本文主要是介绍taro框架之taro-ui中AtSwipeAction的使用,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
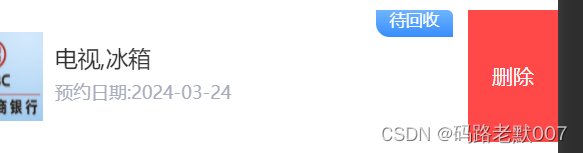
题记:所需效果:滑动删除

工作进程
官网文档代码
<AtSwipeAction options={[{text: '取消',style: {backgroundColor: '#6190E8'}},{text: '确认',style: {backgroundColor: '#FF4949'}}
]}><View className='normal'>AtSwipeAction 一般使用场景</View>
</AtSwipeAction>发现写了没有效果,需要增加两个属性
maxDistance、areaWidth
<AtSwipeAction maxDistance={80} areaWidth={Taro.getSystemInfoSync().windowWidth*0.88} // 适配不同手机系统屏幕宽度options={[{text: '取消',style: {backgroundColor: '#6190E8'}},{text: '确认',style: {backgroundColor: '#FF4949'}}
]}><View className='normal'>AtSwipeAction 一般使用场景</View>
</AtSwipeAction>还要注意<AtSwipeAction> 父组件的定位不要为 absolute ,这个是非常重要的。
下边是工作的一个案例代码
{showList.length>0?showList.map((item) => {return(<View className='mainBoxItem' key={item.time}><AtSwipeActionautoClosemaxDistance={80} areaWidth={Taro.getSystemInfoSync().windowWidth*0.88}options={[{text: '删除',style: {backgroundColor: '#FF4949'}}]}onClick={this.deleteClick.bind(this,item)}><View className='normal' onClick={this.subscribeDetail.bind(this,item)}><View className='boxItem'>{item.resourceImgs === null ?<View className='imageBox1'>暂无图片</View>:<Image className='imageBox' src={item.resourceImgs} />}<View className='content'><View className='contentTop'>{item.resourceTypes}</View><View className='contentBottom'>预约日期:{item.appointTime}</View></View><View className='contentFix' style={{background:item.changeColor}}>{item.statusContent}</View></View></View></AtSwipeAction></View>)}): <View className='none'><View className='img' ><Image src={none} className='pic'></Image></View><View className='noText'>暂无数据</View></View>}接下来的属性的介绍
isOpened
是否开启 Boolean 默认值:true
disabled
是否禁止滑动 Boolean 默认值:false
autoClose
点击选项时,是否自动关闭 Boolean 默认值:false
options
展示的选项数组 [{ text , style? , className? }] []
onClick
点击触发事件
onOpened
完全打开时触发
onClosed
完全关闭时触发
这篇关于taro框架之taro-ui中AtSwipeAction的使用的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






