本文主要是介绍React 第二十七章 Hook useCallback,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
useCallback 是 React 提供的一个 Hook 函数,用于优化性能。它的作用是返回一个记忆化的函数,当依赖发生变化时,才会重新创建并返回新的函数。
在 React 中,当一个组件重新渲染时,所有的函数都会被重新创建。这可能会导致一些问题,特别是在涉及到将函数作为 prop 传递给子组件时,因为每次父组件重新渲染时,子组件都会接收到一个新的函数 prop,从而触发子组件的不必要的重新渲染。
使用 useCallback 可以避免这个问题。它接收两个参数:一个回调函数和一个依赖数组。当依赖数组中的值发生变化时,返回的回调函数会被重新创建,否则会返回之前创建的回调函数。
示例代码
App 根组件,引入了 ChildCom1 和 ChildCom2 这两个子组件:
import { useState } from 'react';
import ChildCom1 from "./components/ChildCom1"
import ChildCom2 from "./components/ChildCom2"import styles from "./css/App.module.css"function App() {const [counter, setCounter] = useState(0);console.log("App渲染了")return (<div className={styles.container}><div className={styles.btnContainer}><div>{counter}</div><button onClick={() => setCounter(counter + 1)}>+1</button></div><div className={styles.childComContainer}><ChildCom1 /><ChildCom2 /></div></div>);
}export default App;
ChildCom1 子组件:
import { useState } from "react"
function ChildCom1() {const [counter, setCounter] = useState(0);console.log("ChildCom1 渲染了")return (<div style={{width: "200px",height: "100px",border: "1px solid"}}>ChildCom1<div>{counter}</div><button onClick={() => setCounter(counter + 1)}>+1</button></div>);
}export default ChildCom1;
ChildCom2 组件基本相同
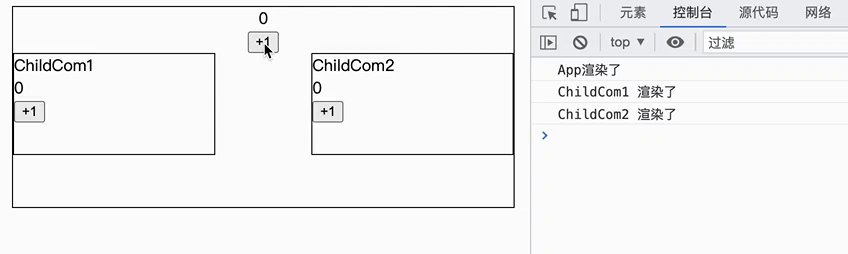
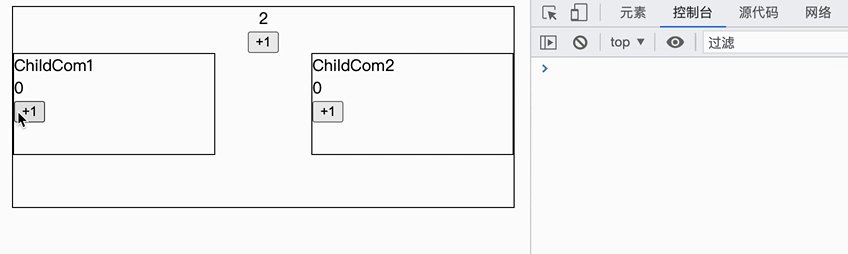
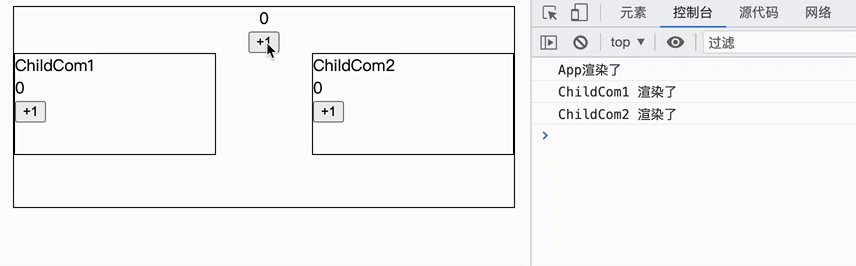
此时在我们的应用中,各个组件内部维护了自身的数据,组件内部数据的更新并不会影响到同级组件和祖级组件。效果如下:

可以看到,父组件的更新会导致两个子组件更新,这是正常的,子组件各自的更新不会影响其他组件。
但是,倘若两个子组件的数据都来自于父组件,情况就不一样了。
这里我们把上面的代码稍作修改,如下:
App.jsx 根组件,为两个子组件提供了数据以及修改数据的方法
import { useState } from 'react';
import ChildCom1 from "./components/ChildCom1"
import ChildCom2 from "./components/ChildCom2"import styles from "./css/App.module.css"function App() {const [counter, setCounter] = useState(0);const [counter1, setCounter1] = useState(0);const [counter2, setCounter2] = useState(0);console.log("App渲染了")return (<div className={styles.container}><div className={styles.btnContainer}><div>{counter}</div><button onClick={() => setCounter(counter + 1)}>+1</button></div><div className={styles.childComContainer}><ChildCom1 counter={counter1} setCounter={setCounter1}/><ChildCom2 counter={counter2} setCounter={setCounter2}/></div></div>);
}export default App;
ChildCom1 子组件接收从父组件传递过来的数据,并调用父组件传递过来的方法修改数据
function ChildCom1(props) {console.log("ChildCom1 渲染了")return (<div style={{width: "200px",height: "100px",border: "1px solid"}}>ChildCom1<div>{props.counter}</div><button onClick={() => props.setCounter(props.counter + 1)}>+1</button></div>);
}export default ChildCom1;
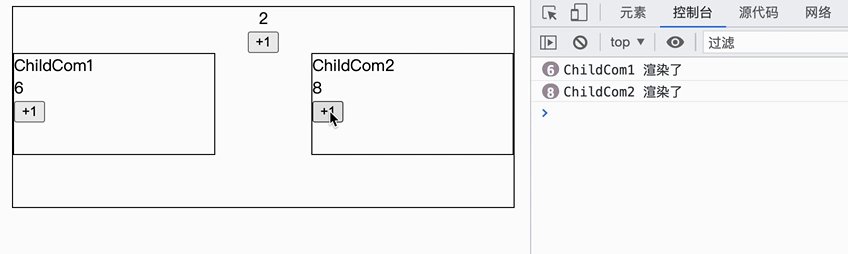
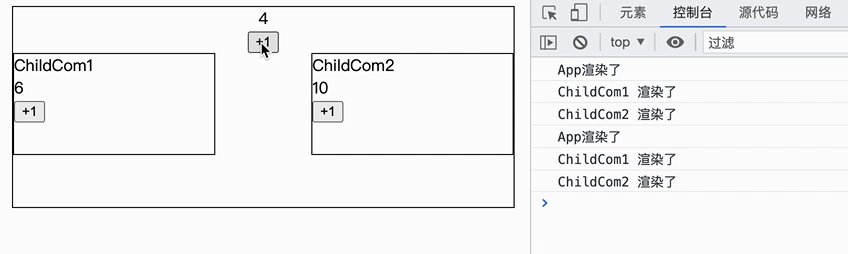
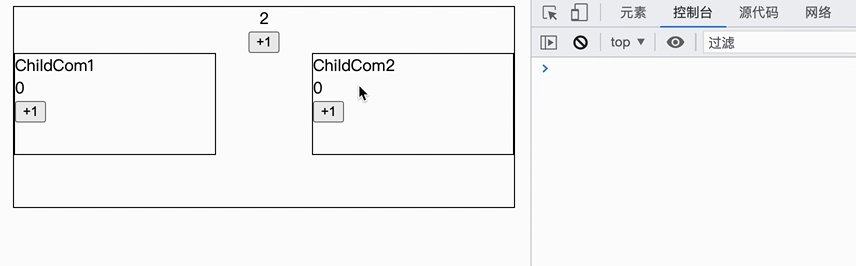
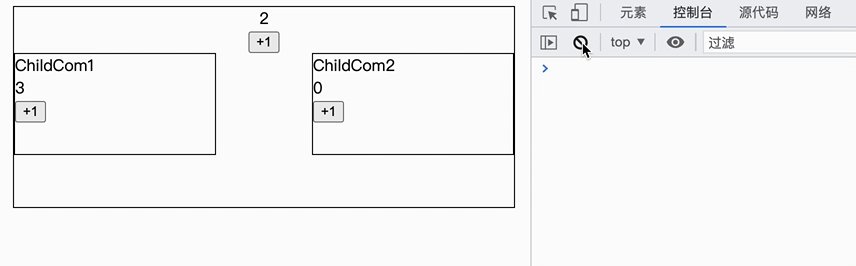
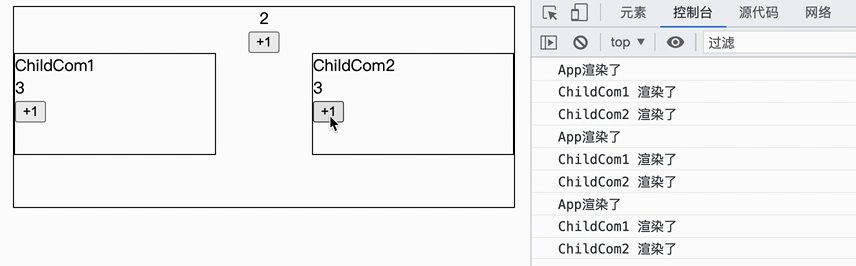
效果如下:

可以看到,在更新子组件的数据时,由于数据是从父组件传递下去的,相当于更新了父组件数据,那么父组件就会重新渲染,最终导致的结果就是父组件下面所有的子组件都重新渲染了。
首先,我们会想到使用前面所讲的 React.memo 来解决这个问题,如下:
import React from "react"
function ChildCom1(props) {console.log("ChildCom1 渲染了")return (<div style={{width: "200px",height: "100px",border: "1px solid"}}>ChildCom1<div>{props.counter}</div><button onClick={() => props.setCounter(props.counter + 1)}>+1</button></div>);
}// 相同的 props 传入的时候该组件不需要重新渲染
export default React.memo(ChildCom1);
在上面的代码中,我们使用 React.memo 来缓存 ChildCom1 组件,这样在相同的 props 传入时,该组件不会重新渲染。
但是假设此时 App 组件还有一个单独的函数传入,那就不那么好使了:
function App() {// App 组件自身有一个状态// ...console.log("App 渲染了")function test() {console.log("test");}return (<div className={styles.container}>{/* ... */}<div className={styles.childComContainer}><ChildCom1 counter={counter1} setCounter={setCounter1} test={test} /><ChildCom2 counter={counter2} setCounter={setCounter2} test={test} /></div></div>);
}
在上面的代码中,我们还向两个子组件传入了一个 test 函数,由于每次 App 组件的重新渲染会生成新的 test 函数,所以对于两个子组件来讲传入的 test 导致 props 不同所以都会重新渲染。
此时就可以使用 useCallback 来解决这个问题,语法如下:
const memoizedCallback = useCallback(() => {doSomething(a, b);},[a, b],
);
把内联回调函数及依赖项数组作为参数传入 useCallback,它将返回该回调函数的 memoized 版本,该回调函数仅在某个依赖项改变时才会更新。
接下来我们来使用 useCallback 优化上面的问题,对 App.jsx 做如下的修改:
import React, { useState, useCallback } from 'react';
import ChildCom1 from "./components/ChildCom1"
import ChildCom2 from "./components/ChildCom2"import styles from "./css/App.module.css"function App() {const [counter, setCounter] = useState(1); // 这是 App 组件自身维护的状态const [counter1, setCounter1] = useState(1); // 这是要传递给 ChildCom1 组件的数据const [counter2, setCounter2] = useState(1); // 这是要传递给 ChildCom2 组件的数据console.log("App组件渲染了")// 每次重新渲染的时候,就会生成一个全新的 test 函数// 使用了 useCallback 之后,我们针对 test 函数做了一个缓存 const newTest = useCallback(function test(){console.log("test触发了")},[])return (<div className={styles.container}>{/* 自身的计数器 */}<div className={styles.btnContainer}><div>counter:{counter}</div><button onClick={() => setCounter(counter + 1)}>+1</button></div>{/* 使用子组件 */}<div className={styles.childComContainer}><ChildCom1 counter={counter1} setCounter={setCounter1} test={newTest}/><ChildCom2 counter={counter2} setCounter={setCounter2} test={newTest}/></div></div>);
}export default App;
在上面的代码中,我们对 test 函数做了缓存,从而保证每次传入到子组件的这个 props 和之前是相同的。
注意
- 记住:
useCallback主要就是对函数进行缓存 - 使用 useCallback 可以提高性能,避免不必要的重渲染。但需要注意的是,过度使用 useCallback 也可能会导致性能问题,因为每次依赖数组的值发生变化时,都会触发函数的重新创建。因此,需要结合具体的场景和需求来决定是否使用
useCallback。
这篇关于React 第二十七章 Hook useCallback的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






