taro专题
Web前端 lucky-canvas【大转盘 九宫格 老虎机】抽奖插件(适用JS/TS、Vue、React、微信小程序、Uniapp和Taro)
Web前端 lucky-canvas 抽奖插件(JS/TS、Vue、React、微信小程序、Uniapp和Taro) 基于 JS + Canvas 实现的【大转盘 & 九宫格 & 老虎机】抽奖,致力于为 WEB 前端提供一个功能强大且专业可靠的营销组件,只需要通过简单配置即可实现自由化定制,帮助你快速的完成产品需求 自由配置 奖品 / 文字 / 图片 / 颜色 / 按钮均可自由配置;支持同步
taro ui 小程序at-calendar日历组件自定义样式+选择范围日历崩溃处理
taro ui 日历文档 目录 单选+标记时间: 效果: template: data: methods: 日历--范围选择: 效果: template: data: methods: 日历--间隔多选:利用标记日期实现不连续多选日期 效果: template: data: mothods: css: 单选+标记时间: 效果: templa
文本省略实现展开和收起功能(Taro)
目录 前言 思路 代码 CSS 效果 前言 在写项目的过程中很容易有说明性文本溢出需要出现省略号的功能,并且可以展开查看所有信息,并能够收起。我在写项目的过程中就遇到了这个问题,本来是想要使用组件库中的组件进行功能的实现,但是结果不尽人意,组件库中的组件是在每一个文本上都添加展开和收起的提示,并不管文本是否到达溢出隐藏的要求,于是我就自己想着实现这个功能。
React + Taro 项目 实际书写 感受
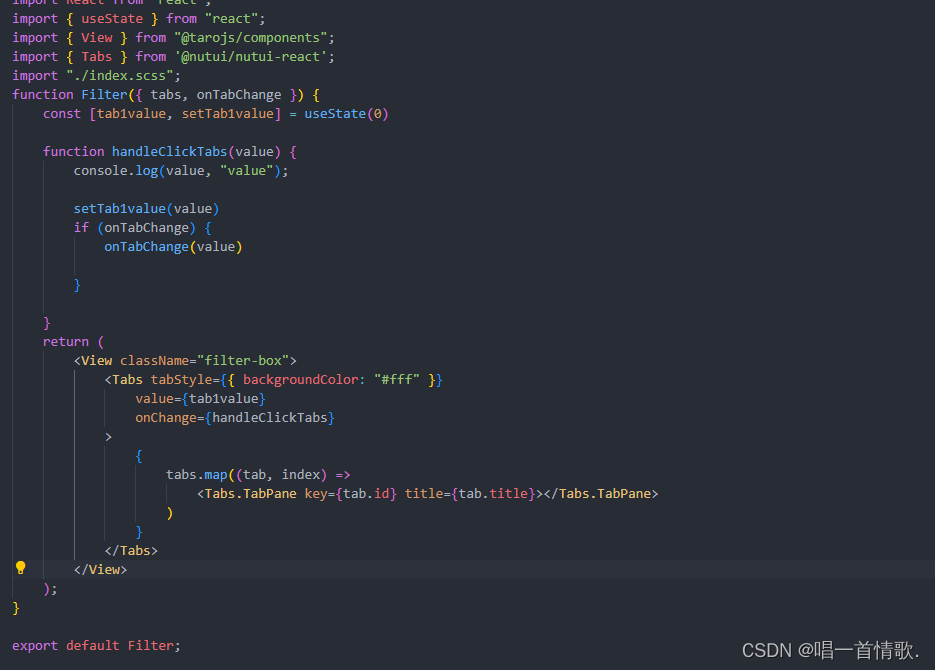
之前我总结了部分react 基础 根据官网的内容 以及Taro 框架的内容 今天我试着开始写了一下页面和开发 说一下我的感受 我之前写的是vue3 今天是第一次真正根据需求做页面开发 和逻辑功能 代码的书写 主体就是开发了这个页面 虽说这个页面 很简单 但是如果你要是第一次写 难说 1.定义变量 看这一段代码 我想在想设置一个变量 需要接收一下我计算的高度 就需要使用
封装公用组件-小程序登陆(Taro)
简介 可以包裹在组件外面,来判断是否登陆,如果没有登陆,即可跳转登陆页面, 具体代码实现如下: 公用组件 import React from 'react';import type { ElementType } from 'react';import Taro, { showModal } from '@tarojs/taro';const withSignIn = (Wrapped
Taro@3.x+Vue@3.x+TS开发微信小程序,网络请求封装
参考文档 Taro.request(option) 在 src/http 下创建 request.ts, 写入如下配置: import Taro from '@tarojs/taro'import { encryptData } from './encrypt' // 请求数据加密,可选console.log('NODE_ENV', process.env.NODE_ENV)consol
微信小程序(Taro)获取经纬度并转化为具体城市
1、获取经纬度 申请权限,想要使用微信小程序获取经纬度的方法是要申请该方面的权限。 获取经纬度的方法有很多选择其中一个使用就好。 我使用的是Taro.getFuzzyLocation() 在app.config.js中需要添加设置 requiredPrivateInfos: ["getFuzzyLocation",], 直接上代码,获取经纬度 Taro.getFuzzyLoc
Taro 本地图片上传转Base64
描述 使用Taro将本地图片转成base64格式 尝试一 (真机提示有误) 使用Taro.chooseImage获取图片路径然后使用下面的方法转成base64,但发现真机调试时会提示“接口请求失败”模拟器获取的图片path是"http://xxx",真机获取的图片path是"wxfile://xxx" /** 本地图片转Base64*/async function imgToBase64({
Taro@3.x+Vue@3.x+TS开发微信小程序,上传文件
参考文档 Taro官网微信官方文档微信公众平台Nut UI 使用 <nut-uploader/> 组件,并自定义上传方式 <script setup lang="ts">import { ref, reactive } from 'vue'import Taro from '@tarojs/taro'import { encryptData } from '@/http/encry
【Taro3踩坑日记】不存在全局配置文件:C:\Users\TYW\.taro-global-config\index.json
鼠鼠想用Taro做一个完整的移动端和小程序项目,结果出师未捷,就遇到个坑。 taro init myApp之后,直接报错:不存在全局配置文件:C:\Users\TYW.taro-global-config\index.json 经过多方查找,有的说要安装@tarojs/cli指定版本就可以解决,鼠鼠试了试,依旧还是报错。 最后发现,是需要管理员权限,taro 安装完成后默认所属权是管理员,如果是非
Taro活动列表中,对某一个活动添加分享按钮
采用data-留下分享链接的拼接参数 1.在item文件中写按钮 openType=“share” <ButtonclassName={classes.rowRightShareButton}openType="share"data-share-transfer-id={lastGiftingTransferId}data-share-picture-url={shareUrl}data-sha
Taro多行文本最多展示5行,超出“查看更多”展示,点击弹层
Taro中,页面需求: 多行文本,展示最多展示5行,超出5行,展示“查看更多”按钮,点击弹层展示文本详细信息。 弹层代码就不说了,着重说一下怎么获取区域高度~ 1.区域设置max-height,用于控制展示区域,最多5行 2.文本区域设置id名称,通过createSelectorQuery方法获取区域高度 3.文本设置line-height高度,乘以5 4.超出则说明文本展示已高于5行 in
Taro关于多个数组同时根据时间展示倒计时的代码组件
我们通常在做秒杀活动时,会有活动开始或者活动结束倒计时 而在活动列表中,需要做统一处理 以下为做的关于倒计时的组件~ primaryColor可忽略,是关于倒计时时间的主题色 startTime活动开始时间 endTime活动结束时间 refresh方法为其中一个倒计时结束后,页面的重新渲染方法,经常是重新请求列表接口,方法自定义 组件文件 import React, { Component
taro框架之taro-ui中AtSwipeAction的使用
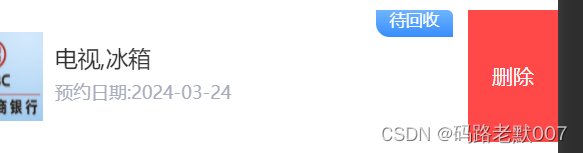
题记:所需效果:滑动删除 工作进程 官网文档代码 <AtSwipeAction options={[{text: '取消',style: {backgroundColor: '#6190E8'}},{text: '确认',style: {backgroundColor: '#FF4949'}}]}><View className='normal'>AtSwipeAction 一般使用
taro常用的一些功能
1.打电话 Taro.makePhoneCall({phoneNumber:that.state.tell,success:function(){}}) 2.弹窗获取位置-->获取本人地理位置 // 弹窗Taro.showModal({content: '即将前往设置,允许小程序获取您的位置信息',showCancel:false,success: function (res) {if (
把 Taro 项目作为一个完整分包,Taro项目里分包的样式丢失
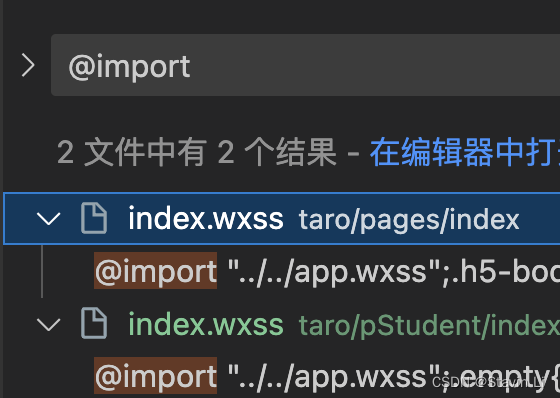
现象: 当我们把 Taro 项目作为原生微信小程序一个完整分包时,Taro项目里分包的样式丢失,示意图如下: 原因: 在node_modules/@tarojs/plugin-indie/dist/index.js文件里,限制了只有pages目录下会被引入app.wxss,导致Taro 其他分包 没有引入 app.wxss,最后导致样式丢失。 解决办法 1.手动新增分包目录 2.通过
Taro集成人脸核身接口
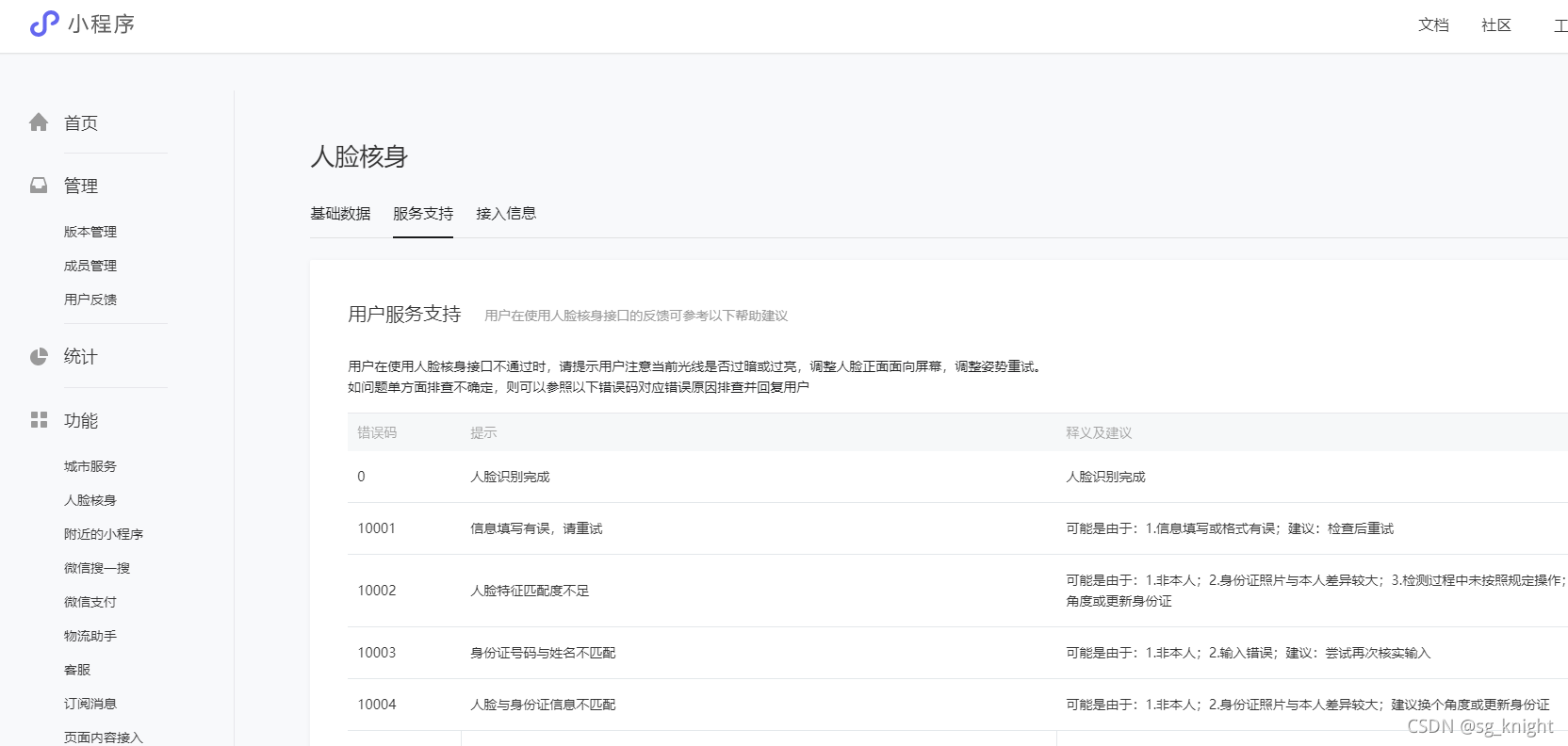
1、登录小程序申请人脸核身接口权限 申请页面 申请通过后页面 2、检查当前手机端是否支持面部识别 wx.checkIsSupportFacialRecognition({checkAliveType: 2,success: (res) => {console.log("check_success:", res);if (res.errCode === 0 || res.errM
Taro订单结束支付倒计时
Taro订单结束支付倒计时 const [time, getTime] = useState([])useDidShow(() => {const allRequest = async () => {const param = {url: `/v1/trade/order/${orderNo}`,method: 'get',}//订单信息 获取订单结束时间const detailsRes
Taro Hooks 实现手机短信验证码
Taro Hooks 实现手机短信验证码 const [safePhoneInfo, setSafePhoneInfo] = useState({})const [originalData, setOriginalData] = useState({})const [countDownInfo, setCountDownInfo] = useState({icode: '',code_ts:
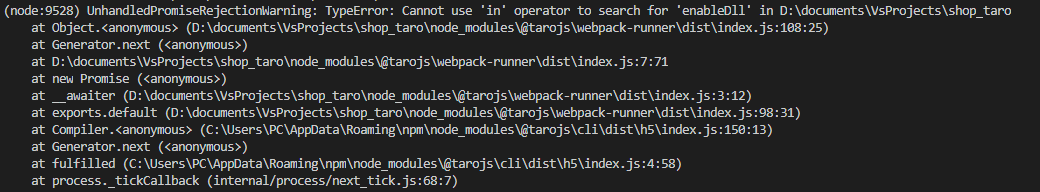
taro启动报错UnhandledPromiseRejectionWarning,版本造成启动问题解决方案,降低版本
前提:使用了npm安装taro,安装的是最新版本的1.3.11的测试版本,导致使用npm run dev:h5的时候报错 1.运行npm run dev:h5之后的 错误信息1 错误信息2:UnhandledPromiseRejectionWarning: TypeError: items.forEach is not a function 2.解决方案 更换taro版本 执行命令:cn
Taro + node.js 注册 仿照java 中的加盐算法
1.需求 为了让用户的密码更加保密 我们在md5 之前 在加一个随机数 用java 的说法 叫做 加盐算法 2.代码 //H5注册async H5Register(register) {if (!register.phone ||!register.password ||!register.confirmPassword ||!register.yzmCode ||!regi
使用Taro开发鸿蒙原生应用——快速上手,鸿蒙应用开发指南
导读 本指南为开发者提供了使用 Taro 框架开发鸿蒙原生应用的快速入门方法。Taro,作为一个多端统一开发框架,让开发者能够使用一套代码同时适配多个平台,包括鸿蒙系统。文章将详细介绍如何配置开发环境,以及如何利用 Taro 的特性和组件库来构建鸿蒙应用。从基本的项目设置到复杂的应用逻辑开发,本文将一步步引导开发者了解 Taro 在鸿蒙应用开发中的实际应用,快速掌握跨平台开发的技巧。 01 前
vue3 中使用pinia 数据状态管理(在Taro 京东移动端框架中的使用)
1.pinia 介绍 pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。就是和vuex一样的实现数据共享。 依据Pinia官方文档,Pinia是2019年由vue.js官方成员重新设计的新一代状态管理器,更替Vuex4成为Vuex5。 Pinia 目前也已经是 vue 官方正式的状态库。适用于 vue2 和 vue3。可以简单的理解成 Pinia 就是 Vuex5。也就是说, Vu
Taro+ vue3 + template nut-ui 4.0 + pinia 的前端框架模板搭建
1.展示 目前我们有一个需要做H5 微信小程序的需求。当然我们可选的框架有很多,比如说:uni-app Taro京东框架 去做这些前端需求 2.介绍 Taro ①.项目的具体结构 Taro框架中 的目录结构 大体上都是一样的 page页面 store ② 项目的store 状态管理 状态管理使用的是pinia vue3 的新状态管理 ③。编译成微信小程序 直