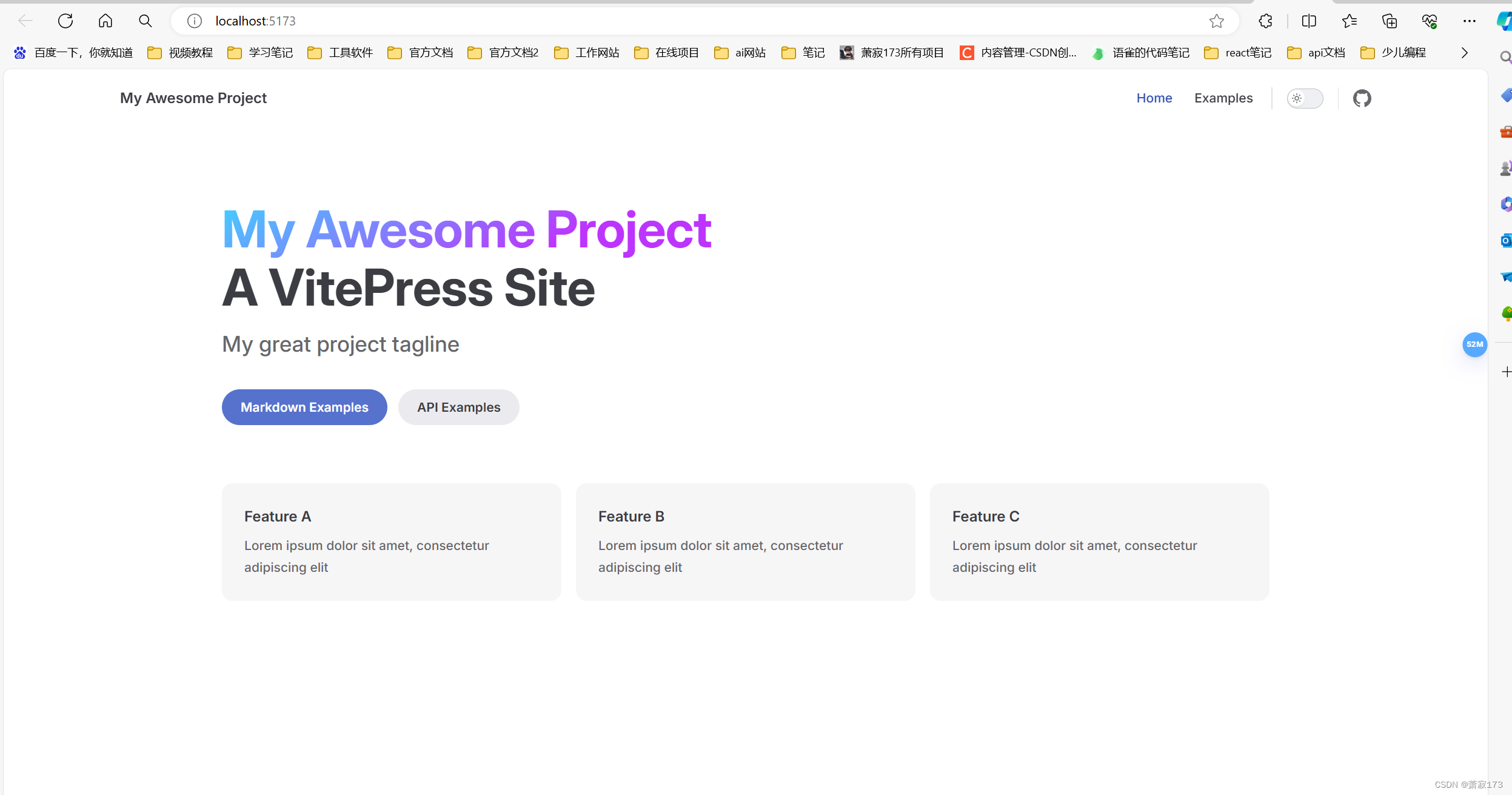
进入到下面这个页面就是成功了

运行原理:项目启动后会允许根目录下的index.md,在项目里面所有的md文档均会被编译为html,这里项目的根目录被设置为了./docs,因此会先运行/docs/index.md以下所有介绍的根目录均代表./docs目录下
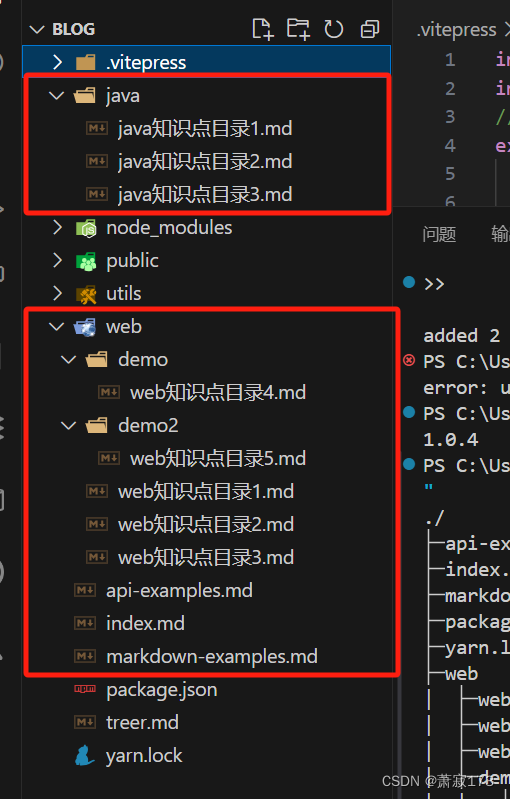
添加项目文件结构(所有demo演示路径都按照这个来)
├─api-examples.md
├─index.md
├─markdown-examples.md
├─package.json
├─web
| ├─web知识点目录1.md
| ├─web知识点目录2.md
| ├─web知识点目录3.md
| ├─demo2
| | └web知识点目录5.md
| ├─demo
| | └web知识点目录4.md
├─utils
| └auto_sidebar.js
├─public
| └backageImage.jpg
├─java
| ├─java知识点目录1.md
| ├─java知识点目录2.md
| └java知识点目录3.md
├─.vitepress
| ├─config.mjs
| ├─theme
| | ├─index.js
| | └style.css
MD文件位置

定制主页
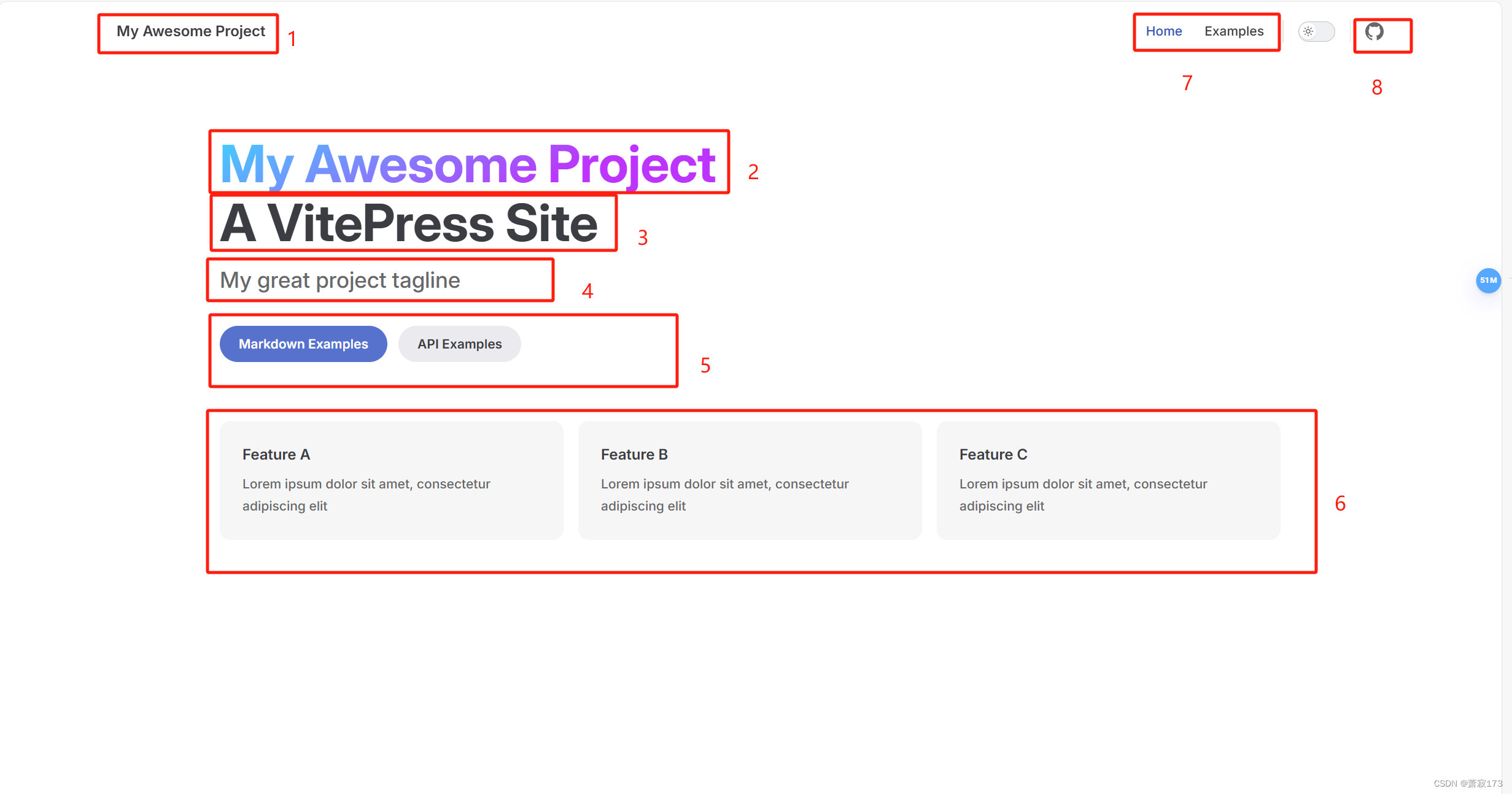
接下来要修改这九处内容

第九处是居中的页脚,也就是备案相关信息的地方(图上面没有)
第1,7,8,9处页脚配置都是在config.mjs
对应关系
- title<==>1
- nav<==>7
- sociaILinks<==>8
- footer.copyright<==>9(这个参数需要新增)
直接配置footer,在 defineConfig themeConfig下面直接配置就行了
import { defineConfig } from "vitepress";// https://vitepress.dev/reference/site-config
export default defineConfig({title: "萧寂173",description: "萧寂173博客网站", // 相当于网站描述themeConfig: {// https://vitepress.dev/reference/default-theme-confignav: [{ text: "首页", link: "/" },{ text: "测试页面", link: "/markdown-examples" },],sidebar: [{text: "Examples",items: [{ text: "Markdown Examples", link: "/markdown-examples" },{ text: "Runtime API Examples", link: "/api-examples" },],},],socialLinks: [// 目前icon支持的图标// discord// facebook// github// instagram// linkedin// slack// twitter// youtube{ icon: "github", link: "https://github.com/vuejs/vitepress" }, // 这里可以换成自己的gitHub地址{icon: {svg: '<svg t="1718092133657" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1458" width="200" height="200"><path d="M512 1024C229.222 1024 0 794.778 0 512S229.222 0 512 0s512 229.222 512 512-229.222 512-512 512z m17.067-413.525c34.85 4.352 68.778 5.12 102.741 2.099 23.04-2.048 44.817-8.363 64.17-21.914 38.213-26.794 49.784-85.197 24.252-123.05-14.626-21.71-36.812-30.345-60.757-35.5-35.055-7.543-70.451-5.75-105.847-3.412-5.667 0.358-6.759 3.072-7.237 8.209-3.072 32.682-6.536 65.314-9.813 97.962-2.509 24.815-4.932 49.63-7.51 75.606z m53.401-33.929c1.963-20.907 3.635-39.339 5.427-57.77 1.554-15.907 3.414-31.779 4.728-47.702 0.358-4.284 1.553-6.656 5.956-6.383 15.616 1.041 31.71 0.034 46.729 3.652 36.488 8.824 48.725 54.307 23.347 83.03-15.82 17.903-36.762 23.586-59.256 25.088-8.465 0.546-17.015 0.085-26.93 0.085zM512 434.296c-2.185-0.65-3.533-1.178-4.932-1.434-37.718-6.878-75.69-8.329-113.647-2.816-20.975 3.038-41.011 9.489-57.48 23.33-22.99 19.32-21.641 46.848 4.402 62.003 13.056 7.595 28.024 12.51 42.599 17.289 14.08 4.608 28.996 6.826 43.144 11.264 12.596 3.925 14.012 14.319 3.584 22.306-3.345 2.56-7.44 5.086-11.537 5.751-11.195 1.826-22.698 4.386-33.826 3.567-24.098-1.775-48.042-5.461-72.55-8.43-1.366 10.615-2.936 23.09-4.557 35.942 4.181 1.365 7.68 2.73 11.264 3.618 33.946 8.5 68.386 9.608 102.912 5.12 20.087-2.611 39.475-7.902 56.695-19.03 28.604-18.483 36.694-57.19-4.676-75.383-14.506-6.383-30.19-10.41-45.482-15.087-11.418-3.481-23.314-5.615-34.526-9.523-9.78-3.413-11.145-12.203-3.038-18.398 4.659-3.55 10.718-6.997 16.384-7.373a480.853 480.853 0 0 1 53.384-0.853c15.377 0.7 30.652 3.55 46.49 5.53L512 434.295z m257.143 2.047l-18.21 177.955h54.153c4.779-45.637 9.71-90.727 14.063-135.885 0.614-6.366 2.355-8.84 8.687-9.011 11.434-0.273 22.886-1.98 34.287-1.57 23.722 0.853 42.393 9.727 38.4 43.263-2.902 24.27-5.598 48.572-8.244 72.875-1.092 10.07-1.826 20.19-2.73 30.413h55.33c3.584-35.26 7.987-70.059 10.496-104.994 3.413-47.463-17.766-73.319-64.683-80.214-40.96-6.007-81.34-0.34-121.549 7.134zM285.645 570.948c-8.738 1.297-16.384 2.8-24.098 3.482-25.652 2.236-51.32 3.942-76.305-4.267-13.91-4.59-24.679-12.578-29.799-25.958-7.902-20.702 0.888-47.104 19.832-60.314 17.374-12.117 37.717-15.923 58.453-15.923 22.545-0.017 45.09 2.423 68.233 3.84l5.239-39.51c-15.07-1.723-29.491-3.925-43.998-4.915-41.011-2.798-80.64 2.612-117.47 20.463-30.02 14.558-52.053 36.011-58.675 68.13-7.85 38.145 11.537 69.496 51.763 85.846 19.15 7.765 39.288 12.51 60.007 12.595 24.746 0.102 49.493-1.57 74.206-2.952 3.106-0.171 8.311-2.902 8.67-5.035 1.98-11.554 2.73-23.28 3.942-35.465z" fill="#DD1700" p-id="1459"></path></svg>',},link: "https://blog.csdn.net/weixin_68658847?spm=1010.2135.3001.5343",}, // 也可以像这样自定义图标(svg图标去阿里巴巴矢量图标库官网找就行,下载的时候选择复制svg代码)],footer: {copyright: "萧寂173",},},
});
2-6号处改变都是在根目录下index.md文件中自定义的
对应关系
- name<==>2
- text<==>3
- tagline<==>4
- actions<==>5
- features<==>6
如下改变
---
# https://vitepress.dev/reference/default-theme-home-page
layout: homehero:name: "萧寂173博客网站"text: "有大量学习笔记"tagline: 欢迎大家访问actions:- theme: brandtext: 开始使用link: /markdown-examples # 可以放链接跳转页面,也可以直接跳转到某个md文件- theme: alt这篇关于VitePress做一个自己的知识博客的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









