本文主要是介绍Vue-Vben-Admin:打造高效中大型项目后台解决方案,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Vue-Vben-Admin:打造高效中大型项目后台解决方案

摘要:
Vue-Vben-Admin是一个基于Vue3.0、Vite、Ant-Design-Vue和TypeScript的开源项目,旨在为开发中大型项目提供一站式的解决方案。它涵盖了组件封装、实用工具、钩子函数、动态菜单、权限验证以及按钮级别权限控制等功能,帮助开发者快速搭建企业级中后台产品原型。本文将详细介绍Vue-Vben-Admin的背景、功能和特点,并探讨其在企业级开发中的应用前景。
一、引言
随着前端技术的不断发展,Vue3.0、Vite和TypeScript等新技术逐渐成为主流。然而,对于许多开发者来说,如何将这些新技术有效地集成到一个项目中仍是一个挑战。为此,Vue-Vben-Admin项目应运而生,它提供了一套完整的解决方案,帮助开发者快速搭建企业级中后台产品原型。

二、Vue-Vben-Admin的功能与特点
-
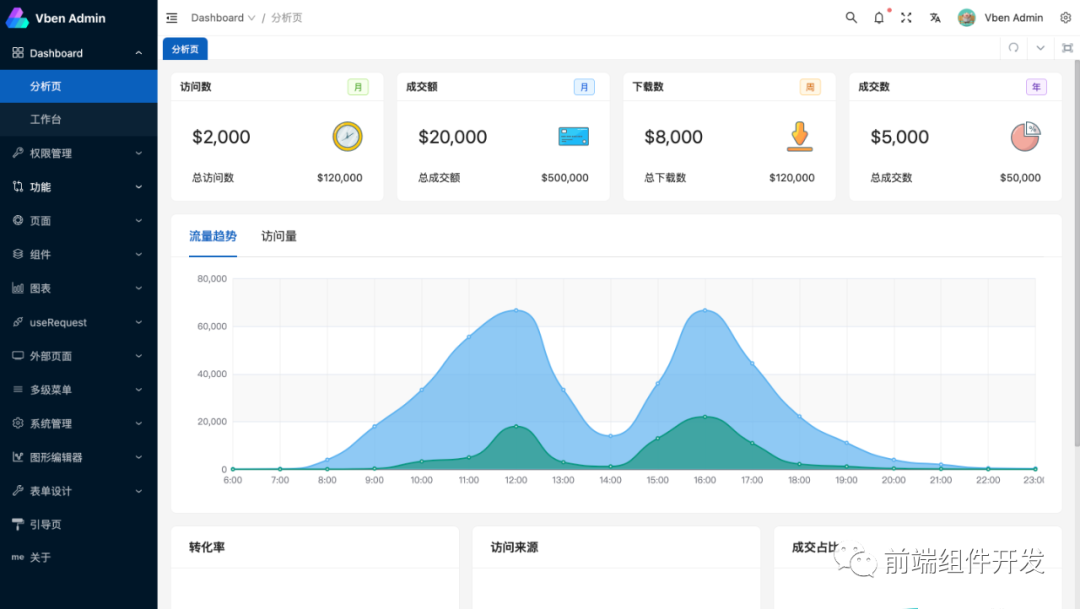
基于Vue3.0、Vite和Ant-Design-Vue:Vue-Vben-Admin采用了最新的Vue3.0框架,结合Vite构建工具和Ant-Design-Vue组件库,为开发者提供了一个高效且易于维护的开发环境。
-
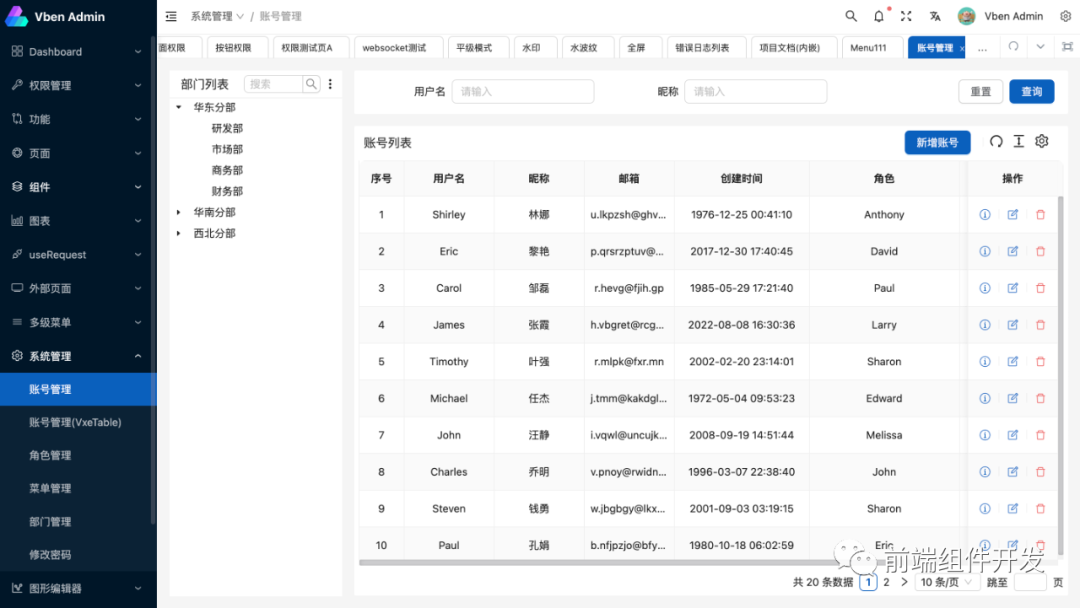
二次封装组件:项目提供了一系列二次封装的组件,包括但不限于表格、表单、弹窗、提示框等,这些组件具有良好的可定制性和扩展性。
-
实用工具与钩子函数:Vue-Vben-Admin集成了大量实用的工具函数和钩子函数,如动态导入、数据校验、请求拦截等,帮助开发者更高效地编写代码。
-
动态菜单与权限控制:项目实现了动态菜单和权限控制功能,可以根据用户的角色和权限动态调整菜单显示和操作权限,提高了系统的安全性。
-
按钮级别权限控制:除了传统的页面级别权限控制外,Vue-Vben-Admin还实现了按钮级别的权限控制,可以更加精细地控制用户对不同功能的访问权限。
-
持续更新与跟进新技术:Vue-Vben-Admin项目会持续关注前端技术的发展动态,并积极将其应用到项目中,以保证项目的先进性和实用性。
三、Vue-Vben-Admin在企业级开发中的应用前景
随着企业级应用的不断发展,对于高效、可维护的中后台系统的需求也越来越迫切。Vue-Vben-Admin提供了一套完整的解决方案,可以帮助企业快速搭建出高质量的中后台系统。同时,由于其基于最新的前端技术栈,可以作为企业级项目的启动模板,大大提高了开发效率和代码质量。
安装使用方法:
- Get the project code 下载项目代码```bashgit clone https://github.com/anncwb/vue-vben-admin.git```- Installation dependencies 安装pnpm 并安装依赖```bashcd vue-vben-admin# 全局安装pnpmnpm install -g pnpm# 验证 出现对应版本号即代表安装成功pnpm -vpnpm install```- run 调试运行```bashpnpm serve```- build 构建打包```bashpnpm build```
四、结论
Vue-Vben-Admin是一个优秀的开源项目,它为企业级中后台开发提供了全方位的解决方案。通过采用Vue3.0、Vite和Ant-Design-Vue等先进技术,项目实现了高效的开发流程和良好的用户体验。随着技术的不断更新与发展,我们有理由相信,Vue-Vben-Admin将会在未来的企业级开发中发挥越来越重要的作用。
阅读全文下载完整组件代码请关注微信公众号: 前端组件开发

这篇关于Vue-Vben-Admin:打造高效中大型项目后台解决方案的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





