本文主要是介绍第五节:Vben Admin权限-前端控制方式,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
系列文章目录
第一节:Vben Admin介绍和初次运行
第二节:Vben Admin 登录逻辑梳理和对接后端准备
第三节:Vben Admin登录对接后端login接口
第四节:Vben Admin登录对接后端getUserInfo接口
第五节:Vben Admin权限-前端控制方式
文章目录
- 系列文章目录
- 前言
- 一、Vben Admin权限分析
- 菜单从何而来
- 二、角色权限(前端方式控制)
- 1.手动添加路由
- 2.路由多语配置
- 3. 页面文件创建
- 4.结合角色生成菜单
- 总结
前言
上一节,我们完成了登录功能,已经顺利登录到工作台页面。在工作台页面可以看到左侧已经存在了一些路由菜单。本节我们首先要分析下路由的来龙去脉。
一、Vben Admin权限分析
Vben Admin的项目文档部分,有权限的介绍 传送门
这里我们分别展开分析下,前端角色和后端动态获取模式下,分别如何使用权限,进行项目开发。
项目中集成了三种权限处理方式:
- 通过用户角色来过滤菜单(前端方式控制),菜单和路由分开配置
- 通过用户角色来过滤菜单(前端方式控制),菜单由路由配置自动生成
- 通过后台来动态生成路由表(后台方式控制)
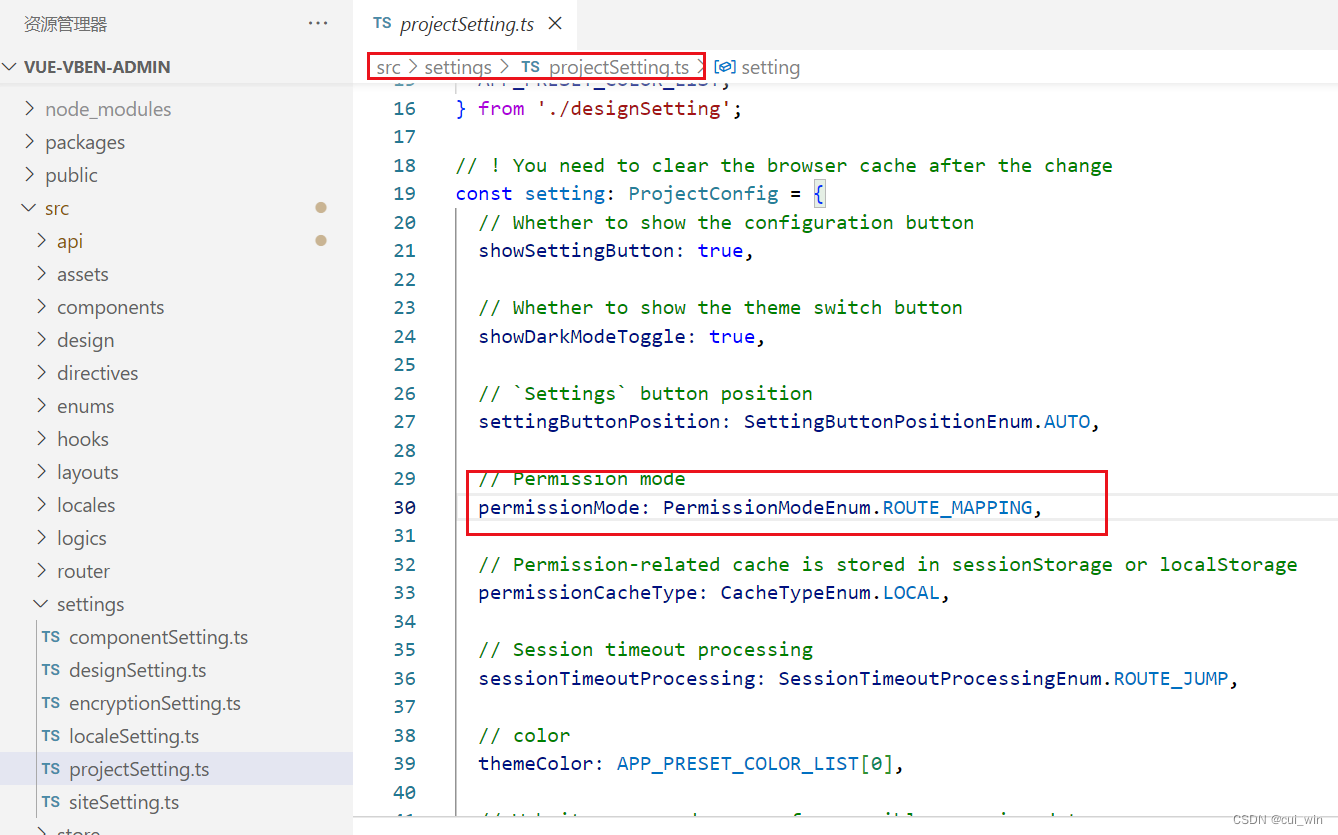
查看当前权限模式:目前默认是Route_Mapping方式,即第二种。

菜单从何而来
我们登陆进去工作台后,左侧会自动显示很多的菜单,这些菜单是如何自动生成出来的呢,带着这个问题,我们分析下。
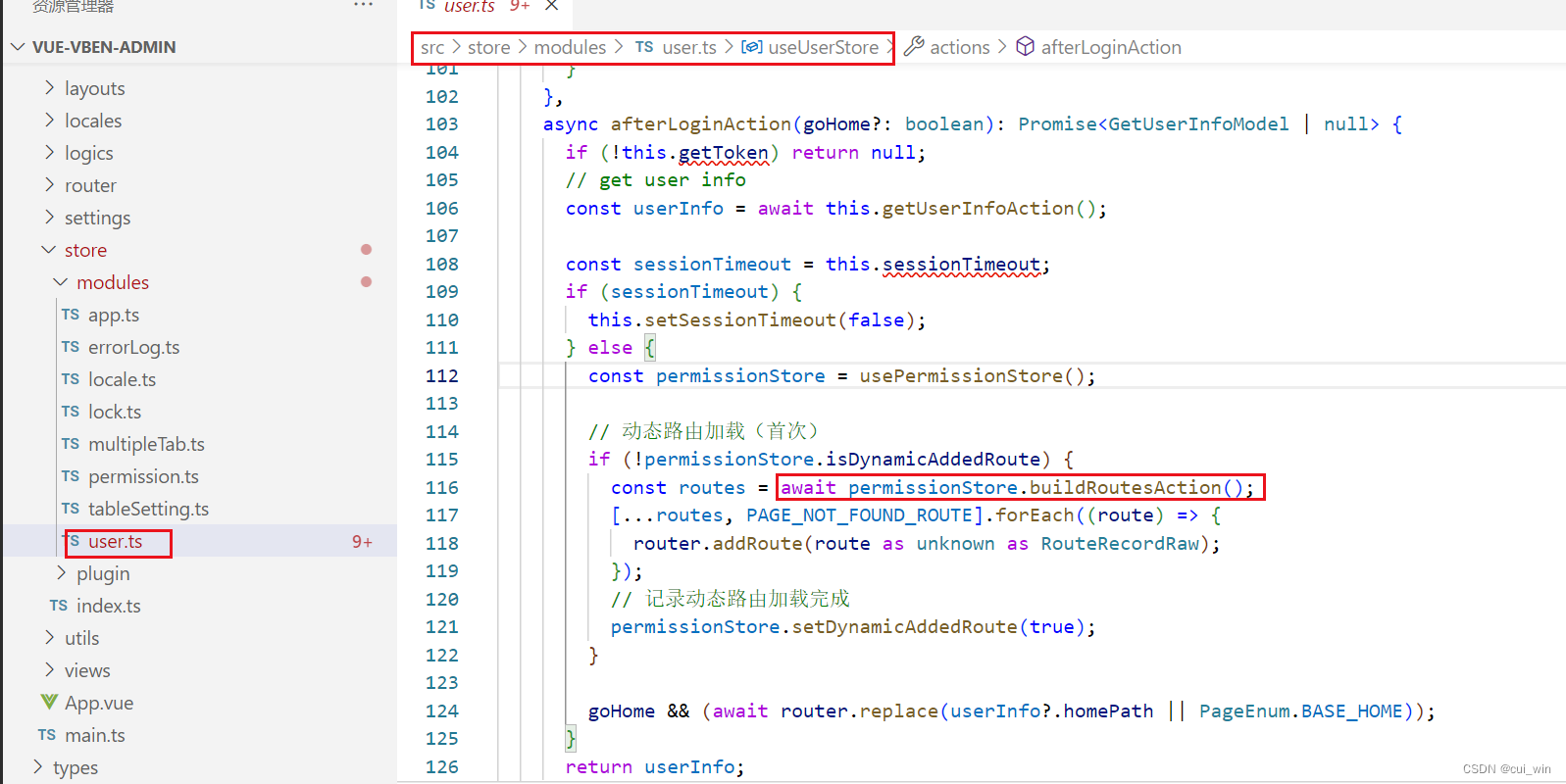
在我们登陆后,除了请求了用户getUserInfo接口,同时还触发了permissionStore.buildRoutesAction()方法。

在buildRoutesAction的定义中,我们看到根据projectSetting.permissionMode的三种类型,分别进行了处理;
这篇关于第五节:Vben Admin权限-前端控制方式的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








