本文主要是介绍[TinyRenderer] Readme Lesson 0 开始,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- TL;DR
- Readme
- 1 编译
- 2 主要想法
- 3 其它: 一部分渲染器的例子
TL;DR
原文地址
Readme
Tiny Renderer 又名OpenGL是如何工作的:通过500行代码完成软件渲染。通过 the wiki来获取更加详细的内容
1 编译
git clone https://github.com/ssloy/tinyrenderer.git &&
cd tinyrenderer &&
mkdir build &&
cd build &&
cmake .. &&
make &&
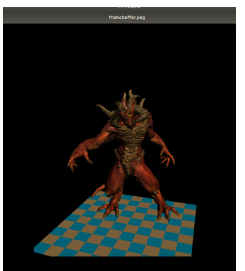
./tinyrenderer ../obj/diablo3_pose/diablo3_pose.obj ../obj/floor.obj
mkdir --parents build && cd build && cmake .. && make && ./tinyrenderer ../obj/diablo3_pose/diablo3_pose.obj ../obj/floor.obj && convert framebuffer.tga framebuffer.png && open framebuffer.png && cd ..

渲染后的图片保存名为 framebuffer.tga.
你能通过Gitpod来运行项目,它是一个针对GitHub自由的在线开发环境。
打开后,编辑器将会编译和运行程序,同时将会在编辑器的预览中打开结果图片。只需要在编辑器中修改代码重新运行(使用历史的终端指令)来更新最新的成果图片
2 主要想法
我的源代码并不重要。阅读wiki文档并实现你自己的渲染器。只有当你经历过所有的小细节,你才会学习到它到底是怎样运行的。
在这个系列的文章,我将展示OpenGL的工作方式,通过手写一个它的克隆版本(一个尽可能简化的版本)。让我吃惊的是,我经常遇到一些不能克服初始障碍进入OpenGL/DirectX初学者阶段的开发人员。因此,我已经准备了一些列简短系列的开发文稿,通过这些学习,我的学生成为了很好的渲染器开发者。
因此,任务的形式如下:
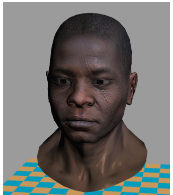
不使用任何第三方相关的库(尤其是图形相关的),得到像下面这样的图片。

温馨提示:这个训练材料将会零碎的重复到OpenGL库的结构。它将成为一个软件渲染器。我不想去演示如何写基于OpenGL的应用程序。我想展示的是OpenGL是如何工作的。我坚信如果不理解工作原理,是无法使用3D库写出高效的应用。
我将尝试最终的代码量保持在500行左右。我的学生需要10到20个小时的编程时间来开始制作这样的一个渲染器。在输入处, 我们得到一个带有多边形线和纹理图片的测试文件 。在输出处,我们将得到一个渲染好的模型。没有图形界面,程序只是简单的得到一张图片。
因为这个目标是使用最小的外部依赖,我给我的学生仅仅在一节课中允许使用TGA文件。它是支持RGB/RGBA/黑和白的最简格式。因此,在开始的时候,我们将通过一个简单的方式来处理图片。你应该注意到,在一开始唯一可用的功能(除了加载和保存图像)是设置一个像素的颜色的功能。
没有绘制线段和三角形的函数。这些都得自己造轮子。 我提供我与学生并行编写的源代码。但我不建议使用它,因为这没有意义。整个代码可以在github上找到,这里你可以找到我给我的学生的源代码。
#include "tgaimage.h"
const TGAColor white = TGAColor(255, 255, 255, 255);
const TGAColor red = TGAColor(255, 0, 0, 255);
int main(int argc, char** argv) {TGAImage image(100, 100, TGAImage::RGB);image.set(52, 41, red);image.flip_vertically(); // i want to have the origin at the left bottom corner of the imageimage.write_tga_file("output.tga");`return 0;
}
输出图片应该是下图这样(中间有一个红点):

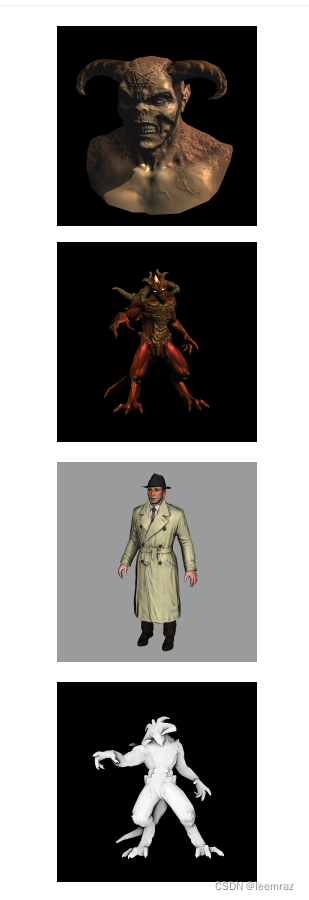
3 其它: 一部分渲染器的例子

这篇关于[TinyRenderer] Readme Lesson 0 开始的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




