本文主要是介绍react useMemo 用法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1,useCallback 的功能完全可以由 useMemo 所取代,如果你想通过使用 useMemo 返回一个记忆函数也是完全可以的。
usecallback(fn,inputs)is equivalent to useMemo(()=> fn, inputs).
区别是:useCallback不会执行第一个参数函数,而是将它返回给你,而useMemo 会执行第一个函数并且将函数执行结果返回给你
所以 useCallback 常用记忆事件函数,生成记忆后的事件函数并传递给子组件使用。而useMemo 更适合经过函数计算得到一个确定的值,比如记忆组件。

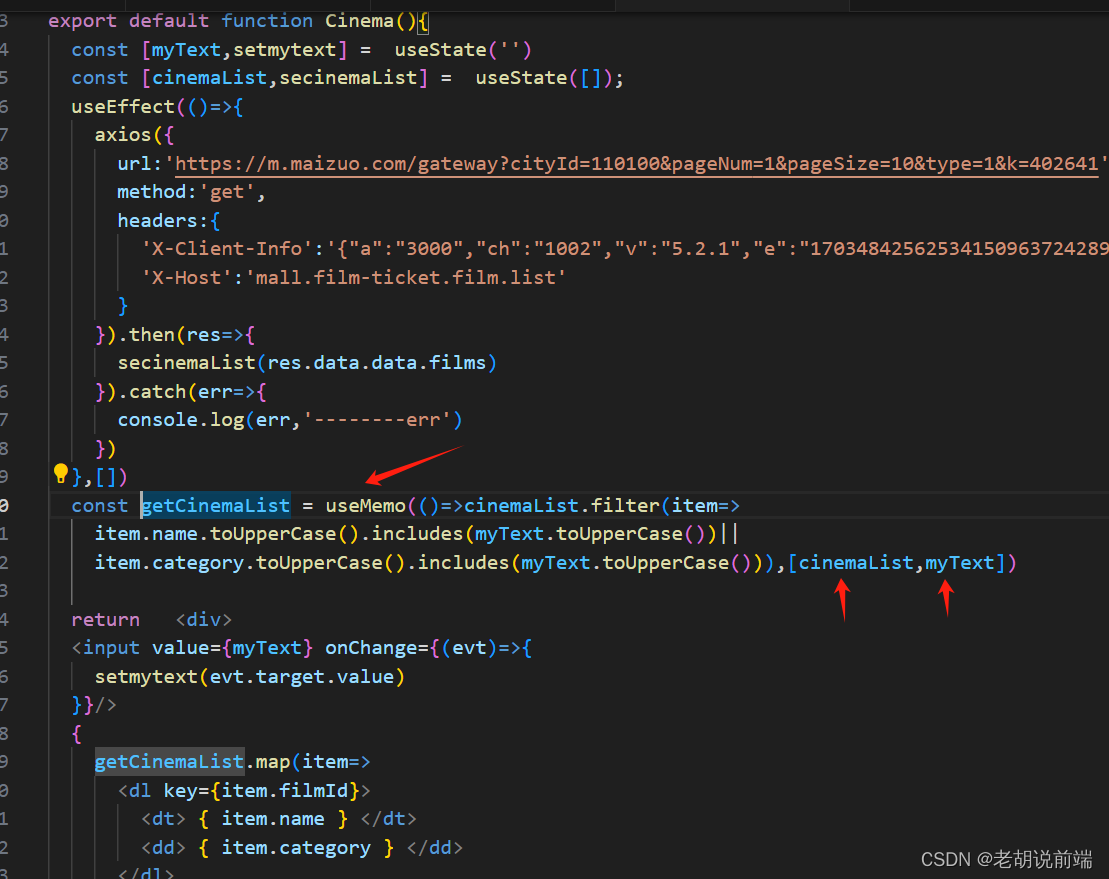
只要【cinemaList,myText】参数中的值发生变化就重新执行 像 vue中的computer
这篇关于react useMemo 用法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





