本文主要是介绍vue3-在自定义hooks使用useRouter 报错问题,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 前言
- 一、报错分析
- 报错的Vue warn截图:
- 查看文档
- 二、那么在hook要怎么引入路由呢?
前言
记录在vue3项目中,hook使用useRouter 报错问题
一、报错分析
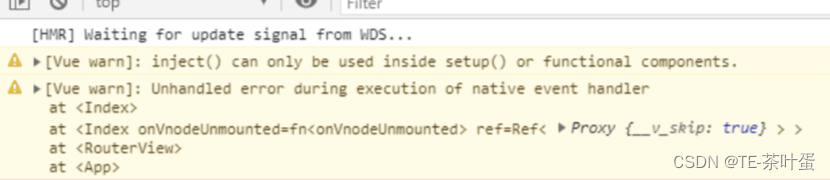
报错的Vue warn截图:

警告 inject() can only be used inside setup() or functional components.
** 直接机翻:Inject()只能在setup()或功能组件中使用。**
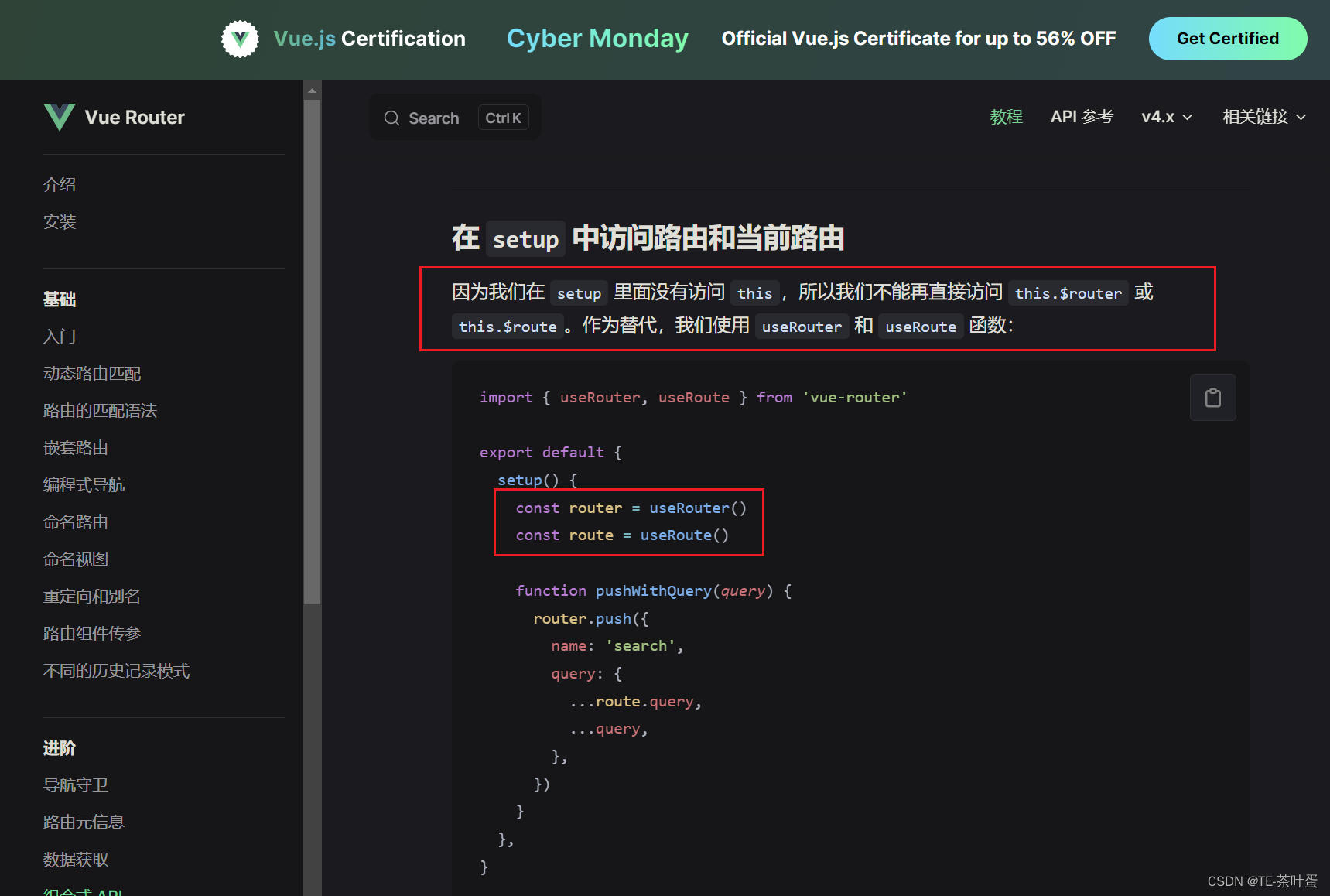
查看文档
因为我们在 setup 里面没有访问 this,所以我们不能再直接访问 this. r o u t e r 或 t h i s . router 或 this. router或this.route。作为替代,我们使用 useRouter 和 useRoute 函数:

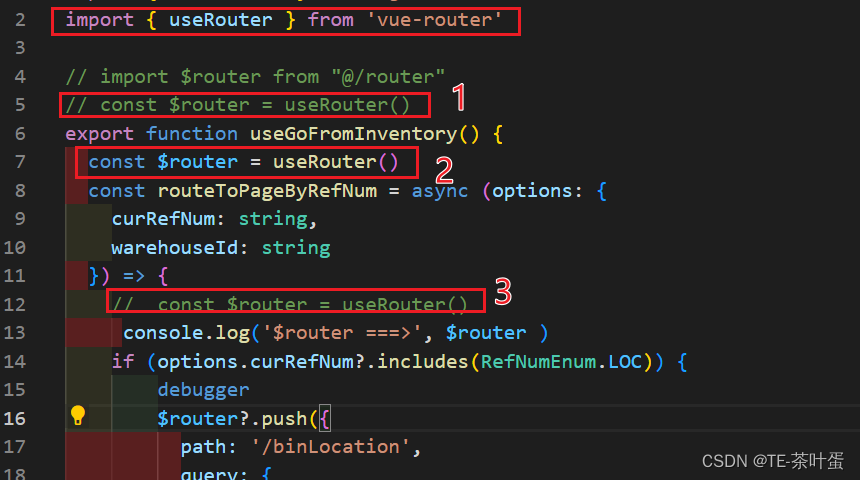
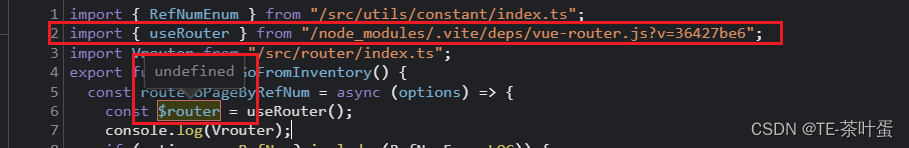
一开始还以为是 const $router = useRouter() 调用时机 1 ,2 ,3 位置都是 $router ==> undefined

断点调试

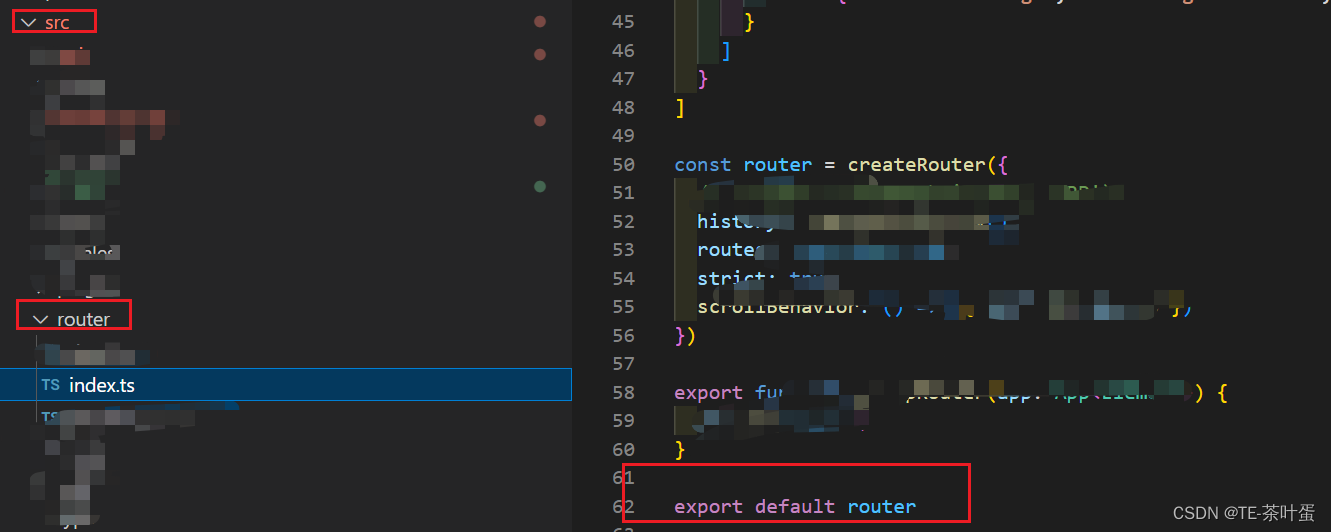
二、那么在hook要怎么引入路由呢?

这样引入就可以了
import $router from "@/router"
这篇关于vue3-在自定义hooks使用useRouter 报错问题的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








