usecallback专题
【React】useCallback和useMemo使用指南
useCallback和useMemo是React中两个用于优化性能的Hooks。以下是它们的使用指南,分点表示并归纳了关键信息: useCallback useCallback返回一个记忆化的回调函数,该回调函数只在它的依赖项发生改变时才会更新。这对于在组件渲染之间保持稳定的引用特别有用,可以防止不必要的渲染和性能开销。 使用指南: 引入useCallback:从react包中引入us
浅谈memo、PureComponent、useMemo、useEffect、useCallback的区别
文章目录 前言一、memo()与PureComponent类组件的区别二、memo()与useMemo()的区别三、useMemo() 和 useEffect() 的区别四、useMemo() 和 useCallback() 的区别 前言 在现在的react开发中,我们经常会使用的一些比较型的hook,都是为了提升性能,起到优化的目的。但是不能为了用而用,这东西不是用的越多越
React(四)memo、useCallback、useMemo Hook
目录 (一)memo API 1.先想一个情景 2.用法 (1)props传入普通数据类型的情况 (2)props传入对象的情况 (3)props传入函数的情况 (4)使用自定义比较函数 3.什么时候使用memo? (二)useMemo Hook 1.用法 2.useMemo实现组件记忆化 3.useMemo实现函数记忆化 (三)useCallback Hook 1
react18【系列实用教程】useCallback —— 缓存函数 (2024最新版)
当父组件向子组件传递了函数,也会引发 memo 缓存组件失效,因为函数也是引用类型的数据,父组件重新渲染时,传给子组件的函数的内存地址也会重新生成,引发子组件重新渲染。 const printNum = () => {console.log("打印 num :", num);}; <Child2 printNum={printNum} /> useCallback 的使用场景
react组件渲染性能优化之函数组件-useCallback使用
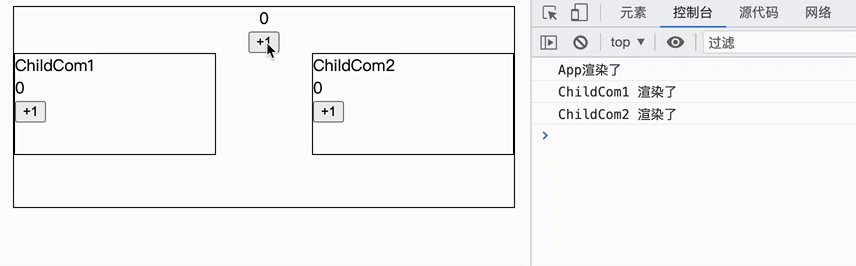
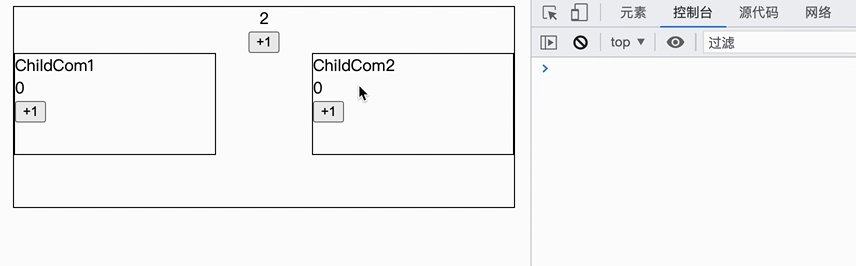
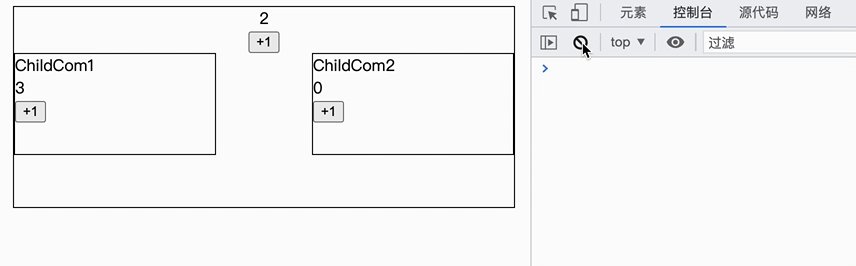
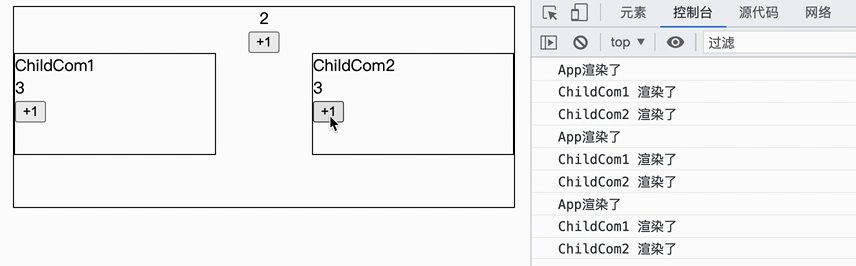
useCallback主要就是对函数进行缓存,useCallBack这个Hooks主要是解决React.memo不能缓存事件的问题 useCallBack(fn, dependencies) :fn想要缓存的函数,dependencies有关是否更新 fn 的所有响应式值的一个列表 比如:UseCallBackOptimize组件传递了一个事件函数给ChildCom2、ChildCom3,
React 第二十七章 Hook useCallback
useCallback 是 React 提供的一个 Hook 函数,用于优化性能。它的作用是返回一个记忆化的函数,当依赖发生变化时,才会重新创建并返回新的函数。 在 React 中,当一个组件重新渲染时,所有的函数都会被重新创建。这可能会导致一些问题,特别是在涉及到将函数作为 prop 传递给子组件时,因为每次父组件重新渲染时,子组件都会接收到一个新的函数 prop,从而触发子组件的不必要的重新
React 之 useCallback(缓存函数)(十八)
useCallback 是一个允许你在多次渲染中缓存函数的 React Hook。 useCallback 是一个 Hook,所以应该在 组件的顶层 或自定义 Hook 中调用。你不应在循环或者条件语句中调用它。如果你需要这样做,请新建一个组件,并将 state 移入其中。 //fn:想要缓存的函数。此函数可以接受任何参数并且返回任何值。//dependencies:有关是否更新 fn
React.memo、React Hooks 里 useMemo 和 useCallback 的区别及运用
useMemo 用来缓存数据,当组件内部某一部分渲染的数据(组件),需要通过计算而来,这个计算是依赖与特定的state、props数据,我们就用 useMemo 来缓存这个数据,以至于我们在修改她们没有依赖的数据源的情况下,多次调用这个计算函数,浪费计算资源。 import React, { useState, useMemo } from 'react';function UserInfo(
[React Hook | useMemo、usecallBack] |学习记录
useCallback: 把内联回调函数及依赖项数组作为参数传入 useCallback,它将返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新. useCallback(fn,deps) 相当于 useMemo(() => fn, deps) useMemo: 把“创建”函数和依赖项数组作为参数传入 useMemo,它仅会在某个依赖项改变时才重新计算 memoiz
react hook: useCallback
useCallback的主要使用场景在于优化性能,并确保当传递回调函数给子组件时,子组件不会因为父组件的重渲染而重新创建函数。 使用场景 1.当你需要将回调函数传递给子组件时,使用useCallback可以确保子组件在重新渲染时不会不必要地重新创建函数。 2.如果某个函数的创建和调用频率较高,使用useCallback可以优化组件的性能。 3.作为依赖项传递给useEffect,并且这
react useCallback(记忆函数)用法
//定义:防止组件重新渲染,导致方法被重新创建,起到缓存作用,只有第二个参数变化,才重新声明一次。 import React, { useCallback, useState } from 'react' const [text,settext] = useState(""); export default function App() { const handleChange =
react 之 useCallback
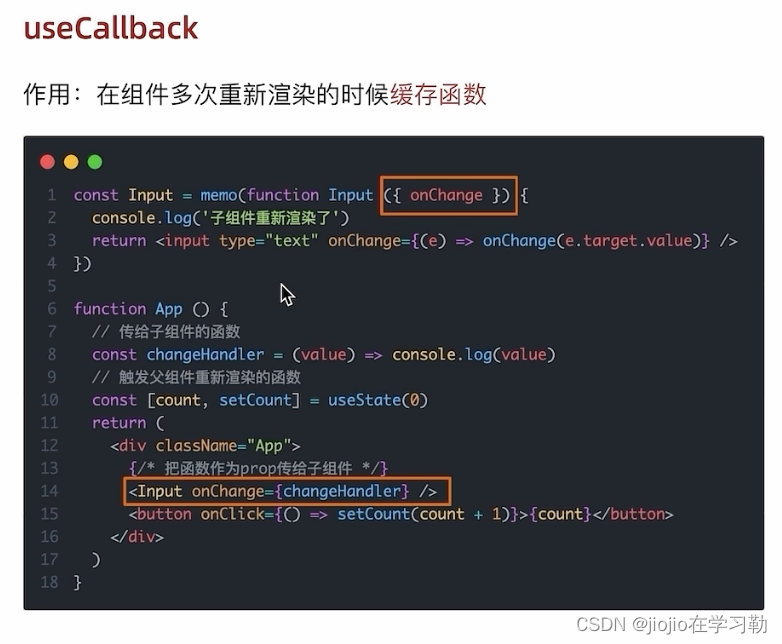
简单讲述下useCallback的使用方法,useCallback也是用来缓存的,只不过是用于做函数缓存 // useCallbackimport { memo, useCallback, useState } from "react"const Input = memo(function Input ({ onChange }) {console.log('子组件重新渲染了')return
探索细微差别:React 中的 useCallback 与 useMemo
当谈到优化 React 应用程序的性能时,有两个 Hook 因其可记忆值和函数的能力而脱颖而出:useCallback 和 useMemo。 虽然乍看起来它们似乎相似,但在 React 函数组件的上下文中,它们具有不同的用途。 在本文中,我们将深入探讨 useCallback 和 useMemo 的底层细节,探索它们的区别,并提供详细的示例来说明它们的使用案例。 基础知识:React 中的记
学会使用useMemo和useCallback对你没坏处
什么是useMemo? useMemo的行为类似Vue中的计算属性,可以检测某个值的变化,根据变化值计算新值。useMemo会缓存计算结果,如果检测值没有发生变化,即使组件重新渲染,也不会重新计算,此行为可以有助于避免在每个渲染上进行昂贵的计算。不要再useMemo函数中执行与渲染无关的操作。 useMemo的基本用法 function App() {const [bool,setBo
如何通过 useMemo 和 useCallback 提升你的 React 应用性能
背景 在 React 中,useMemo 和 useCallback 这两个 hook 是我们优化应用性能的有力工具。它们会返回 memoized 版本的值或函数,只在依赖项发生变化时才进行重新计算或定义。 Hook 介绍 useMemo useMemo 的作用是返回一个 memoized 值,它接受两个参数:一个函数和一个依赖数组。只有当依赖项中的一个值变化,才会重新计算并返回新的 me
memo、 useMemo 和 useCallback语法讲解
memo、 useMemo 和 useCallback +缓存组件, 对组件浅比较 (只有组件的props, (对函数,引用要用useCallback包裹)发生变化 +缓存值, 依赖项变化,会从新计算。 +缓存函数, 依赖项变化,重新生成新函数 useMemo 语法 对返回的值缓存进行优化 const memoizedValue = useMemo(() => computeExp
【React】useCallback 使用的说明
文章目录 useCallback的优缺点优点缺点JavaScript 的内联优化 使用场景 用了两年多的react,今天抽空写点小内容 useCallback的优缺点 缓存了每次渲染时候 inline callback的实例 优点 关键点:利用memoize减少无效的re-render,通常配合shouldComponentUpdate 或者 React.m
React useCallback 详解
在 React 中,useCallback 是一个非常实用的 Hook,它可以帮助我们避免在每次渲染时都创建新的函数,从而提高性能。useCallback 返回一个记忆化的回调函数,它只在其依赖项改变时才会改变。 下面是一个详细的 React useCallback 教程,帮助你深入了解这个 Hook。 一、基本用法 引入 useCallback 要使用 useCall
react hooks学习之useMemo和useCallback
useMemo和useCallback的用法以及区别 useCallback 和 useMemo 是 React 中的两个钩子函数,它们的目标都是优化性能,但它们在用途和使用场景上有一些区别。 useCallback useCallback 用于缓存一个回调函数,并在依赖项发生变化时,返回相同的回调函数引用。主要用于防止在每次渲染时都创建新的回调函数,尤其是当这个回调函数作为 prop 传递
React如何使用memo、useMemo、useCallBack?
React.memo的作用是什么? 简单来讲,就是父组件的state发生变化后,父组件本身(函数式组件)会重新执行一遍,其子组件也会重新执行一遍 父组件 // 父组件里定义了一个count计数器const [count, setCount] = useState(0);return (<>{/* 父组件里每次点击按钮,count都会 + 1 */}<button onClick={()
useCallback和memo
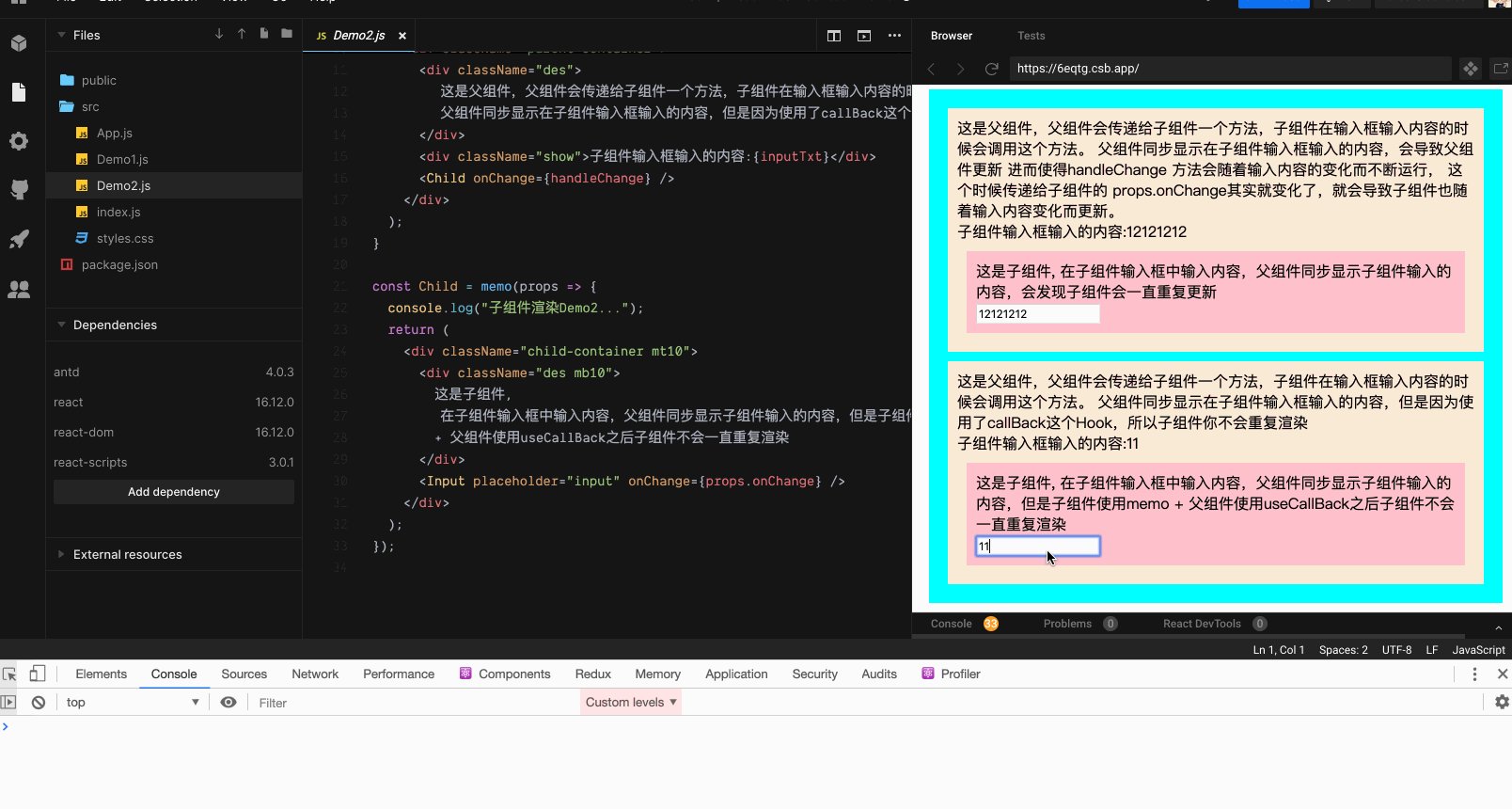
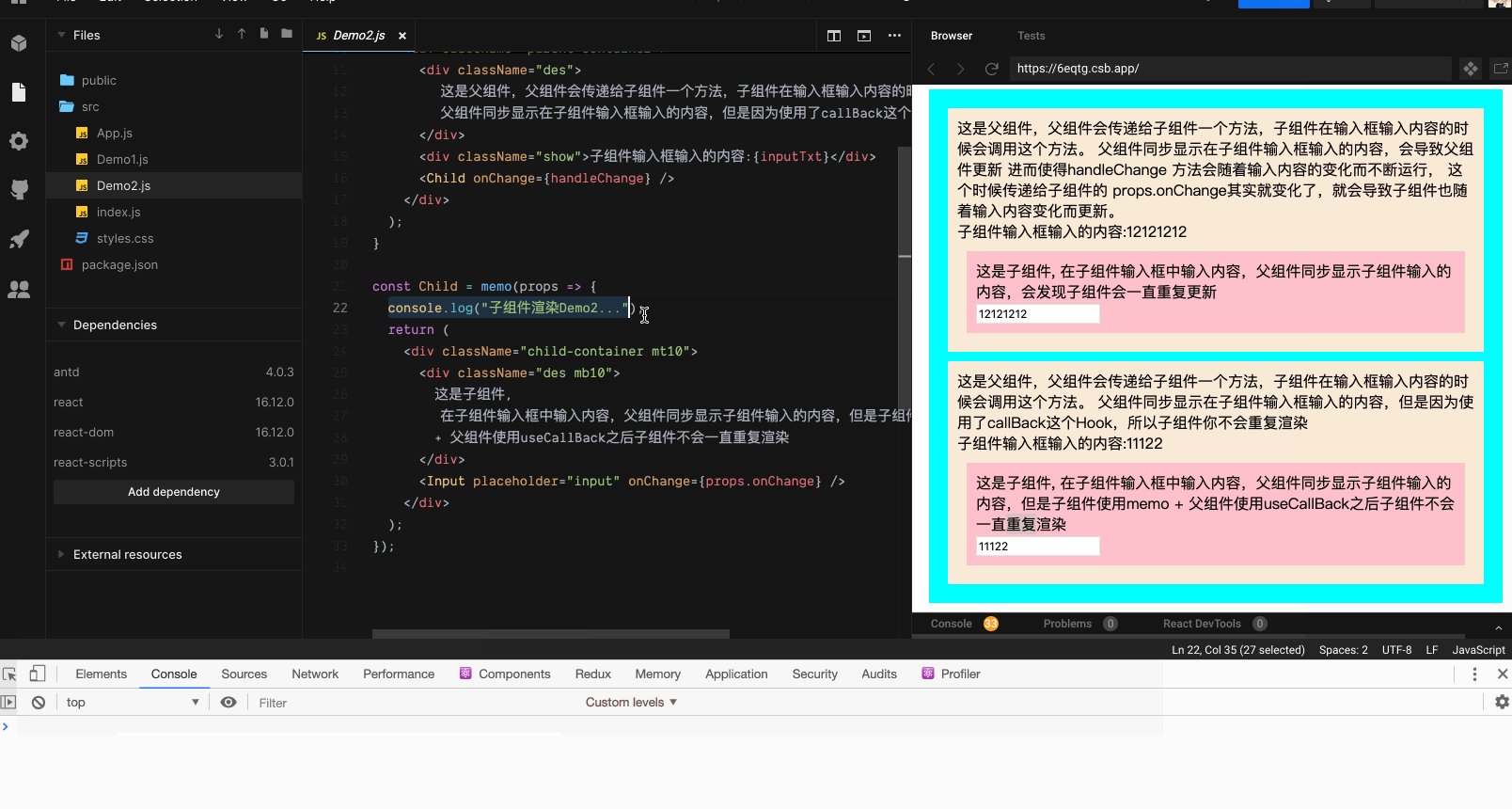
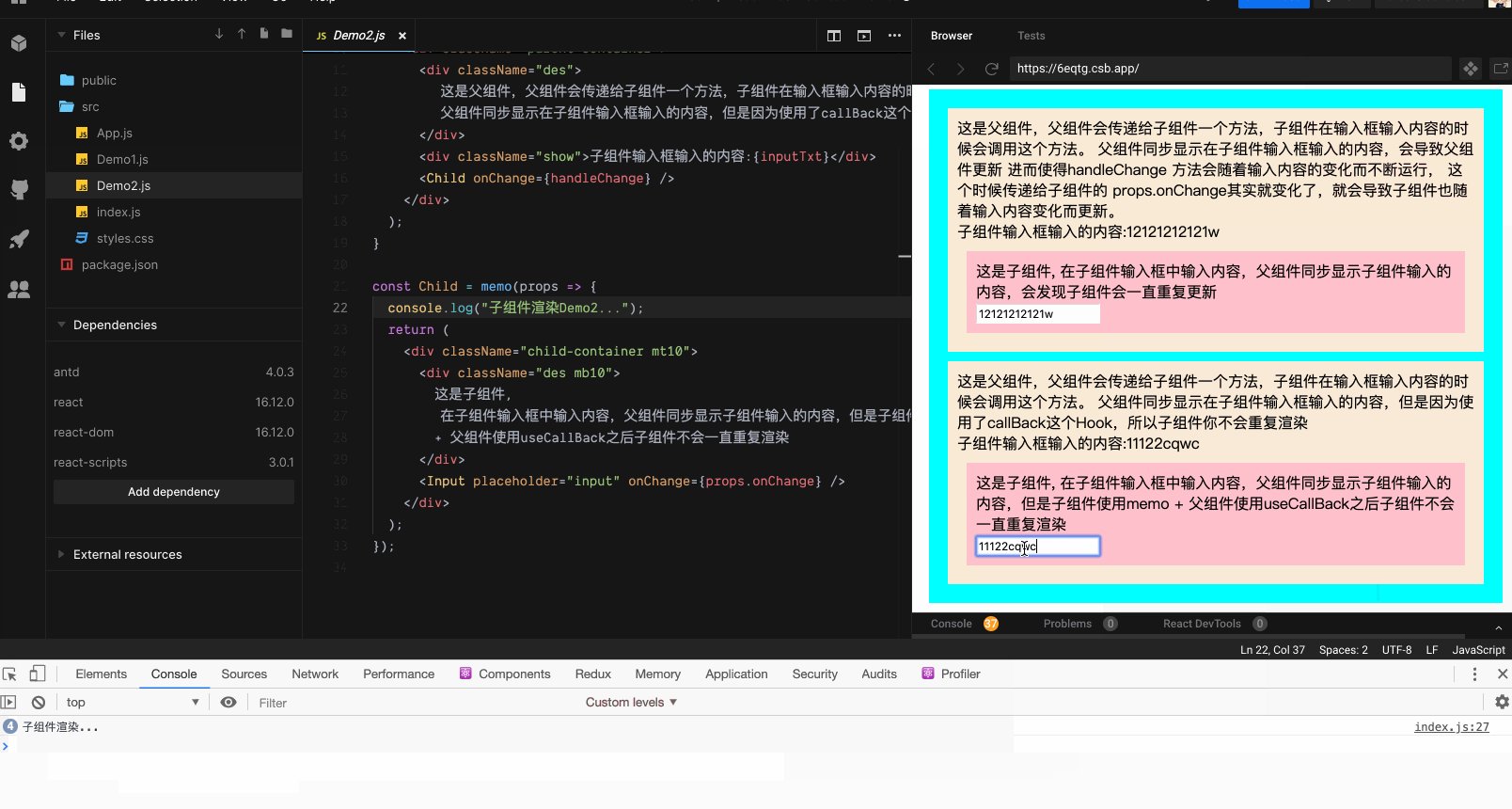
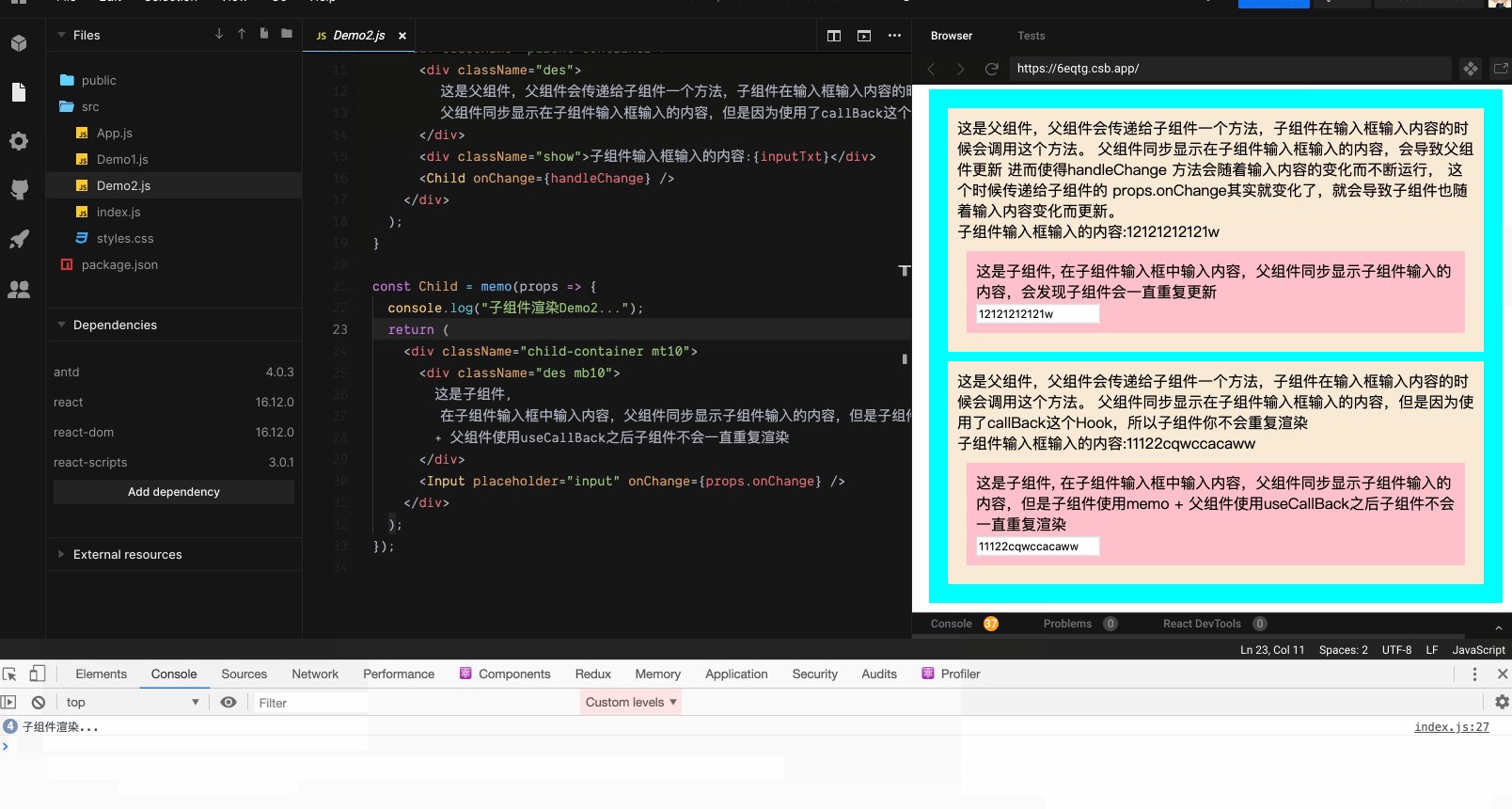
React.memo 作用 React.memo的作用主要是用于缓存组件,使得组件可以按照业务的需求决定是否来更新的效果,比如业务场景中常见的一个场景,在页面的底部有一个版权说明,一般这是各个模块页面所公用的一个组件,但这个组件基本就是一个静态的文案描述,如果父组件数据变化更新的时候这个抽象出来的版权组件也无需更新,这样可以达到减少页面性能开销的目的。 在线示例 下面设计了一组三个不同效果的De
react Hook 之 memo,useCallback,useMemo 性能优化
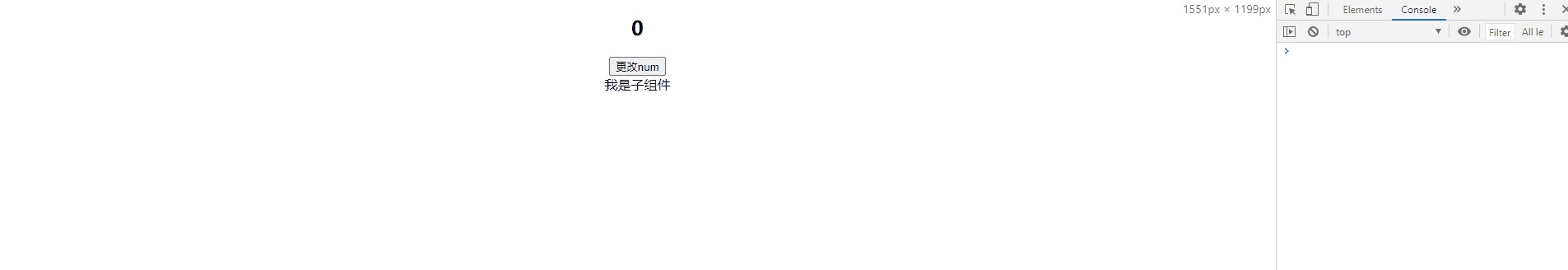
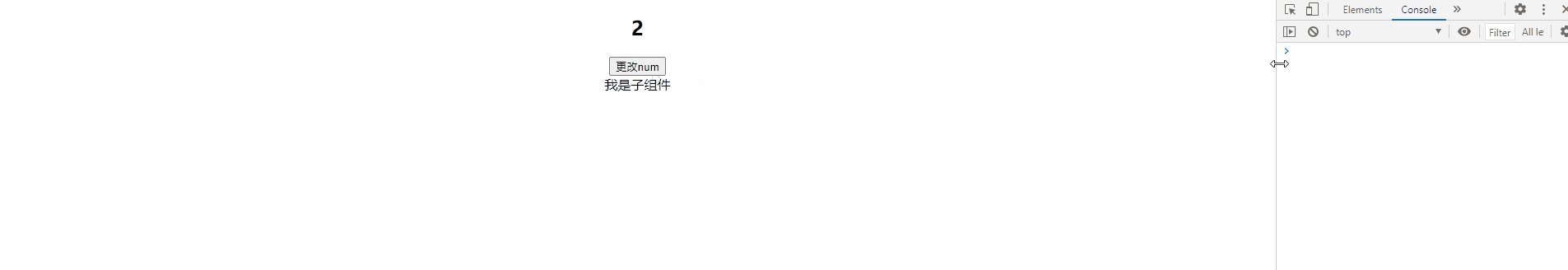
前言 本文示例 基础示例 需求: 编写个父子组件 父组件 import React, { useState } from 'react'import Child from './child'export default function Parent(props: any) {const [num, setNum] = useState(0)const handleClick
React Hook的用法: memo + useCallback (四)
React Hook的用法 React.memo 作用 React.memo的作用主要是用于缓存组件,使得组件可以按照业务的需求决定是否来更新的效果,比如业务场景中常见的一个场景,在页面的底部有一个版权说明,一般这是各个模块页面所公用的一个组件,但这个组件基本就是一个静态的文案描述,如果父组件数据变化更新的时候这个抽象出来的版权组件也无需更新,这样可以达到减少页面性能开销的目的。 在线示例
React useMemo useCallback useEffect 的区别(保姆级教程)
因个人工作原因,在2023年学起了React + TS 这个 “前端大佬” “高阶玩家” 标配的技术栈,一套学习下来个人总结就是:React真特么难用!传染病式的渲染逻辑是真让人难受!维护之前的代码就是深渊!难怪React项目标配TS,没个TS给这货加点限制这玩意写出来的代码就更没法看了!——以上总结仅代表个人使用感受,至于React的设计如何牛逼,我感受不到,我也不配讨论,勿喷! 如何解决Re