本文主要是介绍解决Vscode报错 [Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
报错原因
翻译一下报错信息,"Vetur找不到tsconfig.json文件或者jsconfig.json文件".
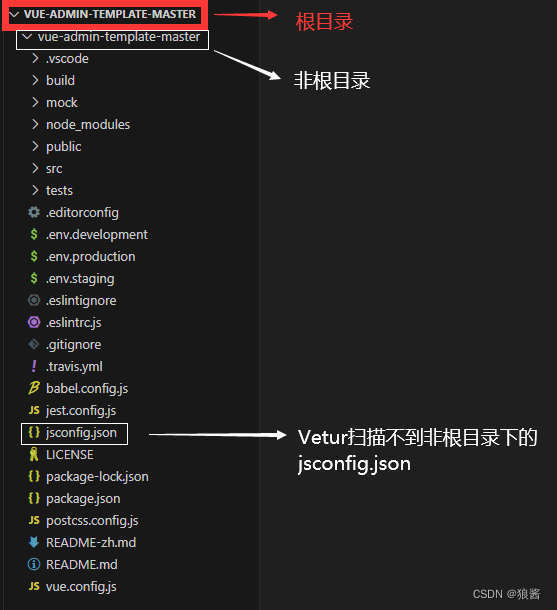
首先Vetur只会扫描项目的根目录下的jsconfig或者tsconfig,如果没有这两个文件之一,就会报错.
如果你是通过vue-cli创建的vue项目,默认都会有jsconfig或者tsconfig,那问题极有可能是打开项目文件夹的时候路径不对:
以下是正确打开方式(根目录下有jsconfig或者tsconfig):

以下是错误示范:

一定切记根目录跟jsconfig.json不能是嵌套关系,jsconfig.json必须在根目录下
补充一点,vetur插件尽量不要和volar插件同时使用,可能会产生冲突.
这篇关于解决Vscode报错 [Vetur can‘t find ‘tsconfig.json‘ or ‘jsconfig.json‘]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







