sticky专题
css sticky footer布局+流式布局
css sticky footer布局 参考地址:张鑫旭老师-css sticky footer布局 结合项目具体场景给出介绍:点击信息,弹出浮层,显示详细信息。浮层最下面有个关闭按钮,一直处在底部,当内容未撑开一页大小时,关闭按钮处在页面最底端。当内容撑开超出一页的大小时,底部内容向下推送。 方法一:min-height+ padding-bottom + margin-top 布局核心
position:sticky实现iOS6+下的粘性布局
用户总是希望在窗口明显的地方方便找到自己想要的操作项,例如停留在浏览器窗口顶端的菜单栏,筛选栏等。所以我们会把用户最常用到或者我们希望用户注意到的内容一直展现在窗口的可视区域,让用户能够一眼就看到。这当中常需要用到一种页面滚动然后元素固定在窗口的某个位置的布局方式(下面简称 粘性布局 )。 要实现这种粘性布局,我们常常都是通过js来模拟,实现方案是通过js监听window的scroll 事件
linux特殊权限位之setuid、setgid和sticky
我们登陆到系统之后,创建一个普通文件或者目录的时候,会有一个默认的权限。普通文件是644,目录文件是755,想必大家都知道这个是由umask这个值决定的。我们可以直接执行umask命令查看,linux系统默认的umask值是0022。想改变创建文件默认的权限,我们直接修改umask就可以,但是一般的权限都是通过777-022得到的默认权限位。022前面的这个0是什么呢?第
理解CSS中的sticky与fixed定位
在CSS中,position: sticky; 和 position: fixed; 是两种常见的定位方式,它们可以让元素脱离文档流,并具有固定位置的效果。然而,它们在实际应用中有着不同的特点和使用场景。 sticky定位 特点:position: sticky; 允许元素在滚动时在特定位置“粘滞”,直到滚动到达某个阈值(通常是元素的父元素边界)后才固定在那个位置。使用场景:适合用于创建导航栏
chmod高阶用法 | 特殊权限位 | SUID | SGID | Sticky Bit
一、【写在前面】 笔者记得最早开始背八股文的时候,只知道rwx和软连接这种权限设置和查看,也就是最常见的chmod 777, 后来工作的时候看前辈的代码和文档,发现还有一个特殊权限位,分别是SUID | SGID | Sticky Bit写的时候会写 chmod 4755这种,就变成了四个数字。 用ll查看特殊的标志位会占用x的位置,如图 这些权限对文件和目录的行为有重要影响。本篇文章
Linux中文件特殊权限suid、sgid、sticky详解
Linux中文件特殊权限suid、sgid、sticky 作用对象 suid权限作用于文件属主sgid权限作用于属组sticky权限作用于other suid 作用:让普通用户临时拥有该文件的属主的指向权限,suid权限只能应用在二进制可执行文件(命令)表示方法: 使用s表示,增加权限为u+s,移除权限为u-s数字形式表示,0表示去除suid权限,4表示添加suid权限,并且要在原权限的数
uniapp uview里面的u-navbar结合u-sticky组件的使用
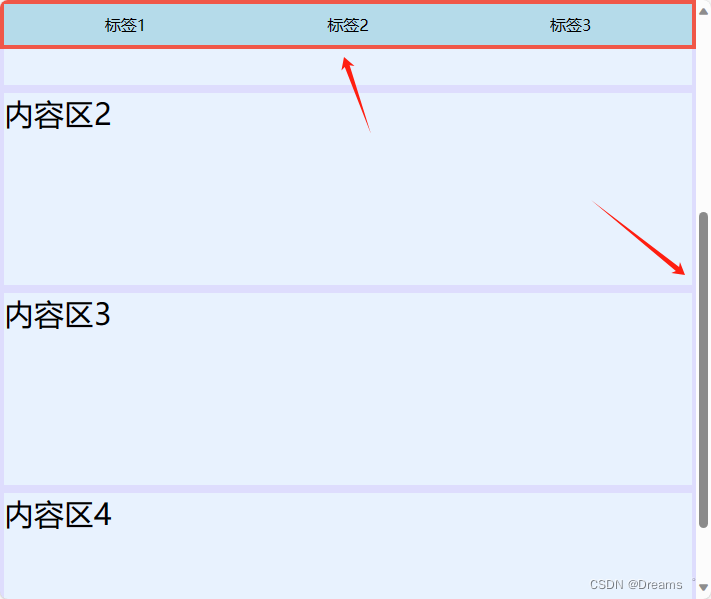
导航栏自定义加需要吸顶产生的问题 如上图直接使用并不能出现tab栏吸顶效果,那是由于u-sticky组件吸顶时与顶部的距离默认为0 那么做如下处理 <u-sticky :offset-top="navbarHeight()"><u-tabs :list="helpTabList" active-color="#D01F25" :current="helpTabCurrent"@chang
xampp下Apache + Tomcat 集群配置的简单介绍(with sticky session)
准备工作: 1.xampp 1.7.7(版本仅作参考) 2.有一个可以运行的web工程 3.两台电脑host1,host2(一台电脑使用虚拟机也可以) 4.局域网(使用虚拟机则无需局域网) 配置web服务器集群: 第一步 安装xampp 在host1上安装xampp,安装过程请参考其他文章。 注:host2上不必安装xampp,只安装tomcat即可。 第二步 发布w
Nginx第三方模块---nginx-sticky-module的使用(基于cookie的会话保持)
目录 Nginx和Sticky介绍 编译安装sticky的nginx环境 安装过程碰到的问题和编译安装过程遇到的错误: (1)第一个错误:修改源代码ngx_http_sticky_module.c (2)第二个错误:修改源代码ngx_http_sticky_misc.c 解决完以上两个错误,最后执行./configure --add-module=../nginx-sticky-
windows自带软件 Sticky Note
今天用listery搜索使用knowte笔记本使用的时候,下面无意列出了Sticky Note,点开一看, fantastic! 如下图: 所有任务一览无遗,更多功能有待探索.. ----------------------------------------------------------------------------------------------------
Linux 之权限管理-文件特殊权限SetUID、SetGID和Sticky BIT
Linux 之权限管理-文件特殊权限SetUID、SetGID和Sticky BIT SetUID 在所有者---中拥有s权限,例:passwd -rwsr-xr-x 前提: 只有执行二进制程序才能设定SUID 要对该程序有X权限 作用: 任何一个普通用户在执行拥有SUID权限的程序时获得该程序文件所有者的身份。 但只是在程序执行过程中有效 设定SetUID:
CSS position属性sticky
在开发时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css3属性position:sticky可以简单实现,省去了繁琐的计算 position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sti
sticky粘性布局
这个布局对于移动端非常好用,他是相对于他最近的滚动祖先,和最近的块级组件进行top,left,bottom,right值进行偏移。偏移值不会影响其他元素。就好像该元素是fixed定位一样。 该值总是要创建一个新的层叠上下文,当他最近的一个拥有滚动机制的祖先上(当祖先是overflow 是 hidden, scroll, auto, 或 overlay时),即便这个祖先不是真的滚动祖先。这个阻止了
position:sticky实现粘性布局
生效规则 position:sticky 的生效是有一定的限制的,总结如下: 须指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。 并且 top 和 bottom 同时设置时,top 生效的优先级高,left 和 right 同时设置时,left 的优先级高。 设定为 position:sticky 元素的任意父节点的 o
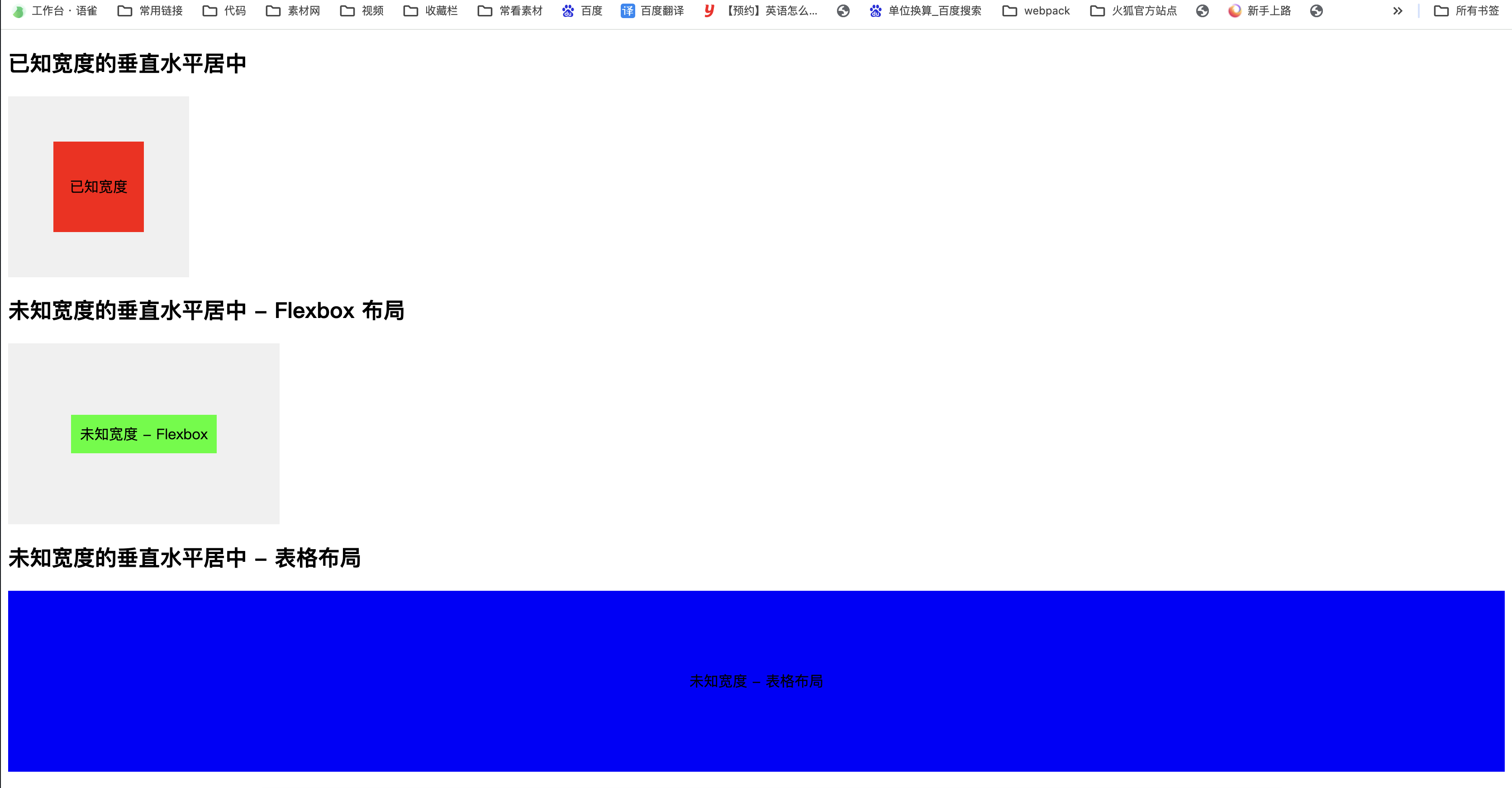
几种常见的CSS三栏布局?介绍下粘性布局(sticky)?自适应布局?左边宽度固定,右边自适应?两种以上方式实现已知或者未知宽度的垂直水平居中?
几种常见的CSS三栏布局 流体布局 效果: 参考代码: <!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>流体布局</title><style>.left {floa
经典的css sticky footer 布局
【sticky footer】 指的就是一种网页效果: 如果页面内容不足够长时,页脚固定在浏览器窗口的底部;如果内容足够长时,页脚固定在页面的最底部。 实现效果如下图。 实现—— header.vue中首先创建3个div层。detail-wrapper,detail-main,detail-close <div v-show="detailShow" class="deta
CSS——sticky定位
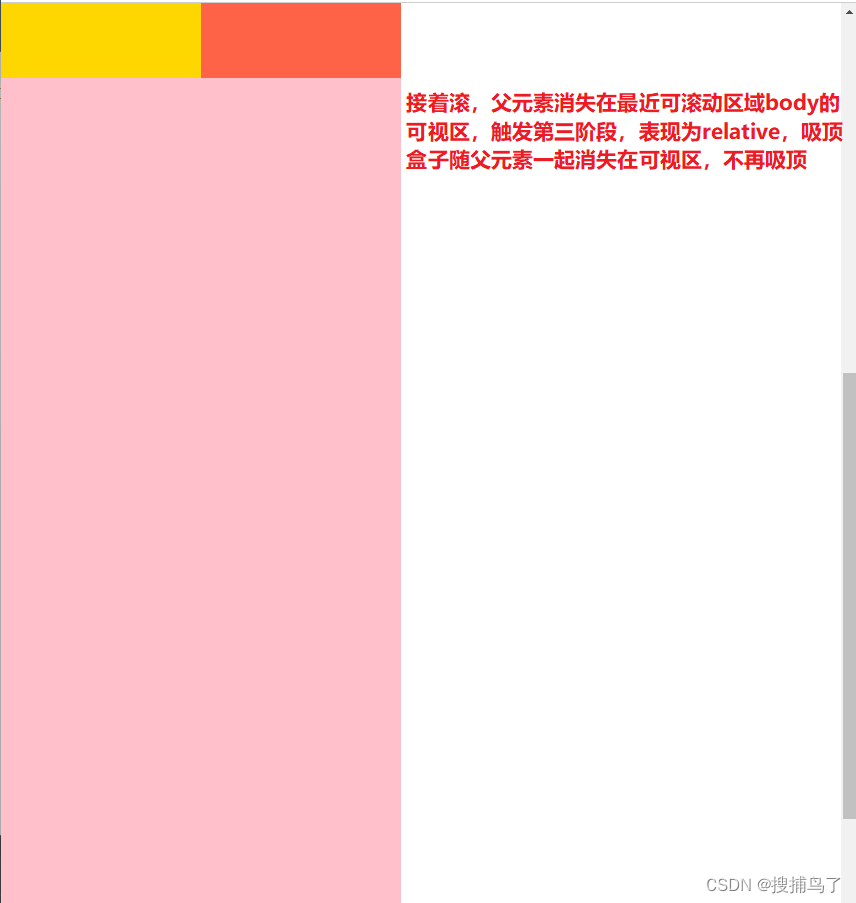
1. 大白话解释sticky定位 粘性定位通俗来说,它就是相对定位relative和固定定位fixed的结合体,它的触发过程分为三个阶段 在最近可滚动容器没有触发滑动之前,sticky盒子的表现为相对定位relative【第一阶段】, 但当最近可滚动容器触发滚动,父元素出现在最近可滚动容器的可视区并且滚动距离达到粘性定位sticky的要求时(比如top: 100px),sticky盒子的表现
前端css粘性布局,顶部吸附效果(position: sticky)
sticky属性设置 /* 设置粘性布局 */position: sticky;/* 拖动滚动条,当前元素超出文档0的位置时,触发定位效果(同级元素位置不会受影响) */top: 0; 页面初始效果 设置前(滚动页面时,标签栏随页面滚动) 设置后(标签栏达到指定位置时,固定于该位置) 源码 <!DOCTYPE html><html><head><meta http-equ
数据流基本问题--确定频繁元素(二)lossy counting和sticky sampling
我们之前在数据流基本问题--确定频繁元素(一)中提到了频繁元素的一个计算问题(找出出现次数超过m/k的元素),里面的算法返回的结果里肯定包含出现次数超过m/k的元素,但是也可能包含不超过m/k的元素(false positive)。对于这个缺点,必须得进行额外一次的重新扫描,以确定最终答案。我们只允许进行一次的扫描,那么该怎么去做呢?这里我们简单讨论下lossy counting算法和sticky