本文主要是介绍react 之 useCallback,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
简单讲述下useCallback的使用方法,useCallback也是用来缓存的,只不过是用于做函数缓存

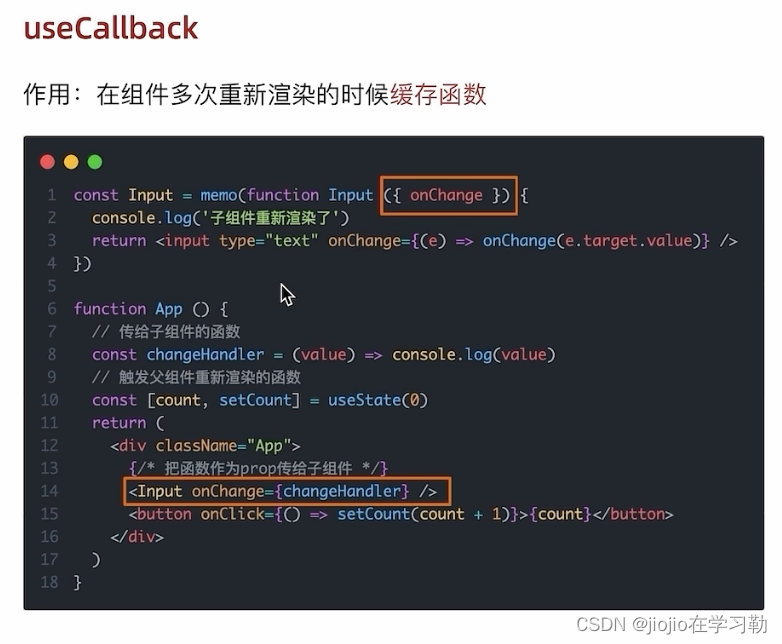
// useCallbackimport { memo, useCallback, useState } from "react"const Input = memo(function Input ({ onChange }) {console.log('子组件重新渲染了')return <input type="text" onChange={(e) => onChange(e.target.value)} />
})function App () {// 传给子组件的函数const changeHandler = useCallback((value) => console.log(value), [])// 触发父组件重新渲染的函数const [count, setCount] = useState(0)return (<div className="App">{/* 把函数作为prop传给子组件 */}<Input onChange={changeHandler} /><button onClick={() => setCount(count + 1)}>{count}</button></div>)
}export default App这篇关于react 之 useCallback的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






