touchgfx专题
rtthread TouchGFX(三)外部flash读取图片
本文没有用文件系统挂载的方式读取图片,因为挂载后,文件夹中并没有任何文件,怀疑是flash烧写按字节烧写,文件系统不识别,如果图片以文件格式存入flash,可能就可以用文件系统方式读取了 一、env配置Flash 二、从Flash中读取图片资源 1.修改链接脚本link.sct 文件地址:\board\linker_scripts\link.sct 默认情况下,TouchGFX
rtthread TouchGFX(二)SD卡文件系统读取图片
参考链接 https://support.touchgfx.com/docs/development/scenarios/using-serial-flash https://blog.csdn.net/weixin_42487906/article/details/119743770 https://blog.csdn.net/sinat_31039061/article/details/10
TouchGFX 总结
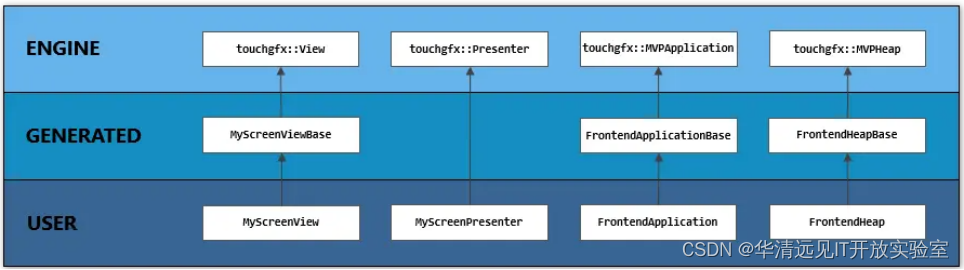
文章目录 使用中文字体多屏幕间交换数据UI to MCUMCU to UI API文档参考横竖屏切换将图片存储到SD卡 使用中文字体 添加一个textArea,默认的英文文本可见,输入中文字体后就看不见了,是因为这个默认的字体不支持中文,改一下字体就可以了; 多屏幕间交换数据 UI to MCU 参考:TouchGFX Tutorial-03 TouchGFX是MVP架
TouchGFX之Button
TouchGFX中的按钮是一种感应触控事件的控件,能够在按钮被按下/释放时发送回调 代码 #ifndef TOUCHGFX_ABSTRACTBUTTON_HPP#define TOUCHGFX_ABSTRACTBUTTON_HPP#include <touchgfx/Callback.hpp>#include <touchgfx/events/ClickEvent.hpp>#inc
TouchGFX之Drawable
TouchGFX框架中的所有控件均为Drawable类的子类。 该类别包含控制大小和位置的一般方法。 #ifndef TOUCHGFX_DRAWABLE_HPP#define TOUCHGFX_DRAWABLE_HPP#include <touchgfx/Bitmap.hpp>#include <touchgfx/events/ClickEvent.hpp>#include <t
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础 一、项目介绍 1.1方案提供 1.2主控选择 1.3硬件平台 1.4 开发环境 1.5 关于华清 二、GUI界面基础 2.1.1 嵌入式绘图系统 2.1.2 色彩格式 2.1.3帧缓冲区 2.1.4图形引擎 2.1.5主循环 2.1.6操作系统 2.1.7内存使用
stm32基于TouchGFX的GUI开发(八):STM32H743+驱动SPILCD屏幕(ST7789V2)
stm32基于TouchGFX的GUI开发(八):STM32H743+驱动SPILCD屏幕(ST7789V2) 效果图如下: 说明:显示屏幕是某宝某景园1.69寸四线SPI驱动LCD,但是其官方例子是IO口模拟SPI驱动,刷新速度会比较慢。我们这里采用硬件SPI驱动。 STM32CubeMX:STM32H743+驱动SPILCD屏幕ST7789V2 一、CubeMX配置二、 驱动编
STM32单片机项目实例:基于TouchGFX的智能手表设计(5)硬件驱动层程序设计
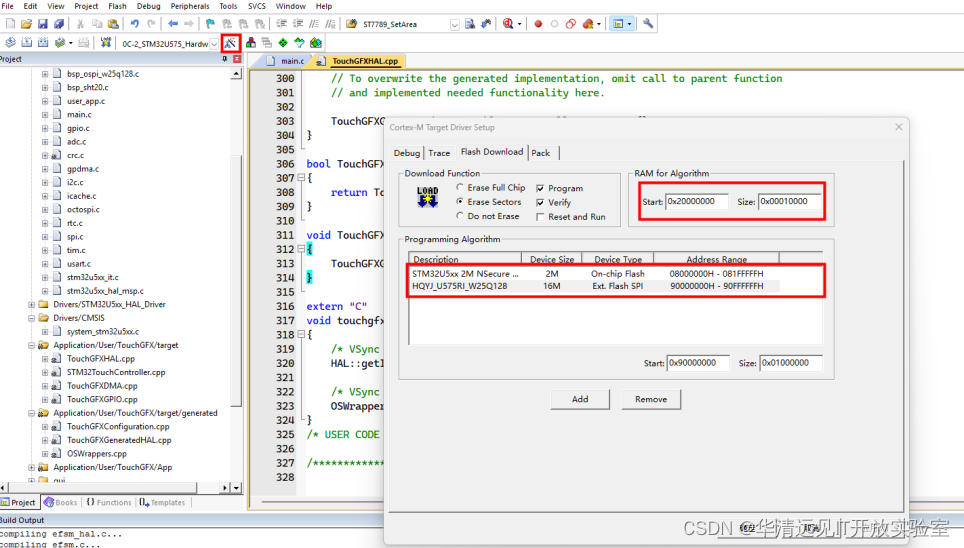
STM32单片机项目实例:基于TouchGFX的智能手表设计(5)硬件驱动层程序设计 目录 一、 概述 二、 新建工程与外设配置 三、 TouchGFX配置 四、 增加TouchGFX关键驱动 一、 概述 本文内容主要进行工程新建,硬件外设的配置以及添加TouchGFX的屏幕、触摸NorFlash驱动,主要以流程为主。 二、 新建工程与外设配置 新建工程,选择S
STM32单片机项目实例:基于TouchGFX的智能手表设计(5)硬件驱动层程序设计
STM32单片机项目实例:基于TouchGFX的智能手表设计(5)硬件驱动层程序设计 目录 一、 概述 二、 新建工程与外设配置 三、 TouchGFX配置 四、 增加TouchGFX关键驱动 一、 概述 本文内容主要进行工程新建,硬件外设的配置以及添加TouchGFX的屏幕、触摸NorFlash驱动,主要以流程为主。 二、 新建工程与外设配置 新建工程,选择S
STM32单片机项目实例:基于TouchGFX的智能手表设计(5)硬件驱动层程序设计
STM32单片机项目实例:基于TouchGFX的智能手表设计(5)硬件驱动层程序设计 目录 一、 概述 二、 新建工程与外设配置 三、 TouchGFX配置 四、 增加TouchGFX关键驱动 一、 概述 本文内容主要进行工程新建,硬件外设的配置以及添加TouchGFX的屏幕、触摸NorFlash驱动,主要以流程为主。 二、 新建工程与外设配置 新建工程,选择S
STM32单片机项目实例:基于TouchGFX的智能手表设计(8)底层驱动与UI进行关联
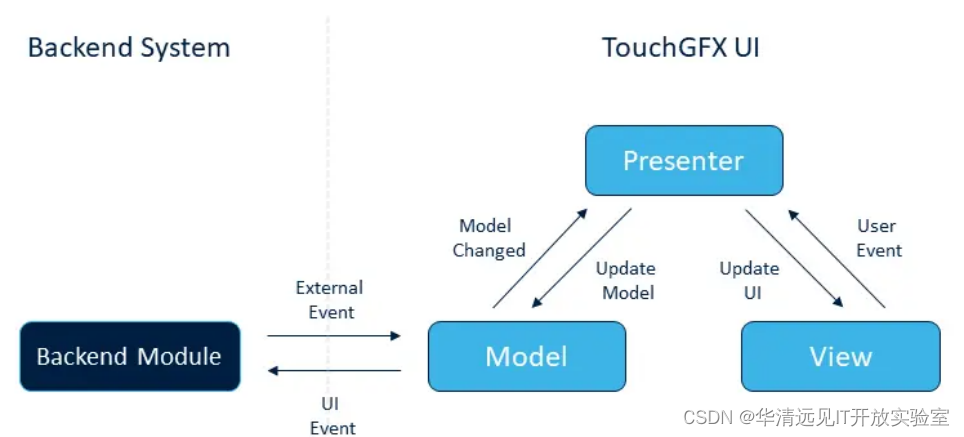
STM32单片机项目实例:基于TouchGFX的智能手表设计(8)底层驱动与UI进行关联 一、概述与代码添加 在TouchGFX中,从Model类执行与应用非UI部分(这里称为后端系统)的通信。后端系统是从UI接收事件和将事件输入UI的软件组件,例如采集传感器的新测量值。后端系统可作为单独的任务在同一MCU、单独的处理器、云模块或其他硬件上运行。从TouchGFX的角度来看,这并不十分
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础
STM32单片机项目实例:基于TouchGFX的智能手表设计(1)项目介绍及GUI界面基础 一、项目介绍 1.1方案提供 1.2主控选择 1.3硬件平台 1.4 开发环境 1.5 关于华清 二、GUI界面基础 2.1.1 嵌入式绘图系统 2.1.1 色彩格式 2.1.1帧缓冲区 2.1.1图形引擎 2.1.2主循环 2.1.3操作系统 2.1.4内存使用 2.1.5硬
TouchGFX开发(3)----使用TouchGFX配置IIC接口OLED
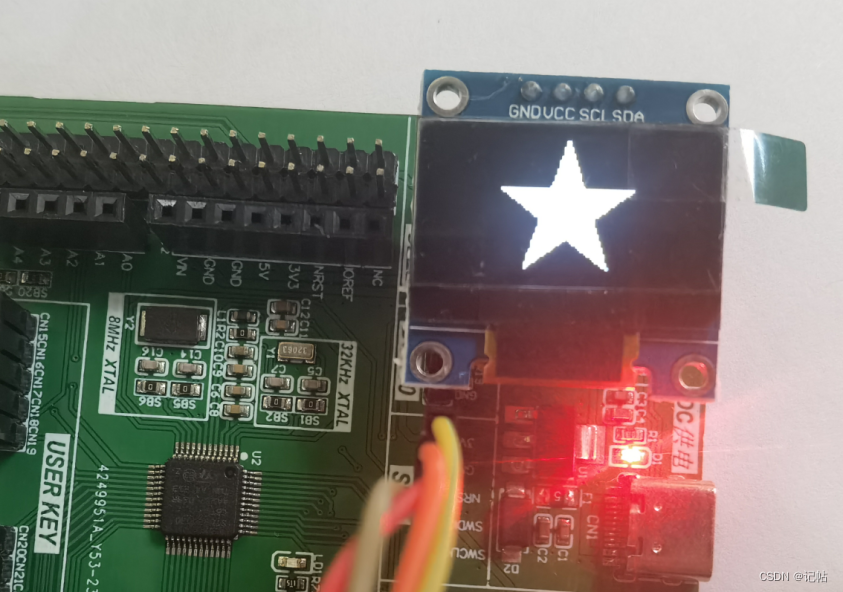
TouchGFX开发.3----使用TouchGFX配置IIC接口OLED 概述视频教学样品申请完整代码下载生成例程配置时钟树开启调试接口移植SSD1306配置调试开启TouchGFX设置屏幕刷新率配置TouchGFXTouchGFX代码配置编译实际效果 概述 TouchGFX是一种先进的软件框架,用于开发嵌入式图形界面(GUI)。借助其特性,开发者可以在STM32连接到单色O
touchGFX综合学习十四、基于cubeMX、正点原子H750开发版、RGB4.3寸屏移植touchGFX完整教程+工程(二)
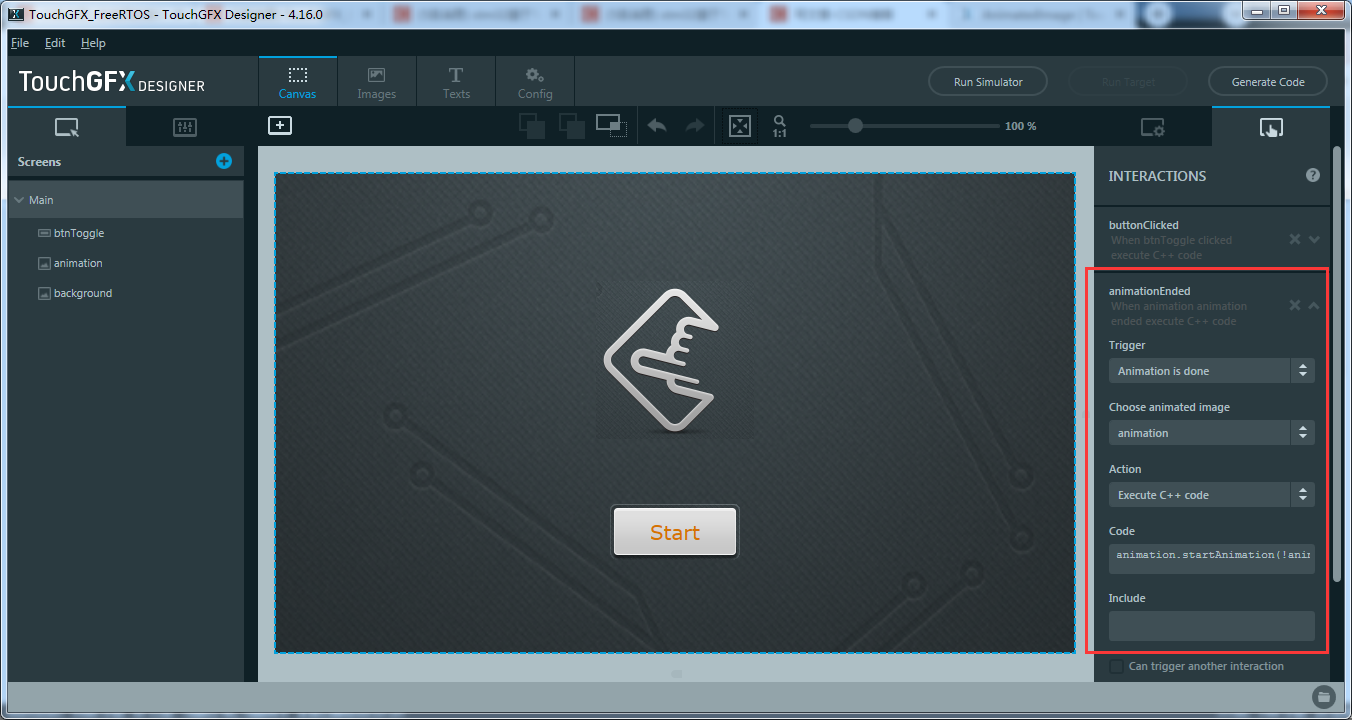
一、软件安装及CubeMX配置 请参考我这篇博文:touchGFX综合学习十三、基于cubeMX、正点原子H750开发版、RGB4.3寸屏移植touchGFX完整教程+工程(一) 二、touchGFX Designer生成代码 打开上一篇生成工程目录 双击打开 添加一个BOX控件并且充满屏幕,颜色改为红色 点击生成 如果生成失败,多生成几次 三、代码修改 1、SDRAM部分修改
touchGFX控件学习七、Modal Window控件
一、效果展示 二、控件介绍 Modal Window是一个Container类型的小部件,它显示窗口并阻止底层视图和小部件的触摸事件。Modal Window由一个背景图像和一个方框组成,该方框在底层视图和具有可调整alpha的小部件上充当阴影。Modal Window将填满整个屏幕,并应始终作为最后一个元素添加,以便它始终位于所有其他元素的顶部。 三、使用图片资源 鼠标右
touchGFX综合学习二、ClickListener
一、ClickListener介绍 ClickListener就是点击监听器事件,当控件接收到单击事件时调用该事件。 二、touchGFX工程搭建 工程中添加image控件 勾选ClickListener选项 三、工程源码修改 1、Screen1View.hpp 添加事件处理函数 Callback<Screen1View, const touchgfx::Image &
TouchGFX界面开发 | 图像控件应用示例
图像控件应用示例 TouchGFX中的图像会绘制关联图像文件中的像素数据。 使用图像文件前,必须将其导入到项目中。TouchGFX Designer内置了五种类型的图像部件: 固定图像:图像大小是由关联的图像文件定义的,不能在运行时改动。若要将图像显示为不同大小,需调整导入图像的大小缩放图像:能够绘制缩放版位图的控件。只需更改控件的宽度/高度即可调整图像大小。缩放的质量取决于使用的渲染算法,
使用STM32CUBE对STM32F429移植TouchGFX
TouchGFX是类似于stemwin的图形界面,用这个图形库可以开发些很漂亮的应用,相信大家能搜索到这篇文章也应该对TouchGFX有一些了解了。首先在移植tfx之前需要了解最常见的移植通常是RGBLCD屏幕,使用RGBLCD就要求STM32必须有FMC功能和硬件使用外部RAM芯片,所以需要使用到LTDC、FMC、DMA2D三种技术。因此STM32F1系列和STM32F40x系列都没法移植TFX
TouchGFX之后端通信
在大多数应用中,UI需以某种方式连接到系统的其余部分,并发送和接收数据。 它可能会与硬件外设(传感器数据、模数转换和串行通信等)或其他软件模块进行交互通讯。 Model类 所有TouchGFX应用都有Model类,Model类除了存储UI状态信息,还可用作面向周围系统的接口。 这里周围系统我们指的是在你整个系统中用到的硬件外设以及需要进行通讯的其他任务。 通常来讲,在各自的View类中直
TouchGFX之文本和字体
TouchGFX可将动态值作为文本的一部分来使用。 这可以通过在文本中使用通配符来实现。 按给定格式<*>指定通配符,其中的*表示不会包含在结果文本中的可选辅助文本。 一个文本中可以有至多2个通配符。 在TouchGFX 设计器中,只需单击“+”按钮为所选文本区域的属性添加通配符,即可将通配符添加到文本区域。 点击相应的“-”按钮以删除通配符。 为了设置特定的通配符,您可以点击相应的“