本文主要是介绍CSS position属性sticky,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在开发时,经常会碰到需要这样一种情况 —— 网站滚动到一定高度的时候,让一部分内容作为navbar,也就是置顶显示,我们一般会使用js监听scroll事件来实现,但是新增的css3属性position:sticky可以简单实现,省去了繁琐的计算
position的含义是指定位类型,取值类型可以有:static、relative、absolute、fixed、inherit和sticky,这里sticky是CSS3新发布的一个属性。我今天重点要说的就是sticky属性
position:sticky用法
position:sticky 被称为粘性定位元素(stickily positioned element)是计算后位置属性为 sticky 的元素。
简单的理解就是:在目标区域以内,它的行为就像 position:relative;在滑动过程中,某个元素距离其父元素的距离达到sticky粘性定位的要求时(比如top:100px);position:sticky这时的效果相当于fixed定位,固定到适当位置。
可以说是相对定位relative和固定定位fixed的结合
元素固定的相对偏移是相对于离它最近的具有滚动框的祖先元素,如果祖先元素都不可以滚动,那么是相对于viewport来计算元素的偏移量。
position:sticky 使用条件
1、必须指定top、bottom、left、right 4个值之一,否则只会处于相对定位
2、sticky元素仅在其父元素内生效
示例:

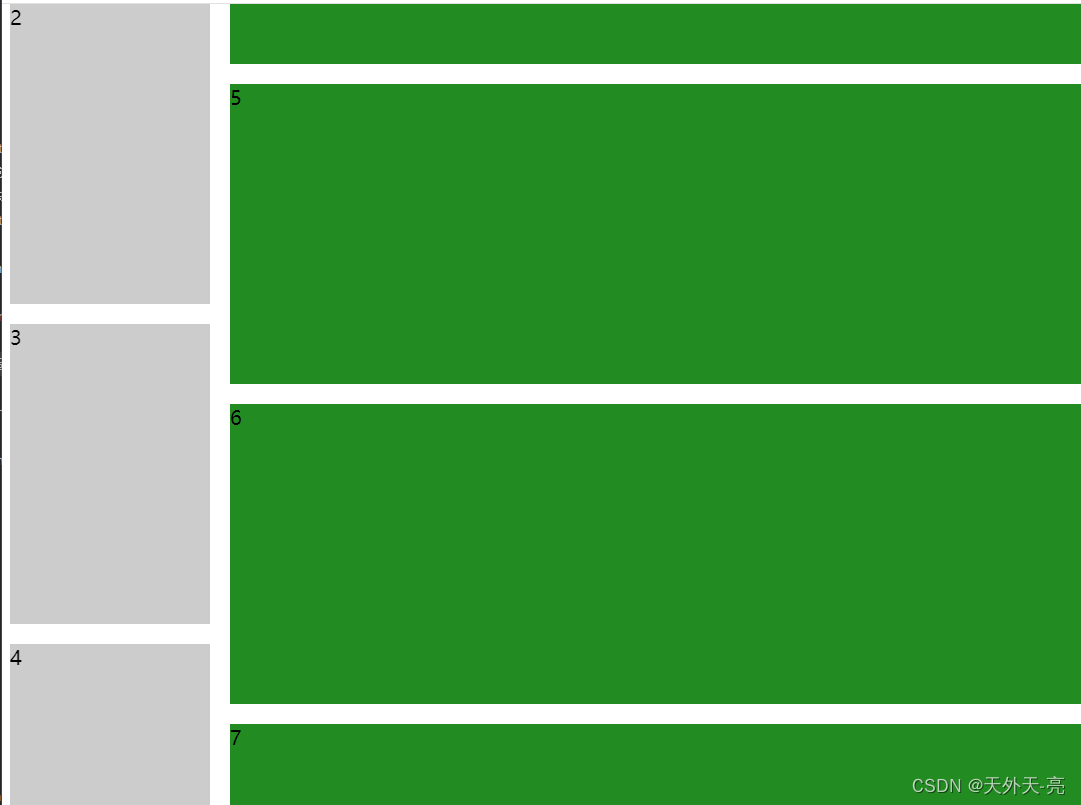
我设置当左侧滚动一个格子后,2定位在上方,右侧自然滚动
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body,html,.box {width: 100%;height: 100%;}.box {font-size: 20px;overflow: auto;display: flex;}.left {width: 200px;position: sticky;top: -320px;}.left-box {width: 200px;height: 300px;background-color: #ccc;margin-bottom: 20px;}.right {margin-left: 20px;flex: 1;}.right-box {width: 100%;height: 300px;margin-bottom: 20px;background-color: forestgreen;}</style>
</head>
<body>
<div class="box"><div class="left"><div class="left-box">1</div><div class="left-box">2</div><div class="left-box">3</div><div class="left-box">4</div></div><div class="right"><div class="right-box">1</div><div class="right-box">2</div><div class="right-box">3</div><div class="right-box">4</div><div class="right-box">5</div><div class="right-box">6</div><div class="right-box">7</div><div class="right-box">8</div><div class="right-box">9</div><div class="right-box">10</div><div class="right-box">11</div><div class="right-box">12</div></div>
</div>
</body>
</html>
在web开发中注意兼容性:
sticky目前仍是一个试验性的属性,并不是W3C推荐的标准。它之所以会出现,也是因为监听scroll事件来实现粘性布局使浏览器进入慢滚动的模式,这与浏览器想要通过硬件加速来提升滚动的体验是相悖的。具体情况可以看下图,基本上可以说这个属性使用的浏览器只有FireFox和iOS的Safari
这篇关于CSS position属性sticky的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







