sfc专题
SFC CSS 功能:深层选择/插槽选择器/动态绑定
深层选择器 如果您希望样式中的选择器scoped“深入”,即影响子组件,则可以使用:deep()伪类: <style scoped>.a :deep(.b) {/* ... */}</style> 以上内容将被编译为: .a[data-v-f3f3eg9] .b {/* ... */} 提示 创建的 DOM 内容v-html不受范围样式的影响,但您仍然可以使用深
什么是Vue的单文件组件(SFC)
Vue的单文件组件(Single File Components,简称SFC)是Vue.js框架中用来组织和编写组件的一种文件格式。简单来说,一个.vue文件就是一个单独的组件,它封装了组件的HTML模板、CSS样式和JavaScript逻辑。这种开发方式有助于实现更模块化和可维护的前端开发。 举例来说,一个典型的SFC文件可能如下: vue <template> <div class
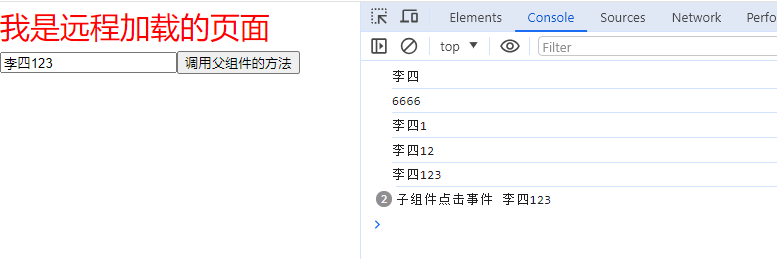
使用 vue3-sfc-loader 加载远程Vue文件, 在运行时动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤
加载远程Vue文件 vue3-sfc-loader vue3-sfc-loader ,它是Vue3/Vue2 单文件组件加载器。 在运行时从 html/js 动态加载 .vue 文件。无需 Node.js 环境,无需 (webpack) 构建步骤。 主要特征 支持 Vue 3 和 Vue 2(参见dist/)仅需要 Vue 仅运行时构建提供esm和umd捆绑包(示例)嵌入式ES6模块支持
SFC语言入门(维修电工Demo)
https://zh.helpme-codesys.com/codesys-engineering/codesys-development-system.html CODESYS Development System 官方SFC: https://content.helpme-codesys.com/zh-CHS/CODESYS%20SFC/_sfc_start_page.html
单文件组件SFC及Vue CLI脚手架的安装使用
单文件组件SFC及Vue CLI脚手架的安装使用 Vue 单文件组件(又名 *.vue 文件,缩写为 SFC)是一种特殊的文件格式,它允许将 Vue 组件的模板、逻辑 与 样式封装在单个文件中。 为什么要使用 SFC 使用 SFC 必须使用构建工具,但作为回报带来了以下优点: 使用熟悉的 HTML、CSS 和 JavaScript 语法编写模块化的组件让本来就强相关的关注点自然内聚预编译模
Vue单文件组件(SFC)规范
Vue 单文件组件 (SFC) 规范 文件地址:Vue单文件组件规范 简介 .vue 文件是一个自定义的文件类型,用类 HTML 语法描述一个 Vue 组件。每个 .vue 文件包含三种类型的顶级语言块 <template>、<script> 和 <style>,还允许添加可选的自定义块: <template><div class="example">{{ msg }}</div>
Vue单文件组件SFC
1. 定义组件 <template><div>{{count}}</div><br ><button @click="addcount">count++</button></template><script setup>//注意上方使用script标签内书写了setup 这个单文件组件是私有的//此组件的父控件不会访问到此组件任何的属性//如果想访问请使用defineExpose宏显示暴
执行npm run serve 报错Error: vue-loader requires @vue/compiler-sfc to be present in the dependency tree.
执行 npm i @vue/compiler-sfc 查看当前vue-loader 版本,看一下是否和当前vue 版本对应,比如vue2.x不要使用loader的15以上版本 如果是版本问题,那么更换node到loader可以支持的版本,然后重新执行 npm i vue-loader@15
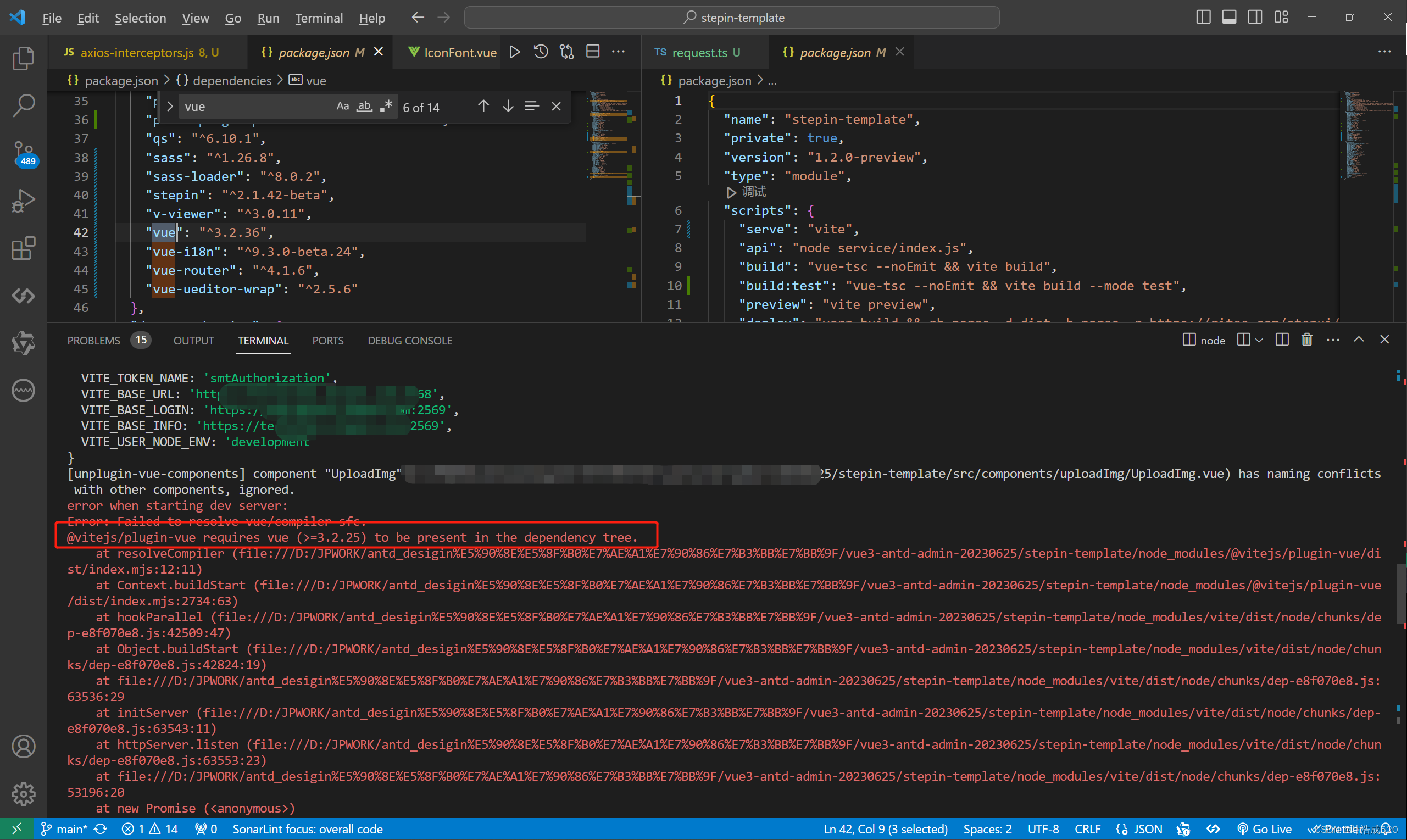
Error: Failed to resolve vue/compiler-sfc——vite项目启动报错——npm run serve
运行项目时,报错如下: Error: Failed to resolve vue/compiler-sfc 根据报错信息的提示:vue的版本必须大于3.2.25,经过查看package.json文件,可以看到vue的版本为3.2.36,是满足条件的。 因此考虑缓存问题,我这边的解决办法就是: 1.删除package.lock.json文件 2.重新运行npm i 3.运行npm run
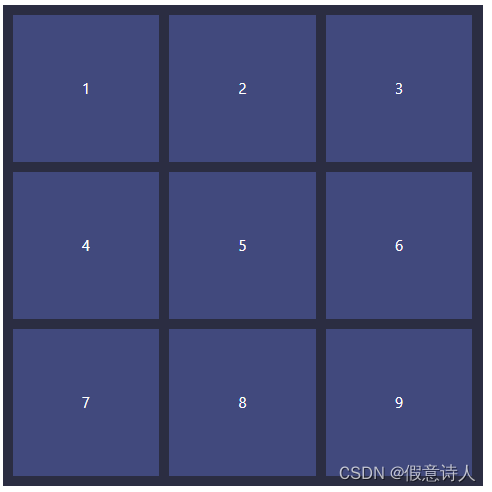
【VUE】vue3 SFC方式实现九宫格效果
效果图 调用方式 <template><grid class="grid-demo" isScale><grid-item class="grid-demo-item">1</bg-grid-item><grid-item class="grid-demo-item">2</bg-grid-item><grid-item class="grid-demo-item">3</bg-grid-
MMOG/LE+QAD,助力您成为最高级别供应商! (以SFC为例)
重点面向汽车行业设计、制造和销售钢管和铝管业务的SFC(Senior Flexonics Czech)公司在2010年实施关于创新和业务变革的举措,部署QAD企业资源规划 (ERP) 帮助 SFC被其最重要的客户雷诺和福特评为最高级的“A”级供应商。此外,借助更高效的生产规划,SFC不仅使库存得以减少,还缩短了每月实际库存盘查时间以及非生产时间,同时可回收包装租赁相关的成本也有所下降。
[@vue/compiler-sfc] `defineEmits` is a compiler macro and no longer needs to be imported.
这个问题一般是你用vue导入了defineEmits 这样 运行时就会报错 这个函数 在vue环境中直接用就好了 是不需要引入的 将上面的代码去掉就好了
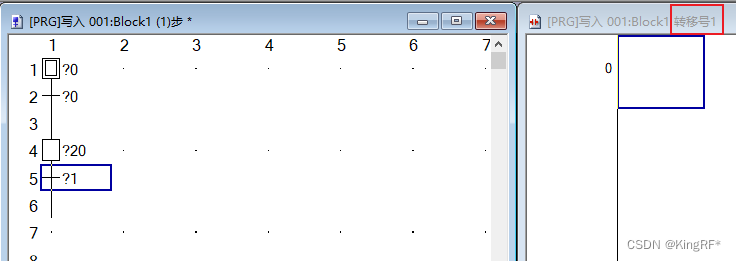
三菱FX3U——SFC创建步和转移条件
双击有点的行,创建步; 双击第4行,弹出SFC符号输入,图形符号选择STEP; 后面输入步号(对应S的编号); 双击空白区域,建立跳转; 图形符号选择TR——步号默认不用更改; 创建好步和转移条件,就可以编写梯形图; 左键点击步/跳转——右侧编写梯形图;









![[@vue/compiler-sfc] `defineEmits` is a compiler macro and no longer needs to be imported.](https://img-blog.csdnimg.cn/7bc9a0d3a9d74d9e9b6f2e973191106a.png)