本文主要是介绍使用vitepress生成文档博客简单demo,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
先创建个空目录(就是你的项目)
安装vitepress
就是在你刚创建的目录里安装vitepress:
npm add -D vitepress
初始化项目
还是在你刚操作的目录里执行:
npx vitepress init
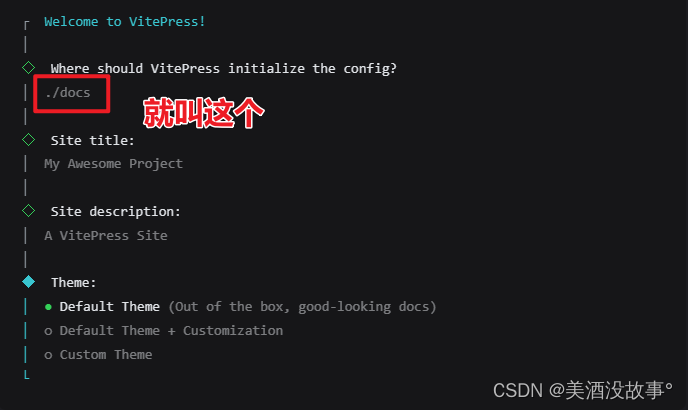
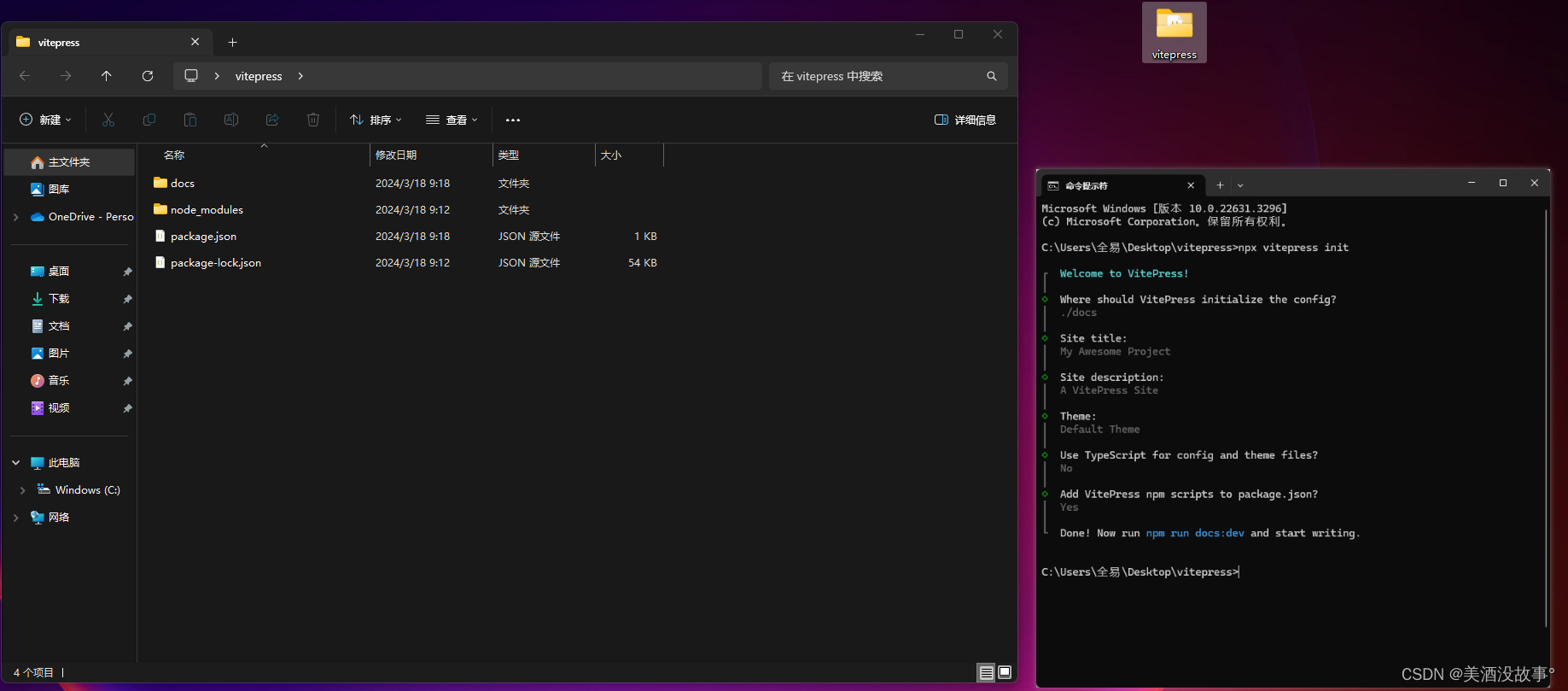
然后按照命令行的指引一步一步走就好了
- 注意VitePress的项目位置,就叫docs,如同vue项目的src


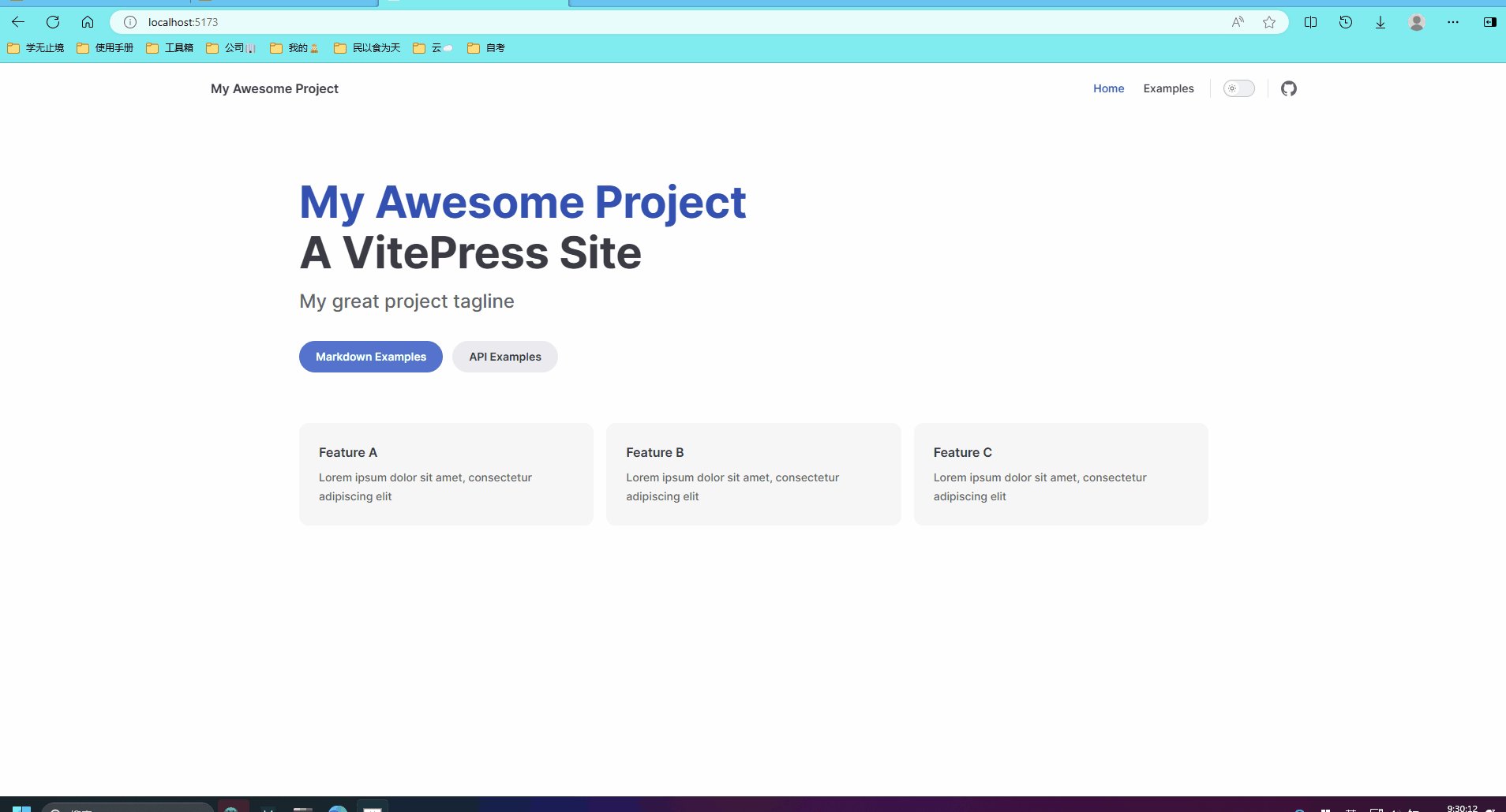
启动项目
npm run docs:dev
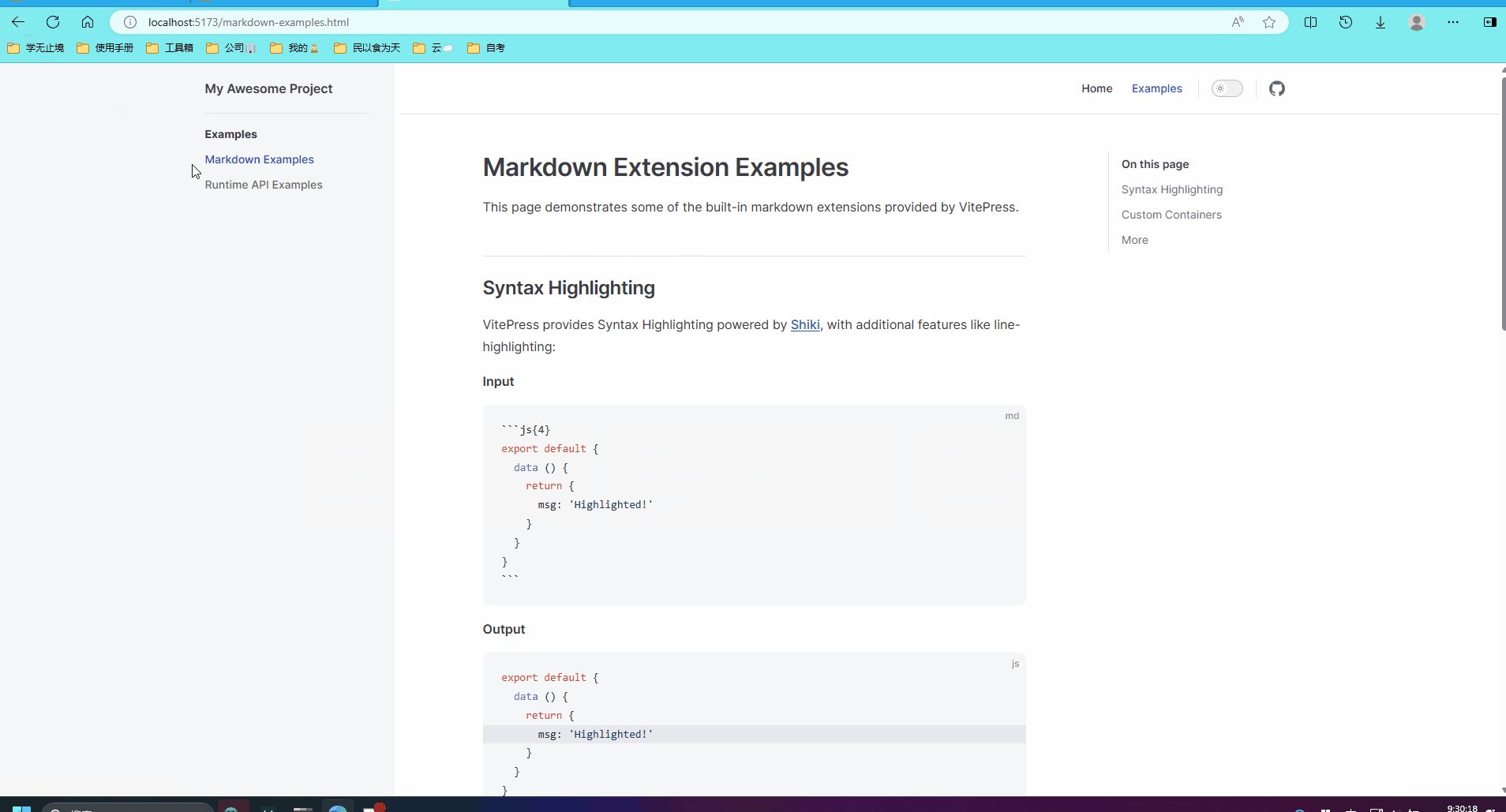
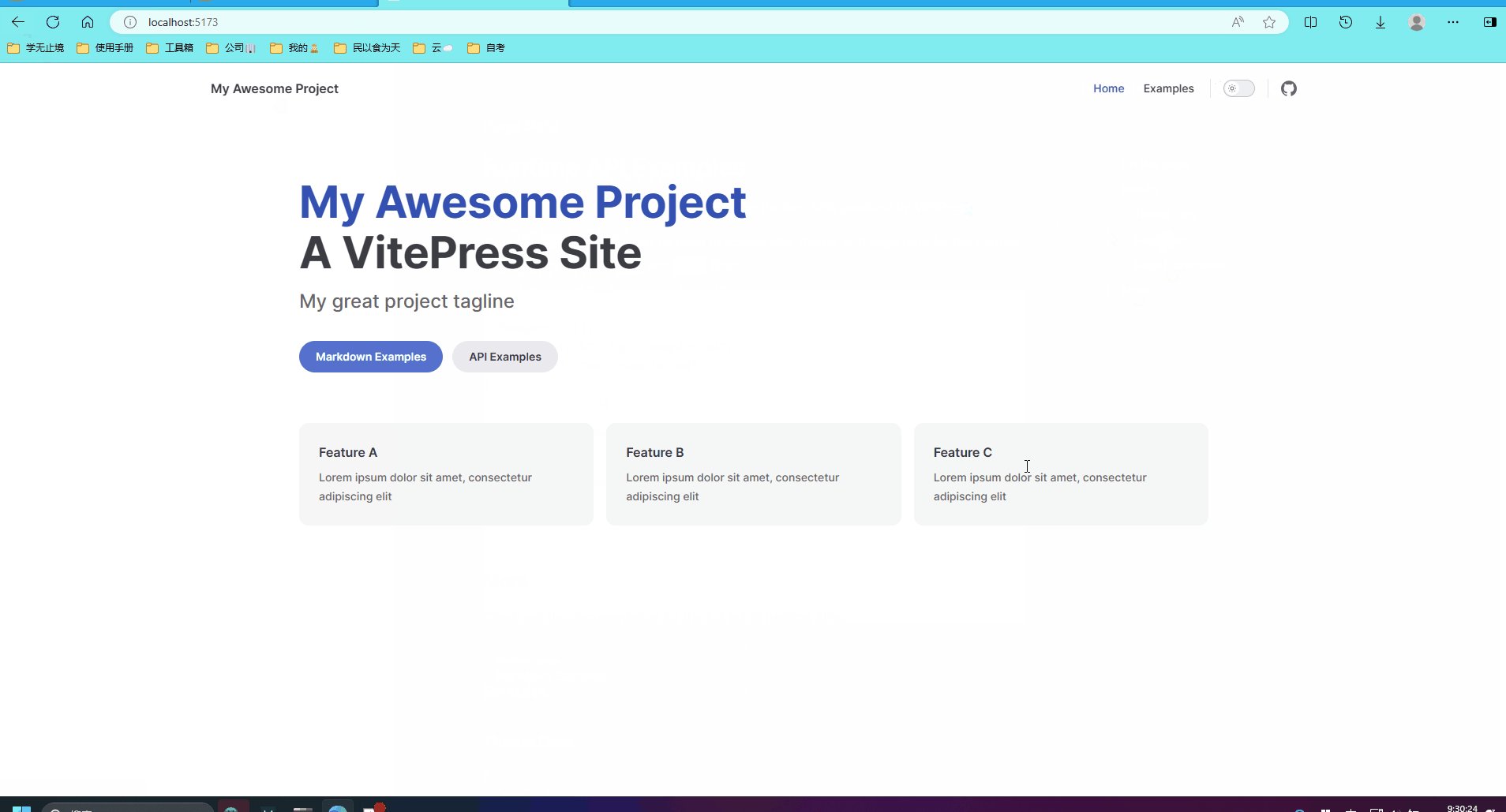
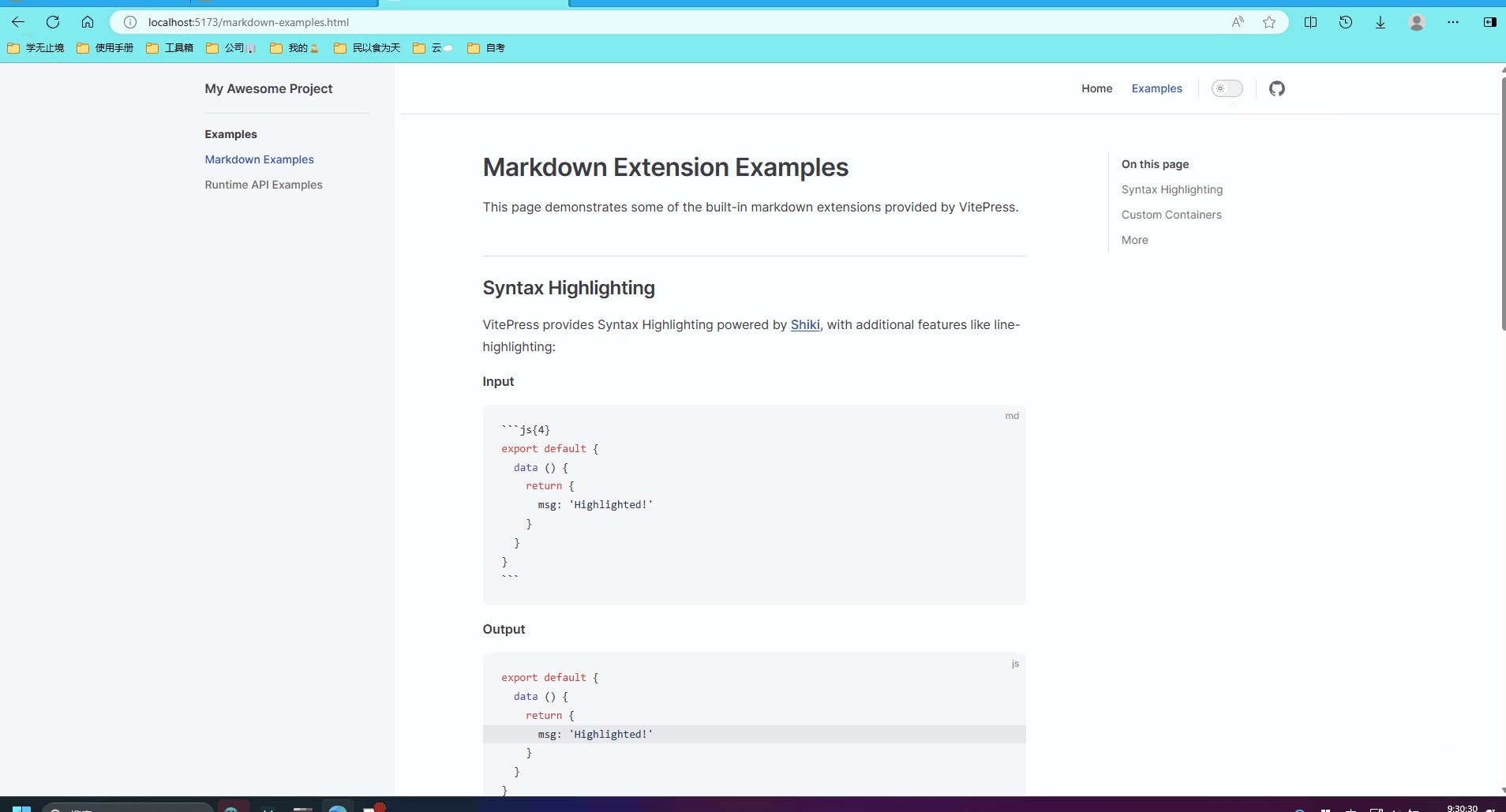
项目初始化给了简单案例

改动文档
在docs内,如同vue项目的src

这篇关于使用vitepress生成文档博客简单demo的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





