vben专题
vben admin里面换行useTable里面的columns
{title: '标题',dataIndex: 'systemName',width: 300, minWidth: 300,customRender: ({ text }: { text: string }) => {return `${text}`;},}, customRender: ({ text }: { text: string }) => { retu
vben admin BasicTable表格基本使用
vben admin是一款强大的后台管理系统,广泛应用于各种项目中。本文将为您详细介绍如何使用 便您更快地上手并充分发挥其功能。 Table 表格 | Vben Admin一个开箱即用的前端框架https://jeesite.com/front/vben-admin/docs/components/table.html#usage 1.register: 里面是table里面的一些配置项,比如
第十三节:Vben Admin实战-系统管理之菜单管理
系列文章目录 基础篇 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节:Vben Admin权限-后端获取路由和菜单
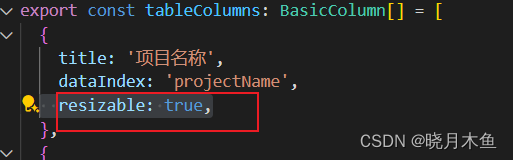
vben admin Table 实现表格列宽自由拖拽
更改BasicTable.vue文件 Table添加 @resize-column=“resizeColumn” 添加并 return resizeColumn const resizeColumn = (w, col) => { setCacheColumnsByField(col.dataIndex, { width: w }); }; 在column中添加 resizable: t
Vben Admin实战-系统管理之用户管理-(第12节)
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节:Vben Admin权限-后端获取路由和菜单 第八节:
第十一节:Vben Admin实战-系统管理之角色管理实现(删除,状态修改)-下
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节:Vben Admin权限-后端获取路由和菜单 第八节:
第十节:Vben Admin实战-系统管理之角色管理实现(分页查询,修改)-中
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节:Vben Admin权限-后端获取路由和菜单 第八节:
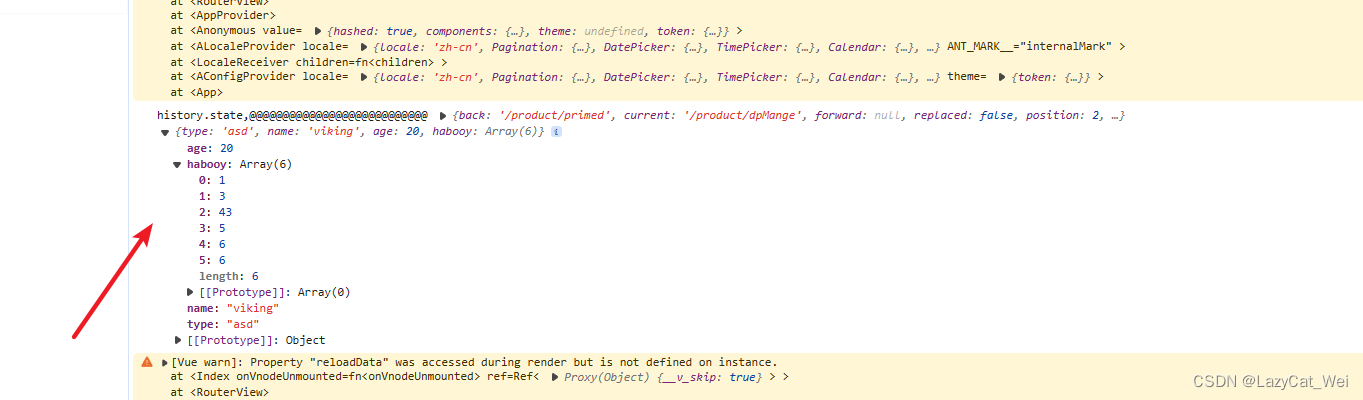
vben admin路由跳转拿不到param参数问题
vben admin路由跳转拿不到param参数问题 问题原因: 也就是说,从Vue Router的2022-8-22 这次更新后,我们使用上面的方式在新页面无法获取: vue也给我们提出了解决方案: 1.使用 query 的方式传参 2.将参数放在 pinia 或 vuex仓库里 3.使用动态路由匹配 4.[传递 state,在新页面使用 History API
第九节:Vben Admin实战-系统管理之角色管理实现-上
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 第六节:Vben Admin权限-后端控制方式 第七节:Vben Admin权限-后端获取路由和菜单 第八节:
Vue-Vben-Admin:中大型项目后台解决方案及如何实现页面反向传值
Vue-Vben-Admin:中大型项目后台解决方案及如何实现页面反向传值 摘要: Vue-Vben-Admin是一个基于Vue3.0、Vite、Ant-Design-Vue和TypeScript的开源项目,旨在为开发中大型项目提供一站式的解决方案。它涵盖了组件封装、实用工具、钩子函数、动态菜单、权限验证以及按钮级别权限控制等功能,帮助开发者快速搭建企业级中后台产品原型。本文将详细介绍V
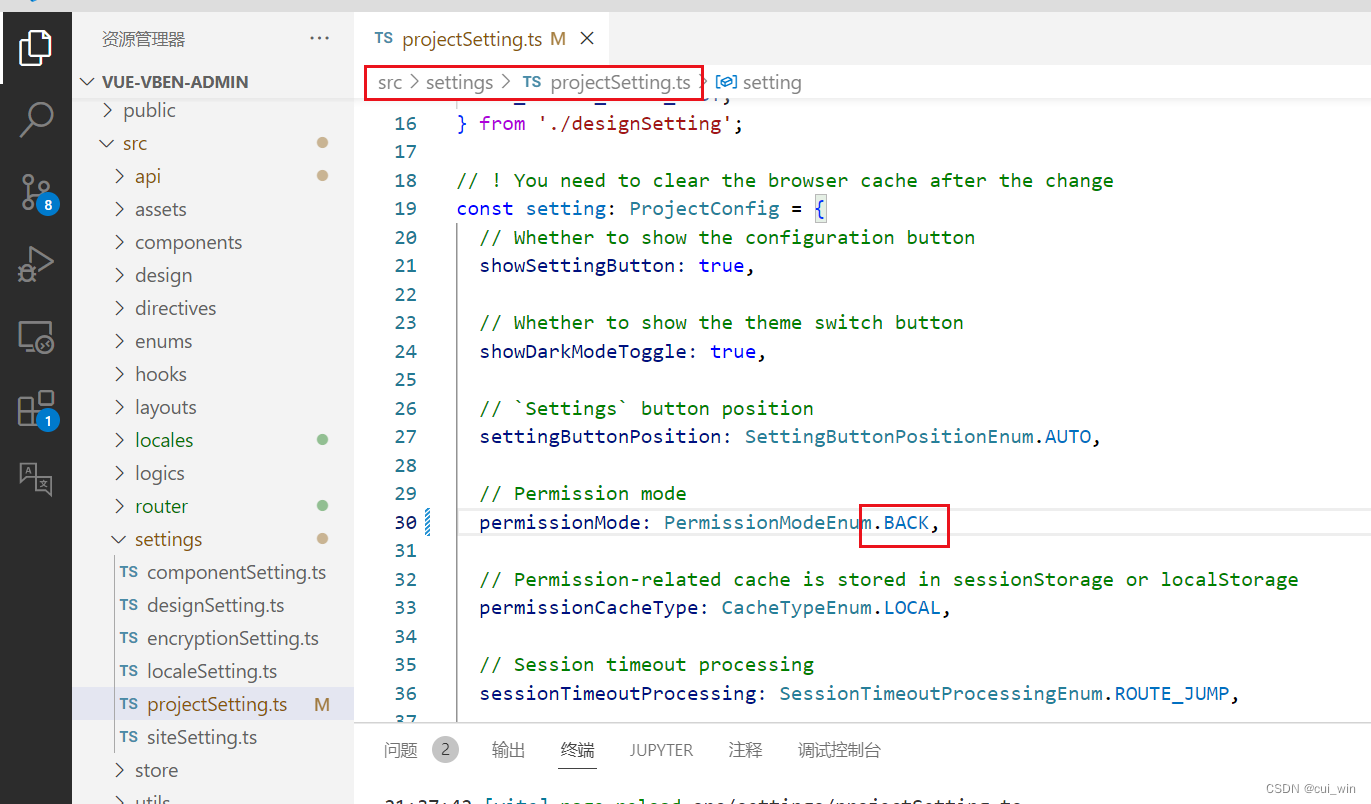
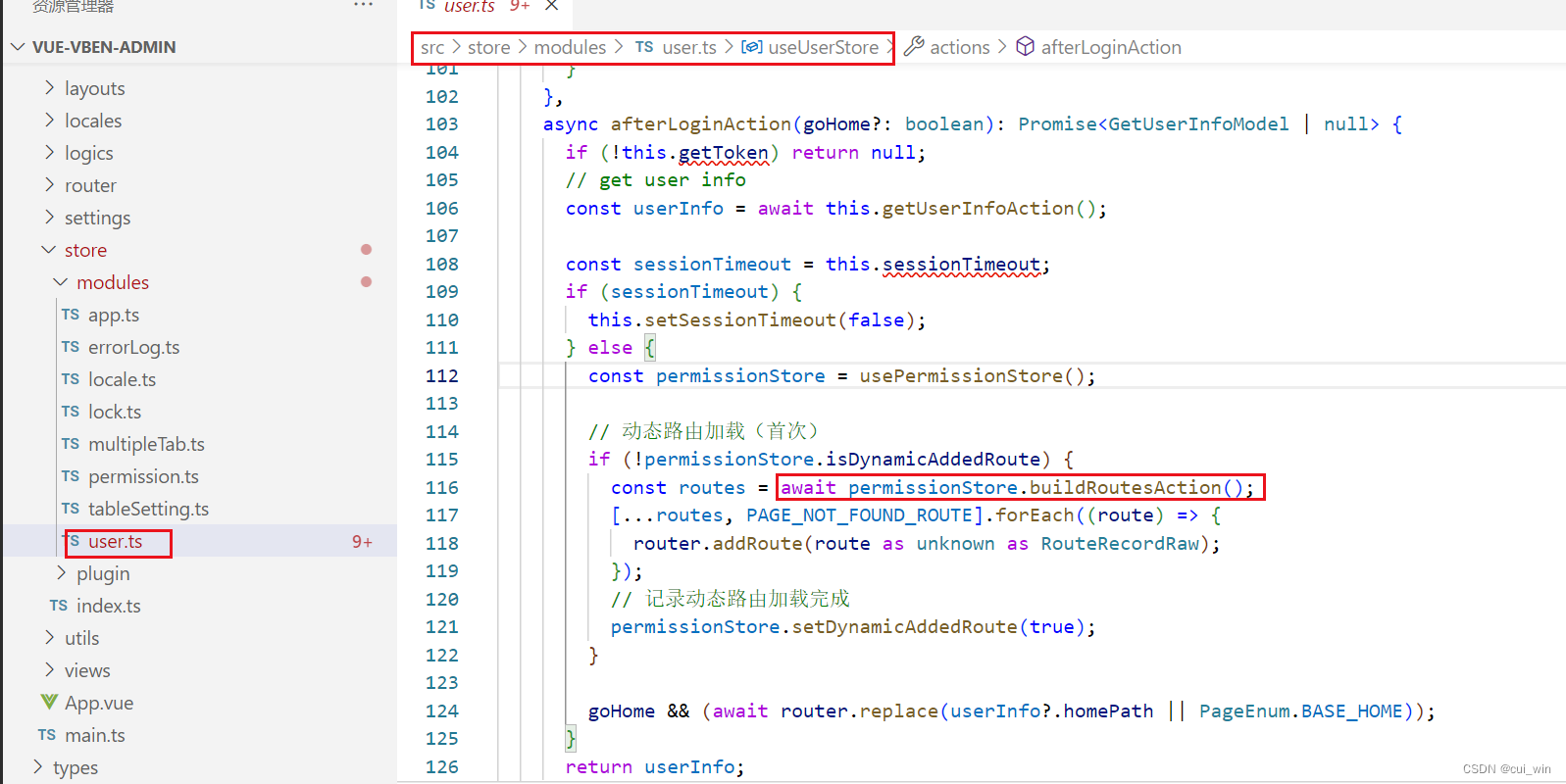
第六节:Vben Admin权限-后端控制方式
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 文章目录 系列文章目录前言一、角色权限(后端方式控制)1. getPermCode接口分析2. g
第五节:Vben Admin权限-前端控制方式
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 第三节:Vben Admin登录对接后端login接口 第四节:Vben Admin登录对接后端getUserInfo接口 第五节:Vben Admin权限-前端控制方式 文章目录 系列文章目录前言一、Vben Admin权限分析菜单从何而来 二、角色权限(前端方式控制
第三节:Vben Admin登录对接后端login接口
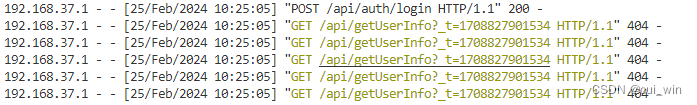
系列文章目录 第一节:Vben Admin介绍和初次运行 第二节:Vben Admin 登录逻辑梳理和对接后端准备 文章目录 系列文章目录前言一、Flask项目介绍二、使用步骤1.User模型创建2.迁移模型3. Token创建4. 编写蓝图5. 注册蓝图 三. 测试登录总结 前言 上一节,我们梳理的Vben Admin登录功能接口的逻辑,本节开始正式开启后端的开发
Vue-Vben-Admin:打造高效中大型项目后台解决方案
Vue-Vben-Admin:打造高效中大型项目后台解决方案 摘要: Vue-Vben-Admin是一个基于Vue3.0、Vite、Ant-Design-Vue和TypeScript的开源项目,旨在为开发中大型项目提供一站式的解决方案。它涵盖了组件封装、实用工具、钩子函数、动态菜单、权限验证以及按钮级别权限控制等功能,帮助开发者快速搭建企业级中后台产品原型。本文将详细介绍Vue-Vben