scrollheight专题
各种位置和高度计算:.position()、.offset()、.outerHeight()、.scrollTop、.scrollHeight、.clientHeight
1、.position()和.offset() jquery的.position()获取相对于最近的position为relative或absolute的父元素的偏移,返回.position().left和.position().top,不算上自己的margin-left; jquery的.offset()获取相对于视口左上角的偏移,返回.offset().left和.offset().top
js滑动操作之-pageYOffset,scrollTop,offsetHeight,scrollHeight
读值 1) window.pageYOffset==window.scrollY it returns the number of pixels the document is currently scrolled along the vertical axis 2) scrollElm.scrollTop gets or sets the number of pix
vue js 监听页面滚动触底 监听iframe滚动及触底 带你搞清 offsetHeight,scrollTop,scrollHeight区别
想要监听页面滚动是否触底,你要先搞清 offsetHeight,scrollTop,scrollHeight区别,以及如何让应用,话不多说上代码💁🏻 offsetHeight: 它是包括padding、border、水平滚动条,但不包括margin的元素的高度。 ⚠️:对于行内元素这个属性值一直是0,单位px,是只读元素。 scrollTop:表示在有滚动条时,滚动条向下滚动的距离也
clientHeight / scrollHeight / offsetHeight 等属性的区别图
网页(内容)可见区域宽:document.body.clientWidth 网页(内容)可见区域高:document.body.clientHeight 即页面浏览器中可以看到内容的这个区域的高度,一般是最后一个工具条以下到状态栏以上的这个区域,与页面内容无关。 网页可见区域宽:document.body.offsetWidth (包括边线的宽) 网页可见区域高:document.b
js的各种位置,比如clientHeight,scrollHeight,offsetHeight ,以及scrollTop, offsetTop,clientTop的区别?...
1、clientHeight:表示的是可视区域的高度,不包含border和滚动条; 2、offsetHeight:表示的是可视区域的高度,包含了border和滚动条 3、scrollHeight:表示了所有区域的高度,包含了因为滚动被隐藏的部分; 4、clientTop:表示边框border的厚度,在未指定的情况下一般为0 5、srcollTop:滚动后被隐藏的高度,获取对象相对于由offset
clientHeight offsetHeight scrollHeight offsetTop scrollTop
文章目录 各属性详解实现 offsetParent、offsetLeft/offsetTop深度剖析element.offsetParent定义祖先元素中不存在定位元素webkit内核、Firefox下的特殊情况 element.offsetWidth / element.offsetHeight定义 element.offsetLeft / element.offsetTop定义elem
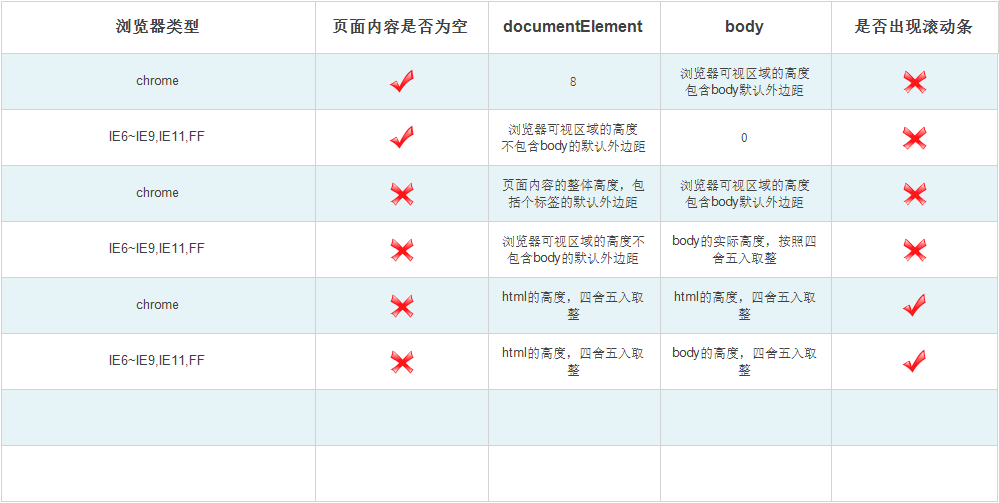
scrollHeight在chrome中的异常表现
最近在慕课网上复习基础知识,在做到scrollHeight时出现了问题,chrome解析结果与其他各浏览器不一致,主要测试了IE6~IE9,IE11,ff,chrome。 不一致主要体现在document.documentElement.scrollHeight和document.body.scrollHeight上,测试结果我使用了一个表格来说明 由此可见,chrome在处理scroll
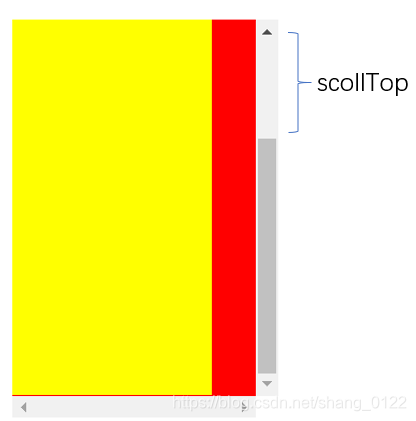
CSS样式属性(二)——scrollHeight(scrollWidth)、scollLeft(scollTop)
一、理解基础 图一:box1是box2的父元素,当box2的height大于box1时,出现图一图二:当box1CSS代码中加入overflow:socroll时,会出现滚动条,便是图二 二、scrollHeight、scrollWidth属性 代表滚动区域整个高宽box1.scrollHeight与box2.scrollHeight显示的都是400即box2的height值 三、sc
JavaScript之scrollTop、scrollHeight、offsetTop、offsetHeight等属性学习笔记
scrollTop 读写:可读可写描述:这个Element.scrollTop 属性可以设置或者获取一个元素距离他容器顶部的像素距离。一个元素的 scrollTop 是可以去计算出这个元素距离它容器顶部的可见高度。当一个元素的容器没有产生垂直方向的滚动条,那它的 scrollTop 的值默认为0.注意: scrollTop可以被设置任何的整数, 但以下情况会报错: (1)如果一个元素不能被滚动
分析clientHeight、offsetHeight、scrollHeight
分析clientHeight、offsetHeight、scrollHeight window.screen.availWidth 返回当前屏幕宽度(空白空间) window.screen.availHeight 返回当前屏幕高度(空白空间) window.screen.width 返回当前屏幕宽度(分辨率值) window.screen.height