本文主要是介绍Taro+ vue3 + template nut-ui 4.0 + pinia 的前端框架模板搭建,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.展示
目前我们有一个需要做H5 微信小程序的需求。当然我们可选的框架有很多,比如说:uni-app Taro京东框架 去做这些前端需求
2.介绍 Taro


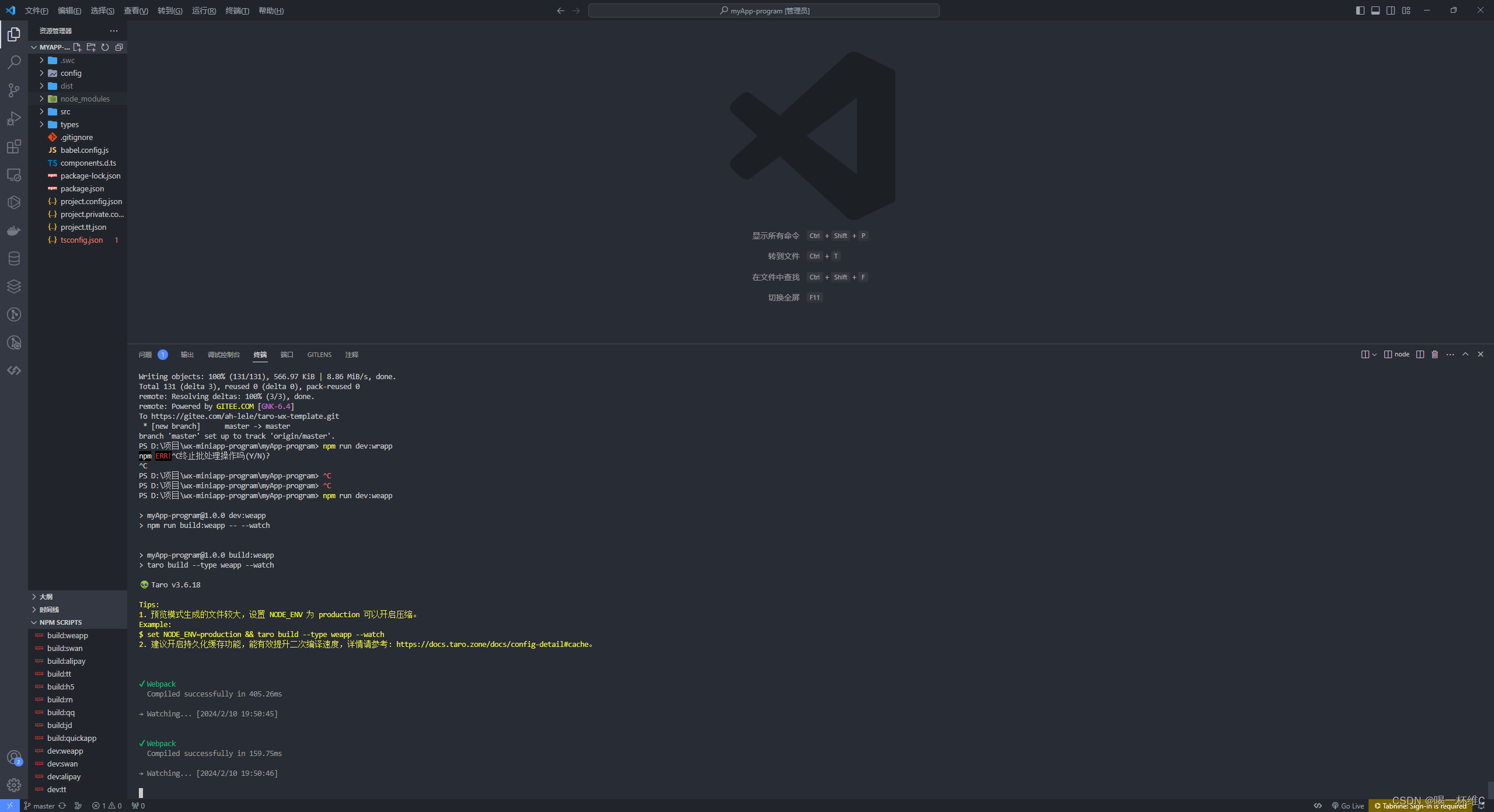
①.项目的具体结构
Taro框架中 的目录结构 大体上都是一样的 page页面 store
② 项目的store 状态管理
状态管理使用的是pinia vue3 的新状态管理

③。编译成微信小程序 直接选中这个项目就可以

④。我把这个基本的项目目录以及文件都搭建好了
3. 总结
Taro 介绍
简介
Taro 是一个开放式跨端跨框架解决方案,支持使用 React/Vue/Nerv 等框架来开发 微信 / 京东 / 百度 / 支付宝 / 字节跳动 / QQ / 飞书 小程序 / H5 / RN 等应用。
现如今市面上端的形态多种多样,Web、React Native、微信小程序等各种端大行其道。当业务要求同时在不同的端都要求有所表现的时候,针对不同的端去编写多套代码的成本显然非常高,这时候只编写一套代码就能够适配到多端的能力就显得极为需要。
特性
多端转换支持
Taro 3 可以支持转换到 H5、ReactNative 以及任意小程序平台。
目前官方支持转换的平台如下:
- H5
- ReactNative
- 微信小程序
- 京东小程序
- 百度智能小程序
- 支付宝小程序
- 抖音小程序
- QQ 小程序
- 钉钉小程序
- 企业微信小程序
- 支付宝 IOT 小程序
- 飞书小程序
框架支持
在 Taro 3 中可以使用完整的 React / Vue / Vue3 / Nerv 开发体验,具体请参考:
- 基础教程——React
- 基础教程——Vue
- 基础教程——Vue3
- React
- Vue
示例代码
import React, { Component } from 'react'
import { View, Text } from '@tarojs/components'export default class Index extends Component {state = {msg: 'Hello World!',}componentWillMount() {}componentDidShow() {}componentDidHide() {}render() {return (<View className="index"><Text>{this.state.msg}</Text></View>)}
}
新闻资讯
Taro UI
Taro 3 只能配合使用 taro-ui@next 版本
安装命令:
npm i taro-ui@next
一款基于 Taro 框架开发的多端 UI 组件库。
Taro UI 特性:
- 基于
Taro开发 UI 组件 - 一套组件可以在多端适配运行(
ReactNative端暂不支持) - 提供友好的 API,可灵活的使用组件
学习资源
【资讯】Taro 团队博客
【教程】5 分钟上手 Taro 开发
【视频】5 分钟快速上手 Taro 开发小程序
【掘金小册】Taro 多端开发实现原理与实战 (已下架,仅购买用户可阅)
更多的资源请点击查看 更多资源 ,如果您有好的资源或教程和大家分享,欢迎提交资源到 awesome-taro。
使用案例
Taro 已经投入了我们的生产环境中使用,业界也在广泛地使用 Taro 开发多端应用。
查看更多的案例,请点击
我们正在征集更多优秀案例,欢迎点击提交
](https://img-blog.csdnimg.cn/img_convert/4c112209a710d3a24548fa93c47ad632.jpeg)
4.项目地址
阿乐/Taro 微信小程序的 模板搭建
编辑此页
这篇关于Taro+ vue3 + template nut-ui 4.0 + pinia 的前端框架模板搭建的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





