本文主要是介绍CSS——sticky定位,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1. 大白话解释sticky定位
粘性定位通俗来说,它就是相对定位relative和固定定位fixed的结合体,它的触发过程分为三个阶段
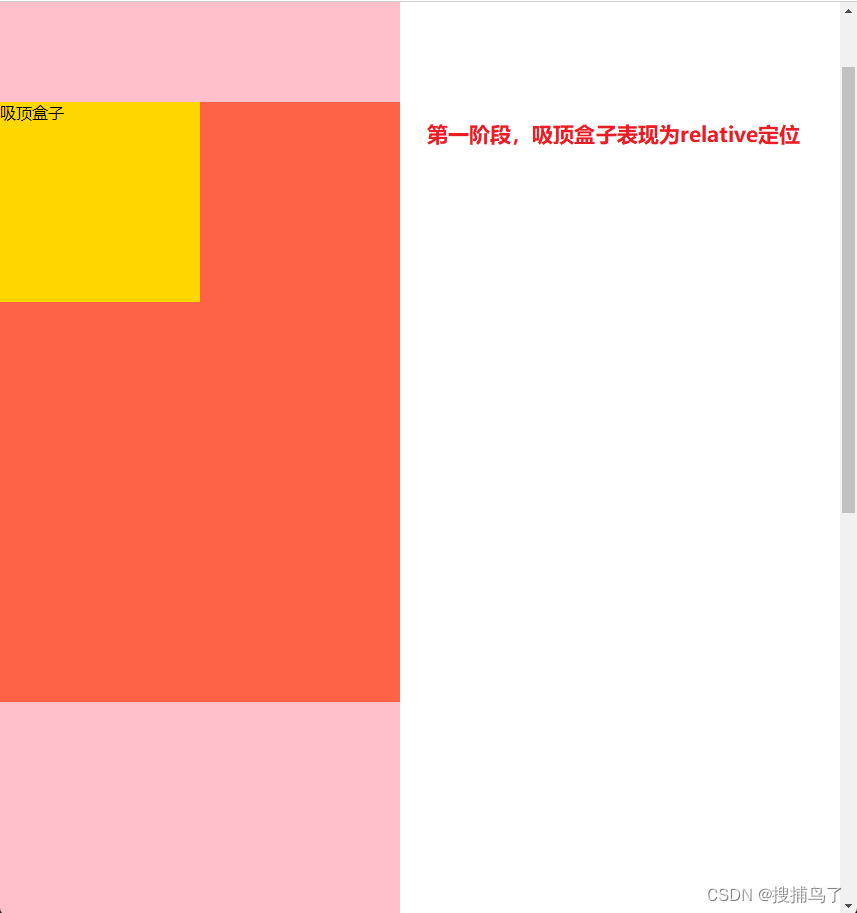
在最近可滚动容器没有触发滑动之前,sticky盒子的表现为相对定位relative【第一阶段】,
但当最近可滚动容器触发滚动,父元素出现在最近可滚动容器的可视区并且滚动距离达到粘性定位sticky的要求时(比如top: 100px),sticky盒子的表现为固定定位fixed【第二阶段】,
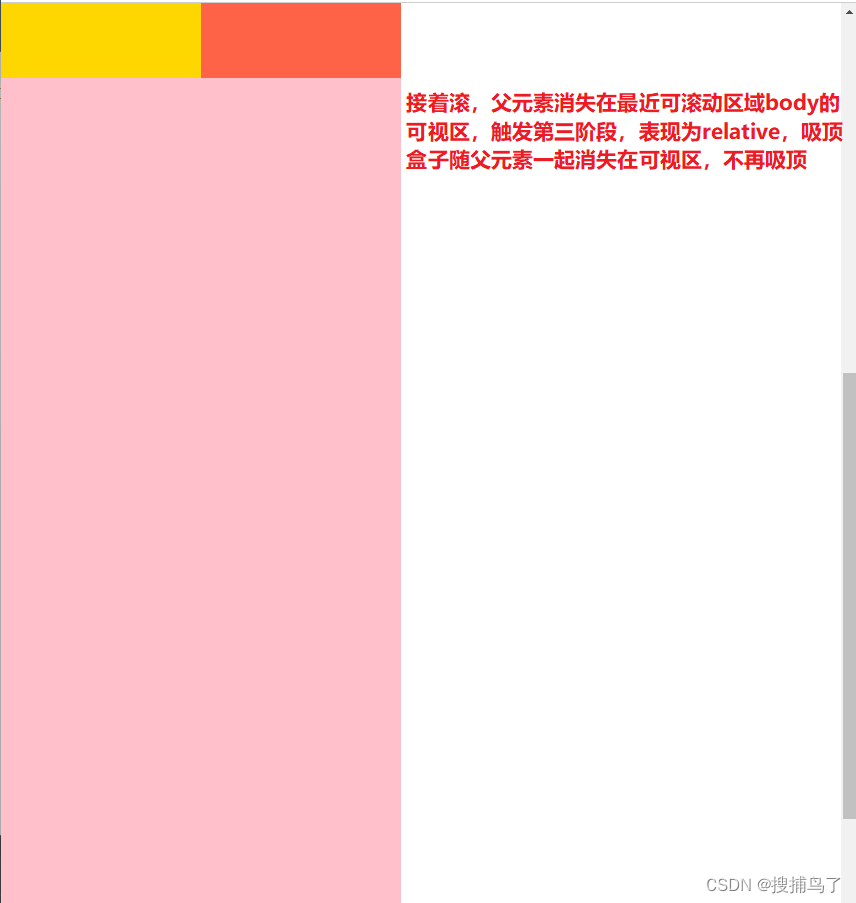
接着滚动,当sticky盒子的父元素消失在最近可滚动容器的可视区时,sticky盒子会重新表现为相对定位relative【第三阶段】,
也就是说它不再固定,会随着父元素消失在最近可滚动容器的可视区。
结合上面的描述,我们可以总结粘性定位的位置受两个东西的影响:
- 父元素:父盒子不在最近可滚动容器可视区时,sticky盒子始终表现为相对定位。
- 最近可滚动的容器:设置sticky时使用的top、left等属性是相对的就是可滚动的容器,只要容器的overflow不是visible【容器不设置overflow就默认是visible】那么容器就是可滚动容器,如果盒子的祖先们没找到可滚动容器,那么body就作为可滚动容器,因为body是默认可滚动的。
2. 代码体会sticky定位
下面我们结合代码来理解:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>margin重叠问题</title><style>* {padding: 0;margin: 0;}.parent {width: 400px;height: 600px;background-color: tomato;overflow: visible;}.sticky {width: 200px;height: 200px;background-color: gold;/* 粘性定位 */position: sticky;top: 0px;}.box-top,.box-bot {width: 400px;background-color: pink;}.box-top {height: 200px;}.box-bot {height: 1000px;}</style>
</head><body><div class="box-top"></div><div class="parent"><div class="sticky">吸顶盒子</div></div><div class="box-bot"></div>
</body></html>



3. sticky生效的情况
sticky失效情况有:
- 未指定top、right、bottom或left其中的一个
- 父元素的高度小于sticky元素
- 没有找准sticky元素需要参考的最近可滚动元素
- 如果参考的可滚动元素是body,那么父元素的overflow必须是visible,不能是其他任意值
参考博客:position:sticky失效问题剖析
参考视频:粘性定位
这篇关于CSS——sticky定位的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






