userouter专题
vue-router4.2.5 useRouter源码解读
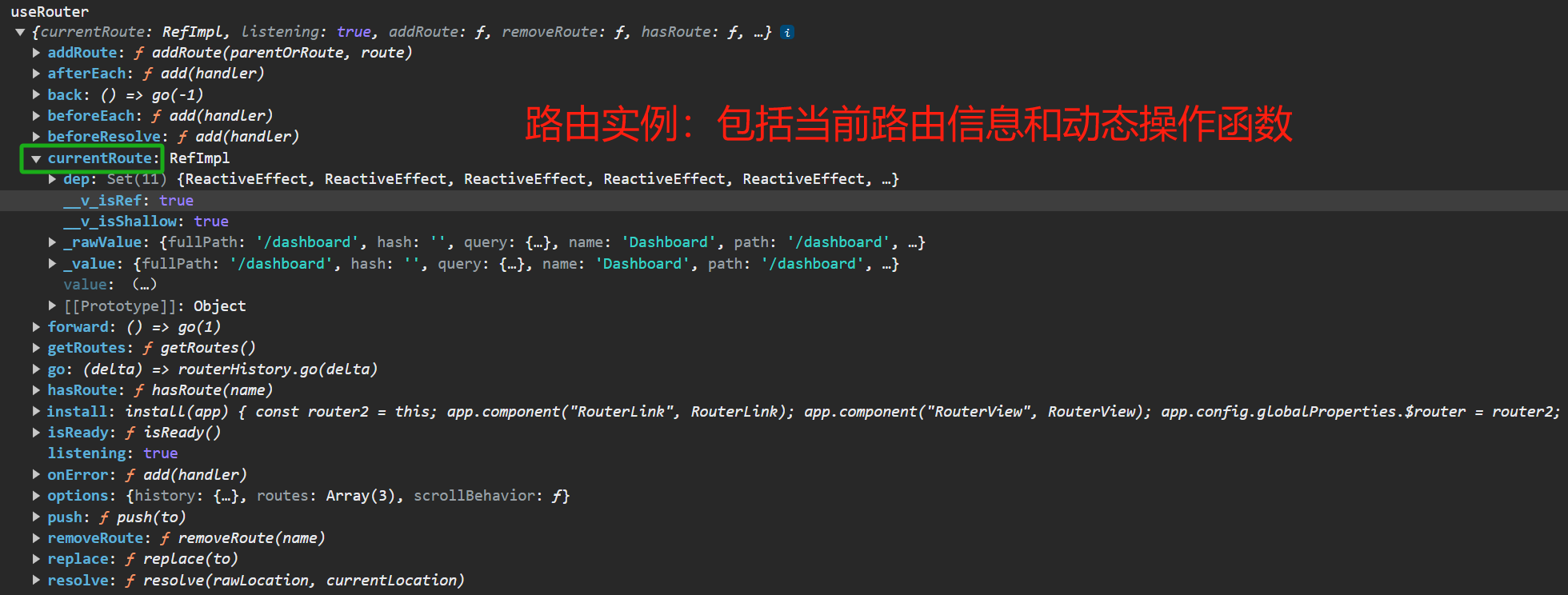
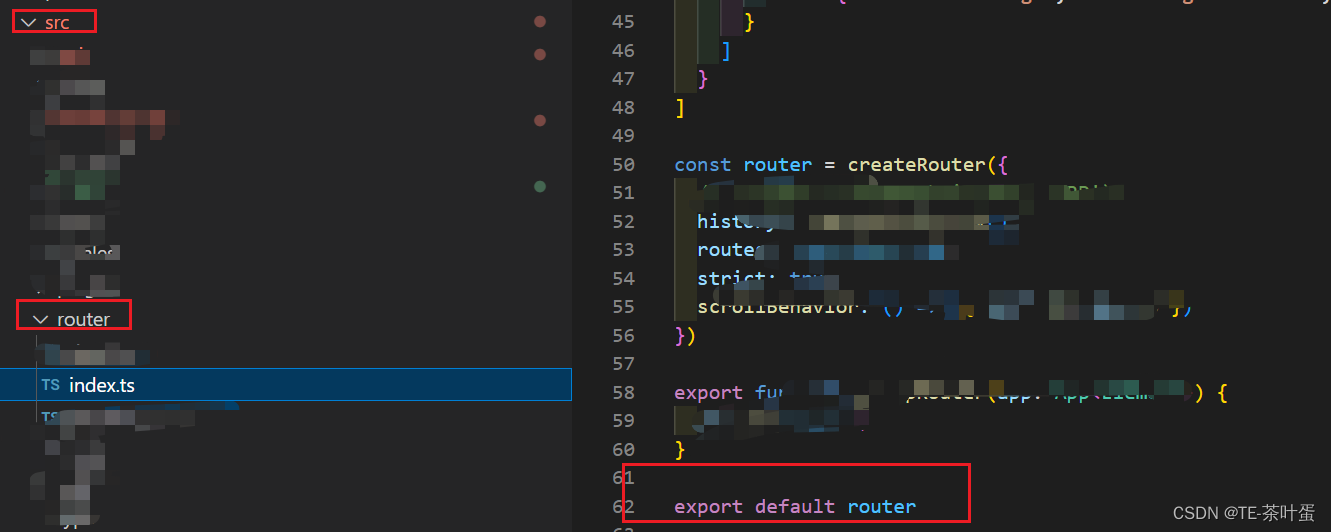
疑惑点: 在vue3中使用vue-router4。通过引入useRouter为啥就能获取到router的实例对象 1.代码中直接返回了一个注入的key,那在哪里提供的呢 2.在实例对象的install中找到了提供者 下面是vue-router的实例对象
React从next/navigation和next/router导入useRouter区别
在Next.js项目中,从next/navigation和next/router导入useRouter有以下几点不同,它们分别适用于不同的Next.js版本,并提供不同的功能: next/router 版本兼容性:next/router适用于Next.js v13之前的版本。功能:提供路由功能,包括导航、访问当前路由和处理路由事件。示例用法:import { useRouter } from
【vue-router】useRoute 和 useRouter 的区别
🚀 作者主页: 有来技术 🔥 开源项目: youlai-mall 🍃 vue3-element-admin 🍃 youlai-boot 🌺 仓库主页: Gitee 💫 Github 💫 GitCode 💖 欢迎点赞 👍 收藏 ⭐留言 📝 如有错误敬请纠正! 目录 引言官方文档useRoute 函数useRouter 函数useRoute 和 useRouter
vue3-在自定义hooks使用useRouter 报错问题
文章目录 前言一、报错分析报错的Vue warn截图:查看文档 二、那么在hook要怎么引入路由呢? 前言 记录在vue3项目中,hook使用useRouter 报错问题 一、报错分析 报错的Vue warn截图: 警告 inject() can only be used inside setup() or functional components. ** 直
vue3-在自定义hooks使用useRouter 报错问题
文章目录 前言一、报错分析报错的Vue warn截图:查看文档 二、那么在hook要怎么引入路由呢? 前言 记录在vue3项目中,hook使用useRouter 报错问题 一、报错分析 报错的Vue warn截图: 警告 inject() can only be used inside setup() or functional components. ** 直