shake专题
2006-TOG - Removing camera shake from a single photograph
项目地址:https://cs.nyu.edu/~fergus/research/deblur.html 多尺度变分贝叶斯高斯混合模型用户选取区域及模糊核方向泊松重构中间图像Richardson-Lucy (RL)算法恢复最终图像(优势:速度快) 假设为一致性模糊(卷积操作 ⊗ \otimes ⊗的边界条件为非周期 non-periodic): B = K ⊗ L + N \bf B = K
「Unity3D」MojoUnity-Shake:使用PerlinNoise实现Unity通用的震动(抖动)特效工具
MojoUnity-Shake是一个动画工具,可以效果逼真地抖动float vector2 vector3类型的数值。它使用协程实现了Smooth和PerlinNoise算法,并且扩展了Transform,可以一行代码完成Position Scale Rotation的抖动动画。 功能特点: 两种高效算法实现,抖动效果丝滑。一行代码简单使用。可以自由扩展,实现任何组件对象的属性抖动效果。使用了
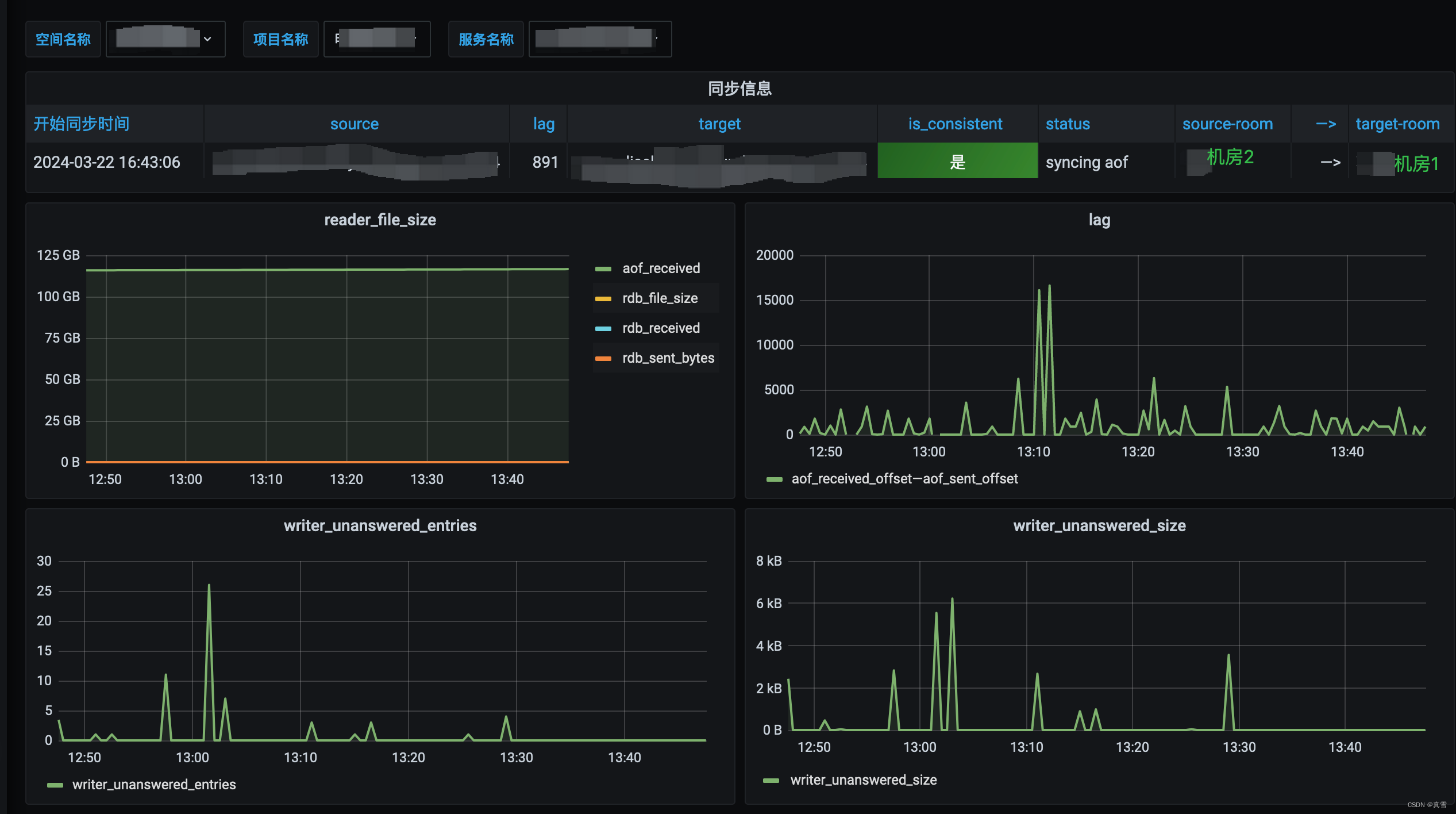
redis-shake可视化监控
目录 一.redis-shake v4 1.镜像 2.shake.toml 3.启动redis-shake后 二.json-exporter配置 1.Dockerfile 2.config.yml 三.prometheus配置 1.prometheus.yml 2.redis-shake.json 四.grafana 一.redis-shake v4 1.
【UE4】Camera Shake 震屏
本文使用的引擎版本是 UE 4.25.1,使用 “Third Person” 模板。 一、创建 Camera Shake 步骤如下: 在 ThirdPersonBP 的 Blueprints 文件夹中创建一个 “Blueprint Class”,选择 Parent Class 为 “CameraShake”,命名为 “OnCamShake”,里边的参数设置如下,其中 "Oscill
使用redis-shake迁移redis数据库
用途 从redis单机迁移数据到集群;适用于于redis(试过)/mongo(未尝试) 安装 cd /home;yum install -y wget vim;wget 'http://docs-aliyun.cn-hangzhou.oss.aliyun-inc.com/assets/attach/120287/cn_zh/1608173646665/redis-shake-v2.0.3.t
Virgin Voyages将提供按需香槟配送服务“Shake for Champagne™”
Scarlet Lady还推出豪华欢腾的香槟酒廊和鱼子酱酒吧Sip 迈阿密--(美国商业资讯)--影响整个旅行行业的新时尚品牌Virgin Voyages Virgin Voyages今日宣布推出其专属的按需香槟配送服务Shake for Champagne™。Virgin Voyages将继续打造最吸引人的海上体验,而且可以让宾客在Scarlet Lady的任何地方只需摇摇手机就能点香槟。
css实现快速抖动效果_炫酷的CSS3抖动样式:CSS Shake
CSS Shake是一个使用CSS3实现的动画样式,使用SASS编写,利用它我们可以实现多种不同样式的抖动效果(如下面的GIF图像): 炫酷的CSS3抖动样式:CSS Shake 这是一个很微小的动画,但使用得当也是挺不错的,比如用在广告、图像、按钮上,这样可以用来吸引用户眼球从而促使去点击它。 这个Csshake有9个抖动样式,三个状态,如鼠标经过拉动、无限抖动、鼠标悬停拉动。 CSS Sha
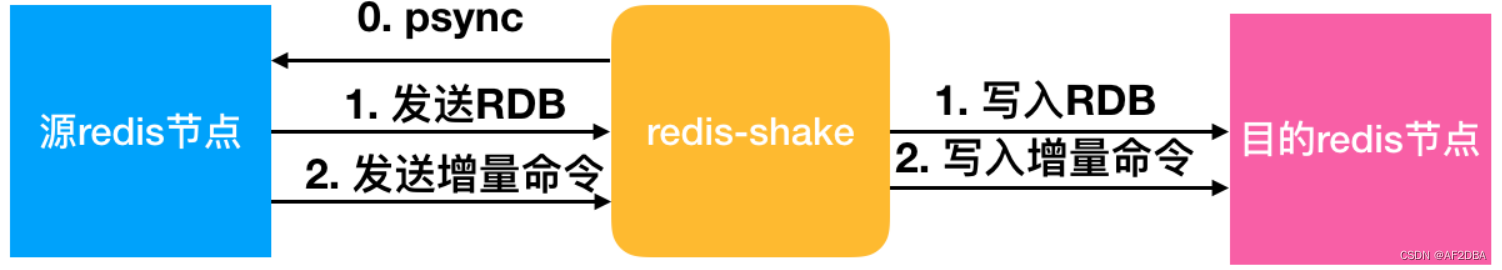
redis-shake安装使用
基本介绍 redis-shake是阿里开源的用于redis数据同步的工具,支持的迁移方式如下: 恢复restore:将RDB文件恢复到目的redis数据库。 备份dump:将源redis的全量数据通过RDB文件备份起来。 解析decode:对RDB文件进行读取,并以json格式解析存储。 同步sync:支持源redis和目的red