本文主要是介绍React-hooks:useMemo,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
useMemo 是一个 React Hook,它在每次重新渲染的时候能够缓存计算的结果。
const cachedValue = useMemo(calculateValue, dependencies)
参数
-
calculateValue:要缓存计算值的函数。它应该是一个没有任何参数的纯函数,并且可以返回任意类型。React 将会在首次渲染时调用该函数;在之后的渲染中,如果 dependencies 没有发生变化,React 将直接返回相同值。否则,将会再次调用 calculateValue 并返回最新结果,然后缓存该结果以便下次重复使用。
-
dependencies:所有在 calculateValue 函数中使用的响应式变量组成的数组。响应式变量包括 props、state 和所有你直接在组件中定义的变量和函数。如果你在代码检查工具中 配置了 React,它将会确保每一个响应式数据都被正确地定义为依赖项。依赖项数组的长度必须是固定的并且必须写成 [dep1, dep2, dep3] 这种形式。React 使用 Object.is 将每个依赖项与其之前的值进行比较。
返回值
在初次渲染时,useMemo 返回不带参数调用 calculateValue 的结果。
在接下来的渲染中,如果依赖项没有发生改变,它将返回上次缓存的值;否则将再次调用 calculateValue,并返回最新结果。
一、看一个实例
1. 实例诉求

如上图:
- 父组件下有【count1】、【count2】两个变量;
- 页面上有两个按钮,每次点击按钮分别控制两个变量+1;
- 最下边的 斐波那契数列根据【count1】的值来计算得出;
2.代码
import { useState } from "react";// 斐波那契数列
function fib(n) {console.log('重新调用fib计算函数');if (n < 3) {return 1;}return fib(n - 2) + fib(n - 1);
}function App() {const [count1, setCount1] = useState(0);const [count2, setCount2] = useState(0);const result = fib(count1);console.log('重新渲染组件');return (<><div>父组件:<button onClick={() => setCount1(count1 + 1)}>change count1: {count1}</button><button onClick={() => setCount2(count2 + 1)}>change count2: {count2}</button></div>斐波那契数列第【{count1}】个值为: {result}</>)
}export default App;
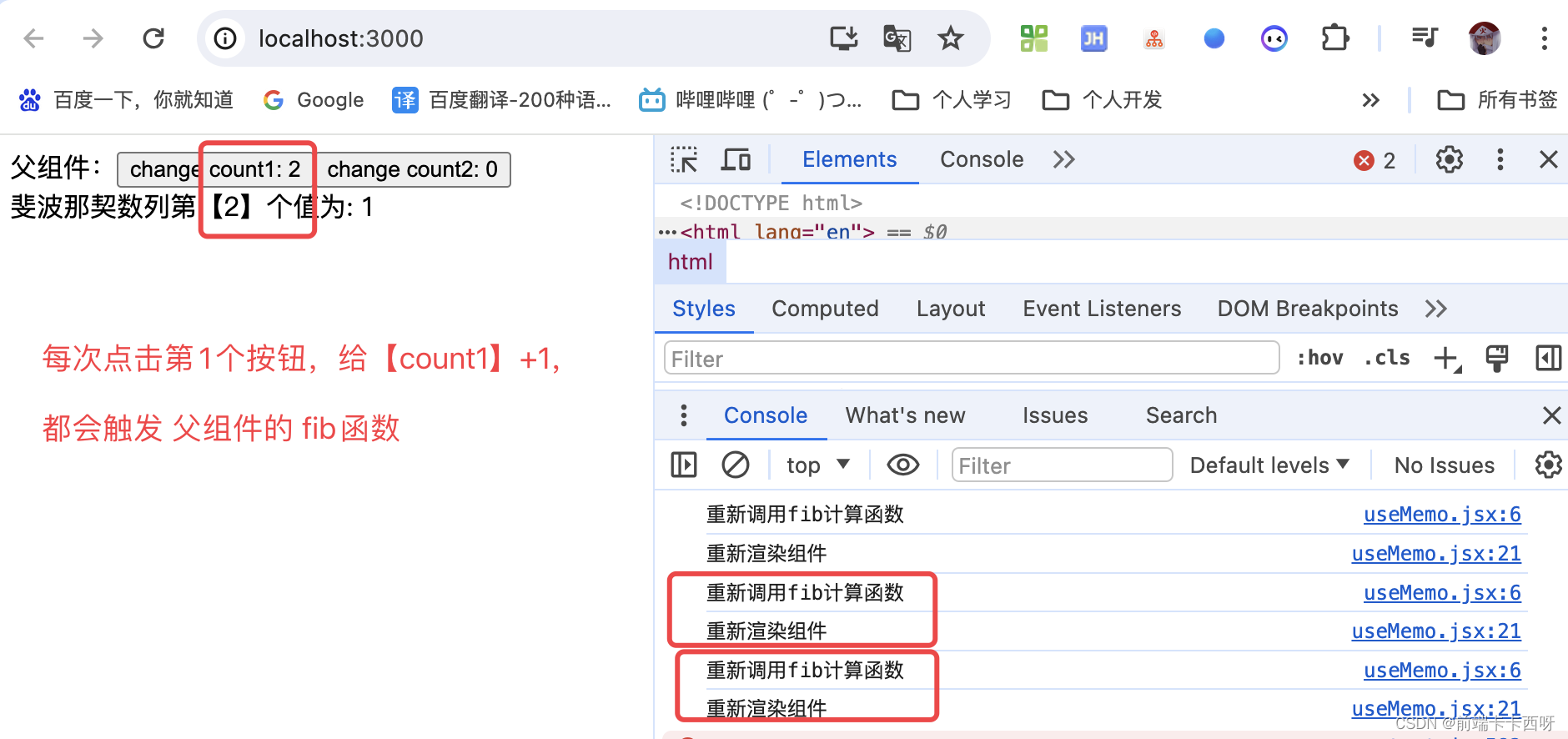
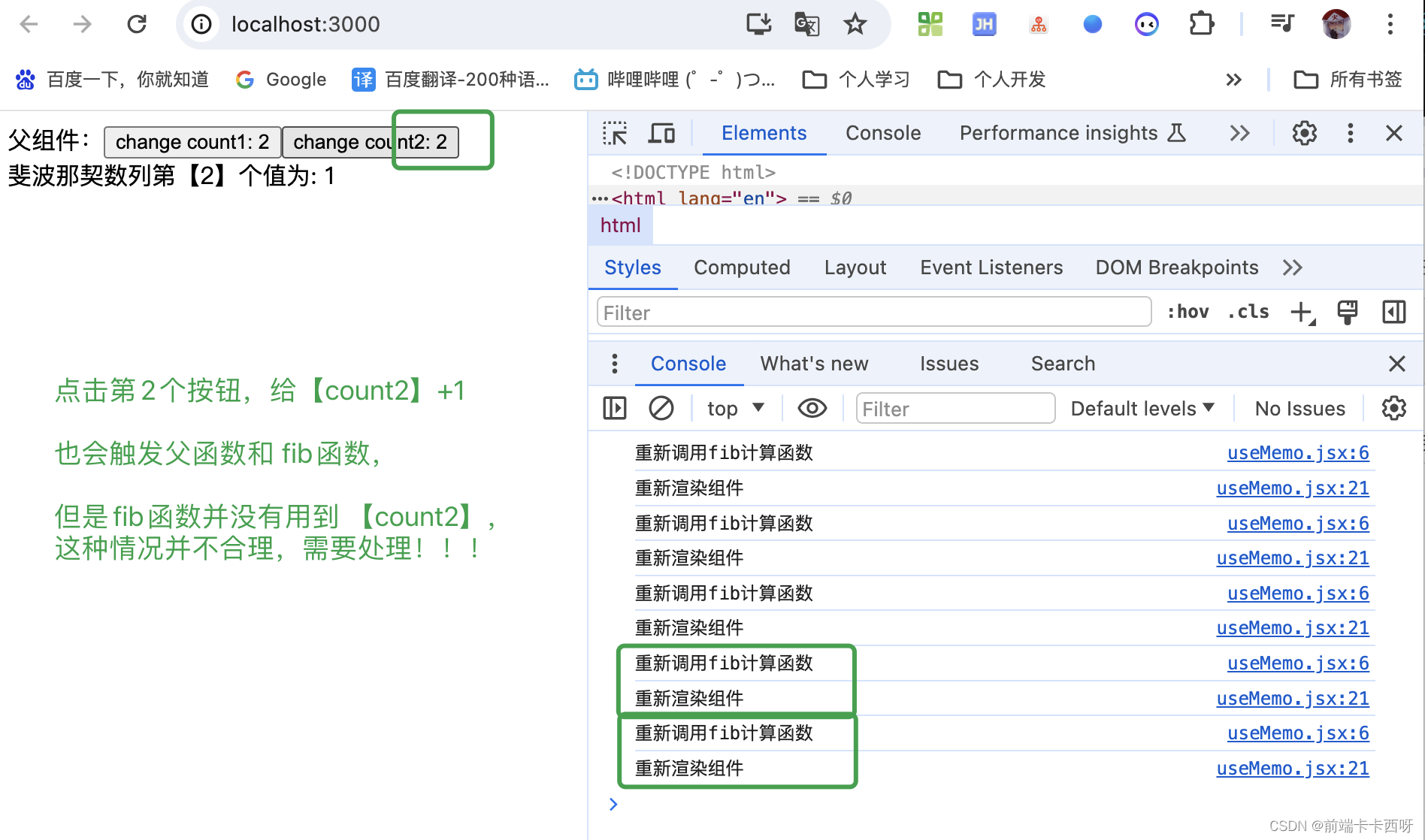
3.效果


4. 发现问题
对照【3】中的两张截图,我们发现即使 fib函数并不依赖 count2 变量,当count2变量变更时,仍会触发 fib函数,这是非常不合理且不应该的,需要处理。
二、解决问题
1. 明确诉求
诉求:· fib函数只依赖 count1 变量,只有当count1变量变更时,才需触发 fib函数,而count2变量变更时,不需要触发 fib函数·
2. 代码实现
...// 2. 使用 useMemoconst result = useMemo(() => {return fib(count1);}, [count1])
...
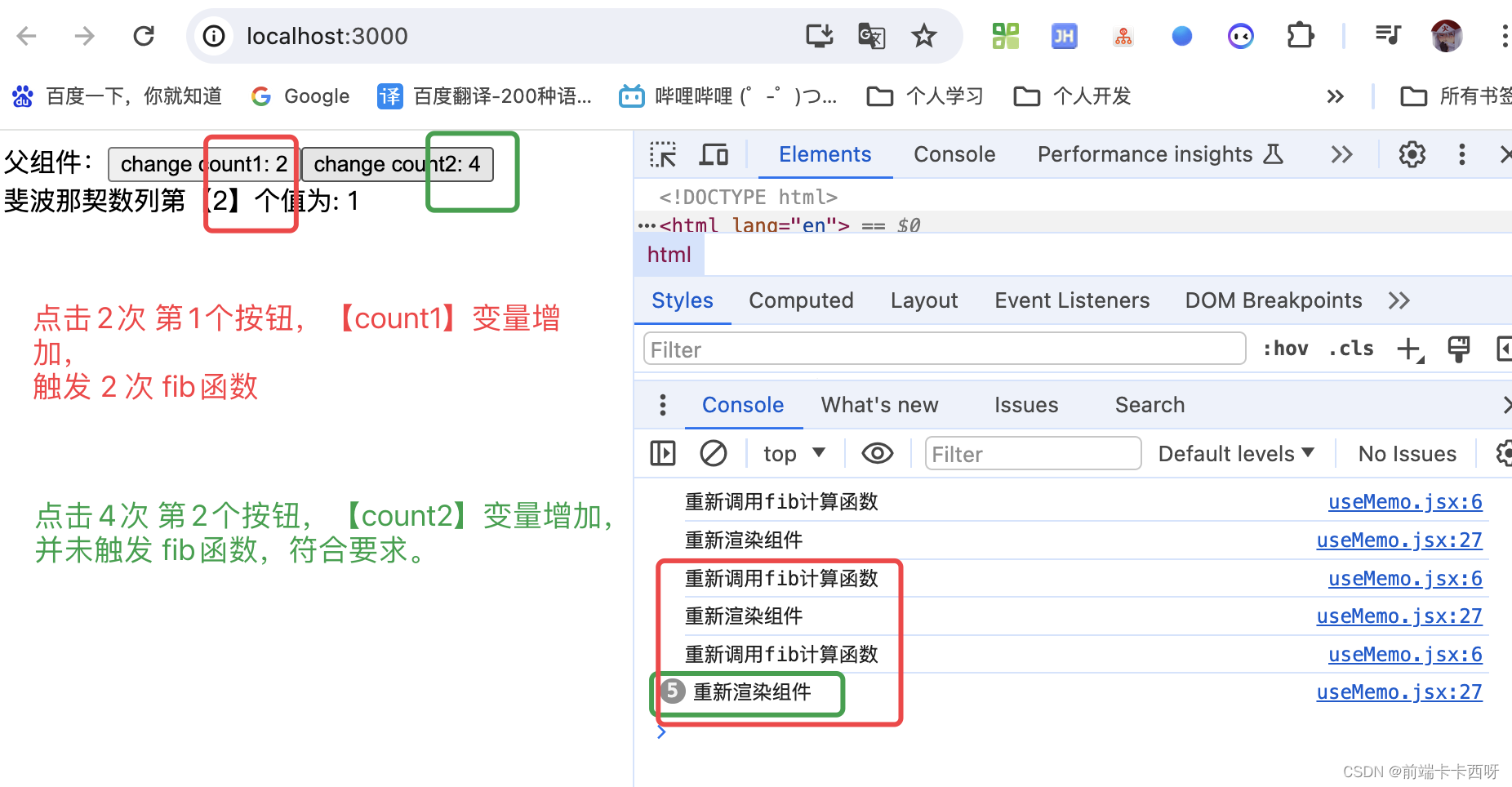
3. 效果

三、完整代码
import { useMemo, useState } from "react";// 斐波那契数列
function fib(n) {console.log('重新调用fib计算函数');if (n < 3) {return 1;}return fib(n - 2) + fib(n - 1);
}function App() {const [count1, setCount1] = useState(0);const [count2, setCount2] = useState(0);// 1. 未使用 useMemo// const result = fib(count1);// 2. 使用 useMemoconst result = useMemo(() => {return fib(count1);}, [count1])console.log('重新渲染组件');return (<><div>父组件:<button onClick={() => setCount1(count1 + 1)}>change count1: {count1}</button><button onClick={() => setCount2(count2 + 1)}>change count2: {count2}</button></div>斐波那契数列第【{count1}】个值为: {result}</>)
}export default App;
这篇关于React-hooks:useMemo的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






