tinyrenderer专题
[TinyRenderer] Lesson 1 布兰森汉姆绘制线算法
文章目录 翻译1 第一次尝试2 第二次尝试3 第三次尝试4 第四次尝试5 第四次尝试+6 第五次和最后一次尝试7 线框渲染 实操效果 翻译 布兰森汉姆绘制线算法 1 第一次尝试 第一课的目标是渲染金属丝网。要做到这一点,我们应该学习如何绘制线段。我们可以简单地读懂Bresenham的行算法,但是让我们自己写代码。在(x0, y0)点和(x1, y1)点之间绘制线段的最简单代码
[TinyRenderer] Readme Lesson 0 开始
文章目录 TL;DRReadme1 编译2 主要想法3 其它: 一部分渲染器的例子 TL;DR 原文地址 Readme Tiny Renderer 又名OpenGL是如何工作的:通过500行代码完成软件渲染。通过 the wiki来获取更加详细的内容 1 编译 git clone https://github.com/ssloy/tinyrenderer.git &&
[目录]最简入门图形学之TinyRenderer开源项目
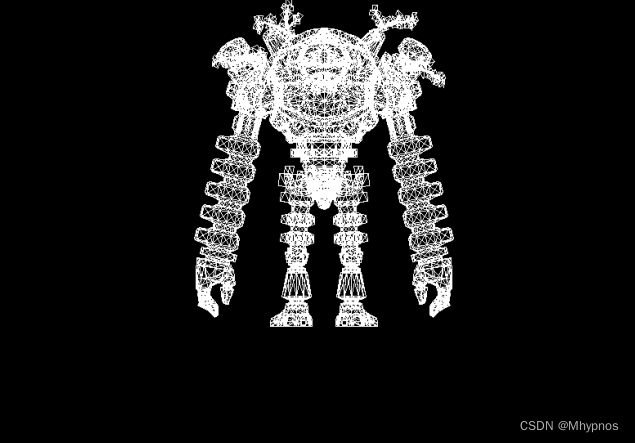
文章目录 1 背景2 方式3 内容4 来源 1 背景 目的,补充一点以下知识 C++Rendering 计划 一个月左右翻译+实操完 文章中涉及的图片相对较大,我这里就截屏最小的来展示,需要原图直接查看开源项目即可。 2 方式 (1)翻译 = 机翻+个人理解(土翻) (2)代码实操 3 内容 0 开始 getting-started 1 Bresenham绘制线算法
tinyrenderer-Bresenham绘制直线算法
如何画线段 第一种尝试 求x,y起始点的差值,按平均间隔插入固定点数 起始点平均插入100个点: void line(int x0, int y0, int x1, int y1, TGAImage& image, TGAColor color) {for (float t = 0.; t < 1.; t += .01) {int x = x0 + (x1 - x0) * t;int y =
![[TinyRenderer] Lesson 1 布兰森汉姆绘制线算法](https://img-blog.csdnimg.cn/ec43a0c0336c47ce974675152e17a29e.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAbGVlbXJheg==,size_20,color_FFFFFF,t_70,g_se,x_16)
![[TinyRenderer] Readme Lesson 0 开始](https://img-blog.csdnimg.cn/81dd0cda4e614ed0b61dc1362bb83963.png?x-oss-process=image/watermark,type_d3F5LXplbmhlaQ,shadow_50,text_Q1NETiBAbGVlbXJheg==,size_11,color_FFFFFF,t_70,g_se,x_16)
![[目录]最简入门图形学之TinyRenderer开源项目](/front/images/it_default2.jpg)