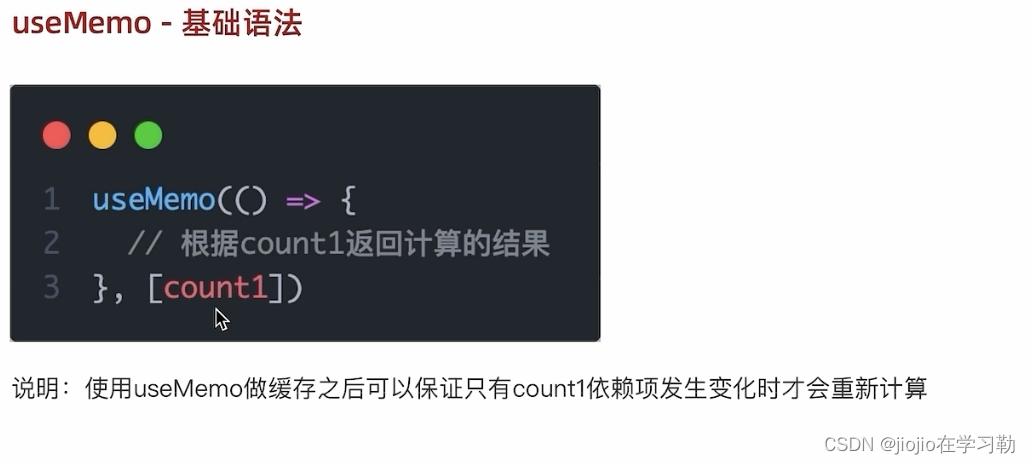
usememo专题
React 学习——useMemo
useMemo使用场景:消耗非常大的计算,例如递归 import { useMemo, useState } from 'react';// 缓存:消耗非常大的计算,例如递归function fib(n){console.log('fib');if(n < 3)return 1;return fib(n-2) + fib(n-1);}const App = () => {const
【React】useMemo
什么是 useMemo? useMemo 是 React 中的一个 Hook,它可以用来缓存计算结果,并在后续的渲染中重复利用这些计算结果。useMemo 接收两个参数:一个函数和一个依赖数组。当依赖数组中的任何一个值发生变化时,useMemo 会重新执行传入的函数,并返回新的计算结果。 为什么需要 useMemo? 在 React 应用中,渲染组件是一个非常消耗资源的操作。如果在每次渲染时都
【React】useCallback和useMemo使用指南
useCallback和useMemo是React中两个用于优化性能的Hooks。以下是它们的使用指南,分点表示并归纳了关键信息: useCallback useCallback返回一个记忆化的回调函数,该回调函数只在它的依赖项发生改变时才会更新。这对于在组件渲染之间保持稳定的引用特别有用,可以防止不必要的渲染和性能开销。 使用指南: 引入useCallback:从react包中引入us
浅谈memo、PureComponent、useMemo、useEffect、useCallback的区别
文章目录 前言一、memo()与PureComponent类组件的区别二、memo()与useMemo()的区别三、useMemo() 和 useEffect() 的区别四、useMemo() 和 useCallback() 的区别 前言 在现在的react开发中,我们经常会使用的一些比较型的hook,都是为了提升性能,起到优化的目的。但是不能为了用而用,这东西不是用的越多越
React(四)memo、useCallback、useMemo Hook
目录 (一)memo API 1.先想一个情景 2.用法 (1)props传入普通数据类型的情况 (2)props传入对象的情况 (3)props传入函数的情况 (4)使用自定义比较函数 3.什么时候使用memo? (二)useMemo Hook 1.用法 2.useMemo实现组件记忆化 3.useMemo实现函数记忆化 (三)useCallback Hook 1
React-hooks:useMemo
useMemo 是一个 React Hook,它在每次重新渲染的时候能够缓存计算的结果。 const cachedValue = useMemo(calculateValue, dependencies) 参数 calculateValue:要缓存计算值的函数。它应该是一个没有任何参数的纯函数,并且可以返回任意类型。React 将会在首次渲染时调用该函数;在之后的渲染中,如果 depen
React 之 useMemo Hook (九)
useMemo 是 React 的一个Hook,它允许你“记住”一些计算值,只有在依赖项之一发生变化时才会重新计算这些值。这有助于避免不必要的重新计算和渲染,从而提高应用程序的性能。 代码栗子(计算一个斐波那契数列的值): import React, { useMemo } from 'react'; function Fibonacci({ count }) { // 使用 use
React.memo、React Hooks 里 useMemo 和 useCallback 的区别及运用
useMemo 用来缓存数据,当组件内部某一部分渲染的数据(组件),需要通过计算而来,这个计算是依赖与特定的state、props数据,我们就用 useMemo 来缓存这个数据,以至于我们在修改她们没有依赖的数据源的情况下,多次调用这个计算函数,浪费计算资源。 import React, { useState, useMemo } from 'react';function UserInfo(
[React Hook | useMemo、usecallBack] |学习记录
useCallback: 把内联回调函数及依赖项数组作为参数传入 useCallback,它将返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新. useCallback(fn,deps) 相当于 useMemo(() => fn, deps) useMemo: 把“创建”函数和依赖项数组作为参数传入 useMemo,它仅会在某个依赖项改变时才重新计算 memoiz
useState多次渲染页面卡顿 useMemo
useState多次渲染页面卡顿 state变化了组件自然应该重新进行渲染,但有时我们并不需要。 React.memo()(useMemo)是一个高阶组件,它接收另一个组件作为参数,并且会返回一个包装过的新组件,包装过的新组件就会具有缓存作用,包装过后,只有组件的props发生变化时,才会触发组件的重新渲染,否则总是返回缓存中结果。 const [data, setData] = useS
react useMemo 用法
1,useCallback 的功能完全可以由 useMemo 所取代,如果你想通过使用 useMemo 返回一个记忆函数也是完全可以的。 usecallback(fn,inputs)is equivalent to useMemo(()=> fn, inputs). 区别是:useCallback不会执行第一个参数函数,而是将它返回给你,而useMemo 会执行第一个函数并且将函数执行结果返回给
如何使用useMemo来优化性能
官方定义 useMemo是一个React Hook,它在每次重新渲染的时候能够缓存计算结果 这里包含了两个信息 useMemo作用:缓存计算结果 useMemo生效的时机:重新渲染的时候 那么哪些情况会重新渲染呢? 1、组件的state发生变化 2、传入组件的props发生变化 3、父组件重新渲染 看一下下面这段代码 import React, {useState,
hook函数——useMemo
useMemo 1.useMemo定义 useMemo 是一个 React Hook,它在每次重新渲染的时候能够缓存计算的结果。 const 变量名 = useMemo(calculateValue, dependencies) calculateValue:要缓存计算值的函数。它应该是一个没有任何参数的纯函数,并且可以返回任意类型。React 将会在首次渲染时调用该函数;在之后的渲染中
React 组件跨层级数据共享:createContext、useContext、useMemo
createContext 问题背景:跨组件传值 原本组件传递需要一层一层props传递,传递太过繁琐 import React from 'react'function NeedData(props) {return <div>{props.value2}</div>;<
react 之 UseMemo
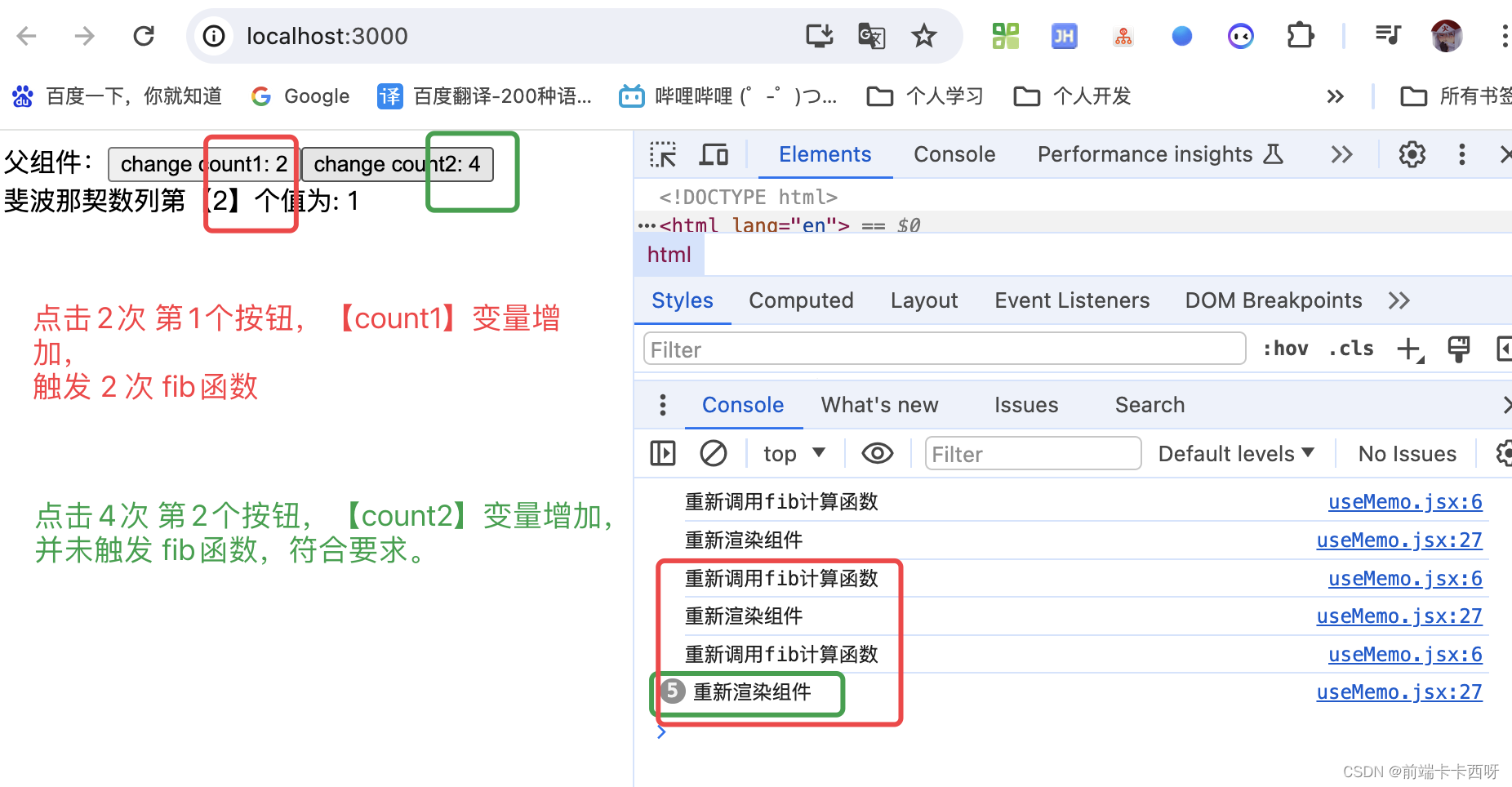
useMemo 看个场景 下面我们的本来的用意是想基于count的变化计算斐波那契数列之和,但是当我们修改num状态的时候,斐波那契求和函数也会被执行,显然是一种浪费 // useMemo// 作用:在组件渲染时缓存计算的结果import { useState } from 'react'function factorialOf(n) {console.log('斐波那契函数执行了'
探索细微差别:React 中的 useCallback 与 useMemo
当谈到优化 React 应用程序的性能时,有两个 Hook 因其可记忆值和函数的能力而脱颖而出:useCallback 和 useMemo。 虽然乍看起来它们似乎相似,但在 React 函数组件的上下文中,它们具有不同的用途。 在本文中,我们将深入探讨 useCallback 和 useMemo 的底层细节,探索它们的区别,并提供详细的示例来说明它们的使用案例。 基础知识:React 中的记
学会使用useMemo和useCallback对你没坏处
什么是useMemo? useMemo的行为类似Vue中的计算属性,可以检测某个值的变化,根据变化值计算新值。useMemo会缓存计算结果,如果检测值没有发生变化,即使组件重新渲染,也不会重新计算,此行为可以有助于避免在每个渲染上进行昂贵的计算。不要再useMemo函数中执行与渲染无关的操作。 useMemo的基本用法 function App() {const [bool,setBo
如何通过 useMemo 和 useCallback 提升你的 React 应用性能
背景 在 React 中,useMemo 和 useCallback 这两个 hook 是我们优化应用性能的有力工具。它们会返回 memoized 版本的值或函数,只在依赖项发生变化时才进行重新计算或定义。 Hook 介绍 useMemo useMemo 的作用是返回一个 memoized 值,它接受两个参数:一个函数和一个依赖数组。只有当依赖项中的一个值变化,才会重新计算并返回新的 me
memo、 useMemo 和 useCallback语法讲解
memo、 useMemo 和 useCallback +缓存组件, 对组件浅比较 (只有组件的props, (对函数,引用要用useCallback包裹)发生变化 +缓存值, 依赖项变化,会从新计算。 +缓存函数, 依赖项变化,重新生成新函数 useMemo 语法 对返回的值缓存进行优化 const memoizedValue = useMemo(() => computeExp
React高手都会用的useMemo有什么用的?
在 React 中,性能优化一直是开发者们关注的焦点之一。为了减少组件的重渲染和提高应用程序的性能,React 提供了一些钩子函数,其中之一就是 useMemo。本文将深入探讨 useMemo 的用法,展示它如何帮助我们优化 React 组件。 目录 1. 什么是 useMemo? 2. 使用 useMemo 3. 优化性能 4. 输出 结语: 1. 什么是 useMe
react hooks学习之useMemo和useCallback
useMemo和useCallback的用法以及区别 useCallback 和 useMemo 是 React 中的两个钩子函数,它们的目标都是优化性能,但它们在用途和使用场景上有一些区别。 useCallback useCallback 用于缓存一个回调函数,并在依赖项发生变化时,返回相同的回调函数引用。主要用于防止在每次渲染时都创建新的回调函数,尤其是当这个回调函数作为 prop 传递
React如何使用memo、useMemo、useCallBack?
React.memo的作用是什么? 简单来讲,就是父组件的state发生变化后,父组件本身(函数式组件)会重新执行一遍,其子组件也会重新执行一遍 父组件 // 父组件里定义了一个count计数器const [count, setCount] = useState(0);return (<>{/* 父组件里每次点击按钮,count都会 + 1 */}<button onClick={()
react Hook 之 memo,useCallback,useMemo 性能优化
前言 本文示例 基础示例 需求: 编写个父子组件 父组件 import React, { useState } from 'react'import Child from './child'export default function Parent(props: any) {const [num, setNum] = useState(0)const handleClick
React useMemo useCallback useEffect 的区别(保姆级教程)
因个人工作原因,在2023年学起了React + TS 这个 “前端大佬” “高阶玩家” 标配的技术栈,一套学习下来个人总结就是:React真特么难用!传染病式的渲染逻辑是真让人难受!维护之前的代码就是深渊!难怪React项目标配TS,没个TS给这货加点限制这玩意写出来的代码就更没法看了!——以上总结仅代表个人使用感受,至于React的设计如何牛逼,我感受不到,我也不配讨论,勿喷! 如何解决Re