本文主要是介绍tsconfig.json文件常用配置,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
最近在学ts,因为tsconfig的配置实在太多啦,所以写此文章用作记录,也作分享
作用?
tsconfig.jsono是ts编译器的配置文件,ts编译器可以根据它的信息来对代码进行编译
初始化一个tsconfig文件
tsc -init


配置参数解释
include
用来指定哪些ts文件需要被编译
//tsconfig.json
{"include":["./src/**/*"]
}
以上代码表示,只有src下的所有文件(**)的所有目录(*)需要被编译
exclude
用来指定不需要被编译的ts文件,默认值:【“node_modules”,“bower_components”,“jspm_packages”】
//tsconfig.json
"exclude":["./src/hello/**/*"]
以上代码表示src下的所有文件的所有目录都不需要被编译
extends
定义要继承的配置文件(比如有两个tsconfig.json文件A、B,A可以不用自己配置,而去继承B的)
files
指定被编译的文件目录,和include有点像,只不过files是把小目录全部列出来了
//tsconfig.json
files:["core.ts","sys.ts","types.ts"]
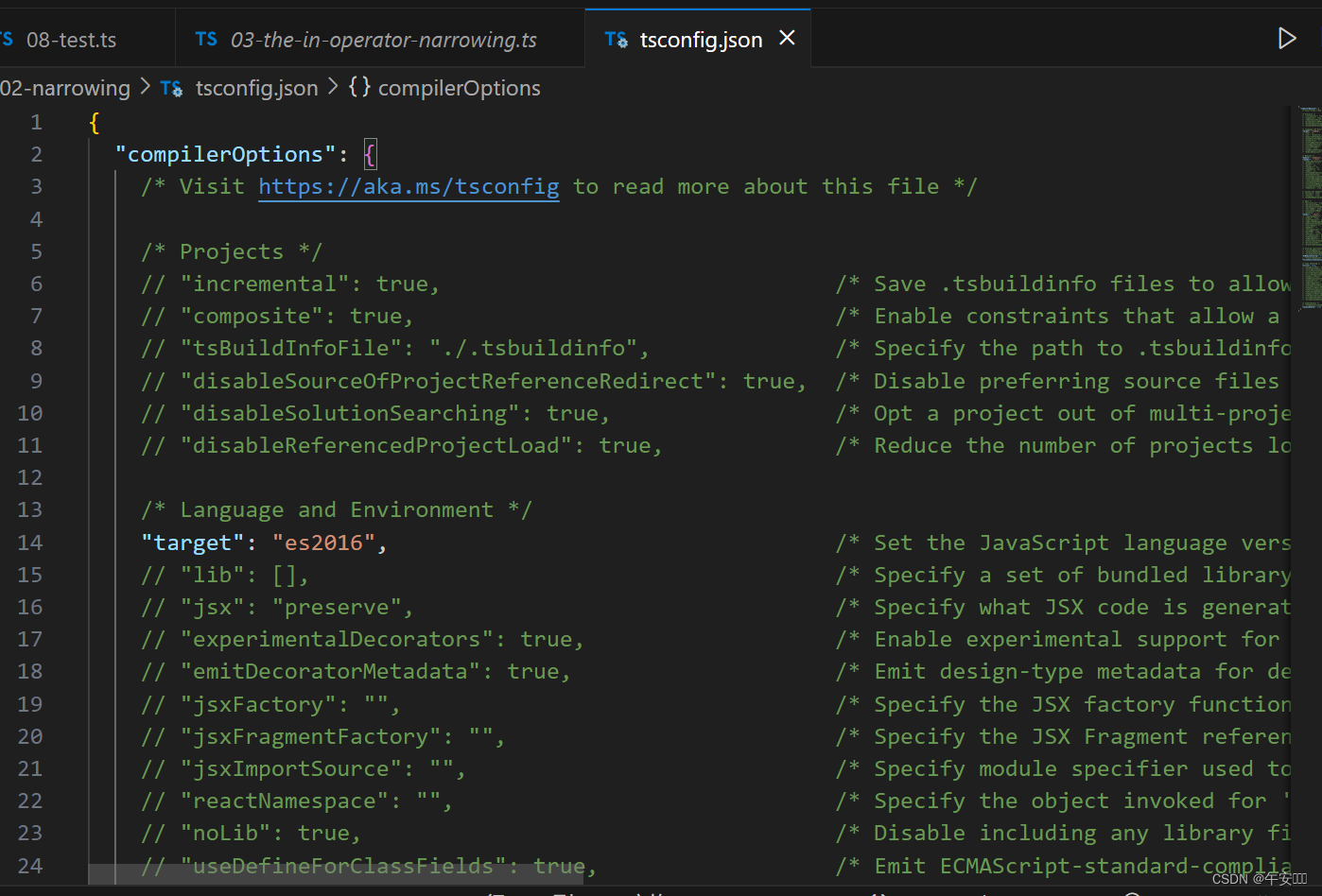
compilerOptions
- target
用来指定ts要被编译的js版本,可选值:‘es3’, ‘es5’, ‘es6’, ‘es2015’, ‘es2016’, ‘es2017’, ‘es2018’, ‘es2019’, ‘es2020’, ‘es2021’, ‘es2022’, ‘esnext’
//tsconfig.json
{compilerOptions:{target:"es2020"}
}
- lib
指定要用到的库,例如:在js文件中用了document.getElementById(),就必须引入dom
//tsconfig.json
{compilerOptions:{lib:["dom"]}
}
- moodule
指定模块化规范的类型
//tsconfig.json
{compilerOptions:{module:"commonjs"}
}
- rootDir
用来指定编译的入口文件,即特指编译哪个文件里的ts
//tsconfig.json
{compilerOptions:{"rootDir": "./src"}
}

以上json文件用指定,只编译src下的ts文件
- outDir
用于指定被编译后的生成的js文件放在何处
//tsconfig.json
{compilerOptions:{"outDir": "./dist"}
}

以上配置表明被编译后的js文件放在dist文件夹中
- outFile
将编译后的代码放入同一文件
//tsconfig.json
{compilerOptions:{"outFile": "./all.js"}
}
以上配置表明,将编译后形成的js代码合并到all.js当中
- removeComments
//tsconfig.json
{compilerOptions:{"removeComments": true}
}
编译后移除注释
- noEmit
不生成编译后的文件
//tsconfig.json
{compilerOptions:{"noEmit": true}
}
- noEmitOnError
有错误时,不生成编译后文件
//tsconfig.json
{compilerOptions:{"noEmitOnError": true}
}
- strict
所有严格检查的总开关
//tsconfig.json
{compilerOptions:{"strict": true}
}
- allowJs
是否对js文件进行编译
//tsconfig.json
{compilerOptions:{"allowJs": true}
}
- checkJs
是否检测js代码是否符合语法规范(把js当ts语法检查)
//tsconfig.json
{compilerOptions:{"checkJs": true}
}
这篇关于tsconfig.json文件常用配置的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







