tsconfig专题
Typescript 中 tsconfig.json 无法写入文件,因为它会覆盖输入文件
先来看看问题 在开发ts项目的时候,包错提示无法写入文件 tsconfig.json无法写入文件"url"因为它会覆盖输入文件 这是tsconfig.json文件配置问题,需要加入下面的配置就好了: {"compilerOptions": {"outDir": "dist",},"include": ["src/**/*"],"exclude": ["node_modules"
tsconfig.json 中 references属性的用法
在 TypeScript 的项目配置文件 tsconfig.json 中,references 选项用于设置项目之间的依赖关系,特别是在使用项目引用(Project References)的上下文中。项目引用是 TypeScript 3.0 引入的一个功能,旨在提高大型项目的编译效率和结构化管理。 项目引用的主要用途 组织大型代码库:项目引用允许将大型代码库拆分成较小的、更易于管理的部分(子项
tsconfig.json 常用属性配置和注释
下面是一个详细的 tsconfig.json 文件示例,其中包含了许多常用的配置选项。这个配置适用于一个使用 TypeScript 进行前端和后端开发的通用项目。 {"compilerOptions": {"target": "es6", // 指定 ECMAScript 目标版本,这里是 ES6"module": "commonjs",
vue项目的Husky、env、editorconfig、eslintrc、tsconfig.json配置文件小聊
一、Git配置文件 1、Husky Husky 是一款管理 git hooks 的工具,可以帮助我们触发git提交的各个阶段:pre-commit、commit-msg、pre-push, 有助于我们在项目开发中的git规范和团队协作。 .husky文件通常包含以下内容: pre-commit:在提交代码前运行的脚本,可以用于代码格式化、代码检查等操作;pre-push:在推送代码前运行的
tsconfig.json文件常用配置
最近在学ts,因为tsconfig的配置实在太多啦,所以写此文章用作记录,也作分享 作用? tsconfig.jsono是ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译 初始化一个tsconfig文件 tsc -init 配置参数解释 include 用来指定哪些ts文件需要被编译 //tsconfig.json{"include":["./src/**
【TypeScript系列】tsconfig.json
tsconfig.json 概述 如果一个目录下存在一个tsconfig.json文件,那么它意味着这个目录是TypeScript项目的根目录。 tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。 一个项目可以通过以下方式之一来编译: 使用tsconfig.json 不带任何输入文件的情况下调用tsc,编译器会从当前目录开始去查找tsconfig.json文件,逐级
tsconfig.json文件翻译
原文件 {"compilerOptions": {/* Visit https://aka.ms/tsconfig to read more about this file *//* Projects */// "incremental": true, /* Save .tsbuildinfo files to allow for inc
解决Vscode报错 [Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘]
报错原因 翻译一下报错信息,"Vetur找不到tsconfig.json文件或者jsconfig.json文件". 首先Vetur只会扫描项目的根目录下的jsconfig或者tsconfig,如果没有这两个文件之一,就会报错. 如果你是通过vue-cli创建的vue项目,默认都会有jsconfig或者tsconfig,那问题极有可能是打开项目文件夹的时候路径不对: 以下是正确打开方式(根目
Typescript 中 tsconfig.json 详解
compilerOptions 的编译选项: `{"compilerOptions": {/* 基本选项 */"target": "es5", // 指定 ECMAScript 目标版本: 'ES3' (default), 'ES5', 'ES6'/'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'"module": "
第十四章 TypeScript tsconfig.json配置文件
生成tsconfig.json 文件 这个文件是通过tsc --init命令生成的 配置详解 "compilerOptions": {"incremental": true, // TS编译器在第一次编译之后会生成一个存储编译信息的文件,第二次编译会在第一次的基础上进行增量编译,可以提高编译的速度"tsBuildInfoFile": "./buildFile", // 增量编译文件的存储位
vue3项目tsconfig.js详解
Tsconfig.json是ts编译器的配置文件,ts编译器可以根据它的配置来对代码的编译 {/*tsconfig.json是ts编译器的配置文件,ts编译器根据它的配置来编译ts文件"include"用来指定哪些ts文件要进行编译"exclude"用来指定那些ts文件不需要进行编译,默认值 ["node_modules","bower_components","jspm_packages"]
[万字长文] 从 Vue 3 的项目模板学习 tsconfig 配置
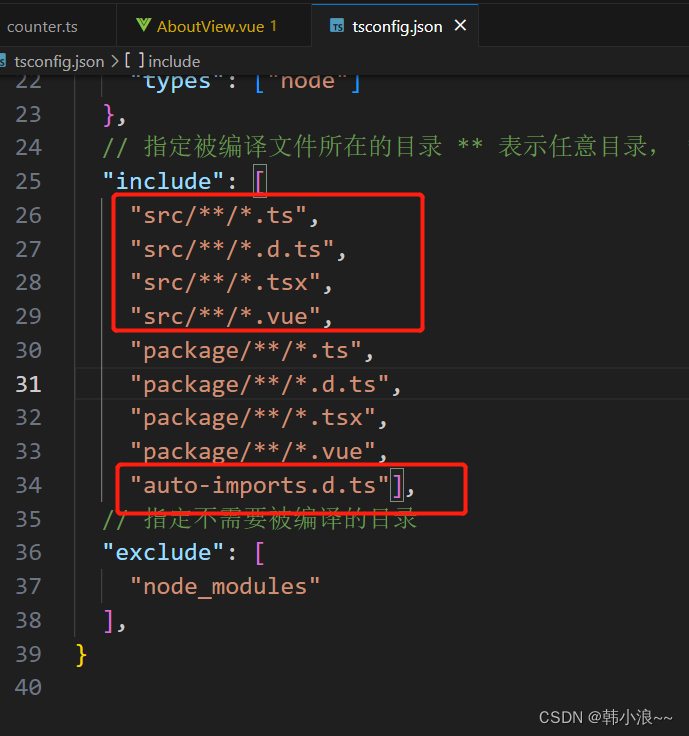
文章目录 一、`tsconfig.json` 的作用二、基本介绍三、Vue 3 的 `tsconfig.json` 的结构分析1. 总配置 `tsconfig.json`2. Web 侧 `tsconfig.app.json`a. 继承基础配置b. 包含和排除的文件c. 编译器选项 3. 测试 `tsconfig.vitest.json`a. 继承的基础配置b. 包含和排除的文件c. 编
tsconfig.json配置详解
使用vite创建vue3项目中会自动生成三个tsconfig相关的文件,分别是:tsconfig.json、tsconfig.node.json、tsconfig.app.json。tsconfig.node.json是专门用来配置vite.config.ts文件的编译规则,tsconfig.app.json则是用来定义项目中其他文件的ts编译规则。后面两个文件最终会被引入到tsconfig.js
解决vscode中导入的vue项目tsconfig.json文件首行标红问题
问题描述 vscode中导入的vue项目tsconfig.json文件标红,文件中第一行 { 处标红 问题分析 项目中自定义的tsconfig.json文件与vscode本身会自动进行JavaScript的语义检查发生冲突,而tsconfig.json文件无法覆盖vscode本身的javascript检查,故标红 解决方案 让项目自定义的tsconfig.json文件覆盖vscod
tsconfig.app.json文件报红:Option ‘importsNotUsedAsValues‘ is deprecated...
在创建vue3 + vite + ts项目时的 tsconfig.json(或者tsconfig.app.json) 配置文件经常会报一个这样的错误: 爆红: Option ‘importsNotUsedAsValues’ is deprecated and will stop functioning in TypeScript 5.5. Specify compilerOption ‘“ig
在配置文件“tsconfig.json”中找不到任何输入。指定的 “include“ 路径为“[“**/*“]”,“exclude“ 路径为[]
在vscode中项目下的tsconfig.json莫名报错 解决办法 在目录中随便创建一个后缀为.ts的文件 便不再报错
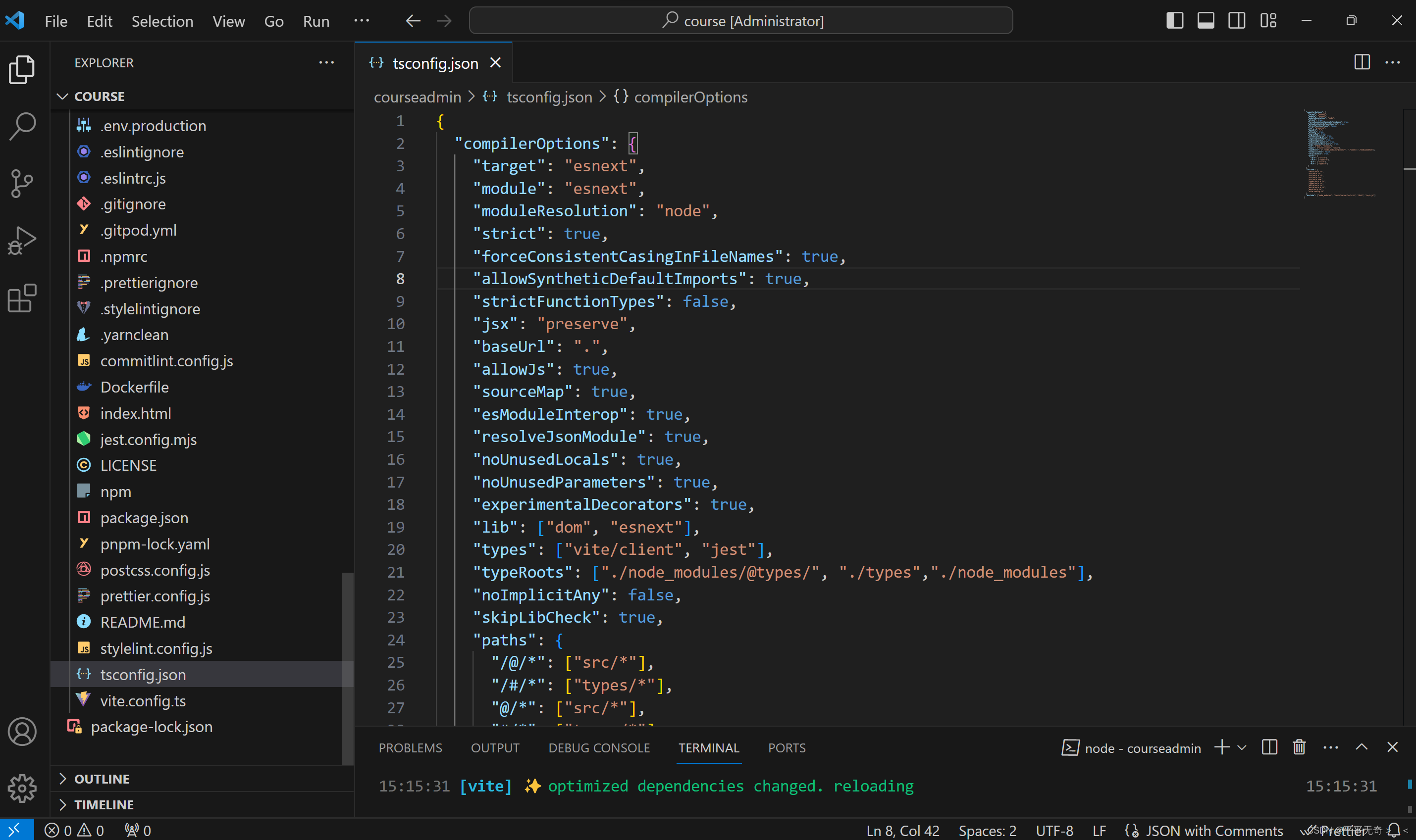
vue3 vscode no tsconfig与找不到名称“ref”。ts(2304)
如题,这两个问题都与tsconfig的配置有关,先看下问题表现: 解决方法,应当正确配置如下,之后保存或重启vscode:





![解决Vscode报错 [Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘]](https://img-blog.csdnimg.cn/direct/2a2b3710d7ac49bebe8e40732df5f3d2.png)
![[万字长文] 从 Vue 3 的项目模板学习 tsconfig 配置](https://img-blog.csdnimg.cn/direct/b9e186541f5948e090fe4e735da21364.png#pic_center)


![在配置文件“tsconfig.json”中找不到任何输入。指定的 “include“ 路径为“[“**/*“]”,“exclude“ 路径为[]](https://img-blog.csdnimg.cn/cb5cad62f254498aa2a401f75176c624.png)